- 【QT入门】qmake和cmake的简单区别
不吃~香菜
QT入门qt开发语言学习qmakecmake
声明:该专栏为本人学习Qt知识点时候的笔记汇总,希望能给初学的朋友们一点帮助(加油!)往期回顾:【QT入门】Windows平台下QT的编译过程-CSDN博客【QT入门】VS2019+QT的开发环境配置-CSDN博客【QT入门】VS2019和QTCreator如何添加第三方模块-CSDN博客【QT入门】qmake和cmake的简单区别qmake和cmake是两种常用的构建工具,用于自动化构建C++项
- Java设计模式——装饰模式
爱吃土豆的程序员
Java设计模式java装饰器模式设计模式
目录模式动机模式定义模式结构类图代码分析示例:动态添加功能的流组件接口具体组件装饰抽象类具体装饰类客户端模式分析核心思想动态扩展功能组合优于继承优点动态扩展功能组合优于继承代码复用性高符合开闭原则缺点增加系统的复杂性类的膨胀复杂的调试适用环境动态扩展功能避免继承带来的类爆炸性增长高度可定制化的需求模式应用输入输出流GUI组件日志记录模式扩展多层次装饰结合其他设计模式总结模式动机一般有两种方式可以实
- 【已解决】将CentOS7系统安装至U盘(四):安装Qt5.14.2(解决#error qt requires c++11 support问题)
pyengine
qtc++开发语言centos
目录1下载安装文件2安装Qt5.14.2和QtCreator3解决编译问题1下载安装文件从Qt官网或清华大学镜像站https://mirrors.tuna.tsinghua.edu.cn/gnu/gcchttps://mirrors.tuna.tsinghua.edu.cn/qt/archive/qt/5.14/5.14.2/下载Qt安装文件。以清华大学镜像站为例,下载如下:wgethttps:/
- 从零开始:使用原生JS打造简易飞机大战游戏
西域情歌
本文还有配套的精品资源,点击获取简介:在本教程中,我们将探讨如何利用原生JavaScript的特性,包括事件处理、DOM操作、定时器和音频处理,来构建一个基础的“飞机大战”游戏。该游戏的核心元素包括玩家飞机、敌机、子弹和碰撞检测,它们通过HTML和CSS展现在页面上。通过编写JavaScript脚本,我们实现游戏对象的创建与状态管理,响应用户的键盘和点击事件,更新游戏内容,并通过定时器维护游戏循环
- 基于Qt的连连看游戏开发
CodeJolt
qt数据库javaQT
连连看是一种经典的益智游戏,它的目标是通过消除相同的配对图标来清空游戏界面。在本文中,我将向您展示如何使用Qt框架开发一个基于Qt的连连看小游戏。我们将使用C++编程语言和Qt库来实现游戏的逻辑和界面。首先,让我们创建一个新的Qt项目。在QtCreator中,选择"新建项目",然后选择"QtWidgets应用程序"模板。为项目指定一个名称,然后点击"下一步"。在下一个对话框中,您可以选择项目的位置
- 156.HarmonyOS NEXT系列教程之3D立方体旋转轮播案例讲解之事件处理机制
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT系列教程之3D立方体旋转轮播案例讲解之事件处理机制效果演示1.事件系统概述1.1事件类型点击事件滚动事件动画事件状态变化事件1.2事件处理方式//点击事件处理.onClick(()=>{promptAction.showToast({m
- 使用vue3和vue-router实现动态添加和删除cachedViews数组
没资格抱怨
vue3vue.js前端typescript
以下是一个使用Vue3和VueRouter实现动态添加和删除cachedViews数组的代码示例,该示例结合keep-alive组件来动态控制路由组件的缓存。src/├──App.vue├──router/│└──index.js├──views/│├──Home.vue│├──About.vue│└──Contact.vue└──main.js代码实现router/index.jsimport{
- cocos2dx : 解决中文乱码问题
^随风~~
Cocos2d-xC++乱码
在使用cocos2dx的时候,代码里面使用了中文或者是在cocosstudio编辑器里面使用了中文,显示的时候会出现乱码问题,下面提供几个解决方案:方案一:最前面加上命令:#pragmaexecution_character_set("utf-8")方案二:使用XML文件:问题与解决方法在windows环境下使用visualstudio开发cocos2d-x,由于visualstudio默认编码为
- QT引用资源qrc
我该叫什么名字好呢?
