序言
使用WKWebView的时候,如果想要实现JS调用OC方法,除了拦截URL之外,还有一种简单的方式。那就是利用WKWebView的新特性MessageHandler来实现JS调用原生方法。
一. MessageHandler 是什么?
WKWebView初始化时,有一个参数叫configuration,它是WKWebViewConfiguration类型的参数,而WKWebViewConfiguration有一个属性叫WKWebViewConfiguration,它是WKUserContentController类型的参数。WKUserContentController对象有一个方法- addScriptMessageHandler:name:,这个功能就简称MessageHandler。
- addScriptMessageHandler:name:有两个参数,第一个参数是userContentController的代理对象,第二个参数是JS里发送postMessage的对象。
所以要使用MessageHandler功能,就必须要实现WKScriptMessageHandler协议。
二. 怎么使用MessageHandler?
2.1 创建WKWebViewConfiguration对象,配置各个API对应的MessageHandler。
WKUserContentController对象可以添加多个scriptMessageHandler。
示例代码如下
初始化WKWebViewConfiguration和WKWebView
- (void)drawUI {
// WKWebViewConfiguration
WKWebViewConfiguration *configuration = [[WKWebViewConfiguration alloc] init];
WKPreferences *preference = [WKPreferences new];
preference.javaScriptCanOpenWindowsAutomatically = YES;
preference.minimumFontSize = 40.0;
configuration.preferences = preference;
// WKWebView
self.webView = [[WKWebView alloc] initWithFrame:self.view.bounds configuration:configuration];
NSString *urlStr = [[NSBundle mainBundle] pathForResource:@"index.html" ofType:nil];
NSURL *fileURL = [NSURL fileURLWithPath:urlStr];
[self.webView loadFileURL:fileURL allowingReadAccessToURL:fileURL];
self.webView.navigationDelegate = self;
self.webView.UIDelegate = self;
[self.view addSubview:self.webView];
}
然后在界面即将显示的时候添加MessageHandler
- (void)viewWillAppear:(BOOL)animated {
[super viewWillAppear:animated];
// addScriptMessageHandler 很容易导致循环引用
// 控制器 强引用了WKWebView,WKWebView copy(强引用了)configuration, configuration copy (强引用了)userContentController
// userContentController 强引用了 self (控制器)
[self.webView.configuration.userContentController addScriptMessageHandler:self name:@"ScanAction"];
[self.webView.configuration.userContentController addScriptMessageHandler:self name:@"Location"];
[self.webView.configuration.userContentController addScriptMessageHandler:self name:@"Share"];
[self.webView.configuration.userContentController addScriptMessageHandler:self name:@"Color"];
[self.webView.configuration.userContentController addScriptMessageHandler:self name:@"Pay"];
[self.webView.configuration.userContentController addScriptMessageHandler:self name:@"Shake"];
[self.webView.configuration.userContentController addScriptMessageHandler:self name:@"GoBack"];
[self.webView.configuration.userContentController addScriptMessageHandler:self name:@"PlaySound"];
}
需要注意的是addScriptMessageHandler很容易引起循环引用,导致控制器无法被释放,所以需要移除MessageHandler
- (void)viewWillDisappear:(BOOL)animated {
[super viewWillDisappear:animated];
// 因此这里要记得移除handlers
[self.webView.configuration.userContentController removeScriptMessageHandlerForName:@"ScanAction"];
[self.webView.configuration.userContentController removeScriptMessageHandlerForName:@"Location"];
[self.webView.configuration.userContentController removeScriptMessageHandlerForName:@"Share"];
[self.webView.configuration.userContentController removeScriptMessageHandlerForName:@"Color"];
[self.webView.configuration.userContentController removeScriptMessageHandlerForName:@"Pay"];
[self.webView.configuration.userContentController removeScriptMessageHandlerForName:@"Shake"];
[self.webView.configuration.userContentController removeScriptMessageHandlerForName:@"GoBack"];
[self.webView.configuration.userContentController removeScriptMessageHandlerForName:@"PlaySound"];
}
2.2 实现协议方法
这里实现了两个协议WKUIDelegate是因为我在JS中弹出了alert 。WKScriptMessageHandler是因为我们要处理JS调用OC方法的请求。
示例代码如下
#pragma mark - WKScriptMessageHandler
- (void)userContentController:(WKUserContentController *)userContentController didReceiveScriptMessage:(WKScriptMessage *)message {
// message.body -- Allowed types are NSNumber, NSString, NSDate, NSArray,NSDictionary, and NSNull.
