1. 你做的页面在哪些流览器测试过?这些浏览器的内核分别是什么?
IE: trident 内核
Firefox (火狐):gecko 内核
Safari (苹果):webkit 内核
Opera (欧朋):以前是 presto 内核,Opera 现已改用 Google Chrome 的 Blink 内核
Chrome (谷歌):Blink(基于 webkit,Google 与 Opera
2. 每个 HTML 文件里开头都有个很重要的东西,Doctype,知道这是干什么的吗?
声明位于文档中的最前面的位置,处于 标签之前标签之前。此标签可告知浏
览器文档使用哪种 HTML 或 XHTML 规范。(重点:告诉浏览器按照何种规范解析页面)
3. Quirks 模式是什么?它和 Standards 模式有什么区别
Quirks:如果写了文档类型定义(DOCTYPE),就意味着这个页面将采用对CSS支持更好的布局,而如果没有,则采用兼容之前的布局方式。这就是Quirks模式(怪癖模式,诡异模式,怪异模式)。没有DOCTYPE的文档用怪异模式,但是有DOCTYPE不一定不用怪异模式。
区别:在严格模式下,给块级元素直接设置height:10%,设置百分比高度是无效的,但是在quirks模式下,百分比高度是有效的
总结: quriks已经是上个时代的产物,我们对他有简单的了解就好, 毕竟这个东西,现在已经不再使用了,我们基本上是用不到的
4. div+css 的布局较 table 布局有什么优点?
改版的时候更方便 只要改 css 文件。
页面加载速度更快、结构化清晰、页面显示简洁。
表现与结构相分离。
易于优化(seo)搜索引擎更友好,排名更容易靠前。
5. img 的 alt 与 title 有何异同? strong 与 em 的异同?
alt属性和title属性的区别是前者是在图片无法加载的时候才会显示的其值,而title是在图片正常加载鼠标划上去显示的值,虽然alt也有后者的功能,但是只是在低版本的ie浏览器才支持,高版本及标准浏览器不支持这个 功能了。
strong:粗体强调标签,强调,表示内容的重要性
em:斜体强调标签,更强烈强调,表示内容的强调点
6. 你能描述一下渐进增强和优雅降级之间的不同吗?
答案1:优雅降级是从复杂的现状开始,并试图减少用户体验的供给,而渐进增强则是从一个非常基础的、能够起作用的版本开始,并不断扩充,以适应未来环境的需要。
答案2:渐进增强:针对低版本浏览器进行构建页面,保证最基本的功能,然后再针对高级浏览器进行效果、交互等改进和追加功能达到更好的用户体验。
优雅降级:一开始就构建完整的功能,然后再针对低版本浏览器进行兼容。
区别:优雅降级是从复杂的现状开始,并试图减少用户体验的供给,而渐进增强则是从一个非常基础的,能够起作用的版本开始,并不断扩充,以适应未来环境的需要。降级(功能衰减)意味着往回看;而渐进增强则意味着朝前看,同时保证其根基处于安全地带。
7. 为什么利用多个域名来存储网站资源会更有效?
CDN 缓存更方便
突破浏览器并发限制
节约 cookie 带宽
节约主域名的连接数,优化页面响应速度
防止不必要的安全问题
8. 请谈一下你对网页标准和标准制定机构重要性的理解。
网页标准和标准制定机构都是为了能让web发展的更“健康”,开发者遵循统一的标准,降低开发难度,开发成本,SEO也会更好做,也不会因为滥用代码导致各种BUG、安全问题,最终提高网站易用性。
9. 请描述一下 cookies,sessionStorage 和 localStorage 的区别?
sessionStorage用于本地存储一个会话(session)中的数据,这些数据只有在同一个会话中的页面才能访问并且当会话结束后数据也随之销毁。因此sessionStorage不是一种持久化的本地存储,仅仅是会话级别的存储。
localStorage用于持久化的本地存储,除非主动删除数据,否则数据是永远不会过期的。
Cookie的大小是受限的,并且每次你请求一个新的页面的时候Cookie都会被发送过去,这样无形中浪费了带宽,另外cookie还需要指定作用域,不可以跨域调用。WebStorage拥有setItem、getItem、removeItem、clear等方法,不像cookie需要前端开发者自己封装setCookie、getCookie。但是Cookie也是不可以或缺的:Cookie的作用是与服务器进行交互,作为HTTP规范的一部分而存在,而WebStorage仅仅是为了在本地“存储”数据而生。
10. 简述一下 src 与 href 的区别。
src用于替换当前元素,href用于在当前文档和引用资源之间确立联系。
src是source的缩写,指向外部资源的位置,指向的内容将会嵌入到文档中当前标签所在位置;在请求src资源时会将其指向的资源下载并应用到文档内,例如js脚本,img图片和frame等元素。
href是HypertextReference的缩写,指向网络资源所在位置,建立和当前元素(锚点)或当前文档(链接)之间的链接,如果我们在文档中添加,那么浏览器会识别该文档为css文件,就会并行下载资源并且不会停止对当前文档的处理。这也是为什么建议使用link方式来加载css,而不是使用@import方式。
11. 知道的网页制作会用到的图片格式有哪些?
png-8,png-24,jpeg,gif,svg。
WebP格式,谷歌(google)开发的一种旨在加快图片加载速度的图片格式。图片压缩体积大约只有JPEG的2/3,并能节省大量的服务器带宽资源和数据空间。Facebook Ebay等知名网站已经开始测试并使用WebP格式。
在质量相同的情况下,WebP格式图像的体积要比JPEG格式图像小40%。
12. 知道什么是微格式吗?谈谈理解。在前端构建中应该考虑微格式吗?
