前言
首先,自我介绍一下,本人非软件工程和计算机专业,2011年毕业外飘打酱油1年,非常不规范的自我作战码农。后加入了一家比较规范的甲方单位(CMMI 3),从事甲方项目管理工作5年至今,期间考了软考高项(PMP太贵了,今后再作打算吧...),16年考了研(也是非软件工程和计算机专业,-_-汗),在读中。
本人一直认同「项目经理不能只懂一丢丢技术」的观点。现在不是提倡「敏捷开发」的开发生命周期模型吗?那么 「以人为本」为核心的 「敏捷开发」指的正是要尊重程序猿的诉求和期待。要从程序猿的内心世界出发,就要想他们所想,才能真心实意为其办事。
「你得到基层去,体验一下环卫工的活,才知道他们到底在干嘛?怎么干?感受如何?」
工作期间,自己学了J2EE(SpringMVC/Struct+Spring+MyBatis/Hibernate),也了解了些中间件,如Nginx反向代理和负载均衡,Redis键值缓存等等,反正每样都沾边,但都不太特别深入。在项目管理工作上基本够用了。
近10年开始流行移动应用开发、大数据、人工智能,最近买了几本 iOS 和 Python 和 机器学习的书籍。由于人工智能好像挺难的,所以先入手传统C/S开发吧,于是选择了iOS,结果发现也不是容易呀..。..
不哆嗦那么多,奔主题了
正文
1、Storyboard 的托拉拽创建 Table View 和 Table View Cell
1.1、往 Storyboard 里面拖进一个 Table View(式样的话自定义吧)
1.2、往 Table View 拖进一个 Table View Cell,为 Identifier 属性设定一个复用ID(值自拟,为后面实现 TableView 数据源协议的单元格填充做好准备咯)
1.3、将 Table View 的 dataSource 和 delegate 连线至工程自创建的 View Controller(当然,也可以通过代码的方式进行设定)
self.tableView.dataSource = self;
self.tableView.delegate = self;
1.4、声明一个 tableView
@property (weak, nonatomic) IBOutlet UITableView *tableView;
2、通过 SearchController 创建 Search Bar
2.1、首先声明一个 searchController
@property(strong,nonatomic) UISearchController *searchController;
2.2、继续声明 View Controller 实现 UISearchController 的委托协议 UISearchResultsUpdating
@interface ViewController ()
2.3、初始化 searchController
self.searchController = [[UISearchController alloc] initWithSearchResultsController:nil];
//将搜索结果更新委托给 View Controller 代理
self.searchController.searchResultsUpdater = self;
3、实现 UITableView 的数据源协议方法
3.1、先搞定 TableView 有多少个 Section(节)
//从数据源中返回数据的分组个数就可以了,
//由于各人数据源不一致,在下的是本地 plist 缓存到 NSDictonary* 中的,下同不再赘述
- (NSInteger) numberOfSectionsInTableView:(UITableView *)tableView;
3.2、搞定每个节的标题
//3.1知道了有多少个节,现在该给每个节标题命名了,返回每个数据的分组名
- (NSString *) tableView:(UITableView *) tableView
titleForHeaderInSection:(NSInteger)section;
3.3、搞定每个节里面有多少个单元格
//返回每个分组里面的数据个数就可以了
- (NSInteger) tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section;
3.4、搞定每个单元格里面的内容
//通过数据源的数据设置到单元格中
- (UITableViewCell *) tableView:(UITableView *) tableView cellForRowAtIndexPath:(nonnull NSIndexPath *)indexPath{
//通过复用单元格和单元格索引路径创建单元格
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:@"Identifier"
forIndexPath:indexPath];
//由于 3.1 ~ 3.3 的关系,(NSIndexPath *)indexPath 单元格索引路径已经被建好了
//indexPath.section 定位到节,indexPath.row 定位到节中的单元格
//设置单元格式样后返回即可
}
4、实现 UISearchResultsUpdating 协议方法
4.1、搞定 Search Bar 输入结果时候触发与数据源匹配的事件
- (void) updateSearchResultsForSearchController:(UISearchController *)searchController{
//获得 Search Bar 输入结果
NSString *text = searchController.searchBar.text;
//当 Search Bar 输入为空的时候是否要作出处理,与交互有关
if([text length] == 0) //...
//通过断言来完成输入结果作为数据源的过滤条件
NSPredicate *predicate = [NSPredicate predicateWithFormat:@"断言的表达式 %@",text];
//利用缓存数据源 XXXXXUsingPredicate 方法输出过滤后的结果
//并更新 Table View,会重新执行 3.1 ~ 3.4
[self.tableView reloadData];
}
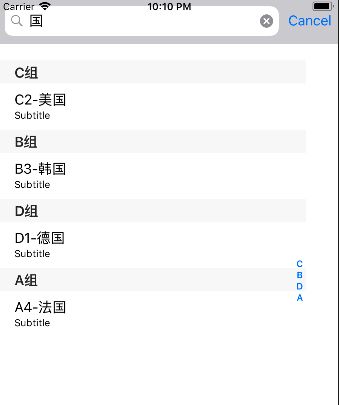
5、效果
感悟
作为在项目管理和程序爱好猿之间的边缘人,在下将会坚持将学习过程中的心路历程继续记录下。望不吝赐教!