版本记录
| 版本号 | 时间 |
|---|---|
| V1.0 | 2018.10.20 星期六 |
前言
SceneKit使用高级场景描述创建3D游戏并将3D内容添加到应用程序。 轻松添加动画,物理模拟,粒子效果和逼真的基于物理性的渲染。接下来这几篇我们就详细的解析一下这个框架。感兴趣的看下面几篇文章。
1. SceneKit框架详细解析(一) —— 基本概览(一)
开始
首先看一下游戏的类似实现效果
本教程系列将向您展示如何使用Apple的内置3D游戏框架Scene Kit创建您的第一款游戏。
你认为制作3D游戏比制作经典的2D游戏要复杂得多。 3D游戏因众所周知难以编程而闻名,通常涉及大量复杂的数学运算。
然而,由于Apple的Scene Kit的问世,情况已经不再如此了! Scene Kit的简单性让初学者可以在短时间内创建简单时尚的游戏。
在这个教程系列中,您将创建第一个Scene Kit游戏:几何战斗机。这是一款水果忍者风格的游戏,彩色几何形状被抛向空中,为您的纯粹破坏性放纵。
在本系列的第一部分中,您只需创建一个空白项目即可获得良好的起点,这对于喜欢了解每一步的人来说都是有益的。
下载本教程的入门包; 它有一些你以后需要的资源。
打开Xcode并从主菜单中选择File> New> Project。 如果您想成为Xcode忍者,请使用快捷命令:⇧⌘N。
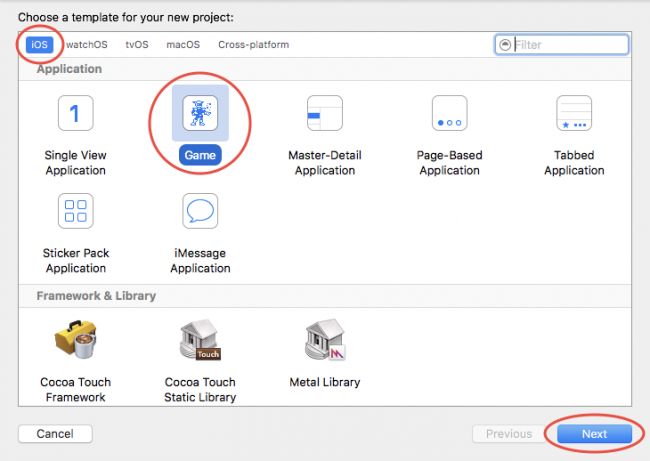
选择iOS/Application/Game模板,然后单击Next继续:
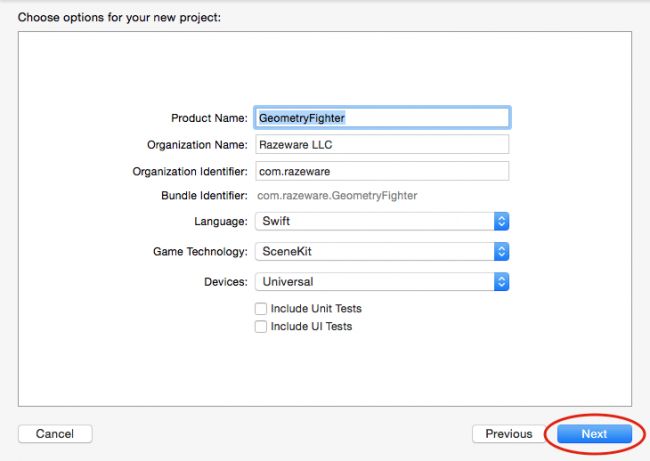
现在,您需要提供有关项目的一些基本详细信息。 输入GeometryFighter作为产品名称,选择Swift for Language,SceneKit for Game Technology,Universal for Devices,取消选中unit tests,然后单击Next:
最后一步是选择保存项目的位置。 选择一个目录并选择Create;Xcode将发挥其魔力并生成您的项目。
Building the SceneKit Game Project - 构建SceneKit游戏工程
现在您已经从模板生成了SceneKit游戏项目,现在是时候看到它了!