QT开发QTqtcreator文本编辑控件
1.在工程文件夹下面添加一个文件夹,如images,保存图标文件.2.在工程那里新建一个qrc文件,右键选择文本编辑器打开添加如下语句:images/file_128.icoimages/open_128.icoimages/save_128.ico这样工程就能读取到这些资源,在要设置图标的控件的icon选项,选择资源文件,就可以使用图标了。3.假如是利用QTcreator编写的,那就比较简单,直
- WPF使用MVVM模式开发
pluto li
.net.net
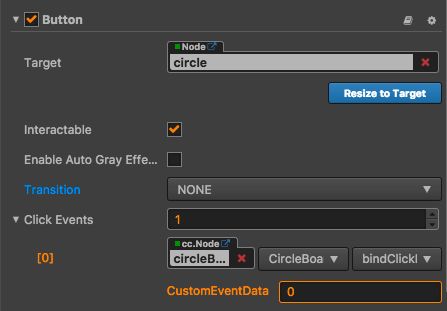
本文用到的有:WPF(.net5)Microsoft.Toolkit.Mvvm按钮不带参数/带参数点击事件绑定文本框Text绑定,点击事件绑定步骤如下:创建wpf项目:WpfMVVM创建Views、ViewModels两个文件夹nuget添加Microsoft.Toolkit.Mvvm在ViewModels文件夹添加类MainViewModelusingMicrosoft.Toolkit.Mvvm
- 游戏开发引擎对比:Godot、Unity、Unreal与cocos2d的优劣分析
scoone
游戏引擎godotunity
在游戏开发的世界中,选择合适的游戏引擎是项目成功的关键之一。本文将对比四种流行的游戏开发引擎:Godot、Unity、UnrealEngine和cocos2d,分析各自的优缺点,帮助开发者做出明智的选择。Godot:优点:开源且免费,无商业授权费用。轻量级,适合中小型游戏开发。使用GDScript脚本语言,易于上手。跨平台支持良好。缺点:社区相对较小,资源不如Unity丰富。在3D游戏开发方面不如
- C# Windows Forms点击事件详解
Ro小陌
WindowsC#开发语言c#windows开发语言
在C#WindowsForms开发中,点击事件是最基础且高频使用的交互机制。以下从底层原理、事件绑定、常见问题及高级用法四个维度进行深度解析:一、点击事件的底层机制消息循环与事件驱动WindowsForms基于Win32消息循环,所有用户操作(如点击)会被转换为WM_LBUTTONDOWN、WM_LBUTTONUP等消息。.NET通过Application.Run()启动消息循环,将消息路由到对应
- python 游戏开发cocos2d库安装与使用
范哥来了
pythoncocos2d开发语言
Cocos2d-x是一个广泛使用的开源游戏开发框架,支持多种编程语言,包括Python。对于Python开发者来说,通常使用的是Cocos2d-py或者更现代的Cocos2d-x的Python绑定版本。这里我将指导你如何安装和开始使用Cocos2d-py。安装步骤安装Python:确保你的系统上已经安装了Python3.x版本。你可以从Python官方网站下载最新版的Python。安装pip:pi
- uniapp 实现微信小程序电影选座功能
鹤鸣的日常
uni-app微信小程序javascriptvue.js前端小程序
拖动代码/***获取点击或触摸事件对应的座位位置*通过事件对象获取座位的行列信息*@param{Event|TouchEvent}event-点击或触摸事件对象*@returns{Object}返回座位位置对象,包含行(row)和列(col)信息,若未找到有效位置则返回{row:-1,col:-1}*/getSeatPosition(event){//统一处理触摸事件和点击事件//触摸事件时从to
- 如何在论文中添加参考文献引用(以Word2016为例)
韦_恩
windows日常使用总结officeword
相信很多同学在写论文时候的引用是手动自己加的吧?这样不是不行,就是万一某个引用变了就会导致牵一发动全身的问题,所以利用word中提供给你的方式就可以灵活动态添加引用,因为这个东西并不是天天用,所以很容易忘,今天来总结一下。目录1.自定义编号2.添加引用编号3.调整编号与内容之间的空隙4.在文中添加引用5.引用顺序变更后自动调整6.总结1.自定义编号定义新编号格式。在编号格式中加上文献引用的“[]”
- Ubuntu18.04 ARM 编译安装qt、qtcreator,及操作过程中异常解决方式
8年老菜鸡
ubuntuarmqt5源码软件c++
