对前端来说,缓存是性能优化必须面对的问题。缓存可以发生在很多地方,不仅限于浏览器。也可以在代理服务器,网关以及数据库等。
HTTP缓存
浏览器的缓存其实跟cookie、webStorage以及IndexedDB这些技术没有关系,缓存实际上是浏览器请求资源的副本,它遵循的策略是由HTTP协议定义的。
HTTP头信息控制缓存
-
Expires
Expires头设置缓存过期时间,超过了这个时间点就代表资源过期。但由于使用具体时间,如果时间表示出错或者没有转换到正确的时区都可能造成缓存生命周期出错。并且 Expires 是 HTTP/1.0 的标准,现在更倾向于用 HTTP/1.1 中定义的 Cache-Control。两个同时存在时也是 Cache-Control 的优先级更高。
-
Cache-Control
Cache-Control头可以包含多个字段值。
-
max-age,指定一个时间长度,在这个时间段内缓存是有效的,单位是s; s-maxage,覆盖 max-age、Expires,但仅适用于共享缓存,在私有缓存中被忽略;public, 表明响应可以被任何对象(发送请求的客户端、代理服务器等等)缓存。private,表明响应只能被单个用户(可能是操作系统用户、浏览器用户)缓存,是非共享的,不能被代理服务器缓存。no-cache,强制所有缓存了该响应的用户,在使用已缓存的数据前,发送带验证器的请求到服务器。不是字面意思上的不缓存。no-store,禁止缓存,每次请求都要向服务器重新获取数据。
-
-
Last-modified/If-Modified-Since
Last-modified: 服务器端资源的最后修改时间,响应头部会带上这个标识。第一次请求之后,浏览器记录这个时间,再次请求时,请求头部带上 If-Modified-Since 即为之前记录下的时间。服务器端收到带 If-Modified-Since 的请求后会去和资源的最后修改时间对比。若修改过就返回最新资源,状态码 200,若没有修改过则返回 304。
-
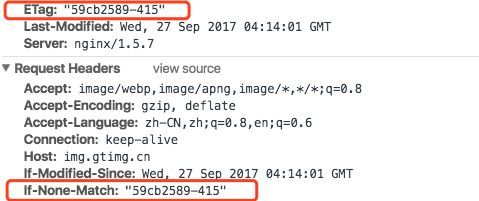
Etag/If-None-Match
由服务器端上生成的一段 hash 字符串,第一次请求时响应头带上 ETag: abcd,之后的请求中带上 If-None-Match: abcd,服务器检查 ETag,返回 304 或 200。
引用: 【腾讯Bugly干货分享】彻底弄懂 Http 缓存机制 - 基于缓存策略三要素分解法
Http 缓存机制作为 web 性能优化的重要手段,对从事 Web 开发的小伙伴们来说是必须要掌握的知识,但最近我遇到了几个缓存头设置相关的题目,发现有好几道题答错了,有的甚至在知道了正确答案后依然不明白其原因,可谓相当的郁闷呢!!为了确认下是否只是自己理解不深,我特意请教了其他几位小伙伴,发现情况也或多或少和我类似。
为了不给大家卖关子,下面我贴出2道题,大家可以尝试解答下:
以下为 page.html 内容:
http://www.w3.org/1999/xhtml">
page页
 重新访问page页
重新访问page页