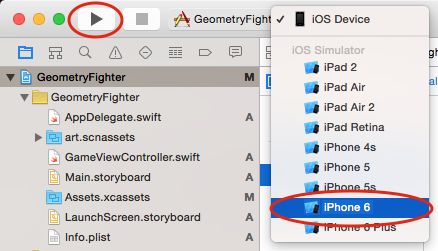
首先,从工具栏中选择iPhone 6模拟器,然后按顶部的Play按钮来构建和运行项目。 Xcode ninjas只需按⌘R:
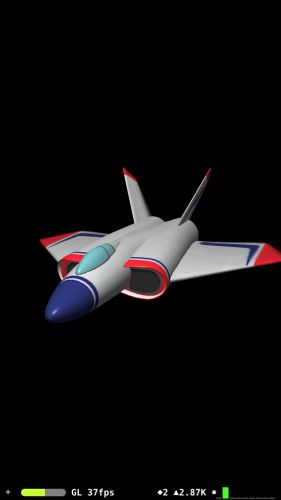
您将看到模拟器启动,您的第一个3D SceneKit游戏将出现。 您只需在不同方向绕屏幕旋转即可在游戏中旋转3D太空飞船的视图以更改摄像机角度:
很酷,对吗? 如果你想花一点时间在你的座位上做一些快乐的舞蹈,那也没关系。 完成后,继续学习本教程的其余部分。
Challenge - 挑战
这是你第一次迷你挑战的时候了! 在继续之前,浏览游戏模板项目。 密切关注项目导航器中的以下关键文件和文件夹:
- art.scnassets
- ship.scn
- GameViewController.swift
- Assets.xcassets
- LaunchScreen.storyboard
您可能无法理解一切是如何工作的,但要试着弄清楚您认为每个文件可能会做什么。 因为您将在下一部分中清理项目,所以在它们还在的时候看看文件和文件夹。
Cleaning up the Game Project - 清理游戏项目
为了从干净的SceneKit游戏项目开始,您需要删除一些组件。 别担心;您将从头开始重新创建所有内容,这样您就可以更好地了解它的工作原理以及它的来源。
1. Removing Unwanted Folders - 删除不需要的文件夹
要删除的第一件事是art.scnassets文件夹。 右键单击该文件夹,选择Delete,然后单击Move to Trash:
注意:目前,请不要过于担心
art.scnassets文件夹的用途。 只需知道XcodeSceneKit游戏模板会自动为您生成art.scnassets。
2. Cleaning up Main Project Files - 清理主项目文件
GameViewController.swift文件是游戏的关键组成部分;这就是你的所有游戏逻辑和代码都将存在的地方。 在开始编码之前,最好清除为您创建的Xcode SceneKit游戏模板的所有代码。
用以下内容替换GameViewController.swift的内容:
import UIKit
import SceneKit
class GameViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
}
override var shouldAutorotate: Bool {
return true
}
override var prefersStatusBarHidden: Bool {
return true
}
}
样板代码产生了宇宙飞船;你用空的石板替换了那个代码。 shouldAutorotate()处理设备旋转,prefersStatusBarHidden()隐藏状态栏。
Setting up SceneKit - 设置SceneKit
之前,您了解了SceneKit如何使用场景图在屏幕上显示内容。 SCNScene类代表一个场景;您在SCNView实例的屏幕上显示场景。 您的下一个任务是在项目中设置场景及其对应的视图。
1. Setting up the Project View - 设置项目视图
将以下属性添加到GameViewController.swift,就在viewDidLoad()上方:
func setupView() {
scnView = self.view as! SCNView
}
在这里,您将self.view转换为SCNView并将其存储在scnView属性中,这样您就不必在每次需要引用视图时重新构建它。 请注意,该视图已在Main.storyboard中配置为SCNView。
注意:
SCNView是macOS中NSView的子类,也是iOS中UIView的子类。 因此,无论您是使用macOS还是iOS,相同的SCNView都会提供专门针对SceneKit内容的视图。
2. Setting up the Project Scene - 设置项目场景
是时候设置你的场景了。 将以下属性添加到GameViewController.swift,就在scnView属性下面:
var scnScene: SCNScene!
在这里,您为游戏中的SCNScene声明了一个属性。 您将添加灯光,相机,几何体和粒子发射器等组件作为此场景的子项。
现在,在setupView()下面添加以下方法:
func setupScene() {
scnScene = SCNScene()
scnView.scene = scnScene
}
此代码创建一个新的SCNScene空白实例并将其存储在scnScene中;然后将此空白场景设置为scnView要使用的场景。
3. Adding Finishing Touches
现在您已经创建了设置SCNView和SCNScene实例的方法,您需要在初始化步骤中从某个地方调用它们。 一个好地方就是在视图完成加载之后。
在调用super之后,将以下行添加到viewDidLoad():
setupView()
setupScene()
现在是时候为你的游戏添加一个应用程序图标了。 看一下Resources文件夹;你会发现各种尺寸的应用程序图标,你可以用于这个项目。
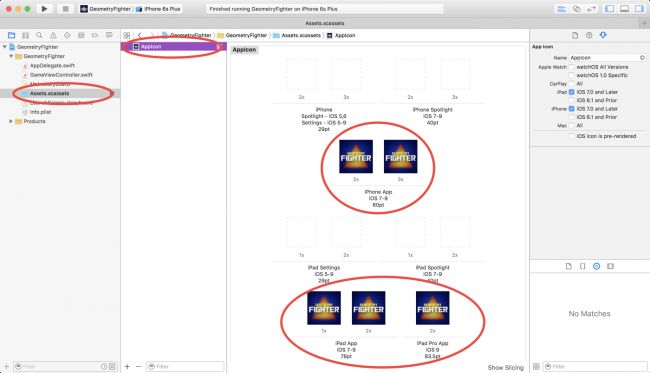
要将图像设置为游戏的图标,请打开Assets.xcassets文件夹,选择AppIcon条目并将每个文件从Resources文件夹拖到适当的位置。 完成后,您的AppIcon面板应如下所示:
构建并运行您的项目,你可以看到下面!
后记
本篇主要讲述了基于SceneKit的简单游戏示例的实现,感兴趣的给个赞或者关注~~~