这里是Ubuntu18.04ARM,编译安装的是qt5.9.7,qtcreator4.7.11、准备好qt、qtcreator源码包,qt5.9.7下载地址:点击下载qtcreator4.7.1下载地址:点击下载2、安装依赖sudoapt-getupdatesudoapt-getupgradesudoapt-getinstallgperfsudoapt-getinstalllibxcb*sudoa
- el-upload 禁用且隐藏上传按钮
_虾仁不眨眼_
Vue2elementui
1.现象el-upload上传图片组件禁用时,仍然显示上传按钮,不美观。2.解决方案el-upload组件上,动态添加禁用时的类名(如:hide),通过css隐藏上传按钮。代码实现如下:::v-deep.hide.el-upload--picture-card{display:none;}3.实现效果只有查看的样式拉(#^.^#)
- Element UI el-card 的click点击事件无法使用(失效)解决
vue.js前端
解决方式链接名字改为链接名字关键代码@click改为@click.native完整代码{{item.name}}exportdefault{name:'card_list',data(){return{storeList:[]};},created(){this.getStoreList();},methods:{getStoreList(){this.$loading({lock:true,ta
- 以下列举了一些典型的JavaScript网页设计实例,它们展示了多样化的功能和交互体验,非常适合初学者及中级开发者学习借鉴如下:
一一代码
javascript
1.动态导航栏-功能描述:创建响应导航栏,当用户滚动页面时,导航栏固定在页面顶部,并显示当前页面部分。-技术点:-`window.scroll`事件监控页面滚动。-`classList`动态添加/移除CSS类。-`IntersectionObserver`检测元素是否进入视口。-示例代码:```javascriptwindow.addEventListener('scroll',()=>{cons
- kotlin与MVVM结合使用总结(一)
每次的天空
kotlin开发语言android
一、Kotlin与MVVM结合的核心优势代码简洁性数据类(dataclass)简化Model层定义,自动生成equals/hashCode/toString扩展函数简化View层逻辑(如点击事件扩展)lateinit/bylazy优化ViewModel属性初始化异步处理优化协程(Coroutines)替代RxJava,轻量且代码可读性强withContext(Dispatchers.IO)切换线程
- flutter跑马灯
我是刘成
flutterflutterflutter跑马灯
flutter_marqueeflutter插件flutter跑马灯可以指定跑马灯的方向可以传入数组,可以是自定义的widget可以控制跑马灯的时间间隔控制点击事件等等效果图githttps://github.com/LiuC520/flutter_marquee引入:dependencies:flutter:sdk:flutterflutter_marquee:git:https://githu
- vue使用el-upload实现文件上传功能
小来码呀码
vue.jselementuijavascript
因为是vue+springboot前后分离,要跨域,就不能用默认的action写请求地址,我用axios时最困扰的就是怎么拿到那个真实的文件,然后给传给后台。其实可以通过自带的onchanne触发方法获得文件列表,文件信息中那个raw就是真实的文件。写的时候,刚开始我是直接把el-upload里面的button中加了点击事件,但是每次文件还没选,就已经向后台发出请求了,当然传不过去,于是外面套了个
- Vue+OpenLayers 实现点击查询要素信息
小zhi学习
vue+olvue.jscsscss3
1、给地图绑定点击事件this.map.on('click',this.mapClick);2、导入axiosnpmiaxiosimportaxiosfrom'axios'3、编写方法mapClick(event){//获取url的getFeatureInfo请求地址varurl=this.layer.getSource().getFeatureInfoUrl(event.coordinate,t
- Vue2+OpenLayers动态绘制两个经纬度并计算距离(提供Gitee源码)
