博主声明:
转载请在开头附加本文链接及作者信息,并标记为转载。本文由博主 威威喵 原创,请多支持与指教。
本文首发于此 博主:威威喵 | 博客主页:https://blog.csdn.net/smile_running
Android 锁屏功能是我们最常用的、最经常接触的一个软件之一了吧,因为我个人也是使用的 Android 手机,虽然手机不怎么好,但是也有锁屏这个功能。虽然现在的手机都是指纹解锁,但是我的手机解锁功能,它被我设置了一种模式,就是当我离开手机超过一定时间,或者说手机很长一段时间处于没有使用状态时,它就会自动给你锁上,而且这个锁只能靠屏幕设定的九宫格锁来解除这个模式,不能通过指纹来解锁。
说了这么多,当然并不是做这个功能,我个人认为它的实现肯定是利用了手机的传感器来判断你的手机是否处在被你使用的状态,至于怎么实现的,还需进一步考虑。不过呢,我们今天要实现的肯定也和上面我提到的东西有关,那就是 Android 的九宫格锁屏功能,不仅是 Android 的手机,苹果的也都有这样的功能。
首先,这个功能的实用程度不用我多说了吧,虽然现在都是指纹识别的,或者更高级的人脸识别,但是九宫格毕竟是经典中的经典,虽然之前还有数字按钮的解锁功能,但是九宫格看起来档次就高了一些。
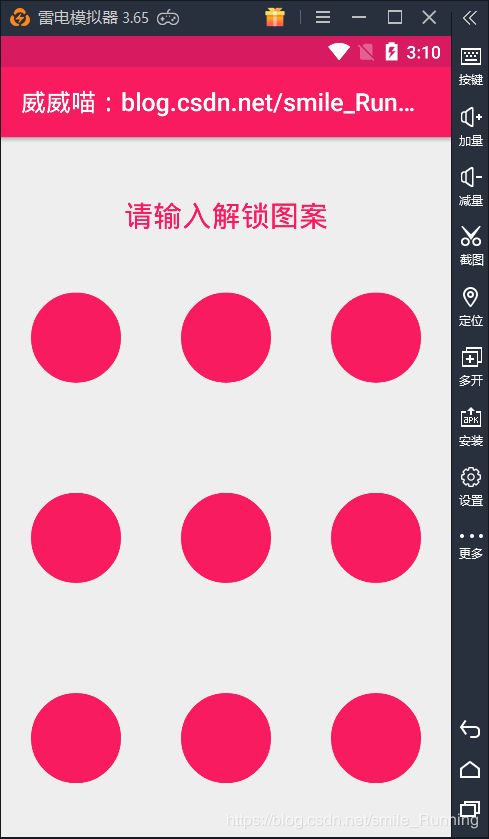
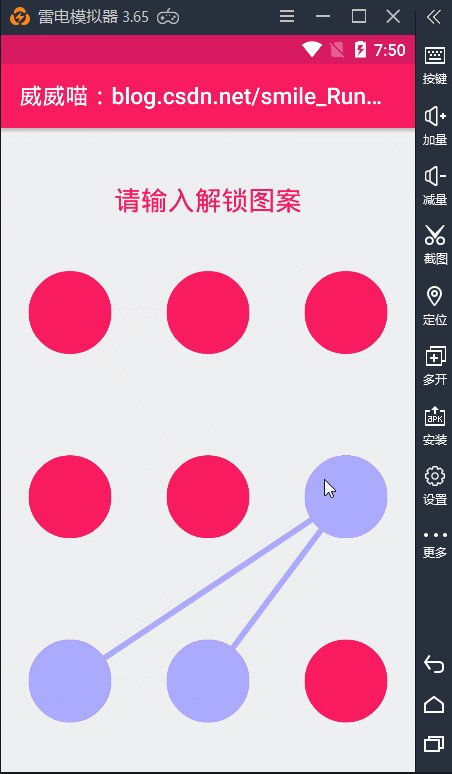
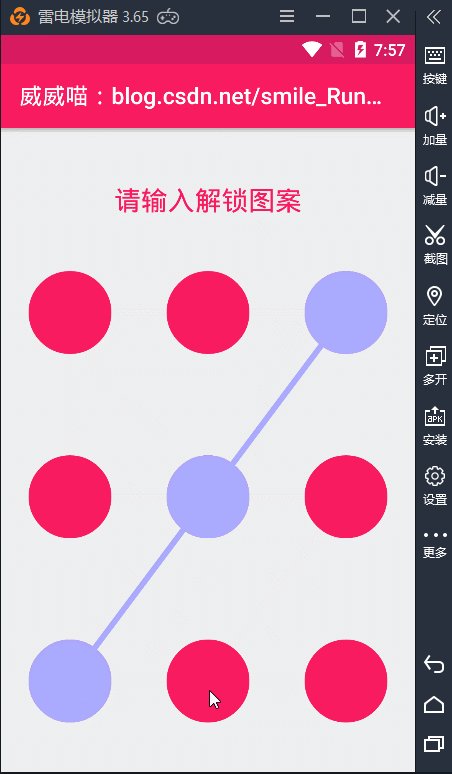
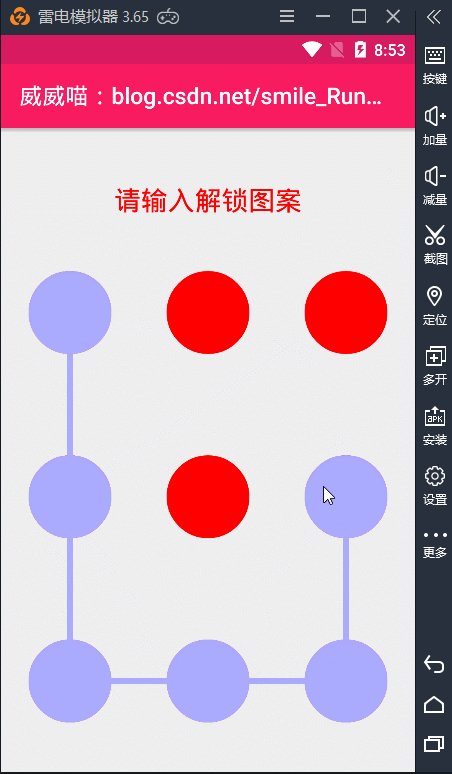
好吧,我们直接来看看如何实现下面这样的一个九宫格解锁效果。
我们首要做的第一步就是把这九个点给绘制出来,这个应该很简单吧,一个循环计算一下每排点的坐标,然后绘制三排即可。然后还需要绘制一个文字的提示文本,关键代码如下:
/**
* 添加 9 个点
*/
private void addNinePoints() {
mPoints.clear();
for (int i = 1; i <= 3; i++) {
// 第一排 第 2 个点
float x1 = mCircleX;
float y = mCircleY / 2 * i;// 每一排 y 坐标都是一个样的
mPoint = new PointF(x1, y);
mPoints.add(mPoint);
// 第一排 第 1 个点
float x2 = mCircleX / 3;
mPoint = new PointF(x2, y);
mPoints.add(mPoint);
// 第一排 第 3 个点
float x3 = mWidth - mCircleX / 3;
mPoint = new PointF(x3, y);