微格式(Microformats)是一种让机器可读的语义化XHTML词汇的集合,是结构化数据的开放标准。是为特殊应用而制定的特殊格式。
优点:将智能数据添加到网页上,让网站内容在搜索引擎结果界面可以显示额外的提示。(应用范例:豆瓣)
13. 在 css/js 代码上线之后开发人员经常会优化性能,从用户刷新网页开始,一
次 js 请求一般情况下有哪些地方会有缓存处理?
dns缓存 cdn缓存 浏览器缓存 服务器缓存
14. 一个页面上有大量的图片(大型电商网站),加载很慢,你有哪些方法优化这些图片的加载,给用户更好的体验。
图片懒加载,在页面上的未可视区域可以添加一个滚动条事件,判断图片位置与浏览器顶端的距离与页面的距离,如果前者小于后者,优先加载。
如果为幻灯片、相册等,可以使用图片预加载技术,将当前展示图片的前一张和后一张优先下载。
如果图片为css图片,可以使用CSSsprite,SVGsprite,Iconfont、Base64等技术。
如果图片过大,可以使用特殊编码的图片,加载时会先加载一张压缩的特别厉害的缩略图,以提高用户体验。
如果图片展示区域小于图片的真实大小,则因在服务器端根据业务需要先行进行图片压缩,图片压缩后大小与展示一致。
15. 你如何理解 HTML 结构的语义化?
去掉或样式丢失的时候能让页面呈现清晰的结构。
屏幕阅读器(如果访客有视障)会完全根据你的标记来“读”你的网页。
搜索引擎的爬虫也依赖于标记来确定上下文和各个关键字的权重。
便于团队开发和维护。
16. 谈谈以前端角度出发做好 SEO 需要考虑什么?
了解搜索引擎如何抓取网页和如何索引网页,以及如何对搜索结果进行排序等。
Meta标签优化:主要包括主题(Title),网站描述(Description),和关键词(Keywords)。还有一些其它的隐藏文字比如Author(作者),Category(目录),Language(编码语种)等。
如何选取关键词并在网页中放置关键词,关键词分析和选择是SEO最重要的工作之一。首先要给网站确定主关键词(一般在5个上下),然后针对这些关键词进行优化,包括关键词密度(Density),相关度(Relavancy),突出性(Prominency)等等。
了解主要的搜索引擎,不同的搜索引擎对页面的抓取和索引、排序的规则都不一样。
按点击付费的搜索引擎里面也大有优化和排名的学问,你得学会用最少的广告投入获得最多的点击。
发外链。
合理的标签使用
17. 有哪项方式可以对一个 DOM 设置它的 CSS 样式?
外部样式表,引入一个外部css文件。
内部样式表,将css代码放在
标签内部。内联样式,将css样式直接定义在HTML元素内部。
18. CSS 都有哪些选择器? 它们的权重如何计算? CSS 选择器的优先级是怎么样定义的?
派生选择器(用 HTML 标签申明)
id 选择器(用 DOM 的 ID 申明)
类选择器(用一个样式类名申明)
属性选择器(用 DOM 的属性申明,属于 CSS2,IE6 不支持,不常用,不知道就算了)
除了前 3 种基本选择器,还有一些扩展选择器,包括
后代选择器(利用空格间隔,比如 div .a{ })
群组选择器(利用逗号间隔,比如 p,div,#a{ })
!important > 行内样式 > id选择器 > 类选择器 > 标签选择器 > 通配符 > 浏览器默认样式 > 继承
一般而言,选择器越特殊,它的优先级越高。也就是选择器指向的越准确,它的优先级就越高
19. CSS 中可以通过哪些属性定义,使得一个 DOM 元素不显示在浏览器可视范围内?
display:none;(隐藏后不占位置)
visibility:hidden;(隐藏后依然占位置)
overflow:hidden;
设置宽高为0
20. 超链接访问过后 hover 样式就不出现的问题是什么?如何解决?
被点击访问过的超链接样式不再具有hover和active了,解决方法是改变CSS属性的排列顺序:L-V-H-A(link,visited,hover,active)。
21. 什么是 Css Hack?ie6,7,8的 hack 分别是什么?