黄团团
VueOpenLayersgiteejavascriptexceljavahtml前端
目录一、案例截图二、安装OpenLayers库三、代码实现3.1、初始化变量3.2、开始/结束绘制3.3、计算两点距离3.4、添加文本标注3.5、添加点3.6、添加线3.7、初始化地图点击事件3.8、加载地图3.9、完整代码四、Gitee源码一、案例截图二、安装OpenLayers库npminstallol三、代码实现页面代码如下:&l
- Qt Creator插件系统详解及插件开发实战
丰年稻香
QTqt插件
一、前言QtCreator作为Qt官方IDE,其插件系统允许开发者深度扩展IDE功能。本文以QtCreator4.11(基于Qt5.12.12构建)为例,结合其独特的依赖解析机制,详解插件开发全流程。通过本文,您不仅能掌握基础开发方法,还能深入理解插件系统的底层逻辑。二、环境配置与源码编译1.基础环境搭建•Qt版本选择必须使用Qt5.12.12,与QtCreator4.11保持二进制兼容(官方推荐
- cocos creator从零开发简单框架(13)-Panel打开关闭
mirahs
cocoscreator从零开发简单框架cocos2d
编辑framework/scripts/AppConstants.ts,内容如下。定义了Panel的显示方式和遮罩类型,遮罩类型可以叠加,即可同时拥有不可穿透、半透明、关闭组件特性。//Panel显示方式publicstaticreadonlypanelShowStyle={//正常出现Normal:1,//中间变大CenterSmallToBig:2,//上往中UpToCenter:3,//下往
- 【C++设计模式】第二十三篇:观察者模式(Observer)
JuicyActiveGilbert
C++设计模式c++设计模式观察者模式
注意:复现代码时,确保VS2022使用C++17/20标准以支持现代特性。事件驱动的订阅通知机制1.模式定义与用途核心思想观察者模式:定义一种一对多依赖关系,当一个对象(主题)状态改变时,所有依赖它的对象(观察者)自动收到通知并更新。-关键用途:1.解耦发布者与订阅者:主题无需知道观察者的具体实现。2.实时通知:支持动态添加或移除观察者。3.事件驱动架构:适用于GUI事件处理、数据监控、消息队列等
- Ranger 安装报错日志
第一次看海
hadoop大数据rangerapacheranger
1,导入失败,log_bin_trust_function_creators为OFFErrorexecuting:CREATEFUNCTION`getXportalUIdByLoginId`(input_valVARCHAR(100))RETURNSint(11)BEGINDECLAREmyidINT;SELECTx_portal_user.idintomyidFROMx_portal_userW
- vue-route
shadouqi
vue2vue.js前端javascript
官方文档声明式导航比起写死的会好一些,理由如下:无论是HTML5history模式还是hash模式,它的表现行为一致,所以,当你要切换路由模式,或者在IE9降级使用hash模式,无须作任何变动。在HTML5history模式下,router-link会守卫点击事件,让浏览器不再重新加载页面。当你在HTML5history模式下使用base选项之后,所有的to属性都不需要写(基路径)了。编程式导航r
- vue2 - 实现elementUI表格组件table动态添加或删除行功能,表格列表动态新增/插入/删除表格行,可编辑单元格/点击修改表格内数据并更新数据列表(支持接口懒加载、表格分页、复杂嵌套表格)
街尾杂货店&
前端组件与功能(开箱即用)elementuivueTable动态表格table动态新增删除编辑动态增加一行并能编辑内容数据行内编辑功能并且校验是否为空懒加载数据表格分页怎么办
效果图在vue2+elementui开发中,详细实现el-table实现表格动态增加/删除/编辑表格行/编辑单元格数据等,并且带必填或其他校验规则(如果为空则提示),vue2elementUI表格动态操作插入新行或点击编辑数据,统一保存或删除行后更新表格列表数据,一旦表格列表发生改变后,确保表格分页情况下或表格children父子级嵌套行表格正确更新数据,提供示例源码!提供详细示例代码,新手小白复
- Java开发中,spring mvc 的线程怎么调用?
