1. Search node_modules
用于搜索node_modules下的文件
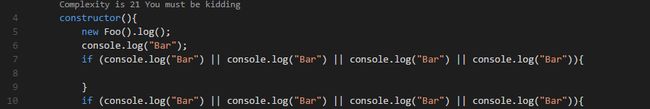
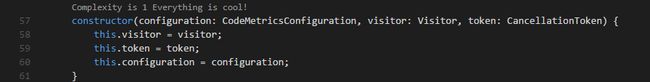
2. CodeMetrics
Computes complexity in TypeScript / JavaScript files.
It looks like this
3. Code Runner
右键 run code 直接在vscode里运行当前文件的代码。支持多种语言。
Run code snippet or code file for multiple languages: C, C++, Java, JavaScript, PHP, Python, Perl, Ruby, Go, Lua, Groovy, PowerShell, BAT/CMD, BASH/SH, F# Script, C# Script, VBScript, TypeScript, CoffeeScript, Scala, Swift, Julia, Crystal, OCaml Script, R, AppleScript, Elixir, Visual Basic .NET, Clojure, Haxe, Objective-C, Rust, Racket, AutoHotkey, AutoIt, and custom command
4. Relative Path Refactor
重构文件相关的引用路径,当你把文件删除了或者文件路径移动了,其他引用该文件的路径会自动重构。
重构时,修复相对路径错误。 自动查找和修复文件夹中所有文件的所有相对路径。 修复后,查看更改!
5. Paste and Indent
格式化粘贴
This extension adds limited support for pasting and indenting code. Much like SublimeText's paste_and_indent.
6. Evermonkey
主要特征:
☞ 它是 EditorConfig 面向 Visual Studio 官方发布的扩展
☞ 可以用来定义缩进,制表符以及行开始和结束位置的样式
☞ 拥有可以用来读取和遵循已经定义好了的样式规则的文本编辑器插件
☞ 使用了 editorconfig npm 软件包

Evernote 是最受欢迎的笔记应用程序之一。它可以用于通过 Evermonkey 扩展来提高编码的质量和效率。这个方便的 Visual Studio Code 扩展能让 Evernote 支持 Markdown,与 Sublime Text 遵循相同的原则,但拥有更快速的体验。
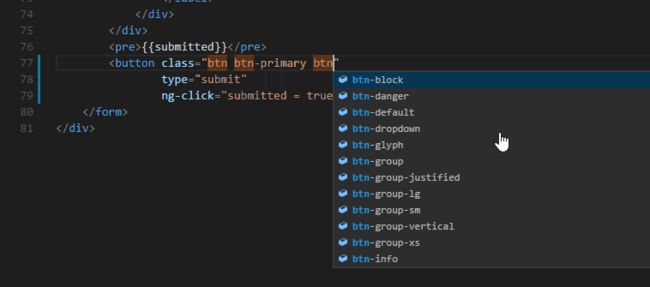
7. IntelliSense for CSS class names
它跟 CSS 一样令人折服, 很难去记忆所有的CSS类。这个扩展可以根据工作区中的 CSS 文件自动补全你输入的 CSS 类名。
8. Bracket Pair Colorizer
Bracket Pair Colorizer 是一个括弧着色器,如果不同的括弧会让你感到一团乱麻,这个 Visual Studio Code 扩展就能帮助你使用代码着色选项来匹配它们。你可以定义那些字符匹配指定的颜色。
9. TextTransform
设置字母大小写转换
{
"key": "ctrl+k ctrl+u",
"command": "uppercase",
"when": "editorTextFocus"
},
{
"key": "ctrl+k ctrl+l",
"command": "lowercase",
"when": "editorTextFocus"
}
VSCode快捷键大全
10. Power Mode
activate-power-mode 在其它编辑器里很流行,有很酷的代码编写效果,那么vscode的你也可以尝试这种极致体验:
[图片上传失败...(image-f8b3e5-1531365416804)]
11. Prettier - JavaScript formatter
VS Code package to format your Javascript / Typescript / CSS
我找他是用来格式化tsx文件的,vscode自带的格式化可以满足其他文件格式化的需要,看个对比图,
自带的格式化tsx:
Prettier - JavaScript formatter格式化后的,
VS Code 折腾记 - (9) 新一轮前端插件(代码质量|正则|版本控制|NG|Vue|React)
Visual Studio Code 必备插件,主题及语法提示
12. Copy Relative Path
在进行git操作的时候往往需要文件相对根目录的路径
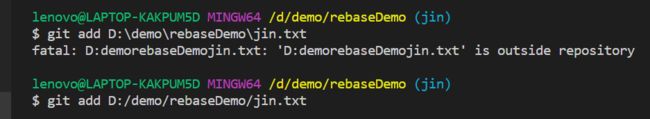
vscode有自带的copy path 但是copy出来的是D:\demo\rebaseDemo\jin.txt
然后报错
我们就需要手动去改为D:/demo/rebaseDemo/jin.txt,这样很麻烦,有了Copy Relative Path就方便多了,直接拿到根目录的相对路径src/meta.html
但是在当前workspace有多个项目,Copy Relative Path就会带上项目的路径
13. styled-jsx
css in js 的插件,官方说明需要两个插件配合使用
Syntax Highlighting Visual Studio Code Extension
Launch VS Code Quick Open (⌘+P), paste the following command, and press enter.
