NancyFx框架中使用绑定模型
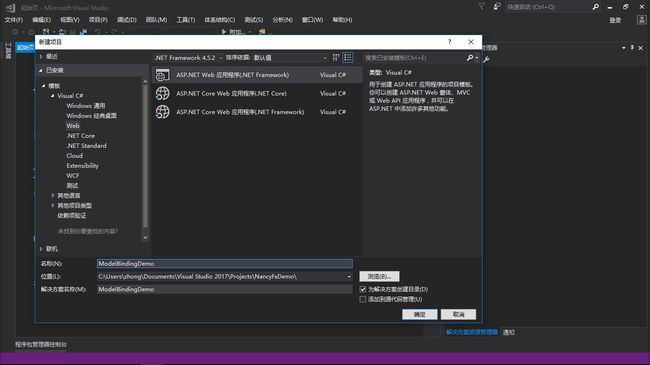
新建一个空的Web程序
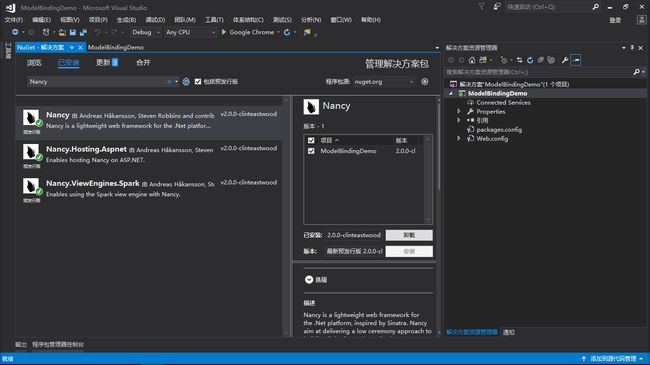
然后安装Nuget库里面的包
- Nancy
- Nancy.Hosting.Aspnet
- Nancy.ViewEnglines.Spark
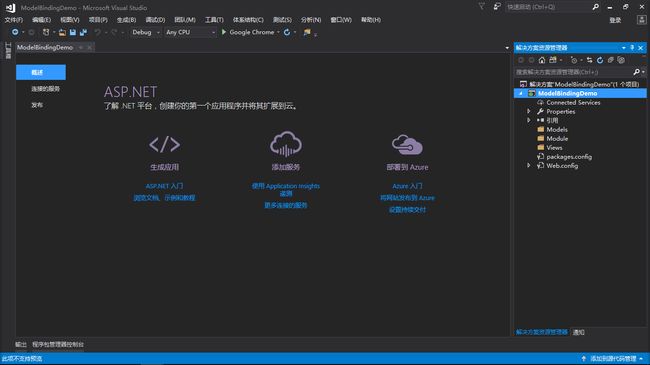
并在Web应用程序里面添加Models,Module,Views三个文件夹
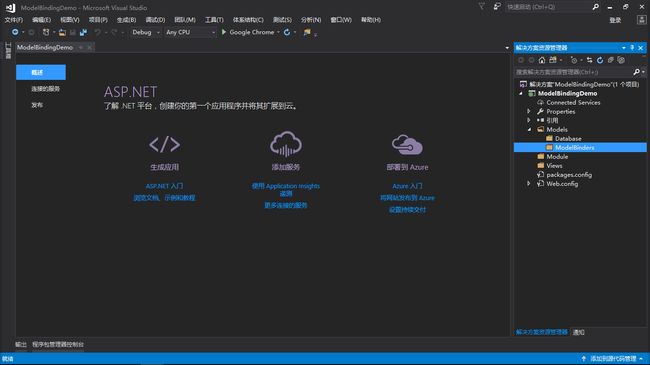
继续往Models文件夹里面添加Database,ModelBinders
然后往Models文件夹里面添加Customer类
public int Id { get; set; } public string Name { get; set; } public DateTime RenewalDate { get; set; }
继续往Models文件夹里面添加Event类
public int Id { get; set; } public string Title { get; set; } public string Location { get; set; } public IEnumerable<int> Venues { get; set; } public DateTime Time { get; set; } public Event() { this.Title = "Lexan"; this.Location = "Lexan"; this.Time = DateTime.Now; }
继续往Models文件夹里面添加User类
public string Name { get; set; } public string Address { get; set; }
然后往Database文件夹里面添加DB类
public static ListEvents { get; private set; } public static List Customer { get; private set; } static DB() { Events = new List (); Customer = new List (); }