小麦麦子
springmvc
今天逛知乎,看到最近很多人都在问spring mvc 的线程http://www.maiziedu.com/course/java/ 的启动问题,觉得挺有意思的,那哥们儿问的也听仔细,下面的回答也很详尽,分享出来,希望遇对遇到类似问题的Java开发程序猿有所帮助。
问题:
在用spring mvc架构的网站上,设一线程在虚拟机启动时运行,线程里有一全局
- maven依赖范围
bitcarter
maven
1.test 测试的时候才会依赖,编译和打包不依赖,如junit不被打包
2.compile 只有编译和打包时才会依赖
3.provided 编译和测试的时候依赖,打包不依赖,如:tomcat的一些公用jar包
4.runtime 运行时依赖,编译不依赖
5.默认compile
依赖范围compile是支持传递的,test不支持传递
1.传递的意思是项目A,引用
- Jaxb org.xml.sax.saxparseexception : premature end of file
darrenzhu
xmlprematureJAXB
如果在使用JAXB把xml文件unmarshal成vo(XSD自动生成的vo)时碰到如下错误:
org.xml.sax.saxparseexception : premature end of file
很有可能时你直接读取文件为inputstream,然后将inputstream作为构建unmarshal需要的source参数。InputSource inputSource = new In
- CSS Specificity
周凡杨
html权重Specificitycss
有时候对于页面元素设置了样式,可为什么页面的显示没有匹配上呢? because specificity
CSS 的选择符是有权重的,当不同的选择符的样式设置有冲突时,浏览器会采用权重高的选择符设置的样式。
规则:
HTML标签的权重是1
Class 的权重是10
Id 的权重是100
- java与servlet
g21121
servlet
servlet 搞java web开发的人一定不会陌生,而且大家还会时常用到它。
下面是java官方网站上对servlet的介绍: java官网对于servlet的解释 写道
Java Servlet Technology Overview Servlets are the Java platform technology of choice for extending and enha
- eclipse中安装maven插件
510888780
eclipsemaven
1.首先去官网下载 Maven:
http://www.apache.org/dyn/closer.cgi/maven/binaries/apache-maven-3.2.3-bin.tar.gz
下载完成之后将其解压,
我将解压后的文件夹:apache-maven-3.2.3,
并将它放在 D:\tools目录下,
即 maven 最终的路径是:D:\tools\apache-mave
- jpa@OneToOne关联关系
布衣凌宇
jpa
Nruser里的pruserid关联到Pruser的主键id,实现对一个表的增删改,另一个表的数据随之增删改。
Nruser实体类
//*****************************************************************
@Entity
@Table(name="nruser")
@DynamicInsert @Dynam
- 我的spring学习笔记11-Spring中关于声明式事务的配置
aijuans
spring事务配置
这两天学到事务管理这一块,结合到之前的terasoluna框架,觉得书本上讲的还是简单阿。我就把我从书本上学到的再结合实际的项目以及网上看到的一些内容,对声明式事务管理做个整理吧。我看得Spring in Action第二版中只提到了用TransactionProxyFactoryBean和<tx:advice/>,定义注释驱动这三种,我承认后两种的内容很好,很强大。但是实际的项目当中
- java 动态代理简单实现
antlove
javahandlerproxydynamicservice
dynamicproxy.service.HelloService
package dynamicproxy.service;
public interface HelloService {
public void sayHello();
}
dynamicproxy.service.impl.HelloServiceImpl
package dynamicp
- JDBC连接数据库
百合不是茶
JDBC编程JAVA操作oracle数据库
如果我们要想连接oracle公司的数据库,就要首先下载oralce公司的驱动程序,将这个驱动程序的jar包导入到我们工程中;
JDBC链接数据库的代码和固定写法;
1,加载oracle数据库的驱动;