ext install vscode-styled-jsx
Autocomplete Visual Studio Code Extension
Launch VS Code Quick Open (⌘+P), paste the following command, and press enter.
ext install vscode-styled-jsx-languageserver
next.js 推荐使用的css写法就是styled-jsx,但是这个插件有个bug:Request textDocument/completion failed with message: Cannot read property 'kind' of undefined #2
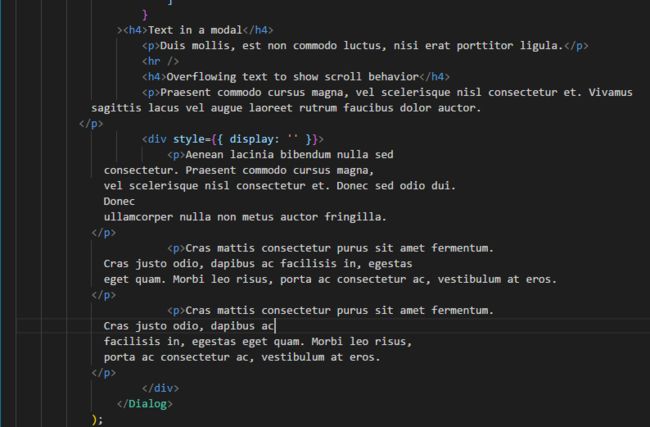
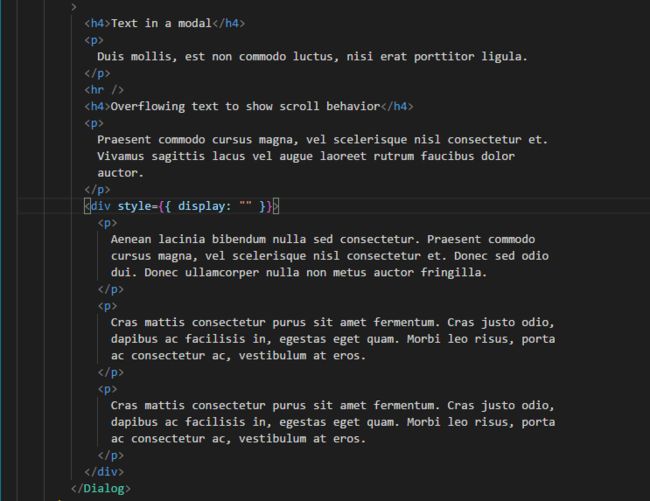
括号写在style 标签下面,没有语法提示,下面这么写就是好的:
14. Paste Image
Paste image directly from clipboard to markdown/asciidoc(or other file)!
Support Mac/Windows/Linux! And support config destination folder.
用qq截图或者复制页面上的图片,然后Ctrl+Alt+V就可以轻松的复制图片到markdown,这里我们可以配置图片的目录,"pasteImage.path": "${projectRoot}/screenshot",这样所有的markdown的图片都会被保存到项目根目录的screenshot目录下
然后push到远端git仓库也是可以完美呈现的
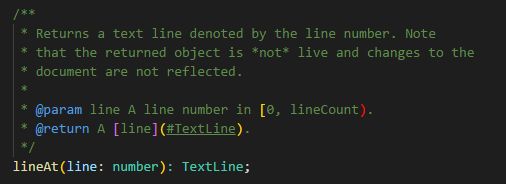
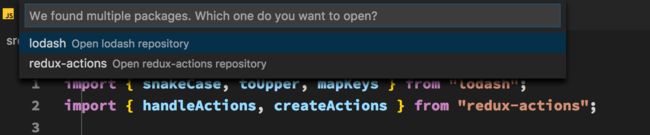
15. View Node Package
在当前文件右键选择View Node Package Source,然后头部就会显示你当前文件依赖的第三方库,
然后选中一个文件名,就会在浏览器中打开该库的仓库,就很容易看源码,而不用在浏览器里去搜索
16. Remove Comments
一键删除当前文件的注释,支持40多种语言
17. htmltagwrap
给代码外面添加HTML标签
vscode自带的emmet有wrap功能,但是需要在vscode里面设置快捷键,默认没有快捷键
18. Vue CSS Peek
为单页面的 vue 文件提供 css 转定义的支持,找到标签上的classname 然后F12直接定位到该classname所在的位置
19. Aliyun Serverless VSCode Extension 阿里云 Serverless 产品 函数计算 Function Compute
20. Git Graph extension for Visual Studio Code
21. Todo Tree
通过tree的形式展示项目中所有TODO项