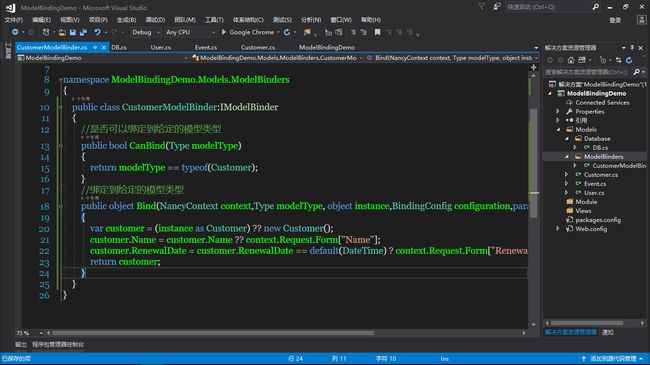
然后往ModelBinders文件夹里面添加CustomerModelBinder类
//是否可以绑定到给定的模型类型 public bool CanBind(Type modelType) { return modelType == typeof(Customer); } //绑定到给定的模型类型 public object Bind(NancyContext context,Type modelType, object instance,BindingConfig configuration,params string[] blackList) { var customer = (instance as Customer) ?? new Customer(); customer.Name = customer.Name ?? context.Request.Form["Name"]; customer.RenewalDate = customer.RenewalDate == default(DateTime) ? context.Request.Form["RenewalDate"] : customer.RenewalDate; return customer; }
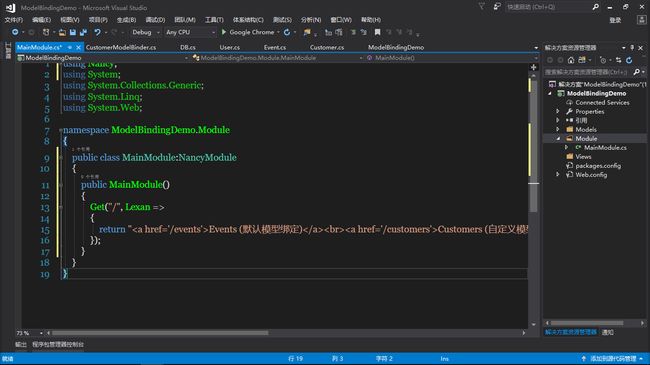
然后往Module里添加MainModule类
public MainModule() { Get("/", Lexan => { return "Events (默认模型绑定)
Customers (自定义模型绑定)
Users (JSON)
Users (XML)
"; }); }
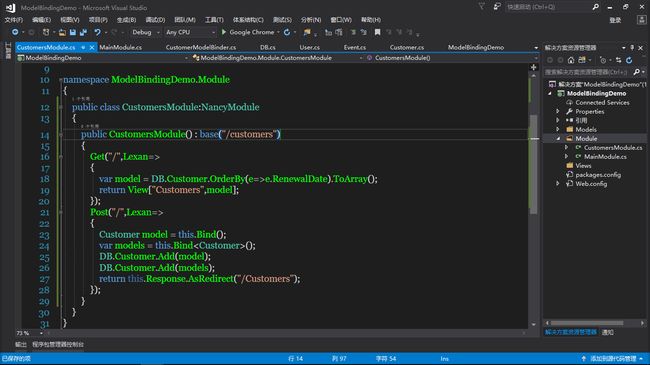
然后往Module里添加CustomersModule类