&nb
- 单例模式中的多线程分析
bijian1013
javathread多线程java多线程
谈到单例模式,我们立马会想到饿汉式和懒汉式加载,所谓饿汉式就是在创建类时就创建好了实例,懒汉式在获取实例时才去创建实例,即延迟加载。
饿汉式:
package com.bijian.study;
public class Singleton {
private Singleton() {
}
// 注意这是private 只供内部调用
private static
- javascript读取和修改原型特别需要注意原型的读写不具有对等性
bijian1013
JavaScriptprototype
对于从原型对象继承而来的成员,其读和写具有内在的不对等性。比如有一个对象A,假设它的原型对象是B,B的原型对象是null。如果我们需要读取A对象的name属性值,那么JS会优先在A中查找,如果找到了name属性那么就返回;如果A中没有name属性,那么就到原型B中查找name,如果找到了就返回;如果原型B中也没有
- 【持久化框架MyBatis3六】MyBatis3集成第三方DataSource
bit1129
dataSource
MyBatis内置了数据源的支持,如:
<environments default="development">
<environment id="development">
<transactionManager type="JDBC" />
<data
- 我程序中用到的urldecode和base64decode,MD5
bitcarter
cMD5base64decodeurldecode
这里是base64decode和urldecode,Md5在附件中。因为我是在后台所以需要解码:
string Base64Decode(const char* Data,int DataByte,int& OutByte)
{
//解码表
const char DecodeTable[] =
{
0, 0, 0, 0, 0, 0
- 腾讯资深运维专家周小军:QQ与微信架构的惊天秘密
ronin47
社交领域一直是互联网创业的大热门,从PC到移动端,从OICQ、MSN到QQ。到了移动互联网时代,社交领域应用开始彻底爆发,直奔黄金期。腾讯在过去几年里,社交平台更是火到爆,QQ和微信坐拥几亿的粉丝,QQ空间和朋友圈各种刷屏,写心得,晒照片,秀视频,那么谁来为企鹅保驾护航呢?支撑QQ和微信海量数据背后的架构又有哪些惊天内幕呢?本期大讲堂的内容来自今年2月份ChinaUnix对腾讯社交网络运营服务中心
- java-69-旋转数组的最小元素。把一个数组最开始的若干个元素搬到数组的末尾,我们称之为数组的旋转。输入一个排好序的数组的一个旋转,输出旋转数组的最小元素
bylijinnan
java
public class MinOfShiftedArray {
/**
* Q69 旋转数组的最小元素
* 把一个数组最开始的若干个元素搬到数组的末尾,我们称之为数组的旋转。输入一个排好序的数组的一个旋转,输出旋转数组的最小元素。
* 例如数组{3, 4, 5, 1, 2}为{1, 2, 3, 4, 5}的一个旋转,该数组的最小值为1。
*/
publ
- 看博客,应该是有方向的
Cb123456
反省看博客
看博客,应该是有方向的:
我现在就复习以前的,在补补以前不会的,现在还不会的,同时完善完善项目,也看看别人的博客.
我刚突然想到的:
1.应该看计算机组成原理,数据结构,一些算法,还有关于android,java的。
2.对于我,也快大四了,看一些职业规划的,以及一些学习的经验,看看别人的工作总结的.
为什么要写
- [开源与商业]做开源项目的人生活上一定要朴素,尽量减少对官方和商业体系的依赖
comsci
开源项目
为什么这样说呢? 因为科学和技术的发展有时候需要一个平缓和长期的积累过程,但是行政和商业体系本身充满各种不稳定性和不确定性,如果你希望长期从事某个科研项目,但是却又必须依赖于某种行政和商业体系,那其中的过程必定充满各种风险。。。
所以,为避免这种不确定性风险,我
- 一个 sql优化 ([精华] 一个查询优化的分析调整全过程!很值得一看 )
cwqcwqmax9
sql
见 http://www.itpub.net/forum.php?mod=viewthread&tid=239011
Web翻页优化实例
提交时间: 2004-6-18 15:37:49 回复 发消息
环境:
Linux ve
- Hibernat and Ibatis
dashuaifu
Hibernateibatis
Hibernate VS iBATIS 简介 Hibernate 是当前最流行的O/R mapping框架,当前版本是3.05。它出身于sf.net,现在已经成为Jboss的一部分了 iBATIS 是另外一种优秀的O/R mapping框架,当前版本是2.0。目前属于apache的一个子项目了。 相对Hibernate“O/R”而言,iBATIS 是一种“Sql Mappi