mPoints.add(mPoint);
}
}
private void drawCircles(Canvas canvas) {
canvas.drawText("请输入解锁图案", mWidth / 2 - mPaint.getTextSize() * 3.5f, mHeight / 9, mPaint);
for (PointF point : mPoints) {
canvas.drawCircle(point.x, point.y, mCircleRadius, mPaint);
}
}
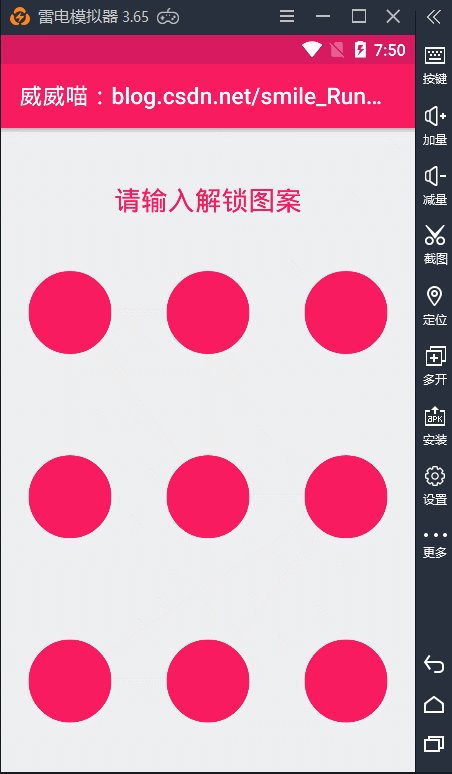
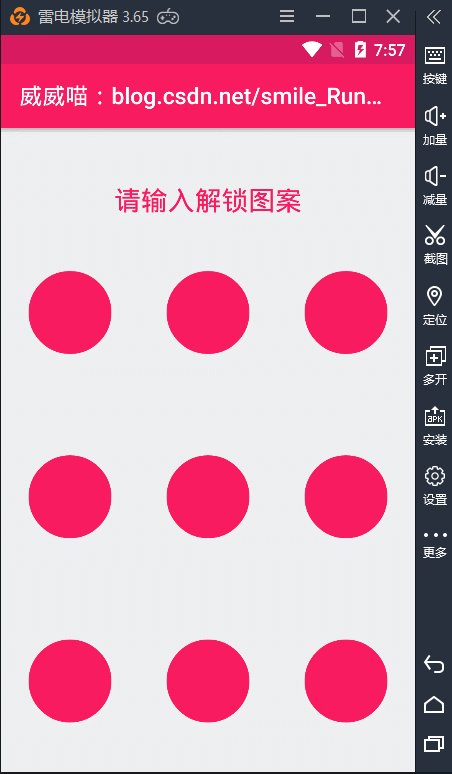
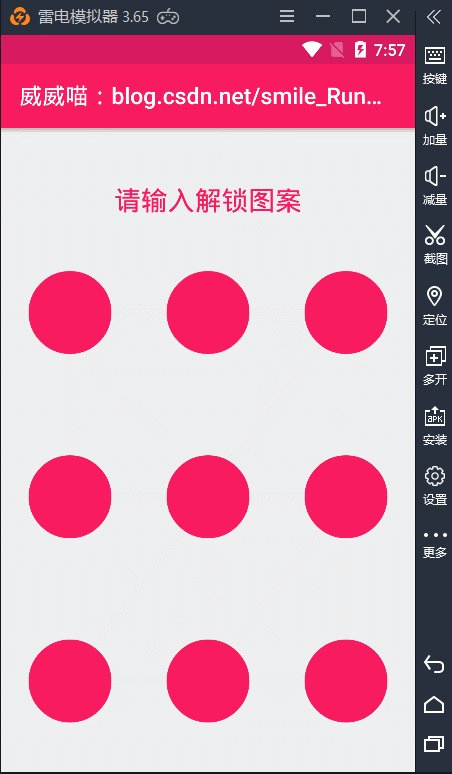
你会看到如下的效果
那么到了这一步,就算是成功了一小步了。接着我们应该去添加手势识别的事件,可以根据我们的手指滑动去绘制一条解锁的路径。这一步比较关键,首先我们得判断手指是否真的碰到了小圆,这里就要做一下碰撞检测的逻辑,没触碰到,当然就不会画路径了。
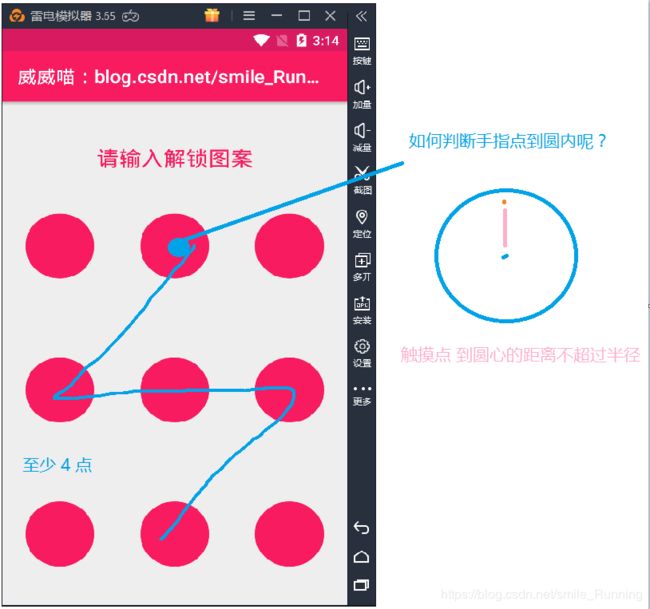
那么怎么才算触碰到圆呢,这个还是比较简单的。因为圆一周的距离都是一样的,我们去判断触摸点有没有在圆内部,就是判断触摸点与圆心的距离是否小于半径了,如下如:
代码就是计算两个点的距离
private boolean isInsideCircle(float downX, float downY, float circleX, float circleY) {
return mCircleRadius > Math.sqrt(Math.pow(downX - circleX, 2) + Math.pow(downY - circleY, 2));
}
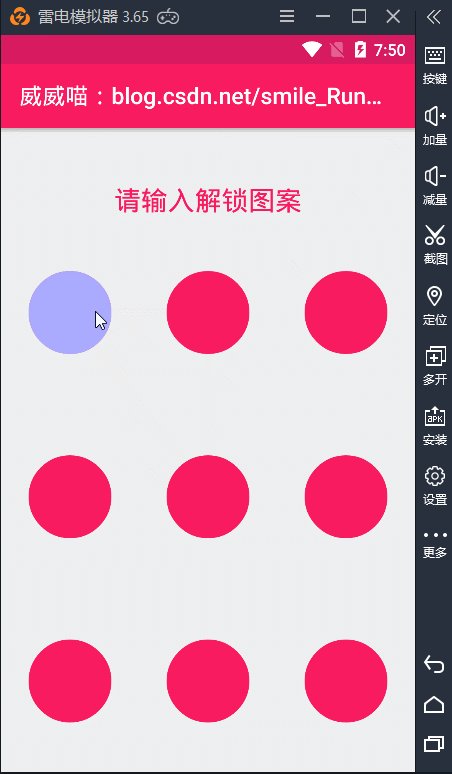
好了,现在我们有了可以判断触摸点可以在圆内的逻辑,可以开始写手势识别的事件了。首先,我们要搞清楚两个状态,一个是正常状态的圆,全部画粉红色,另一个是被按下的圆,我们画其他颜色。
第二个关键思路,我们在手指按下且继续移动的时候,不同颜色的点必定也会随之增加,我这里采取了遍历的做法,因为我们每一个圆的圆心坐标都是唯一的,这里采用不能有重复的 Set 集合来保存被按下的点。我们在 MOVE 事件里面,通过遍历固定圆点和手指触摸点进行判断是否包含在圆内,是就添加到 Set 集合,然后在 onDraw 里面把被按下的集合点全部绘制出来。那么,代码如下:
@Override
public boolean onTouchEvent(MotionEvent event) {