public CustomersModule() : base("/customers") { Get("/",Lexan=> { var model = DB.Customer.OrderBy(e=>e.RenewalDate).ToArray(); return View["Customers",model]; }); Post("/",Lexan=> { Customer model = this.Bind(); var models = this.Bind(); DB.Customer.Add(model); DB.Customer.Add(models); return this.Response.AsRedirect("/Customers"); }); }
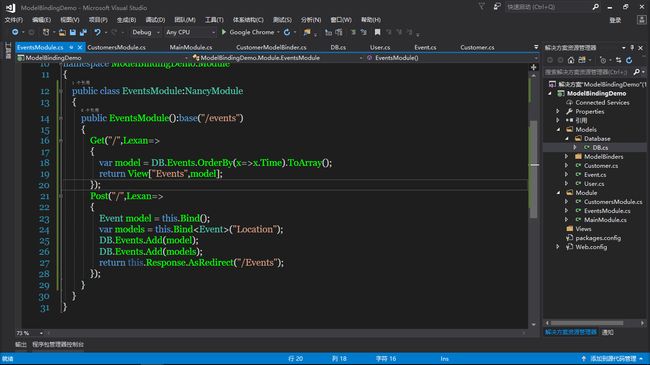
然后往Module里添加EventsModule类
public EventsModule():base("/events") { Get("/",Lexan=> { var model = DB.Events.OrderBy(x=>x.Time).ToArray(); return View["Events",model]; }); Post("/",Lexan=> { Event model = this.Bind(); var models = this.Bind("Location"); DB.Events.Add(model); DB.Events.Add(models); return this.Response.AsRedirect("/Events"); }); }
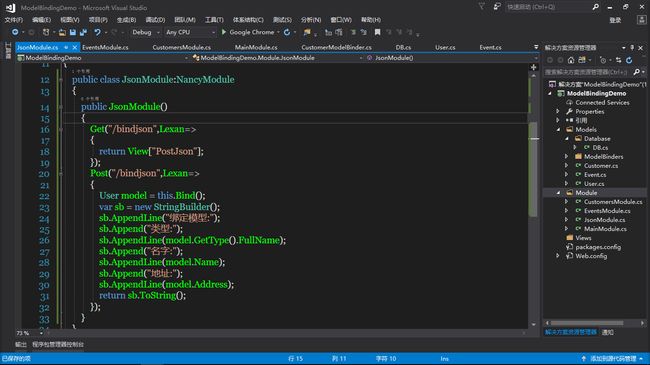
然后往Module里添加JsonModule类
public JsonModule() { Get("/bindjson",Lexan=> { return View["PostJson"]; }); Post("/bindjson",Lexan=> { User model = this.Bind(); var sb = new StringBuilder(); sb.AppendLine("绑定模型:"); sb.Append("类型:"); sb.AppendLine(model.GetType().FullName); sb.Append("名字:"); sb.AppendLine(model.Name); sb.Append("地址:"); sb.AppendLine(model.Address); return sb.ToString(); }); }