if ([message.name isEqualToString:@"ScanAction"]) {
[self scanAction];
} else if ([message.name isEqualToString:@"Location"]) {
[self getLocation];
} else if ([message.name isEqualToString:@"Share"]) {
[self shareWithParams:message.body];
} else if ([message.name isEqualToString:@"Color"]) {
[self changeBGColor:message.body];
}else if ([message.name isEqualToString:@"GoBack"]) {
[self goBack];
}
}
WKScriptMessage有两个关键属性name 和 body。
因为我们给每一个OC 方法取了一个name,那么我们就可以根据name 来区分执行不同的方法。body 中存着JS 要给OC 传的参数。
关于参数body 的解析,我就举一个body中放字典的例子,其他的稍后可以看demo。
解析JS 调用OC 实现分享的参数:
- (void)shareWithParams:(NSDictionary *)params {
if (![params isKindOfClass:[NSDictionary class]]) {
return;
}
NSString *title = [params objectForKey:@"title"];
NSString *content = [params objectForKey:@"content"];
NSString *url = [params objectForKey:@"url"];
// 在这里执行分享的操作
NSLog(@"在这里执行分享的操作");
// 将分享结果返回给js
NSString *jsStr = [NSString stringWithFormat:@"shareResult('%@','%@','%@')",title,content,url];
[self.webView evaluateJavaScript:jsStr completionHandler:^(id result, NSError *error) {
NSLog(@"%@----%@",result, error);
}];
}
message.boby 就是JS 里传过来的参数。我们不同的方法先做一下容错性判断。然后正常取值就可以了。
2.3 处理HTML中JS调用
下面只列举一个shareClick()方法,其他看Demo
// 传字典
function shareClick(){
window.webkit.messageHandlers.Share.postMessage({title:'测试分享的标题',content:'测试分享的内容',url:'http://www.baidu.com'});
}
function shareResult(channel_id,share_channel,share_url) {
var content = channel_id+","+share_channel+","+share_url;
asyncAlert(content);
document.getElementById("returnValue").value = content;
}
function asyncAlert(content) {
setTimeout(function(){
alert(content);
},1);
}
2.4 OC调用JS
这里使用WKWebView 实现OC 调用JS方法与之前说的文章一样,通过- evaluateJavaScript:completionHandler:
示例代码如下:
// 将分享结果返回给js
NSString *jsStr = [NSString stringWithFormat:@"shareResult('%@','%@','%@')",title,content,url];
[self.webView evaluateJavaScript:jsStr completionHandler:^(id _Nullable result, NSError * _Nullable error) {
NSLog(@"%@----%@",result, error);
}];
三. 使用MessageHandler的好处
- 1.在JS中写起来简单,不用再用创建URL的方式那么麻烦了。
- 2.JS传递参数更方便。使用拦截URL的方式传递参数,只能把参数拼接在后面,如果遇到要传递的参数中有特殊字符,如&、=、?等,必须得转换,否则参数解析肯定会出错。
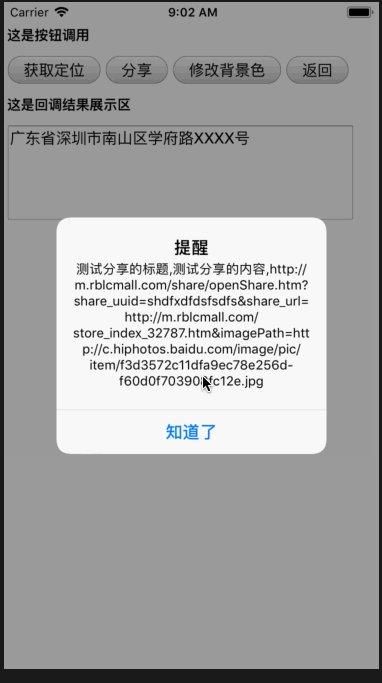
效果图如下图所示
项目连接地址
本文参考iOS下JS与OC互相调用(三)--MessageHandler,非常感谢该作者。
更多 JS 与 OC 交互文章请看下面
iOS下 JS 与OC 互相调用(一) - UIWebView 拦截 URL
iOS下 JS 与OC 互相调用(二) - JavaScriptCore
iOS 下 JS 与 OC 互相调用(三) - WKWebView 拦截 URL
iOS下 JS 与 OC 互相调用(五) - UIWebView+WebViewJavascriptBridge
iOS下 JS 与 OC 互相调用(六) - WKWebView+WKWebViewJavascriptBridge