昨天刚写完APP新增的小功能(功能如标题),感觉挺多地方都用的到,就独立出来写了一个Demo,分享给大家,也当是温故总结一下。
知识点:之前有大神归纳过了,详情戳链接
http://blog.csdn.net/fznpcy/article/details/8658155/
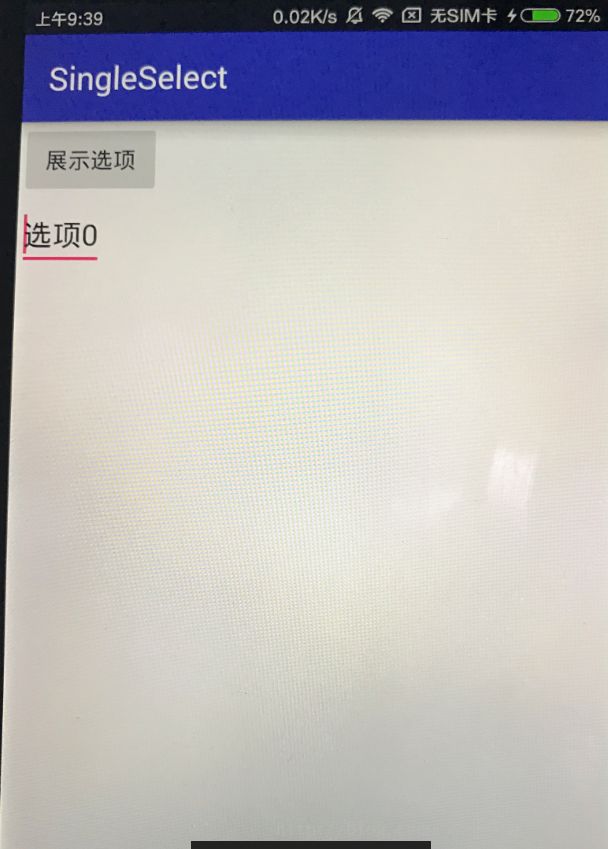
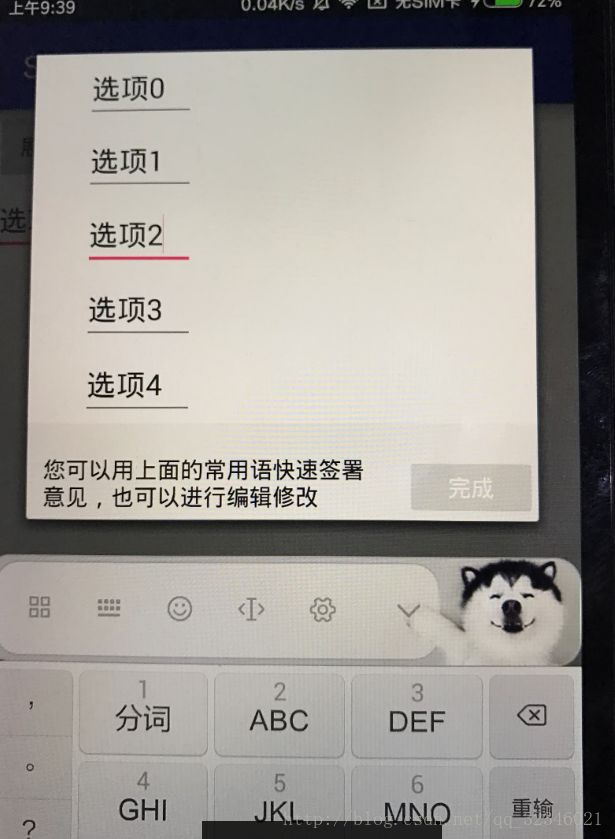
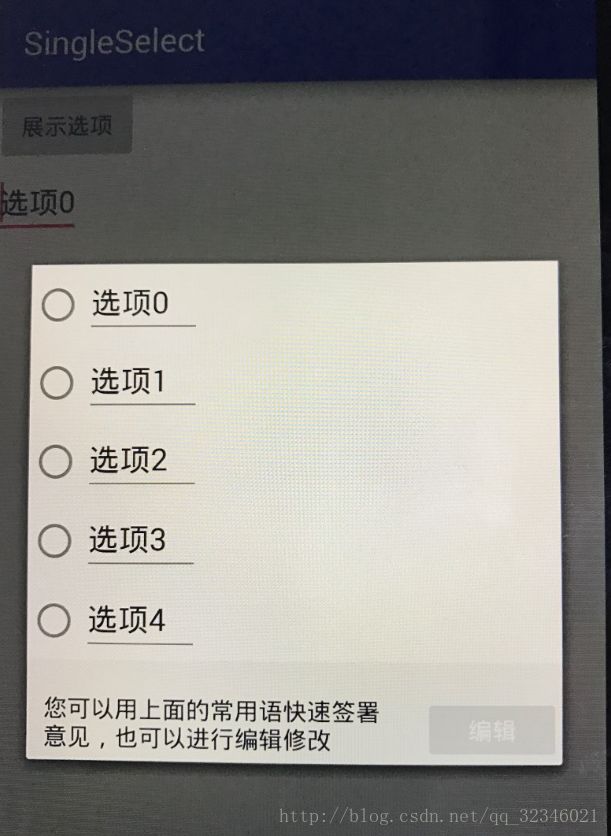
简介:Activity中两个控件:Button(控制Dialog弹出)和Edittext(显示你所选的答案)。Dialog中主体是Listview(展示选项),还有一个Button(控制选项是否编辑)和一个Textview(展示一些提示信息,该Textview看你需要,可有可无),Dialog中的Listview的每一个Item中包含一个Radiobutton(点击选中)和Edittext(选项的内容),下面直接进入正题(先讲思路,后贴代码)。
思路:点击Activity中的Button弹出Dialog对话框,点击Radiobutton选中选项,将选项的值取出来赋值到Activity的Edittext中,并关闭Dialog。Dialog对话框弹出后,点击编辑按钮,隐藏Radiobutton并将Edittext设置为可编辑,修改Edittext值之后,(值保存在map里面,写个返回map的方法)点击完成按钮(和编辑按钮是同一个)更新Adapter,从而更新Listview上选项的值。大致是这样,详细的直接看代码,差不多每行都有注释啊!!!
实现方法:1.编辑按钮,编辑<-->完成切换显示:通过判断按钮里面的text值变化设置编辑与完成
2.点击编辑按钮时隐藏radiobutton,设置edittext可编辑和点击完成按钮显示radiobutton,设置edittext不可编辑:listview每次加载一个item子项时都会调用一次adapter中的getview方法,我们要做的就是设置一个全局boolean类型的标志用来判断编辑按钮的 button是否被点击了。点击编辑按钮设置为true,隐藏radiobutton,edittext设置为可编辑,再次点击设置为false,功能相反。在getview中对这个标志进行判断,从而加载你需要的控件属性。需要知道的是getview中当convertView不为空得时候会执行holder = (Holder) convertView.getTag();这串代码,而这个方法是不会重新构建VIEW,它利用系统中缓存的VIEW,以提高效率,所以不能用,被这个坑了好久。。。
3.保存修改后edittext的值:设置一个全局map,存放被修改的position和值,要给edittext设置TextChangedListener,当然,方法也是写在getview里面,然后写个返回map的方法就好了。
4.点击radiobutton将值传到activity中的edittext中:博主是写了一个OnRadioButtonSelect接口,在getview中给radiobutton绑定OnClickListener,获取该position的值。OK,贴代码:
MainActivity:
package com.example.martin.singleselect;
import android.app.AlertDialog;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.WindowManager;
import android.view.inputmethod.InputMethodManager;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ListView;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Set;
import adapter.MyAdapter;
public class MainActivity extends AppCompatActivity {
public Button bt_show_select;
public EditText et_answer;
ArrayList selectList = new ArrayList(); //存放选项内容数据
HashMap textChange = new HashMap(); //存放修改的选项
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
init();
bt_show_select.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
showSelectView();
}
});
}
public void init(){
bt_show_select = (Button) findViewById(R.id.bt_show_select);