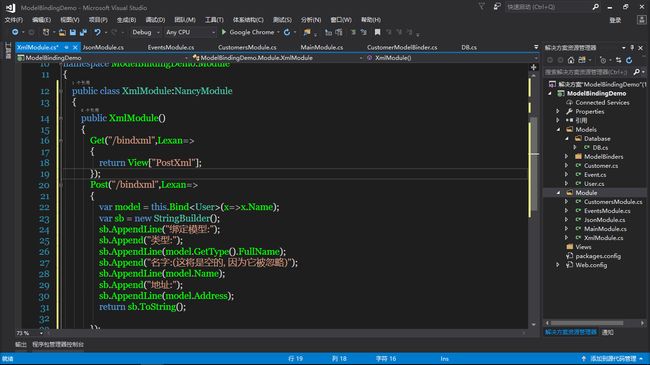
然后往Module里添加XmlModule类
public XmlModule() { Get("/bindxml",Lexan=> { return View["PostXml"]; }); Post("/bindxml",Lexan=> { var model = this.Bind(x=>x.Name); var sb = new StringBuilder(); sb.AppendLine("绑定模型:"); sb.Append("类型:"); sb.AppendLine(model.GetType().FullName); sb.Append("名字:(这将是空的, 因为它被忽略)"); sb.AppendLine(model.Name); sb.Append("地址:"); sb.AppendLine(model.Address); return sb.ToString(); }); }
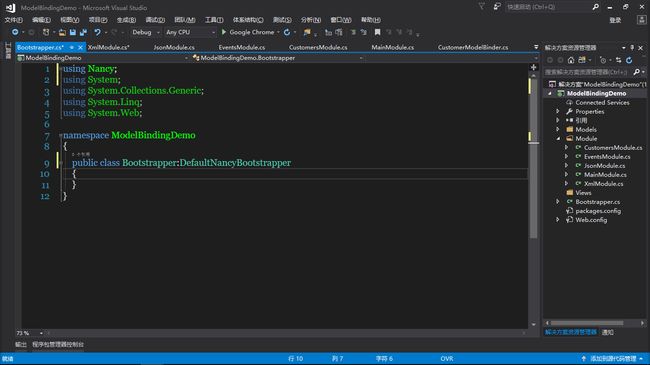
然后往根目录里面添加Bootstrapper类
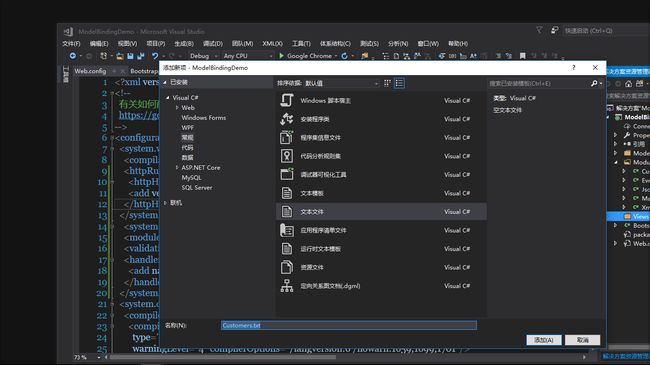
然后往Views文件夹里面添加Customers.txt文件
然后把Customers.txt改成Customers.spark
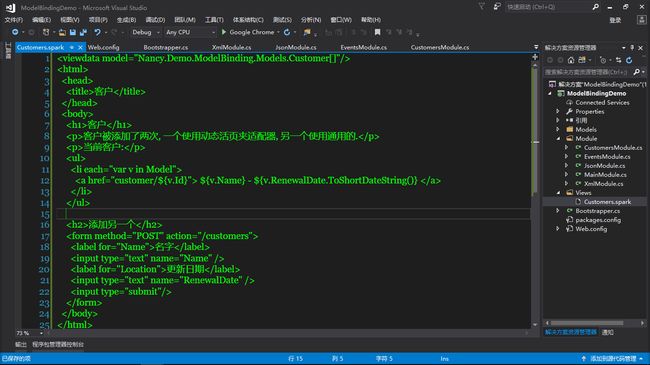
添加如下内容
"ModelBindingDemo.Models.Customer[]"/> 客户 客户
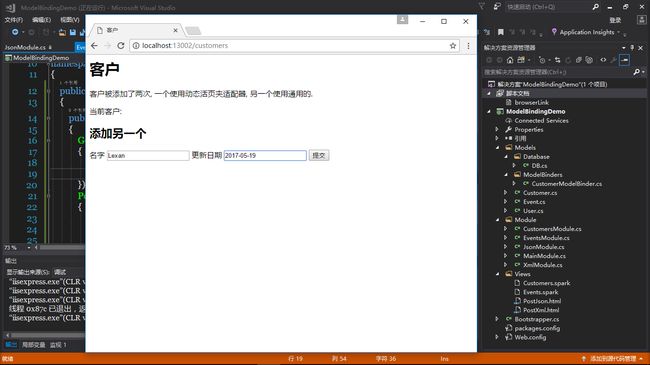
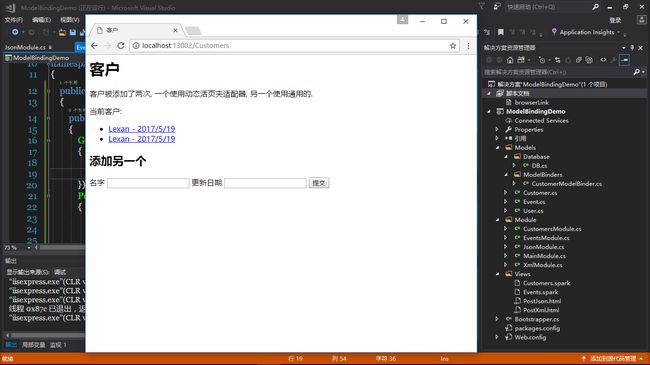
客户被添加了两次, 一个使用动态活页夹适配器, 另一个使用通用的.
