1.什么是事件代理且描述事件代理的原理及为什么要用事件代理?
2.移动端1px问题,为什么会有?如何解决?
3.解释jsonp的原理
4.在工作中你是如何优化自己的代码的?
5.axios是什么?如何使用?描述其实现登录的流程用JS去掉数组里面重复的数据,并且打印出来
6.var arr = [a,b,c,d,d,e,a,b,f,g]
1.什么是事件代理且描述事件代理的原理及为什么要用事件代理?
事件委托(事件代理)就是利用事件冒泡,只指定一个事件处理程序,就可以管理某一类型的所有事件。 例:取快递,需要通过他人运送到指定位置,方可获取
原理:事件委托是利用事件的冒泡原理来实现的,何为事件冒泡呢?就是事件从最深的节点开始,然后逐步向上传播事件,举个例子:页面上有这么一个节点树,div>ul>li>a;比如给最里面的a加一个click点击事件,那么这个事件就会一层一层的往外执行,执行顺序a>li>ul>div,有这样一个机制,那么我们给最外面的div加点击事件,那么里面的ul,li,a做点击事件的时候,都会冒泡到最外层的div上,所以都会触发,这就是事件委托,委托它们父级代为执行事件。
为什么用事件代理:
在JavaScript中,添加到页面上的事件处理程序数量将直接关系到页面的整体运行性能,因为需要不断的与dom节点进行交互,访问dom的次数越多,引起浏览器重绘与重排的次数也就越多,就会延长整个页面的交互就绪时间. 如果用事件委托,就会将所有的操作放到js程序里面,与dom的操作就只需要交互一次,这样就能大大的减少与dom的交互次数,提高性能.
2.移动端1px问题,为什么会有?如何解决?
设备的分辨率不同.因为Retine屏的出现,分辨率变为普通屏幕的2倍,1px的边框在devicePixelRatio=2的retina屏下会显示成2px
解决方法:
1.小数值
div {
border: 1px solid #000;
}
@media (-webkit-min-device-pixel-ratio: 2) {
div {
border: .5px solid #000;
}
}
2.border-image
.border-image-1px {
border-width: 1px 0px;
-webkit-border-image: url(border.png) 2 0 stretch;
border-image: url(border.png) 2 0 stretch;
3.background-img渐变
.border {
background:
linear-gradient(180deg, black, black 50%, transparent 50%) top left / 100% 1px no-repeat,
linear-gradient(90deg, black, black 50%, transparent 50%) top right / 1px 100% no-repeat,
linear-gradient(0, black, black 50%, transparent 50%) bottom right / 100% 1px no-repeat,
linear-gradient(-90deg, black, black 50%, transparent 50%) bottom left / 1px 100% no-repeat;
}
4.box-shadow
.shadow {
-webkit-box-shadow:0 1px 1px -1px rgba(255, 0, 0, 0.5);
box-shadow:0 1px 1px -1px rgba(255, 0, 0, 0.5);
}
5.viewport
6.transform:scale(0.5)
div {
height: 1px;
background: #000;
transform: scaleY(0.5);
transform-origin: 0 0;
}
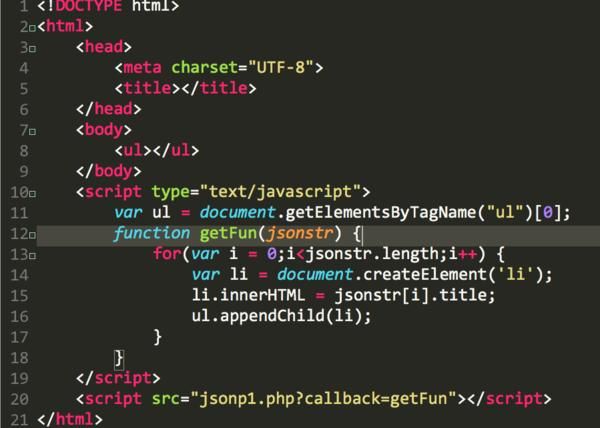
3.解释jsonp的原理
由于同源策略的限制,XMLHttpRequest只允许请求前源(域名、协议、端口)的资源,为了实现跨域请求,可以通过script标签实现跨域请求,然后再服务端输出JSON数据并执行回调函数,从而解决跨域数据请求
4.在工作中你是如何优化自己的代码的?
