2015-3-31 今天我已经优化了很多地方,让客户使用起来几乎是傻瓜式使用了,废话不多说,我们开始吧。
默认的我提供了一些图片,但是也只占用了8M多,2.0版本目前总共有45M左右大小,毕竟包含了fontawesome字体包,还有cefsharp
如上图,Ay.Framework.WPF.dll也只有935K大小,还是比较小的
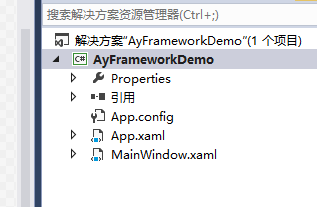
①新建WPF应用程序项目
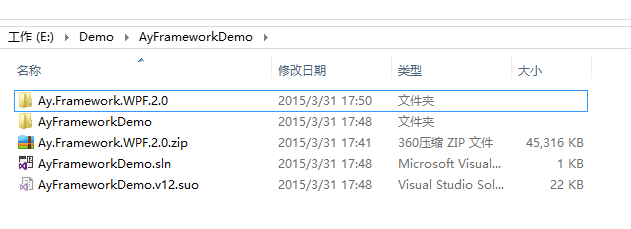
接着拷贝Ay.Framework.WPF.2.0.zip到项目中,并解压
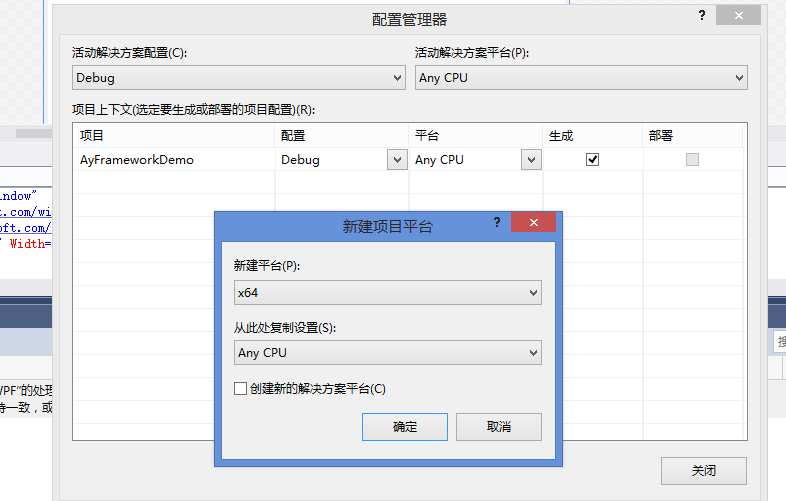
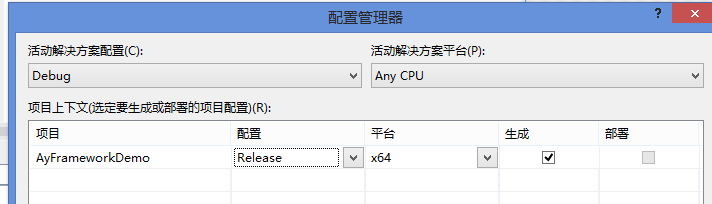
添加引用,并设置x64位平台
配置可以换成Release,这里随便你自己,当然开发时候用32位版本,因为xaml的可视化界面的,需要32位的,当然我会提供32位和64位两个版本,64位性能更好点。
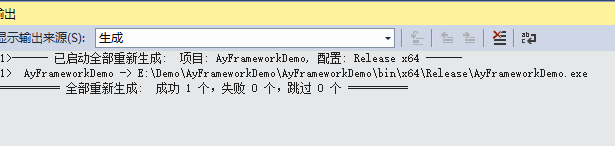
接下生成项目,看是否报错了
打开App.xaml换成 关闭方式换成 ShutdownMode="OnExplicitShutdown"
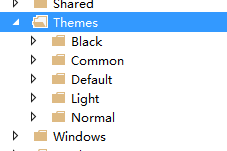
打开App.xaml.cs重写OnStartup方法,我们设置统一主题,这里的名字,例如Default是根据Ay.Framework.WPF的Themes下决定的,你这要在对应的文件夹里面的xaml写不同的样式就ok了
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
using System;
using System.Collections.Generic;
using System.Configuration;
using System.Data;
using System.Linq;
using System.Threading.Tasks;
using System.Windows;
using Ay.Framework.WPF.Controls;
namespace AyFrameworkDemo
{
/// <
summary
>
/// App.xaml 的交互逻辑
///
public partial class App : Application
{
protected override void OnStartup(StartupEventArgs e)
{
Application.Current.ApplyTheme("Default");
base.OnStartup(e);
}
}
}
|
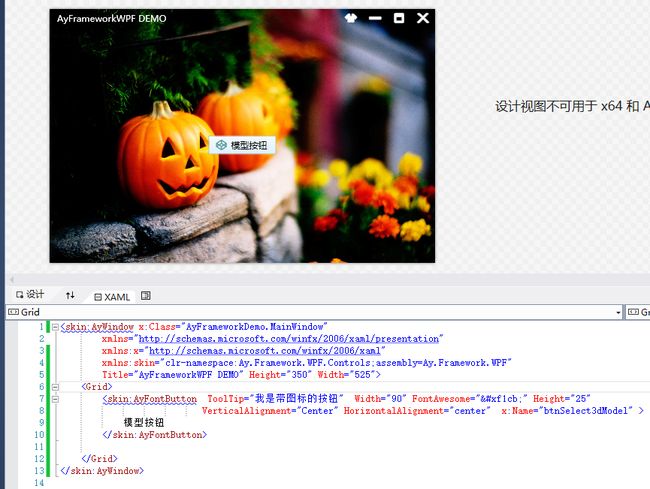
Ok,第一个DEMO,AyFontButton的使用
如果你想使用,第一步xaml中肯定是需要引入空间
xmlns:skin="clr-namespace:Ay.Framework.WPF.Controls;assembly=Ay.Framework.WPF"
