Vue可能在国内已经是国人的标配了吧,因为Vue之前没有设配typescript的原因,所以我一直也就看了看Vue cli 创建出来的es6 babel 版本用了一下。可是发现提示 什么的 完全不能和React 的 typescript 版本的好用。而且@types团队也对React的库进行很友好的跟进。
随着Vue 2.5 和 Vue-cli 3.0 的发布,Vue也开始可以支持Typescript了。于是开始使用了一下国人认为最好的好前端库。不过在使用的过程工,我发现Vue并没有在React上使用的方便。主要还是存在提示这个方面吧。
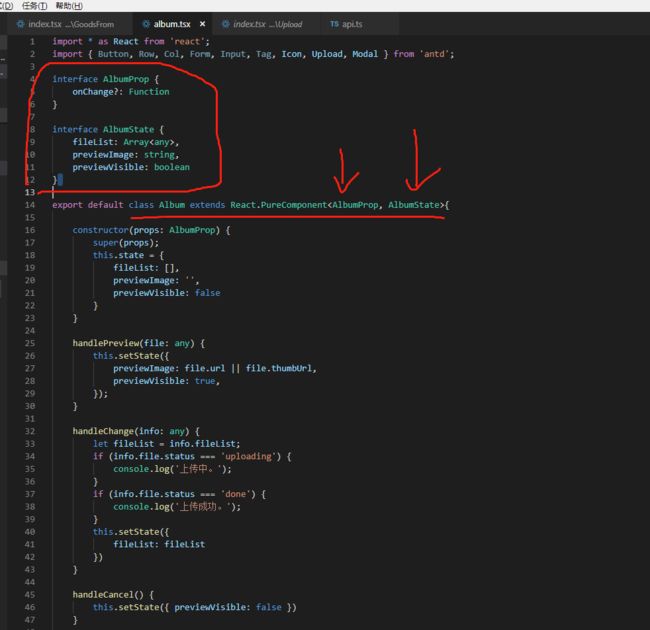
在React 的 typescript 版本中 你的 组件定义必须要有 两个接口 来定义这个接口 来管理 Props 和 State
真是这样的定义
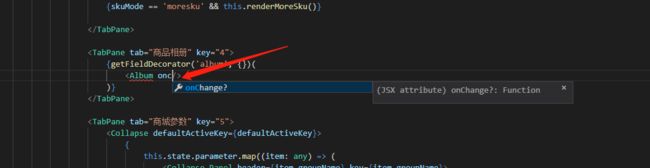
你在任何地方引入的 组件 都有提示 , 别人使用的组件时,只需要 选择就好了 。
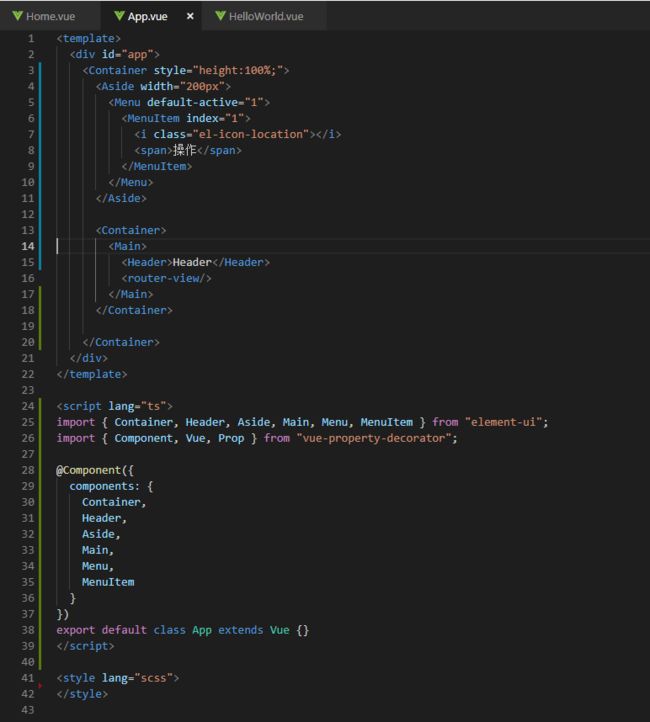
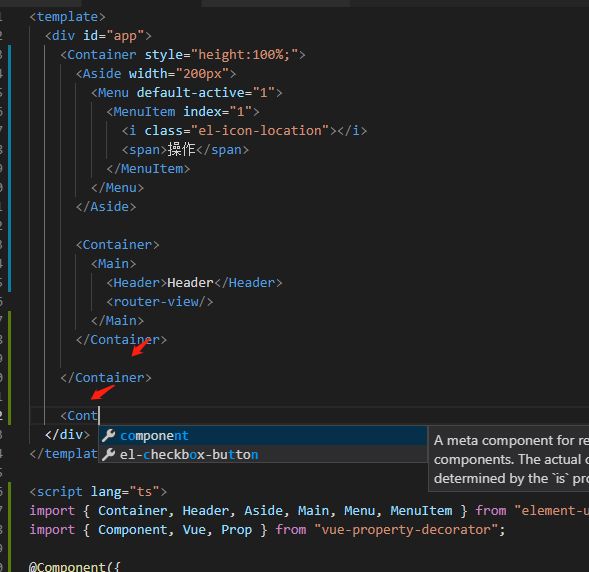
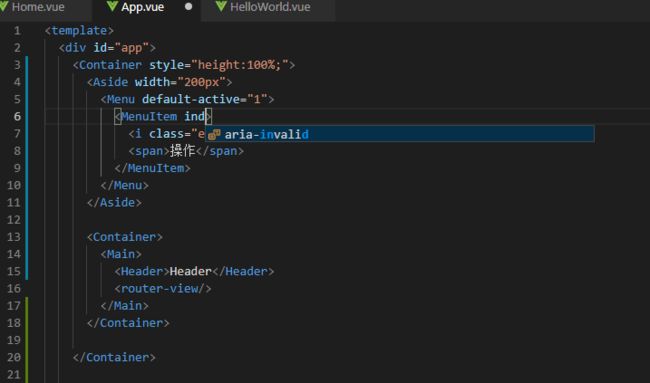
而在Vue中(这里以 element-ui 为例子)
提示的东西没有没有我想象中的友善,也就是说。我做这个项目几乎要看着 element-ui 才能完成,并不想antd [typescript] 那种,只要看过一次,记住某些单词,下次选择就好的样子。