- 备份MYSQL脚本
dcj3sjt126com
mysql
#!/bin/sh
# this shell to backup mysql
#
[email protected] (QQ:1413161683 DuChengJiu)
_dbDir=/var/lib/mysql/
_today=`date +%w`
_bakDir=/usr/backup/$_today
[ ! -d $_bakDir ] && mkdir -p
- iOS第三方开源库的吐槽和备忘
dcj3sjt126com
ios
转自
ibireme的博客 做iOS开发总会接触到一些第三方库,这里整理一下,做一些吐槽。 目前比较活跃的社区仍旧是Github,除此以外也有一些不错的库散落在Google Code、SourceForge等地方。由于Github社区太过主流,这里主要介绍一下Github里面流行的iOS库。 首先整理了一份
Github上排名靠
- html wlwmanifest.xml
eoems
htmlxml
所谓优化wp_head()就是把从wp_head中移除不需要元素,同时也可以加快速度。
步骤:
加入到function.php
remove_action('wp_head', 'wp_generator');
//wp-generator移除wordpress的版本号,本身blog的版本号没什么意义,但是如果让恶意玩家看到,可能会用官网公布的漏洞攻击blog
remov
- 浅谈Java定时器发展
hacksin
java并发timer定时器
java在jdk1.3中推出了定时器类Timer,而后在jdk1.5后由Dou Lea从新开发出了支持多线程的ScheduleThreadPoolExecutor,从后者的表现来看,可以考虑完全替代Timer了。
Timer与ScheduleThreadPoolExecutor对比:
1.
Timer始于jdk1.3,其原理是利用一个TimerTask数组当作队列
- 移动端页面侧边导航滑入效果
ini
jqueryWebhtml5cssjavascirpt
效果体验:http://hovertree.com/texiao/mobile/2.htm可以使用移动设备浏览器查看效果。效果使用到jquery-2.1.4.min.js,该版本的jQuery库是用于支持HTML5的浏览器上,不再兼容IE8以前的浏览器,现在移动端浏览器一般都支持HTML5,所以使用该jQuery没问题。HTML文件代码:
<!DOCTYPE html>
<h
- AspectJ+Javasist记录日志
kane_xie
aspectjjavasist
在项目中碰到这样一个需求,对一个服务类的每一个方法,在方法开始和结束的时候分别记录一条日志,内容包括方法名,参数名+参数值以及方法执行的时间。
@Override
public String get(String key) {
// long start = System.currentTimeMillis();
// System.out.println("Be
- redis学习笔记
MJC410621
redisNoSQL
1)nosql数据库主要由以下特点:非关系型的、分布式的、开源的、水平可扩展的。
1,处理超大量的数据
2,运行在便宜的PC服务器集群上,
3,击碎了性能瓶颈。
1)对数据高并发读写。
2)对海量数据的高效率存储和访问。
3)对数据的高扩展性和高可用性。
redis支持的类型:
Sring 类型
set name lijie
get name lijie
set na
- 使用redis实现分布式锁
qifeifei
在多节点的系统中,如何实现分布式锁机制,其中用redis来实现是很好的方法之一,我们先来看一下jedis包中,有个类名BinaryJedis,它有个方法如下:
public Long setnx(final byte[] key, final byte[] value) {
checkIsInMulti();
client.setnx(key, value);
ret
- BI并非万能,中层业务管理报表要另辟蹊径
张老师的菜
大数据BI商业智能信息化
BI是商业智能的缩写,是可以帮助企业做出明智的业务经营决策的工具,其数据来源于各个业务系统,如ERP、CRM、SCM、进销存、HER、OA等。
BI系统不同于传统的管理信息系统,他号称是一个整体应用的解决方案,是融入管理思想的强大系统:有着系统整体的设计思想,支持对所有
- 安装rvm后出现rvm not a function 或者ruby -v后提示没安装ruby的问题
wudixiaotie
function
1.在~/.bashrc最后加入
[[ -s "$HOME/.rvm/scripts/rvm" ]] && source "$HOME/.rvm/scripts/rvm"
2.重新启动terminal输入:
rvm use ruby-2.2.1 --default
把当前安装的ruby版本设为默