float downX = event.getX();
float downY = event.getY();
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
case MotionEvent.ACTION_MOVE:
for (PointF point : mPoints) {
// 取出每一个圆的圆心坐标
mStatus = MOVE;
float circleX = point.x;
float circleY = point.y;
if (isInsideCircle(downX, downY, circleX, circleY)) {
mSelectedPoints.add(point);
}
}
break;
case MotionEvent.ACTION_UP:
mStatus = NORMAL;
mSelectedPoints.clear();
break;
}
invalidate();
return true;
}
这里的 DOWN 事件其实可以不用处理,与 MOVE 事件做一样的操作就行。然后是绘制代码
@Override
protected void onDraw(Canvas canvas) {
switch (mStatus) {
case NORMAL:
drawCircles(canvas);
break;
case MOVE:
drawCircles(canvas);
if (mSelectedPoints.size() > 0) {
for (PointF point : mSelectedPoints)
canvas.drawCircle(point.x, point.y, mCircleRadius, mSelectedPaint);
}
break;
}
}
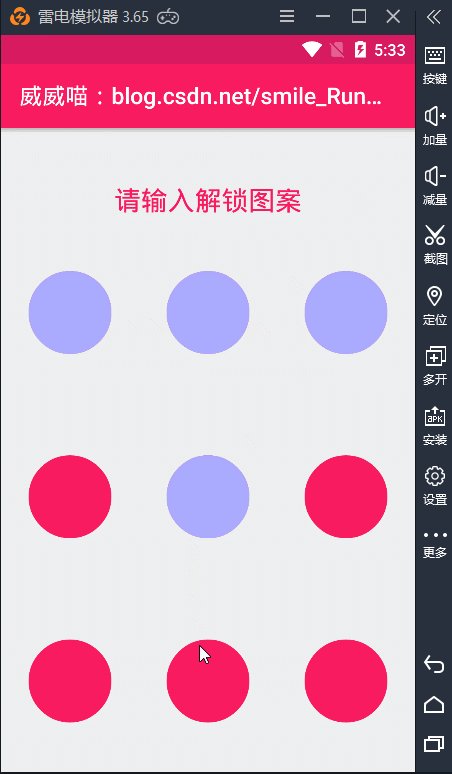
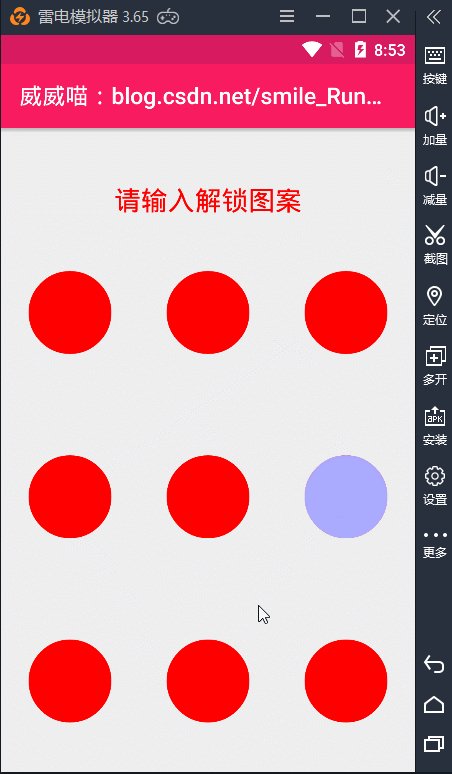
当手指 Up 的时候,我们状态就变为正常,绘制的就是正常的圆了。好了,一起看一下效果吧
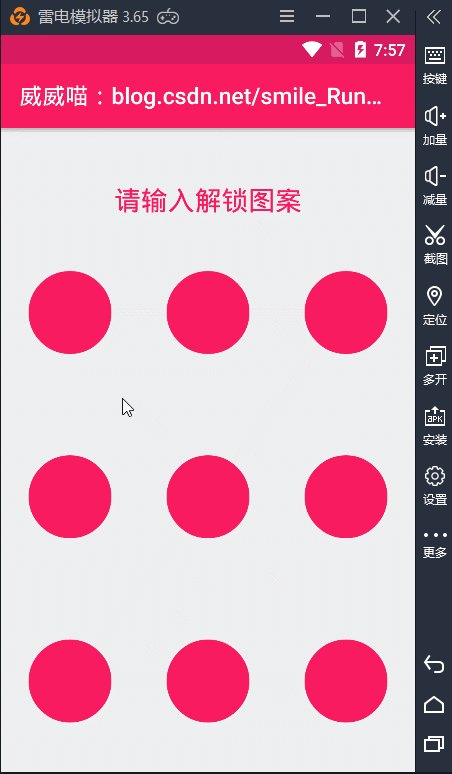
还行吧,至少效果达到了,样子虽然难看了一点点,不过我们后面可以用图片来替换掉。现在我们来绘制路径的效果,绘制路径这里非常坑啊,我用循环遍历来绘制 Path 的时候,会出现线乱连的效果,就是这个样子的
起初还想着为什么会这样呢,可能是我的 for 循环把 path.lineTo 搞乱了吗,不应该啊。后来写我们的序号的时候,也就是按下的圆点的号码,它也是乱的,我立马反应过来,原来是我傻了,用了一个 ArraySet 去保存,难怪会乱序,我靠,搞了我好久,这里一定要记住这个坑啊,不细心的话,还真不知道哪里写错了,后来我用了 LinkedHashSet 就正常了。代码如下:
