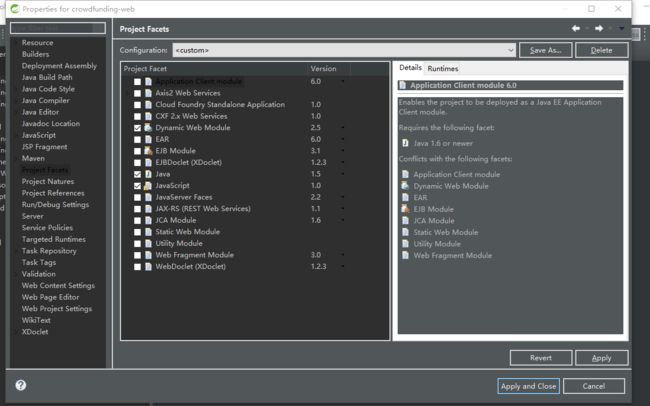
新建项目
新建maven开始项目的时候,会报错,因为没有webxml.
项目右击-properties,projectfac--,先取消 dynamic。。。,apply然后重新点上
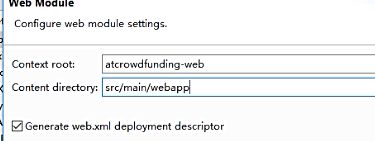
然后下面
点击设置路径
一、乱码问题
- post乱码
- 1.1. 直接转换(麻烦,每个都要转换)
1. String loginacct = user.getLoginacct();
// 将乱码字符串按照错误的编码方式转换为原始的字节码序列
// byte[] bs = loginacct.getBytes("ISO8859-1");
// 将原始的字节码序列按照正确的编码转换为正确的文字即可。
// loginacct = new String(bs, "UTF-8");
- 1.2. 添加过滤器(一劳永逸)
encoding
org.springframework.web.filter.CharacterEncodingFilter
encoding
UTF-8
forceEncoding
true
encoding
springmvc
- get 乱码
tomcat服务器 server。xml
二. 利用 layer.jst 提示功能
login.jsp
if(loginacct == ""){
//alert("用户名为空");
layer.msg("用户登录账号不能为空,请输入", {time:2000, icon:5, shift:6}, function(){
});
return;
}
var userpswd = $("#userpswd").val();//loginacct 是 上面的id,唯一标识
// 表单 value 值不会为null,所以非空校验不能简单的 判断 !=null,而是用空字符串 “”
if(userpswd == ""){
//alert("密码为空");
layer.msg("用户登录密码不能为空,请输入", {time:2000, icon:5, shift:6}, function(){
});
return;
}
三. 错误回显(因为ajax线程都没有刷新,所以错误信息还在)
// 提交表单
//alert("提交表单");
//$("#loginForm").submit();
// 使用AJAX提交数据
var loadingIndex = null;
$.ajax({
type : "POST",
url : "doAJAXLogin",
data : {
"loginacct" : loginacct,
"userpswd" : userpswd
},
beforeSend : function(){
loadingIndex = layer.msg('处理中', {icon: 16});
},
success : function(result) {
// 成功了就关闭loadin效果
layer.close(loadingIndex);
// 对象.属性
if (result.success) {
// 登录成功,跳转到主页面
window.location.href = "main";
} else {
layer.msg("用户登录账号或密码不正确,请重新输入", {time:2000, icon:5, shift:6}, function(){
});
}
}
});
DIspatchContrller
/**
* 使用 ajax 解决回显和闪烁
* @param user
* @param session
* @return
*/
@ResponseBody // 对象无法在网路中传递,转换成字符串
@RequestMapping("/doAJAXLogin")
public Object doAJAXLogin(User user, HttpSession session) {
AJAXResult result = new AJAXResult();
User dbUser = userService.query4login(user);
if ( dbUser != null ) {
result.setSuccess(true);
} else {
result.setSuccess(false);
}
return result;
}
/**
* 主页面
* @return
*/
@RequestMapping("/main")
public String main() {
return "main";
}
封装 AJAXResult结果,方便调用
package com.lsy.crowdfunding.bean;
public class AJAXResult {
private boolean success;
private Object data;
public boolean isSuccess() {
return success;
}
public void setSuccess(boolean success) {
this.success = success;
}
public Object getData() {
return data;
}
public void setData(Object data) {
this.data = data;
}
}
至此,解决了页面美化提示,用户错误信息不刷新(方便看用户名错没错),跳转没有黑屏三个问题
四、理解 JSON、
五、js资源等路径问题
绝对路径:不可改变的路径
本地绝对路径:增加盘符的路径(e:/test/test.html)
网络绝对路径:增加协议,IP地址,端口号的路径(http://localhost:8080/test/test.html)
相对路径:可以改变的路径,但是以基准路径为参考,查找其他路径
默认情况下,相对路径的基准路径是以当前资源的访问路径为基准
路径以斜杠开头,表示的特殊的相对路径,在不同的场景中,相对的位置会发生变化。
url : http://localhost:8080/atcrowdfunding-web/test/test.html
前台路径: 相对服务器的根 : http://localhost:8080/sssss
后台路径:forward(”/user.jsp”), xml
相对web应用的根:http://localhost:8080/atcrowdfunding-web/user.jsp
相对服务器的根 : http://localhost:8080/sssss
后台路径:forward(”/user.jsp”), xml
