第一步:去友盟注册账号,创建应用并获取appkey,下载友盟6.3.0版本。
第二步:去新浪微博开放平台创建移动应用,获取app的appkey和appsecret。
第三步:新建项目,将下载的SDK拖到项目中,如下图所示:
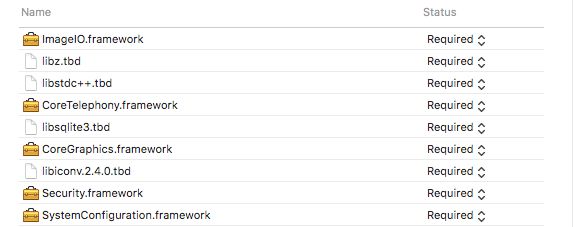
第四步:开始配置环境:导入库文件
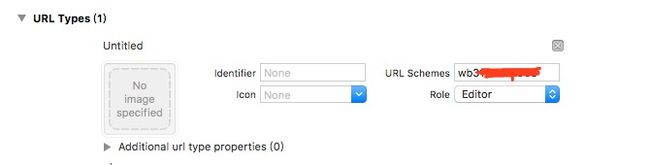
在打开info.plist,配置:
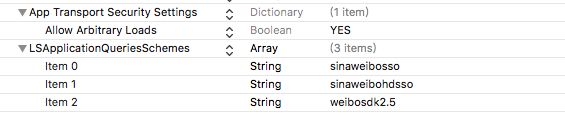
在info.plist文件中添加:
在builder setting 中设置 :
配置完成之后,开始代码操作。
首先在 AppDelegate中写入 #import
- (BOOL)application:(UIApplication*)application didFinishLaunchingWithOptions:(NSDictionary*)launchOptions{
添加下面代码:
// umeng appkey
[[UMSocialManagerdefaultManager]setUmSocialAppkey:appkey];
// 新浪的appkey 和appsecret 还有回调域http://sns.whalecloud.com/sina2/callback
[[UMSocialManagerdefaultManager]setPlaform:UMSocialPlatformType_Sina appKey: sinaappkey appSecret: sinaappsecret redirectURL:@"http://sns.whalecloud.com/sina2/callback"];
}
在最下面的空白处添加
//#define __IPHONE_10_0100000
#if __IPHONE_OS_VERSION_MAX_ALLOWED >100000
- (BOOL)application:(UIApplication*)app openURL:(NSURL*)url options:(NSDictionary *)options
{
//6.3的新的API调用,是为了兼容国外平台(例如:新版facebookSDK,VK等)的调用[如果用6.2的api调用会没有回调],对国内平台没有影响。
BOOLresult = [[UMSocialManagerdefaultManager]handleOpenURL:urloptions:options];
if(!result) {
//其他如支付等SDK的回调
}
returnresult;
}
#endif
- (BOOL)application:(UIApplication*)application openURL:(NSURL*)url sourceApplication:(NSString*)sourceApplication annotation:(id)annotation
{
//6.3的新的API调用,是为了兼容国外平台(例如:新版facebookSDK,VK等)的调用[如果用6.2的api调用会没有回调],对国内平台没有影响
BOOLresult = [[UMSocialManagerdefaultManager]handleOpenURL:urlsourceApplication:sourceApplicationannotation:annotation];
if(!result) {
//其他如支付等SDK的回调
}
returnresult;
}
- (BOOL)application:(UIApplication*)application handleOpenURL:(NSURL*)url
{
BOOLresult = [[UMSocialManagerdefaultManager]handleOpenURL:url];
if(!result) {
//其他如支付等SDK的回调
}
returnresult;
}
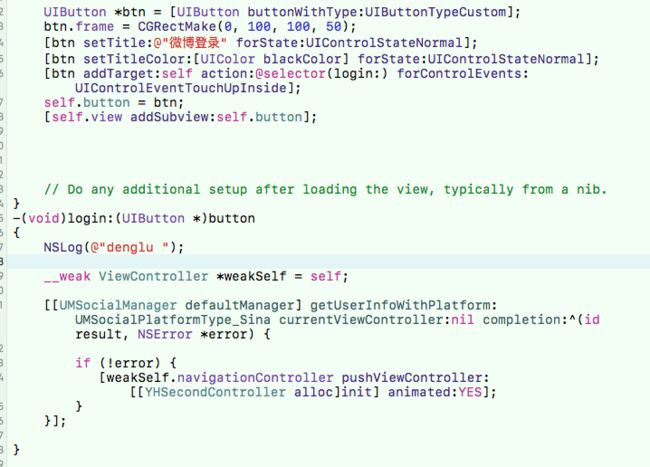
在其他想要使用微博登录的页面中,添加按钮,调用登录方法。如图:
这样便可以进行登录授权,想要获取微博的其他信息,可以在获取信息的页面中调用下面代码
#import
- (void)getAuthWithUserInfoFromSina
{
[[UMSocialManagerdefaultManager]getUserInfoWithPlatform:UMSocialPlatformType_SinacurrentViewController:nilcompletion:^(idresult,NSError*error) {
if(error) {
NSLog(@"出错了");
}else{
UMSocialUserInfoResponse*resp = result;
//授权信息
NSLog(@"Sina uid: %@", resp.uid);
NSLog(@"Sina accessToken: %@", resp.accessToken);
NSLog(@"Sina refreshToken: %@", resp.refreshToken);
NSLog(@"Sina expiration: %@", resp.expiration);
//用户信息
NSLog(@"Sina name: %@", resp.name);
NSLog(@"Sina iconurl: %@", resp.iconurl);
NSLog(@"Sina gender: %@", resp.gender);
//第三方平台SDK源数据
NSLog(@"Sina originalResponse: %@", resp.originalResponse);
}
}];
}
友盟的每一个版本基本都会改变类名,会引起我们开发的不适。这是我今天参照文档实际操作出来的,有一个问题,就是我在A页面实现授权登录之后,在B页面获取用户信息时,还要再次进行授权。这是什么原因?希望路过的大神能写下您的指导,谢谢!