if (mHasPath) {
mPath.reset();
moveFirst = 0;
for (NumberPoint point : mPasswordSet) {
if ((++moveFirst) == 1)
mPath.moveTo(point.x, point.y);
else
mPath.lineTo(point.x, point.y);
}
//如果需要绘制路径
canvas.drawPath(mPath, mPathPaint);
}
代码还是比较简单的,如果是第一个点的话,要 moveTo 一下即可,看效果吧
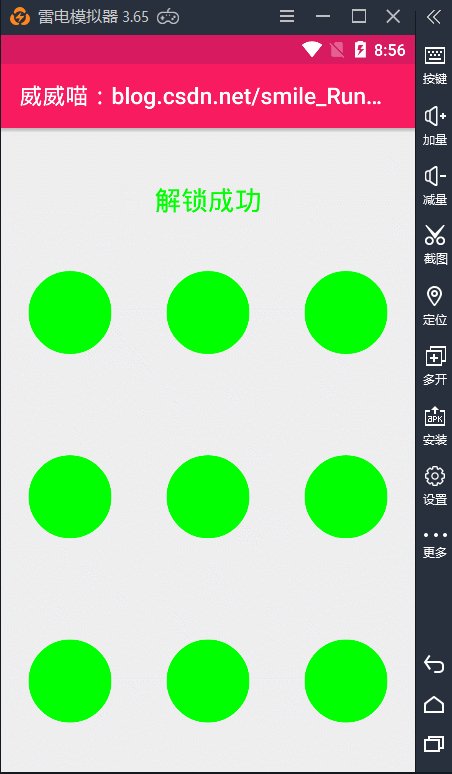
好了,这样就可以了。我们刚刚改了一下代码,为每一个点标上了数字,顺序是 123... ,这个大家都懂的。这里做标记是为了能够提供九宫格锁的验证效果,我们把点连起来就是一串数字,然后我们去匹配已经设置的密码就好了。
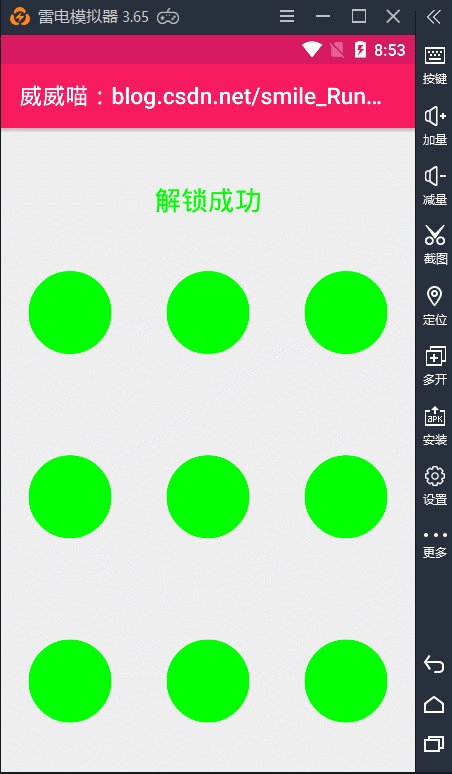
我这里设置默认密码为 2 4 8 6,这四个数字相连。我们来试试效果吧
最后,本案例的完整代码如下:
package nd.no.xww.qqmessagedragview;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.PointF;
import android.os.Build;
import android.support.annotation.Nullable;
import android.support.annotation.RequiresApi;
import android.util.ArraySet;
import android.util.AttributeSet;
import android.util.Log;
import android.view.MotionEvent;
import android.view.View;
import java.util.ArrayList;
import java.util.LinkedHashSet;
import java.util.List;
import java.util.Set;
/**
* @author xww
* @desciption :
* @date 2019/8/4
* @time 14:28
* 博主:威威喵
* 博客:https://blog.csdn.net/smile_Running
*/
@RequiresApi(api = Build.VERSION_CODES.M)
public class UnlockView extends View {