et_answer = (EditText)findViewById(R.id.et_answer);
//----------选项赋值--------
for(int i=0;i<5;i++){
selectList.add("选项"+i);
}
}
public void showSelectView(){
AlertDialog.Builder builder;
final AlertDialog alertDialog;//新建弹出窗
LayoutInflater inflater = (LayoutInflater) getSystemService(LAYOUT_INFLATER_SERVICE);//获取到LayoutInflater的实例
View layout = inflater.inflate(R.layout.activity_select_view,null);//加载布局
final ListView myListView = (ListView) layout.findViewById(R.id.mylistview);
final Button bt_edit = (Button) layout.findViewById(R.id.bt_edit);
builder = new AlertDialog.Builder(this);
builder.setView(layout);
alertDialog = builder.create();
alertDialog.show();
alertDialog.getWindow().clearFlags(WindowManager.LayoutParams.FLAG_NOT_FOCUSABLE | WindowManager.LayoutParams.FLAG_ALT_FOCUSABLE_IM);
alertDialog.getWindow().setSoftInputMode(WindowManager.LayoutParams.SOFT_INPUT_STATE_VISIBLE);
final MyAdapter adapter = new MyAdapter(this, selectList, new MyAdapter.OnRadioButtonSelect() {
@Override
public void onSelect(String s) {
et_answer.setText(s);
alertDialog.cancel();
}
});
myListView.setAdapter(adapter);
bt_edit.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (bt_edit.getText().toString().equals("编辑")){
bt_edit.setText("完成");
adapter.Change(false);
}else if(bt_edit.getText().toString().equals("完成")) {
bt_edit.setText("编辑");
adapter.Change(true);
//--------关闭软键盘---------
InputMethodManager imm = (InputMethodManager) getSystemService(INPUT_METHOD_SERVICE);
imm.toggleSoftInput(0, InputMethodManager.HIDE_NOT_ALWAYS);
textChange = adapter.getTextChange();
Set key = textChange.keySet();
Iterator it = key.iterator();
while (it.hasNext()) {
int str = it.next();
selectList.set(str,textChange.get(str));
}
adapter.refresh(selectList);
}
}
});
}
}
MyAdapter:
package adapter;
import android.content.Context;
import android.text.Editable;
import android.text.TextWatcher;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.EditText;
import android.widget.RadioButton;
import com.example.martin.singleselect.R;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
/**
* Created by Martin on 2016/12/7.
*/
public class MyAdapter extends BaseAdapter{
