http头部信息详解
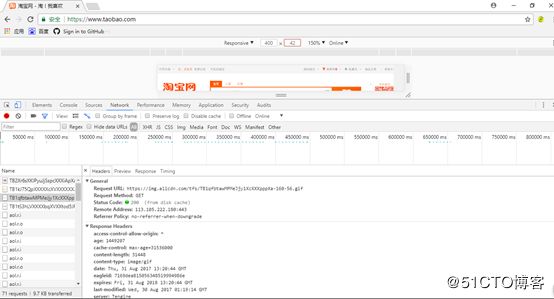
打开一个网页(以淘宝网站为例)就会出现相对应的内容,这些内容是通过怎么样的方式展现在我们的面前呢?我们可以通过查看网页的http头部信息来获取相关的内容,如HTTP的请求报文与响应报文等,如下所示
1、General:
Request URL:https://img.alicdn.com/tfs/TB1qfbtawMPMeJjy1XcXXXpppXa-160-56.gif
##请求的资源,可以是相对路径,也可以是完整的URL
Request Method:GET
##请求方法,希望服务器端执行的动作,如GET、HEAD、POST等。
注:
HTTP的请求方法:
安全的方法:GET、HEAD
POST、PUT、DELETE、OPTIONS、TRACE
扩展方法:LOCK、MKCOL、COPY、MOVE
GET是向web服务器请求一个文件;
HEAD是检查一个对象是否存在,跟GET相似,但其不需要服务发送资源而仅传回响应首部;
POST是向web服务器发送数据让web服务器进行处理,支持HTML表单提交,表单中有用户填入的数据,这些数据会发送到服务器端,由服务器存储至某位置(例如发送处理程序);
PUT:与GET相反,向服务写入文档;发布系统
DELETE:请求删除URL指向的资源
OPTIONS:探测服务器端对某资源所支持的请求方法
TRACE:追踪请求资源要经过的防火墙、代理或网关等
Status Code:200 (from disk cache)
##响应报文代码
1XX:信息性状态码
100:继续
101:分组交换协议
2XX:成功状态码
200:OK
201:Created OK
202:被采纳
203:非授权信息
204:无内容
205:重置内容
206:部分内容
3XX:重定向状态码
301:Moved Permanebtly 永久重定向,在响应报文中使用首部“Location:URL”指定资源现在所在的位置
302:Found 临时重定向,在响应报文中使用首部“Location:URL”指定临时资源位置
304:Not Modified,条件式请求中使用
305:使用代理
4XX:客户端的错误
400:错误请求
401:未授权
403:Forbidden,请求被服务器拒绝
404:Not Found,服务器无法找到请求的URL
405:Method Not Allowed,不允许使用此方法请求响应的URL
5XX:服务器类的错误
500:Internal Server Error,服务器内部错误
502:Bad Gateway:代理服务器从上游收到一条伪响应
503:Service Unavailable,服务器此时无法提供服务,但将来可能可用
Remote Address:113.105.222.180:443
##远程地址
Referrer Policy:no-referrer-when-downgrade
##网站的 Referrer 策略
注:
No Referrer:任何情况下都不发送 Referrer 信息;
No Referrer When Downgrade:仅当发生协议降级(如 HTTPS 页面引入 HTTP 资源,从 HTTPS 页面跳到 HTTP 等)时不发送 Referrer 信息。这个规则是现在大部分浏览器默认所采用的;
Origin Only:发送只包含 host 部分的 Referrer。启用这个规则,无论是否发生协议降级,无论是本站链接还是站外链接,都会发送 Referrer 信息,但是只包含协议 + host 部分(不包含具体的路径及参数等信息);
Origin When Cross-origin:仅在发生跨域访问时发送只包含 host 的 Referrer,同域下还是完整的。它与 Origin Only 的区别是多判断了是否 Cross-origin。需要注意的是协议、域名和端口都一致,才会被浏览器认为是同域;
Unsafe URL:无论是否发生协议降级,无论是本站链接还是站外链接,统统都发送 Referrer 信息。正如其名,这是最宽松而最不安全的策略;
2、Response Headers:
access-control-allow-origin:*
##是HTML5中定义的一种解决资源跨域的策略,通过服务器端返回带有Access-Control-Allow-Origin标识的Response header,用来解决资源的跨域权限问题。
age:1449207
##当代理服务器用自己缓存的实体去响应请求时,用该头部表明该实体从产生到现在经过多长时间了
cache-control:max-age=31536000
##指定请求和响应遵循的缓存机制。在请求消息或响应消息中设置Cache-Control并不会修改另一个消息处理过程中的缓存处理过程。请求时的缓存指令包括no-cache、no-store、max-age、max-stale、min-fresh、only-if-cached,响应消息中的指令包括public、private、no-cache、no-store、no-transform、must-revalidate、proxy-revalidate、max-age。网页的缓存通过HTTP消息头中的“Cache-control”来控制,常见的取值有private、no-cache、max-age、must-revalidate等,默认为private。
各个消息中的指令含义如下:
Public指示响应可被任何缓存区缓存。
Private指示对于单个用户的整个或部分响应消息,不能被共享缓存处理。这允许服务器仅仅描述当用户的部分响应消息,此响应消息对于其他用户的请求无效。
no-cache指示请求或响应消息不能缓存
no-store用于防止重要的信息被无意的发布。在请求消息中发送将使得请求和响应消息都不使用缓存。
max-age指示客户机可以接收生存期不大于指定时间(以秒为单位)的响应。
min-fresh指示客户机可以接收响应时间小于当前时间加上指定时间的响应。
max-stale指示客户机可以接收超出超时期间的响应消息。如果指定max-stale消息的值,那么客户机可以接收超出超时期指定值之内的响应消息。
content-length:31448
##表示内容长度,用于描述HTTP消息实体的传输长度the transfer-length of the message-body,如果head中有Content-Length,那么这个Content-Length既表示实体长度,又表示传输长度。如果实体长度和传输长度不相等(比如说设置了Transfer-Encoding),那么则不能设置Content-Length。如果设置了Transfer-Encoding,那么Content-Length将被忽视。
content-type:image/gif
## MediaType,即是Internet Media Type,互联网媒体类型;也叫做MIME
型,在Http协议消息头中,使用Content-Type来表示具体请求中的媒体类型息。
常见的媒体格式类型如下:
text/html : HTML格式
text/plain :纯文本格式
text/xml : XML格式
image/gif :gif图片格式
image/jpeg :jpg图片格式
image/png:png图片格式
date:Thu, 31 Aug 2017 13:20:44 GMT
## Date头域表示消息发送的时间,时间的描述格式由rfc822定义。
eagleid:7169dea815056348519994986e
##请求变量的实体标签的当前值
expires:Fri, 31 Aug 2018 13:20:44 GMT
##响应过期的日期和时间
last-modified:Wed, 30 Aug 2017 01:19:14 GMT
##请求资源的最后修改时间
server:Tengine
##web服务器软件名称
status:200
##状态码
timing-allow-origin:*
##如果使用 CDN的话,需要让 CDN 服务商加上 Timing-Allow-Origin 的响应头,才能拿到静态资源的数据。
via:cache22.l2cn62[0,200-0,H],cache40.l2cn62[1,0], cache1.cn223[0,200-0,H], cache8.cn223[1,0]
##列出从客户端到 OCS 或者相反方向的响应经过了哪些代理服务器,他们用什么协议(和版本)发送的请求。
当客户端请求到达第一个代理服务器时,该服务器会在自己发出的请求里面添加 Via 头部,并填上自己的相关信息,当下一个代理服务器 收到第一个代理服务器的请求时,会在自己发出的请求里面复制前一个代理服务器的请求的Via头部,并把自己的相关信息加到后面,以此类推,当 OCS 收到最后一个代理服务器的请求时,检查 Via 头部,就知道该请求所经过的路由
x-cache:HIT TCP_MEM_HIT dirn:2:356748237
##反向代理服务器使用的 HTTP 头部
x-swift-cachetime:30545095
##指明使用的具体热点缓存技术
x-swift-savetime:Tue, 12 Sep 2017 00:35:49 GMT
##表示什么时间点缓存住该资源的
3、equest Headers:
Provisional headers are shown
Referer:https://www.taobao.com/
##表示浏览器所访问的前一个页面,可以认为是之前访问页面的链接将浏览器带到了当前页面
User-Agent:Mozilla/5.0 (Linux; Android 6.0; Nexus 5 Build/MRA58N) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/61.0.3163.91 Mobile Safari/537.36
##浏览器的身份标识字符串