相对web应用的根:http://localhost:8080/atcrowdfunding-web/user.jsp
使用监听器来解决路径
直接的方法:获取项目的名称路径,在资源前加上
pageContext.request.contextPath
在项目启动时候,用户使用之前,利用监听器获取到路径APP_PATH,然后放在资源签
第一步:新建监听器类
package com.lsy.atcrowdfunding.web;
import javax.servlet.ServletContext;
import javax.servlet.ServletContextEvent;
import javax.servlet.ServletContextListener;
public class ServerStartupListener implements ServletContextListener {
public void contextInitialized(ServletContextEvent sce) {
// web 应用初始化时候会被监听到
System.out.println("// web 应用初始化时候会被监听到");
// 将web应用名称(路径)保存到application范围中
ServletContext application = sce.getServletContext();
String path = application.getContextPath();
application.setAttribute("APP_PATH", path);
}
public void contextDestroyed(ServletContextEvent sce) {
// TODO Auto-generated method stub
}
}
第二步:在 web.xml中注册监听器
com.lsy.atcrowdfunding.web.ServerStartupListener
第三步:在页面引入 APP_PATH(监听器自己命名的,可以随意修改,建议)
...
六、包装类会导致空指针异常
因为运算时,包装类会转换为int,包装类有null,而int 没有
七、分页问题
- UserController
逻辑:获取当前页、总页、设置每页数量,查询所有
/*
* 分页查询
*/
// limit start, size
Map map = new HashMap();
map.put("start", (pageno-1)*pagesize);
map.put("size", pagesize);
List users = userService.pageQueryData(map);
model.addAttribute("users", users);
// 当前页码(pageno)
model.addAttribute("pageno",pageno);
// 数据 总数
int totalDataSize = userService.queryCount(map);
System.out.println(totalDataSize);
// 总页码(最大页码)
int totalPageSize = 0;
if(totalDataSize % pagesize == 0) {
totalPageSize = totalDataSize / pagesize;
}else {
totalPageSize = (totalDataSize / pagesize)+1;
}
// 将最大页码数 传输到页面
model.addAttribute("totalPageSize", totalPageSize);
return "user/index";
2、user/index.jsp
${status.count}
${user.loginacct}
${user.username}
${user.email}
解释:
// itens:循环的目标(查询到的所有用户对象)
// var:别名--循环到的每个对象(单个用户对象)
// vatStatus: 循环状态--当前循环索引
// ${status.index} 输出行号,从0开始。
// ${status.count} 输出行号,从1开始。
// ${status.current} 当前这次迭代的(集合中的)项
// ${status.first} 判断当前项是否为集合中的第一项,返回值为true或false
// ${status.last} 判断当前项是否为集合中的最后一项,返回值为true或false
// begin、end、step分别表示:起始序号,结束序号,跳跃步伐
以上是最基础的分页,同步分页查询,效率低
使用 异步分页
先渲染页面,局部刷新页面
user-index.jsp
异步查询,使用ajax来查询
步骤
1、将分页的对象封装,方便通过json传递给页面(此处无需 model 等传递数据,异步加载不用一次都传递)
package com.lsy.crowdfunding.bean;
import java.util.List;
/**
* 分页对象:
* 对象包括分页的各项属性,当前页码,最大页码,数据长度
* 使用泛型,不指定分页的类型,取决于传入的类型
* @author Administrator
*
* @param
*/
public class Page {
// private List user;
// 分页的目标
private List datas;
// 当前页码
private int pageno;
// 最大页码(总页码)
private int totalPageSize;
// 数据总数
private int totalDataSize;
public List getDatas() {
return datas;
}
public void setDatas(List datas) {
this.datas = datas;
}
public int getPageno() {
return pageno;
}
public void setPageno(int pageno) {
this.pageno = pageno;
}
public int getTotalPageSize() {
return totalPageSize;
}
public void setTotalPageSize(int totalPageSize) {
this.totalPageSize = totalPageSize;
}
public int getTotalDataSize() {
return totalDataSize;