由于不同厂商的浏览器,或是同一厂商的浏览器的不同版本,对CSS的解析认识不完全一样,针对不同的浏览器写不同的CSS的过程就是CSS Hack。
_background-color:orange; /*ie6*/
+background-color:pink; /*ie7*/
background-color:yellow; /*ie8*/
:root #test { background-color:purple\9; } /*ie9*/
background-color:red\9; /*all ie*/
22. 行内元素和块级元素的具体区别是什么?行内元素的 padding 和 margin 可设置吗?
块级元素特性:总是独占一行,表现为另起一行开始,而且其后的元素也必须另起一行显示;宽度(width)、高度(height)、内边距(padding)和外边距(margin)都可控制;
行内元素特性:和相邻的行内元素在同一行;宽度(width)、高度(height)、内边距的top/bottom(padding-top/padding-bottom)和外边距的top/bottom(margin-top/margin-bottom)都不可改变(也就是padding和margin的left和right是可以设置的),就是里面文字或图片的大小。
行内块级元素: 、 、
23、 什么是外边距重叠?重叠的结果是什么?
外边距重叠就是margin-collapse
在CSS当中,相邻的两个盒子(可能是兄弟关系也可能是祖先关系)的外边距可以结合成一个单独的外边距。这种合并外边距的方式被称为折叠,并且因而所结合成的外边距称为折叠外边距。
折叠结果遵循下列计算规则:
两个相邻的外边距都是正数时,折叠结果是它们两者之间较大的值。
两个相邻的外边距都是负数时,折叠结果是两者绝对值的较大值。
两个外边距一正一负时,折叠结果是两者的相加的和。
24. rgba()和 opacity 的透明效果有什么不同?
opacity作用于元素,以及元素内的所有内容的透明度。
rgba()只作用于元素的颜色或其背景色。(设置rgba透明的元素的子元素不会继承透明效果)
25. css 中可以让文字在垂直和水平方向上重叠的两个属性是什么?
垂直方向:line-heigh
水平方向:letter-spacing(可以用于消除inline-block元素间的换行符空格间隙问题)
26. 如何垂直居中一个浮动元素?
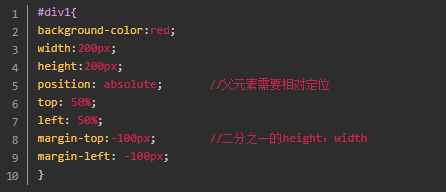
已知元素的高宽:
未知元素的高宽:
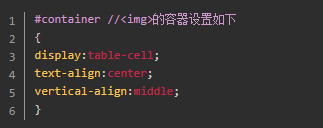
如何垂直居中一个?(用更简便的方法)
27. px 和 em 的区别。
px和em都是长度单位,区别是,px的值是固定的,指定是多少就是多少,计算比较容易。em的值不是固定的,并且em会继承父级元素的字体大小。
浏览器的默认字体高都是16px。所以未经调整的浏览器都符合: 1em=16px。那么12px=0.75em, 10px=0.625em。
28.描述一个'reset'的CSS文件并如何使用它。知道normalize.css吗?你了解他们的不同之处?
重置样式非常多,凡是一个前端开发人员肯定有一个常用的重置CSS文件并知道如何使用它们。他们是盲目的在做还是知道为什么这么做呢?原因是不同的浏览器对一些元素有不同的默认样式,如果你不处理,在不同的浏览器下会存在必要的风险,或者更有戏剧性的性发生。
你可能会用Normalize来代替你的重置样式文件。它没有重置所有的样式风格,但仅提供了一套合理的默认样式值。既能让众多浏览器达到一致和合理,但又不扰乱其他的东西(如粗体的标题)。
在这一方面,无法做每一个复位重置。它也确实有些超过一个重置,它处理了你永远都不用考虑的怪癖,像HTML的audio元素不一致或line-height不一致。
29. Sass、LESS 是什么?大家为什么要使用他们?
他们是CSS预处理器。他是CSS上的一种抽象层。他们是一种特殊的语法/语言编译成CSS。
1、结构清晰,便于扩展。
2、可以方便地屏蔽浏览器私有语法差异。这个不用多说,封装对浏览器语法差异的重复处理,减少无意义的机械劳动。
3、可以轻松实现多重继承。
4、完全兼容 CSS 代码,可以方便地应用到老项目中。LESS 只是在 CSS 语法上做了扩展,所以老的 CSS 代码也可以与 LESS 代码一同编译。
30. display:none 与 visibility:hidden 的区别是什么?
display : 隐藏对应的元素但不挤占该元素原来的空间。
visibility: 隐藏对应的元素并且挤占该元素原来的空间。
区别:
如果给一个元素设置了display: none,那么该元素以及它的所有后代元素都会隐藏,它是前端开发人员使用频率最高的一种隐藏方式。隐藏后的元素无法点击,无法使用屏幕阅读器等辅助设备访问,占据的空间消失。
给元素设置visibility: hidden也可以隐藏这个元素,但是隐藏元素仍需占用与未隐藏时一样的空间,也就是说虽然元素不可见了,但是仍然会影响页面布局。