路由方面,React - router 也更新到4了,在这个版本的路由可以说是自由度非常高。因为项目大了起来后,参与的人就多了,如果还是用以前的Router3 的版本来 管理 路由的话,路由和组件的 解耦性就非常差。
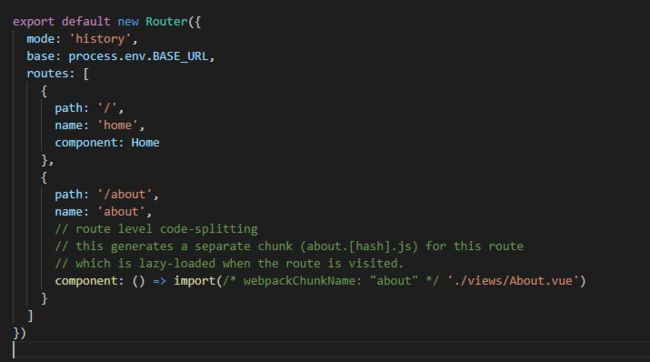
而Vue - router 依然才用久版本来管理,也就是 React - router 3 的语法
最大的区别使用就在于 路由的件套使用中你会很明显的体验到。
如果你的项目打算使用Typescript的话,建议是不要的,因为很多你以前使用有关Vue的第三方插件,几乎没有@types这个团队的支撑,你还要自己学着怎么写*.d.ts文件来声明变量文件。
体验了一下。
Vue上手还是很快的,那些说React 上手很难的,我是不太明白我是有点不太明白,那些说React 难的 是否真的使用React 有 3天以上。 还是说因为国情问题,赶工!!!所以就去看了一下Vue。哦原来是这样。2个小时是学了某个功能,然后就说自己会的那种。
总结了一下
如果你喜欢简单和“能用就行”的东西,请选择Vue
如果你想要你的应用尽可能的小和快,请选择Vue
如果你打算构建一个大型应用程序,请选择React
如果你想要一个同时适用于Web端和原生APP的框架,请选择React
[虽然Vue 有 Weex 不过我就想问 你敢用吗?]
如果对接的公司不会使用React的话,我想我可能也不会今天来使用Typescript写Vue,得出的一个体验是,用Typescript写Vue 体验并没有ng框架和React库 提供Typescript 来管理项目 的好。
Vue 更新 PHP 的丑陋语法
React 和 Ng 更新 Java 那种麻烦但 人多参与可控的语法