Context context;
ArrayList list;
private LayoutInflater inflater;
HashMap textChange = new HashMap(); //储存已改变的选项数据
OnRadioButtonSelect mOnRadioButtonSelect;
boolean isVisiable = true;
public MyAdapter(Context context,ArrayList list,OnRadioButtonSelect mOnRadioButtonSelect){
this.context = context;
this.list = list;
this.mOnRadioButtonSelect=mOnRadioButtonSelect;
inflater = LayoutInflater.from(context);
}
public void refresh(ArrayList list) {
this.list = list;
notifyDataSetChanged();
}
@Override
public int getCount() {
return list.size();
}
@Override
public String getItem(int position) {
return list.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(final int position, View convertView, ViewGroup parent) {
final Holder holder;
holder = new Holder();
convertView = inflater.inflate(R.layout.item_listview, null);
holder.advice = (EditText) convertView.findViewById(R.id.tv_advice);
holder.raButton = (RadioButton) convertView.findViewById(R.id.radioButton);
convertView.setTag(holder);
holder.advice.setText(list.get(position));
if (isVisiable) {
holder.advice.setFocusable(false);
holder.raButton.setVisibility(View.VISIBLE);
System.out.println("...setFocusable:" + isVisiable);
} else {
holder.advice.setFocusable(true);
holder.raButton.setVisibility(View.INVISIBLE);
System.out.println("...setFocusable:" + isVisiable);
}
final RadioButton raButton = (RadioButton) convertView.findViewById(R.id.radioButton);
holder.raButton = raButton;
holder.advice.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence charSequence, int i, int i1, int i2) {
}
@Override
public void onTextChanged(CharSequence charSequence, int i, int i1, int i2) {
}
@Override
public void afterTextChanged(Editable editable) {
textChange.put(position, editable.toString());//将改变的数据放入到map里面
}
});
return convertView;
}
protected class Holder{
EditText advice;
RadioButton raButton;
}
//通过传入的boolean控制控件的状态
public void Change(boolean click){
isVisiable = click;
notifyDataSetChanged();
System.out.println("...isVisiable:" + isVisiable);
}
//返回已改变的选项数据
public HashMap getTextChange(){
return textChange;
}
//获取字符串借口
public interface OnRadioButtonSelect{
void onSelect(String s);
}
}
布局文件我就不贴了,gayhub地址:gaygayhub
效果图: