依据昨天我们设置的首页导航条,今天我们继续完成More模块的内容。
-
导航条:
- 示例代码:
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
Platform,
TouchableOpacity,
Image,
AlertIOS,
} from 'react-native';
export default class HJMore extends Component {
render() {
return (
{this.renderNavBar()}
);
}
renderNavBar() {
return(
更多
{alert('设置按钮被点击')}}>
)
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#F5FCFF',
},
NavBatstyle: {
height:Platform.OS === 'ios' ? 64 : 44,
backgroundColor:'rgba(255,96,0,1)',
flexDirection:'row',
alignItems:'center',
justifyContent:'center'
},
TitleStyle: {
color:'white',
fontSize:20,
},
settingPositionStyle: {
position:'absolute',
right:10,
bottom:15,
},
ImagesIconStyle: {
width:Platform.OS === 'ios' ? 28 : 24,
height:Platform.OS === 'ios' ? 28 : 24,
},
});
module.exports = HJMore;
-
Cell的定义:
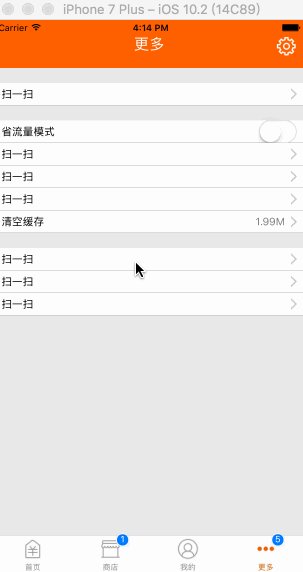
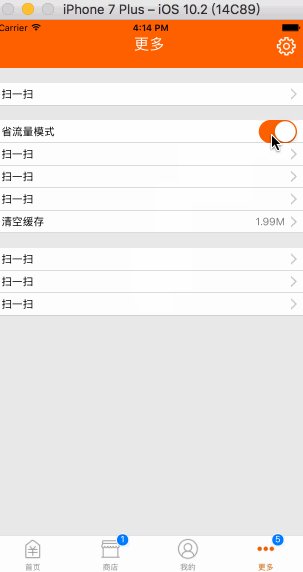
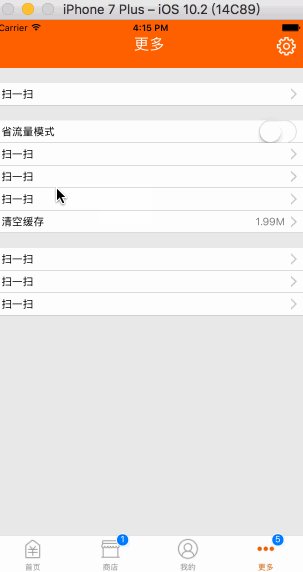
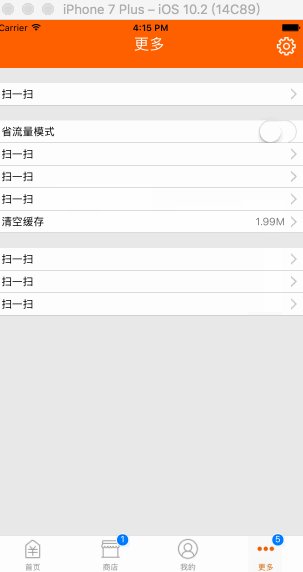
- 运行效果:
- 示例代码
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
TouchableOpacity,
Image,
AlertIOS,
Platform,
Switch,
} from 'react-native';
export default class MoreCell extends Component {
static defaultProps = {
title:'', //标题
isSwitch:false, //展示开关
Righttitle:'', //右侧标题
}
// 构造
constructor(props) {
super(props);
this.state = {
isOn:false, //默认开关状态
};
}
render() {
return (
alert('cell被点击了!')}>
{/*左侧标题*/}
{this.props.title}
{/*右侧显示内容*/}
{this.renderRighTtContent()}
);
}
// 右侧显示图片或开关
renderRighTtContent() {
if(this.props.isSwitch) {
return(
{this.setState({isOn:!this.state.isOn})}}
onTintColor='rgba(255,96,0,1)'
/>
)
}else {
return(
{this.renderRightTitle()}
)
}
}
// 右侧标题
renderRightTitle() {
if (this.props.Righttitle.length > 0){
return(
{this.props.Righttitle}
)
}
}
}
const styles = StyleSheet.create({
CellStyles: {
height:Platform === 'ios' ? 40 : 30,
backgroundColor:'white',
borderBottomColor:'#ddd',
borderBottomWidth:0.5,
//主轴对齐方式
flexDirection:'row',
justifyContent:'space-between',
alignItems:'center',
paddingLeft:10,
paddingRight:10,
},
rightIconStyle: {
width:8,
height:16,
},
});
module.exports = MoreCell;
在'More'界面中调用:在cell 创建的方式可以使用for循环,但现在只是简单的完成一下。
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
Platform,
TouchableOpacity,
Image,
AlertIOS,
ScrollView,
} from 'react-native';
// 引入cell组件
var Cell = require('./MoreCell');
export default class HJMore extends Component {
render() {
return (
{this.renderNavBar()}
|
|
|
|
|
|
|
|
|
);
}
renderNavBar() {
return(
更多
{alert('设置按钮被点击')}}>
)
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#E8E8E8',
},
NavBatstyle: {
height:Platform.OS === 'ios' ? 64 : 44,
backgroundColor:'rgba(255,96,0,1)',
flexDirection:'row',
alignItems:'center',
justifyContent:'center'
},
TitleStyle: {
color:'white',
fontSize:20,
},
settingPositionStyle: {
position:'absolute',
right:10,
bottom:15,
},
ImagesIconStyle: {
width:Platform.OS === 'ios' ? 28 : 24,
height:Platform.OS === 'ios' ? 28 : 24,
},
});
module.exports = HJMore;
-
Demo下载
-
运行项目
- a)打开终端,输入:cd 项目根目录 进到项目目录
- b)输入:npm install,下载node_modules
- c)运行在iOS设备:react-native run-ios
- d)运行在Android设备:react-native run-android
-