一. 尽量采用div+css布局您的页面,div+css布局的好处是让搜索引擎爬虫能够更顺利的、更快的、更友好的爬完您的页面;div+css布局还可以大量缩减网页大小,提高浏览的速度,使得代码更简洁、流畅、更容易放置更多内容。
二. 尽量缩减您的页面大小,因为搜索引擎爬虫每次爬行您的站点时,存储数据的容量有限,一般建议100KB以下,越小越好,但不能小于5KB。网页大小减少还有一个好处,能够促使您的站点形成巨大的内部链接网。
三. 尽量少用无用的图片和flash。内容索引所派出的搜索引擎爬虫,不认识图片,只能根据图片“ALT,TITLE”等属性的内容判断图片的内容。对于flash搜索引擎爬虫更是视而不见。
四. 尽量满足w3c标准,网页代码的编写满足W3C标准,能够提升网站和搜索引擎的友好度,因为搜索引擎收录标准,排名算法,都是在W3C标准的基础上开发的。
五. 尽量更深层次套用标签h1、h2、h3、h4、h5…..,让搜索引擎能够分辨清晰网页那一块很重要,那一块次之。
六. 尽量少用JS,JS代码全部用外部调用文件封装。搜索引擎不喜欢JS,影响网站的友好度指数。
七. 尽量不使用表格布局,因为搜索引擎对表格布局嵌套3层以内的内容懒的去抓取。搜索引擎爬虫有时候也是比较懒的,望各位一定要保持代码和内容在3层以内。
八. 尽量不让CSS分散在HTML标记里,尽量封装到外部调用文件。如果CSS出现在HTML标记里,搜索引擎爬虫就要分散注意力去关注这些对优化没有任何意义的东西,所以建议封装到专用CSS文件中。
九.清理垃圾代码,要把代码编辑环境下敲击键盘上的空格键所产生的符号;把一些默认属性代码,不会影响显示的代码;注释语句如果对代码可读性没有太大影响,清理这些垃圾代码,会减少不少的空间。
5.axios是什么?如何使用?描述其实现登录的流程用JS去掉数组里面重复的数据,并且打印出来
Axios 是一个基于 promise 的 HTTP 库,简单的讲就是可以发送get、post请求。
使用:安装模块 npm install axios
或者直接引入
axios官网文档上取消请求的两种方式
使用CancelToken.source工厂创建一个取消令牌:
varCancelToken = axios.CancelToken;
varsource = CancelToken.source();
axios.get('/user/12345', {
cancelToken: source.token
}).catch(function(thrown){
if(axios.isCancel(thrown)) {
console.log('Request canceled', thrown.message);
}else{
// 处理错误
}
});
//取消请求(消息参数是可选的)
source.cancel('操作被用户取消。');
还可以通过将执行器函数传递给CancelToken构造函数来创建取消令牌:
varCancelToken = axios.CancelToken;
varcancel;
axios.get('/ user / 12345',{
cancelToken:newCancelToken(functionexecutor(c){
//一个执行器函数接收一个取消函数作为参数
cancel = c;
})
});
// 取消请求
clear();
根据文档上的第二种方法,我们可以在拦截器里统一处理取消重复请求
letpending = [];//声明一个数组用于存储每个ajax请求的取消函数和ajax标识
letcancelToken = axios.CancelToken;
letremovePending =(config) =>{
for(letpinpending){
if(pending[p].u === config.url +'&'+ config.method) {//当当前请求在数组中存在时执行函数体
pending[p].f();//执行取消操作
pending.splice(p,1);//把这条记录从数组中移除
}
}
}
//添加请求拦截器
axios.interceptors.request.use(config=>{
removePending(config);//在一个ajax发送前执行一下取消操作
config.cancelToken =newcancelToken((c)=>{
// 这里的ajax标识我是用请求地址&请求方式拼接的字符串,当然你可以选择其他的一些方式
pending.push({u: config.url +'&'+ config.method,f: c });
});
returnconfig;
},error => {
returnPromise.reject(error);
});
//添加响应拦截器
axios.interceptors.response.use(response=>{
removePending(res.config);//在一个ajax响应后再执行一下取消操作,把已经完成的请求从pending中移除
returnresponse;
},error =>{
return{data: { } }; 返回一个空对象,主要是防止控制台报错
});
6.var arr = [a,b,c,d,d,e,a,b,f,g]
一.
var arr = [a,b,c,d,d,e,a,b,f,g]
function distinct(arr) {
for(let i = 0; i < arr.length; i++) {
for(let j = i + 1; j < arr.length; j++) {
if(arr[i] === arr[j]) {
arr.splice(j, 1);
j--;
}
}
}
return arr;
}
二.
var arr = [a,b,c,d,d,e,a,b,f,g]
function distinct(arr) {
return Array.from(new Set(arr));
}
var newArr = distinct(arr);
console.log(newArr);
三.
var arr = [a,b,c,d,d,e,a,b,f,g]
function distinct(arr) {
let newArr = [];
for(let i = 0; i < arr.length; i++) {
if(newArr.indexOf(arr[i]) === -1) {
newArr.push(arr[i]);
}
}
return newArr;
}
四.
var arr = [a,b,c,d,d,e,a,b,f,g]
function distinct(arr) {
arr = arr.sort();
let newArr = [];
for(let i = 0; i < arr.length; i++) {
if(arr[i] !== arr[i-1]) {
newArr.push(arr[i]);
}
}
return newArr;
}
五.
var arr = [a,b,c,d,d,e,a,b,f,g]
function distinct(arr) {
let newArr = [];
for(let i = 0; i < arr.length; i++) {
if(!newArr.includes(arr[i])) {
newArr.push(arr[i]);
}
}
return newArr;
}
六.
var arr = [a,b,c,d,d,e,a,b,f,g]
function distinct(arr) {
return arr.filter((item,index, arr) => arr.indexOf(item) === index);
}