}
public void setTotalDataSize(int totalDataSize) {
this.totalDataSize = totalDataSize;
}
}
controller
/**
*
* @param queryText 分页的内容
* @param pageno 当前页码
* @param pagesize 每页的数量
* @return
*/
@ResponseBody
@RequestMapping("/user-index")
public Object pageQuery( String queryText, Integer pageno, Integer pagesize ) {
// 封装了 ajax 的结果
AJAXResult result = new AJAXResult();
try {
// 分页查询
Map map = new HashMap();
map.put("start", (pageno-1)*pagesize);
map.put("size", pagesize);
map.put("queryText", queryText);
List users = userService.pageQueryData( map );
// 总的数据条数
int totalDataSize = userService.queryCount( map );
// 最大页码(总页码)
int totalno = 0;
if ( totalDataSize % pagesize == 0 ) {
totalno = totalDataSize / pagesize;
} else {
totalno = totalDataSize / pagesize + 1;
}
// 分页对象
Page userPage = new Page();
userPage.setDatas(users);
userPage.setTotalPageSize(totalno);
userPage.setTotalDataSize(totalDataSize);
userPage.setPageno(pageno);
result.setData(userPage);
result.setSuccess(true);
} catch ( Exception e ) {
e.printStackTrace();
result.setSuccess(false);
}
return result;
}
jsp
// 页码内容加载完成后
// 刚进入页面查询第一页
pageQuery(1);
});
$("tbody .btn-success").click(function() {
window.location.href = "assignRole.html";
});
$("tbody .btn-primary").click(function() {
window.location.href = "edit.html";
});
// 分页查询
function pageQuery( pageno ) {
var loadingIndex = null;
var jsonData = {"pageno" : pageno, "pagesize" : 10};
// 异步查询
$.ajax({
type : "POST",
url : "${APP_PATH}/user/pageQuery",
data : jsonData,
// 发送之前 执行
beforeSend : function(){
loadingIndex = layer.msg('处理中', {icon: 16});
},
success : function(result) {
// 得到结果后去掉loading
layer.close(loadingIndex);
// 判断结果成功
if ( result.success ) {
// 如果成功
// 局部刷新页面数据
var tableContent = ""; // 表格信息
var pageContent = ""; // 分页信息
var userPage = result.data; // 得到后台传入的 页面对象
var users = userPage.datas; // 得到 page封装类中的 结果集(此处是用户)
// 每个用户就是一行表格,循环遍历
// $.each()是一个循环方法,对集合 users 循环
// 回调方法(循环体的方法) i--当前索引,user--临时对象(变量)
$.each(users, function(i, user){
tableContent += '';
tableContent += ' '+(i+1)+' ';
tableContent += ' '+user.loginacct+' ';
tableContent += ' '+user.username+' ';
tableContent += ' '+user.email+' ';
tableContent += ' ';
tableContent += ' ';
tableContent += ' ';
tableContent += ' ';
tableContent += ' ';
tableContent += ' ';
});
if ( pageno > 1 ) {
pageContent += '上一页 ';
}
for ( var i = 1; i <= userPage.totalPageSize; i++ ) {
if ( i == pageno ) {
pageContent += ''+i+' ';
} else {
pageContent += ''+i+' ';
}
}
if ( pageno < userPage.totalPageSize ) {
pageContent += '下一页 ';
}
$("#userData").html(tableContent);// 添加内容
$(".pagination").html(pageContent);// 添加内容
} else {
// 如果失败
layer.msg("用户信息分页查询失败", {time:2000, icon:5, shift:6}, function(){
});
}
}
});
}
模糊查询
思路:
后台获取文本框数据,供模糊查询
步骤:
- 文本框 id queryText
- 查询按钮 id queryBtn
- 判断是否是模糊查询(文本框有数据则模糊查询,无数据则全查)
- 判断结束后,继续调用分页功能(分页在之前基础上,添加判断,是否需要模糊,模糊的话)
1/2 两个id
3.