当前客户:
- "var v in Model"> "customer/${v.Id}"> ${v.Name} - ${v.RenewalDate.ToShortDateString()}
添加另一个
同样的做法添加Event.txt添加成功后改成Event.spark
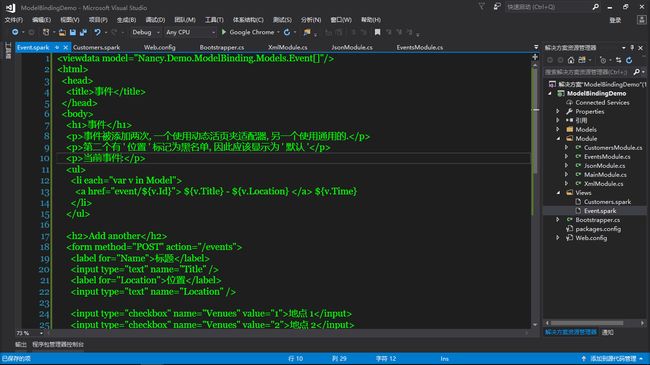
并添加如下内容
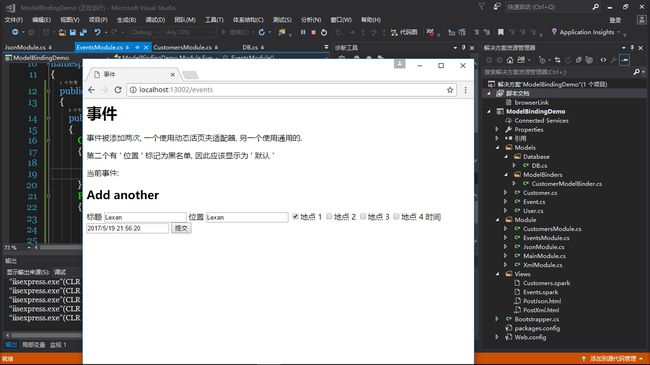
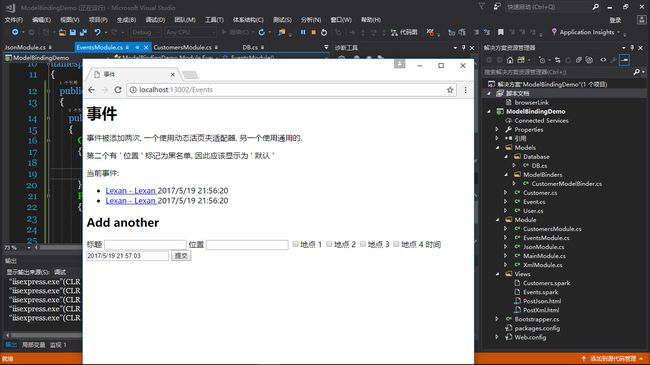
"ModelBindingDemo.Models.Event[]"/> 事件 事件
事件被添加两次, 一个使用动态活页夹适配器, 另一个使用通用的.