// 默认九宫格图像解锁密码
private final String DEF_PASSWORD = "2486";
private boolean unlock = false;
private Paint mNormalPaint;
private Paint mSelectedPaint;
private Paint mPathPaint;
private float mWidth;
private float mHeight;
private float mCircleX;
private float mCircleY;
private float mCircleRadius;
// 储存不被按下的圆
private List mNormalPoints;
//储存在手指移动后被按下的圆
private Set mSelectedPoints;
private int mPreSize;
private Path mPath;
private int moveFirst;
//是否绘制路径
private boolean mHasPath;
private final int NORMAL = 1;
private final int MOVE = 3;
private int mStatus = NORMAL;
private int mDwonStartX;
private int mDwonStartY;
private Set mPasswordSet;
private void init() {
mNormalPaint = getPaint(Color.parseColor("#f81B60"));
mSelectedPaint = getPaint(Color.parseColor("#aaaaff"));
mPathPaint = getPaint(Color.parseColor("#aaaaff"));
mPathPaint.setStyle(Paint.Style.STROKE);
mPathPaint.setStrokeWidth(15f);
mNormalPoints = new ArrayList<>();
mSelectedPoints = new ArraySet<>();
mPasswordSet = new LinkedHashSet<>();
mWidth = getResources().getDisplayMetrics().widthPixels;
mHeight = getResources().getDisplayMetrics().heightPixels;
mCircleX = mWidth / 2;
mCircleY = mHeight / 2;
mCircleRadius = mCircleX / 5;
mPath = new Path();
mPath.setFillType(Path.FillType.EVEN_ODD);
addNinePoints();// 初始化 9 个点
setDrawPath(true);
}
private Paint getPaint(int color) {
Paint paint = new Paint();
paint.setDither(true);
paint.setAntiAlias(true);
paint.setTextSize(70f);
paint.setColor(color);
return paint;
}
public UnlockView(Context context) {
this(context, null);
}
public UnlockView(Context context, @Nullable AttributeSet attrs) {
this(context, attrs, 0);
}
public UnlockView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
/**
* 添加 9 个点
*/
private void addNinePoints() {
mNormalPoints.clear();
NumberPoint mPoint = null;
for (int i = 1; i <= 3; i++) {
// 第一排 第 1 个点
float x2 = mCircleX / 3;
float y = mCircleY / 2 * i;// 每一排 y 坐标都是一个样的
mPoint = new NumberPoint(1 + (i - 1) * 3);
mPoint.set(x2, y);
mNormalPoints.add(mPoint);
// 第一排 第 2 个点
float x1 = mCircleX;
mPoint = new NumberPoint(2 + (i - 1) * 3);
mPoint.set(x1, y);
mNormalPoints.add(mPoint);
// 第一排 第 3 个点
float x3 = mWidth - mCircleX / 3;
mPoint = new NumberPoint(3 + (i - 1) * 3);
mPoint.set(x3, y);
mNormalPoints.add(mPoint);
}
}
public void setDrawPath(boolean hasPath) {
this.mHasPath = hasPath;
}
@Override
protected void onDraw(Canvas canvas) {
switch (mStatus) {
case NORMAL:
drawCircles(canvas);
break;
case MOVE:
drawCircles(canvas);
if (mSelectedPoints.size() > 0) {
for (NumberPoint point : mSelectedPoints) {
canvas.drawCircle(point.x, point.y, mCircleRadius, mSelectedPaint);
mPasswordSet.add(point);
}
if (mHasPath) {
mPath.reset();
moveFirst = 0;
for (NumberPoint point : mPasswordSet) {
if ((++moveFirst) == 1)
mPath.moveTo(point.x, point.y);
else
mPath.lineTo(point.x, point.y);
}
//如果需要绘制路径
canvas.drawPath(mPath, mPathPaint);
}
}
break;
}
}
private void drawCircles(Canvas canvas) {
if (unlock) {
mNormalPaint.setColor(Color.parseColor("#00ff00"));
canvas.drawText("解锁成功", mWidth / 2 - mNormalPaint.getTextSize() * 2f, mHeight / 9, mNormalPaint);
} else {
mNormalPaint.setColor(Color.parseColor("#ff0000"));
canvas.drawText("请输入解锁图案", mWidth / 2 - mNormalPaint.getTextSize() * 3.5f, mHeight / 9, mNormalPaint);
}
for (NumberPoint point : mNormalPoints) {
canvas.drawCircle(point.x, point.y, mCircleRadius, mNormalPaint);
}
}
@Override
public boolean onTouchEvent(MotionEvent event) {
float downX = event.getX();
float downY = event.getY();
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
case MotionEvent.ACTION_MOVE:
for (NumberPoint point : mNormalPoints) {
// 取出每一个圆的圆心坐标
unlock = false;
mStatus = MOVE;
float circleX = point.x;
float circleY = point.y;
if (isInsideCircle(downX, downY, circleX, circleY)) {
mSelectedPoints.add(point);
}
}
break;
case MotionEvent.ACTION_UP:
mStatus = NORMAL;
StringBuffer password = new StringBuffer();
for (NumberPoint point : mPasswordSet) {
password.append(point.getNumber());
}
Log.i("========", "password: " + password);
if (DEF_PASSWORD.equals(password.toString())) {
unlock = true;
}
mPasswordSet.clear();
mSelectedPoints.clear();
mPath.reset();
moveFirst = 0;
break;
}
invalidate();
return true;
}
private boolean isInsideCircle(float downX, float downY, float circleX, float circleY) {
return mCircleRadius > Math.sqrt(Math.pow(downX - circleX, 2) + Math.pow(downY - circleY, 2));
}
public class NumberPoint extends PointF {
private int number;
public NumberPoint(int number) {
this.number = number;
}
public int getNumber() {
return number;
}
}
}
好吧,赶紧试试运行效果吧。不过我这个案例还有一个问题没有解决,就比如我们从 4 开始然后上面或下面一点绕过 5 直接连 6也可以,我通过对比了一下我的真实手机上的九宫格锁屏,它的做法是当我们想要从 4 绕过 5 去连 6 时,会直接把 5 给一起连上,我这个案例里面没有去实现它,有需要的话自己去搜索看看,如何写代码。因为我案例中用到了 Path 路径的方式,我后来想一想,还是用 Line 更直接,用 drawLine 可以很好的解决这个问题。