接着使用
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<
Window
x:Class
=
"AyFrameworkDemo.MainWindow"
xmlns
=
"http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x
=
"http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:skin
=
"clr-namespace:Ay.Framework.WPF.Controls;assembly=Ay.Framework.WPF"
Title
=
"MainWindow"
Height
=
"350"
Width
=
"525"
>
<
Grid
>
<
skin:AyFontButton
ToolTip
=
"我是带图标的按钮"
Width
=
"90"
FontAwesome
=
""
Height
=
"25"
VerticalAlignment
=
"Center"
HorizontalAlignment
=
"center"
x:Name
=
"btnSelect3dModel"
>
模型按钮
|
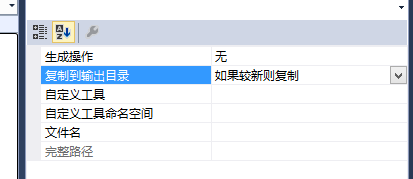
为了使用AyWindow,由于背景图片的配置,你需要拷贝Ay.Framework.WPF.2.0自带的文件夹结构到解决方案或者输出目录,解决方案的话,你需要设置文件可以复制到输出目录
这是一个Font按钮,也就是使用的FontAwesome,你只需要指定个图标,指定个字,效果图,动画十足。
ok,接着演示最霸道的AyWindow
你只需要后台窗口继承AyWindow,然后xaml中,前台的Window换成skin:AyWindow,这里的skin是你指定的别名。
接着你需要引入提供的Expression四大库
OK,来吧,运行项目
我们点击小衣服图标
当然这里换背景,是自动全部打开,继承AyWindow的窗口自动换肤,并且记录换的记录,下次打开窗口还是这个背景图片
动画方式演示
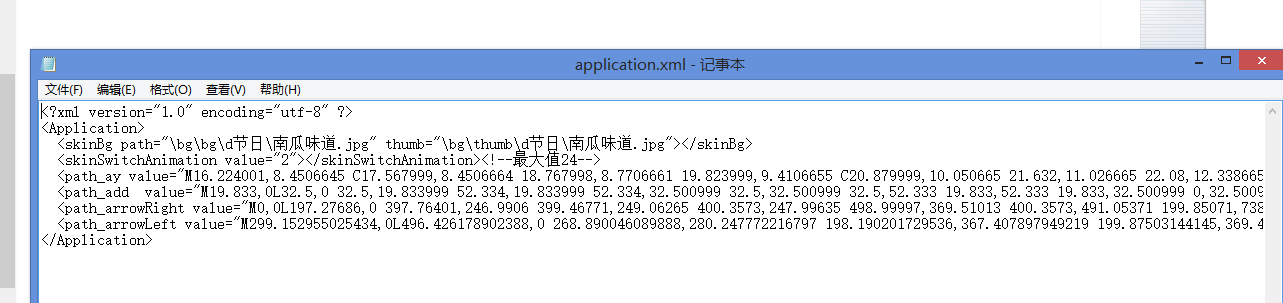
自带24种动画效果,打开输出目录,这里是Release文件夹下的,AyConfig文件夹下的application.xml
修改 skinSwitchAnimation 的value属性为22,修改,保存后,在双击exe程序打开
例如24
更多动画不演示了。
演示浏览器控件用法
|
1
|
<
skin:AyBrowser
x:Name
=
"cwb"
Address
=
"http://www.ayjs.net"
/>
|
效果演示:
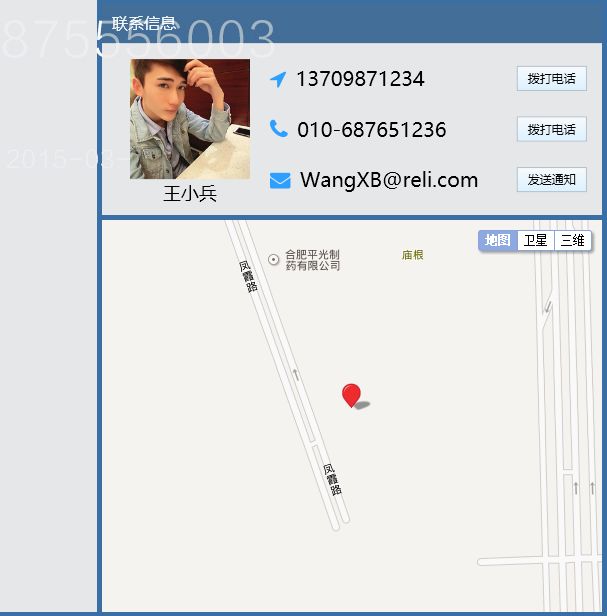
当然这个浏览器是谷歌37的内核的,当然显示个局部网页还是很好的,比如说一个百度地图位置
关于更厉害的AyTabControl更牛,这里不演示了,只想说明一点,Ay.Framework.WPF用起来很简单。
谢谢你的阅读