pageQuery(1);
// 查询按钮
$("#queryBtn").click(function(){
// 获取 输入的值 queryText
var queryText = $("#queryText").val();
// 判断是否模糊查询(是否为空)
if(queryText == ""){
// 空,不执行模糊
likeflg = false;
}else{
// 不为空,执行模糊
likeflg = true;
}
// 执行查询,是否模糊查询在方法pageQuery 内判断
pageQuery(1);
});
4.
// 分页查询
function pageQuery( pageno ) {
var loadingIndex = null;
var jsonData = {"pageno" : pageno, "pagesize" : 10};
// 模糊判断,true 需要模糊查询
if ( likeflg == true ) {
// 查询文本,数据传输到后台
jsonData.queryText = $("#queryText").val();
}
// 异步查询
$.ajax({
type : "POST",
url : "${APP_PATH}/user/pageQuery",
data : jsonData,
。。。。。
修改内容时候,可以添加重置功能
就是修改内容后,想看原来的内容
//resetBtn 重置按钮
// userForm 表单
// reset是dom里的,jquery没有,所以转换
$("#resetBtn"). click(function(){
// Jquery[0] ==> DOM
// $(DOM) ==> Jquery
$("#userForm")[0].reset();
});
批量删除
先解决复选框
再执行删除
复选框的问题
删除多条数据
/**
* 删除复选框选定的数据
* 从表单中获取 userid == 选定的所有数据的id值,并封装为一个数组
* @param userid
* @return
*/
@ResponseBody
@RequestMapping("/deletes")
public Object deletes( Integer[] userid ) {
// 因为有多个,所以定义数组
AJAXResult result = new AJAXResult();
try {
Map map = new HashMap();
// userids 可以 获取所有要删除的id
map.put("userids", userid);
userService.deleteUsers(map);
result.setSuccess(true);
} catch ( Exception e ) {
e.printStackTrace();
result.setSuccess(false);
}
return result;
}
角色维护
基本分页
controller
@RequestMapping("/role-index")
public ModelAndView roleIndex3
(@RequestParam(required=false,defaultValue="1") Integer pageno,
@RequestParam(required=false,defaultValue="10") Integer pagesize)
{
System.out.println("普通分页查询");
// 既可以创建 ModelAndview 时候指定 页面,也可以 setViewName
ModelAndView mv = new ModelAndView("role/role-index");
// mv.setViewName("role/role-index");
// 分页查询 mysql limit start(开始位置) size(pagesize)
// 查询所有role
Map map = new HashMap();
map.put("start", (pageno-1)*pagesize);
map.put("size", pagesize);
List roles = roleService.pageQuery(map);// map 放入 各种分页的参数
int totalDataSize = roleService.queryCount();//总数量
int pageCount=0;// 总页数
if ( totalDataSize % pagesize == 0 ) {
pageCount = totalDataSize / pagesize;
} else {
pageCount = totalDataSize / pagesize + 1;
}
mv.addObject("Test", "test1");
// mv.addAllObjects(map);addAllObjects
mv.addObject("roles", roles);
mv.addObject("pageCount", pageCount);
mv.addObject("pageno",pageno);
return mv;
}
jsp
${status.count}
${role.name}
ajax分页
第一步:不做查询,直接跳转页面
controller
/**
* ajax 分页 第一步:直接跳转页面
*/
@RequestMapping("/role-index")
public String roleIndex() {
return "/role/role-index";
}
第二步:jsp,写ajax
// 分页查询
function pageQuery(pageno){
// 定义变量,供插件使用,样式插件
var loadingIndex = null;
// 异步查询
$.ajax({
type : "POST",
// 调用 controller下的 pageQuery方法
url : "${APP_PATH}/role/pageQuery",
data : {
"pageno" : pageno,
"pagesize" : 9
},
// 数据可能多,需要点时间,等待途中用插件改变样式
beforeSend:function(){
loadingIndex = layer.msg("处理中",{icon:6});
}
// 等待结束后,得到结果(可能对也可能出错)
// 因为后台封装了 ajax 的结果集
success:function(result){
// 关闭样式
layer.close(loadingIndex);
// 判断对错
if(result.success){
var tableContext = "";
var pageContext = "";
// 覆盖 数据部分
$("#roleData").html(tableContext);
// 覆盖 分页显示部分
$(".pagination").html(pageContext);
}else{
layer.msg("查询失败",{time:2000,icon:5,shift:6},function(){
});
}
}
})
}