第二个有 ' 位置 ' 标记为黑名单, 因此应该显示为 ' 默认 '
当前事件:
- "var v in Model"> "event/${v.Id}"> ${v.Title} - ${v.Location} ${v.Time}
Add another
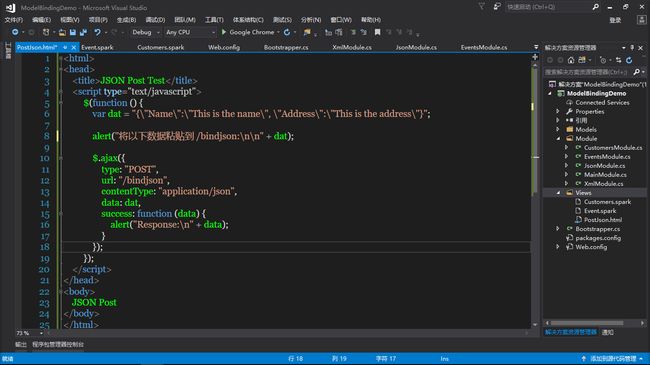
然后继续再Views文件夹里面添加PostJson.html
JSON Post Test
JSON Post
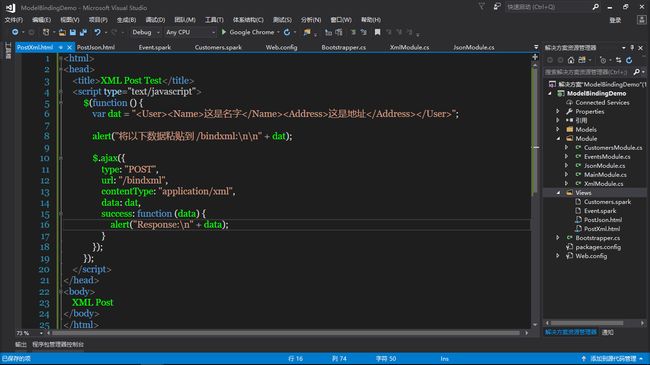
继续添加PostXml.html页面
XML Post Test
XML Post
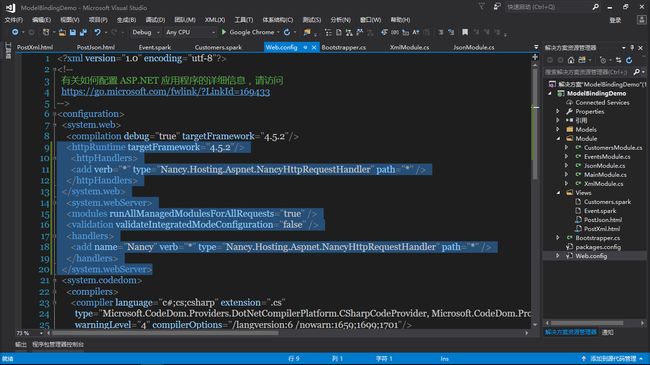
最后修改Web.config配置文件
"4.5.2"/> "*" type="Nancy.Hosting.Aspnet.NancyHttpRequestHandler" path="*" /> "true" /> "false" /> "Nancy" verb="*" type="Nancy.Hosting.Aspnet.NancyHttpRequestHandler" path="*" />
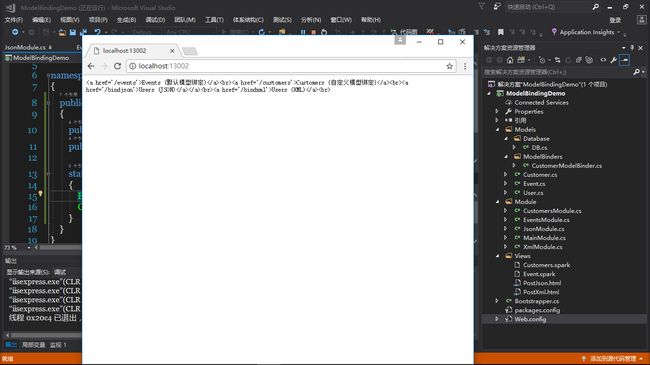
现在我们看看运行的结果
到这里就结束了,感谢你的欣赏,这篇也算介绍完了NancyFx2.0版本的基本使用,后期看看如果有空的话会继续更新,我们不见不散,哈哈哈!