第三步:封装 分页 页面属性
package com.lsy.crowdfunding.bean;
import java.util.List;
public class Page {
// private List user;
// 泛型保存数据
private List datas;
// 当前页码
private int pageno;
// 最大页码数
private int totalPageSize;
// 数据数量
private int totalDataSize;
public List getDatas() {
return datas;
}
public void setDatas(List datas) {
this.datas = datas;
}
public int getPageno() {
return pageno;
}
public void setPageno(int pageno) {
this.pageno = pageno;
}
public int getTotalPageSize() {
return totalPageSize;
}
public void setTotalPageSize(int totalPageSize) {
this.totalPageSize = totalPageSize;
}
public int getTotalDataSize() {
return totalDataSize;
}
public void setTotalDataSize(int totalDataSize) {
this.totalDataSize = totalDataSize;
}
}
第四步:封装 ajax 结果集
方便判断
package com.lsy.crowdfunding.bean;
public class AJAXResult {
private boolean success;
private Object data;
public boolean isSuccess() {
return success;
}
public void setSuccess(boolean success) {
this.success = success;
}
public Object getData() {
return data;
}
public void setData(Object data) {
this.data = data;
}
}
最后补齐con方法
/**
* ajax 分页 第二步:编写分页查询
* 因为ajax 不需要再跳转页面,直接用 Object
*/
@ResponseBody//将Controller类方法返回对象转换为json响应给客户端
@RequestMapping("/pageQuery")
public Object pageQuery(String queryText,Integer pageno,Integer pagesize) {
// pageno 和 pagesize 由 ajax 传入后台,作为参数条件查询分页。
System.out.println("role-pageQuery");
System.out.println(pageno);
AJAXResult result = new AJAXResult();
try {
// 分页查询
Map map = new HashMap();
map.put("start", (pageno-1)*pagesize);
map.put("size", pagesize);
map.put("queryText", queryText);
List roles = roleService.pageQuery( map );
// 总的数据条数
int totalDataSize = roleService.queryCount();
// 最大页码(总页码)
int totalno = 0;
if ( totalDataSize % pagesize == 0 ) {
totalno = totalDataSize / pagesize;
} else {
totalno = totalDataSize / pagesize + 1;
}
// 分页对象
Page rolePage = new Page();
rolePage.setDatas(roles);
rolePage.setTotalPageSize(totalno);
rolePage.setTotalDataSize(totalDataSize);
rolePage.setPageno(pageno);
// 分页对象通过 ajax 传入页面
result.setData(rolePage);
result.setSuccess(true);
} catch ( Exception e ) {
e.printStackTrace();
result.setSuccess(false);
}
return result;
}
批量删除
1.选定复选框
复选框 id="allSelbox"
增加点击事件
// 复选框
$("#allSelBox").click(function() {
// 得到 复选框的选定状态
var flg = this.checked;
alert(flg);// true代表选定
// 循环便利每个数据前的复选框
$("#userData :checkbox").each(function() {
this.checked = flg;
});
});
删除方法(jsp)
// 删除多条(复选框)
function deleteRolers() {
// roleData表单中,复选框选定的状态 boxes.length 可以获取到选定的个数
var boxes = $("#roleData :checked");
if ( boxes.length == 0 ) {
layer.msg("请选择需要删除的用户信息", {time:2000, icon:5, shift:6}, function(){
});
} else {
layer.confirm("删除选择的用户信息, 是否继续", {icon: 3, title:'提示'}, function(cindex){
alert($("#roleForm").serialize());
// 删除选择的用户信息
$.ajax({
type : "POST",
url : "${APP_PATH}/role/deletes",
data : $("#roleForm").serialize(),
success : function(result) {
if ( result.success ) {
pageQuery(1);
} else {
layer.msg("用户信息删除失败", {time:2000, icon:5, shift:6}, function(){
});
}
}
});
layer.close(cindex);
}, function(cindex){
layer.close(cindex);
});
}
}
2.删除操作
conroller中,获取到选定的id,直接删除即可
你可能感兴趣的:(RABC项目问题记录)