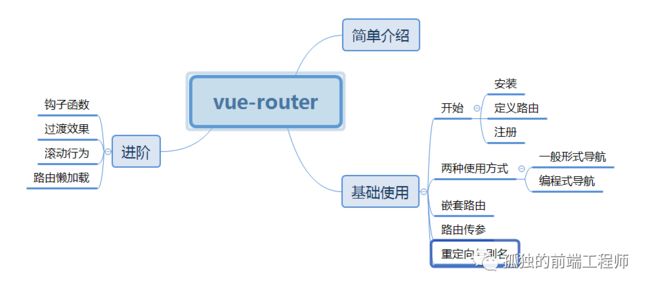
一、简单介绍
Vue Router是vuejs官方的路由管理器,是学习vue的必备技能,利用vue-router,可以轻松构建单页应用。本文所有内容,均是自我总结,如有错误敬请指正。
二、基本使用
1.开始
(1)安装vue-router包
npm install --save vue-router
(2)定义路由
创建route.js
import Vue from 'vue'
import Router from 'vue-router'
import Home from './Home'
import Hello from './Hello'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/', // 访问的路径
name: 'Home',
component: Home // 视图对应的组件
}, {
path: 'hello',
name: 'Hello',
component: Hello
}
]
})
(3)注册
在main.js中
import Vue from 'vue'
import App from './App.vue'
import router from './router'
new Vue({
router,
render: h => h(App)
}).$mount('#app')
此时,启动项目访问根路径,既能打开Home组件内容。
2.两种使用方式
(1)声明式导航
打开Hello
打开Hello
打开Hello
打开Hello
| 属性 | 说明 |
|---|---|
| to(必须) | 目标路由地址。 |
| replace | 替换当前路由,在历史记录栈中,用当前路由地址替换上一个路由地址。 |
| append | 目标路由地址为相对路径时有效,添加该属性,则在当前路径前添加基路径。 |
| tag | 默认值:"a",router-link组件渲染在页面上的标签名称。 |
| active-class | 默认值:"router-link-activve",链接激活时使用的css类名。 |
| exact | 精确匹配router-link是否为激活状态,不添加时,例如:访问'a/b/c'时,'a','a/b'对应的router-link也为激活状态,添加exact属性后,'a','a/b'则不会激活。 |
| exact-active-class | 默认值:'router-link-exact-active',router-link处于激活状态时的class类名。 |
| event | 默认值:'click',声明触发导航的事件 |
(2)编程式导航
路由跳转还可以通过router的实例方法实现,常用的方法有push(),replace(),go(),使用如下:
router.push('/hello')
router.push({name: 'Hello'})
router.push({path: '/hello'})
router.replace('/hello')
router.replace({name: 'Hello'})
router.replace({path: '/hello'})
router.go(1) // 前进一步
router.go(-1) // 后退一步
push()和replace()使用方法基本一致,唯一区别在于push()是往历史记录栈后插入一条新的记录,而replace()是替换当前记录,不会改变历史记录栈长度。使用go()方法时,如果传入的参数,超出当前历史记录栈范围,则不会发生跳转。
需要注意的是,在使用 router.push({path: '', params: {}})形式时,参数将无法传递,params会被忽略,具体传参方式,在后面的路由传参部分会详细介绍。
3.嵌套路由
当页面变得相对复杂,出现了多级视图组件嵌套时,会使用到嵌套路由,也就是在
router.js
routes: [{
path: '/',
name: 'Home',
component: Home,
children: [{
path: '/about',
name: 'About',
component: About,
}]
}, {
path: '/about/a',
name: 'a',
component: a
}]
App.vue
Home.vue
home
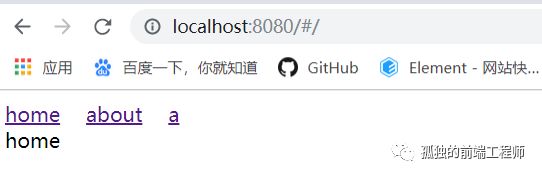
效果:
在router.js中,/about地址匹配的是Home的子路由,/about/a匹配的是最外层的路由,所以访问localhost:8080/#/about会在Home中的localhost:8080/#/about/a会在App中的
4.路由传参
四种传参方式:
(1)直接拼接在访问路径上
router.js
routes: [
{
path: '/about/:id',
name: 'About',
component: About,
}
]
About.vue
参数为:{{$route.params.id}}
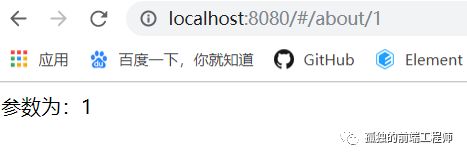
效果:
说明:访问地址为 localhost:8080/#/about/1,其中/1就是匹配路径上的id,在页面组件中,通过访问$route.params可以取到参数id为1。
这种方式,会使组件和路由高度耦合,可以通过设置props属性解耦,使用更为灵活。
router.js
routes: [
{
path: '/about/:id',
name: 'About',
component: About,
props: true // 设置为true
}
]
About.vue
参数id:{{id}}
(2) 通过?和&符号拼接在访问路径上
router.js
routes: [
{
path: '/about',
name: 'About',
component: About,
}
]
About.vue
参数为:{{$route.query}}
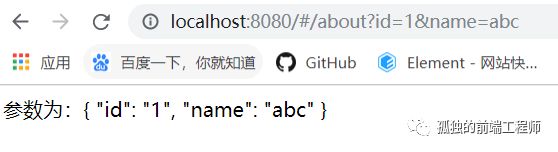
效果:
说明:访问地址 localhost:8080/#/about?id=1&name=abc时,可以在页面组件中通过$route.query获取到参数对象。
(3)通过router实例方法传递参数
router.js
routes: [
{
path: '/about',
name: 'About',
component: About,
}
]
About.vue
参数为:{{$route.params}}
Home.vue
home
跳转到About
点我也可以跳转
说明:
①这里目标路由地址必须用name属性,如果使用path属性,在页面组件中无法获取到这里的params对象。
②这种方式传参,页面刷新后,无法获取params(,,ԾㅂԾ,,)。
(4)配置路由时,设置meta属性
这种方式,通常用来设置全局展示的内容,比如设置不同页面的title属性。
router.js
routes: [{
path: '/',
name: 'Home',
component: Home,
meta: {
id: '1'
}
}, {
path: '/about',
name: 'About',
component: About,
meta: {
id: '2'
}
}]
App.vue
当前路由id:{{$route.meta.id}}
说明:访问localhost:8080/#/时,$route.meta.id 为1,访问localhost:8080/#/about时,$route.meta.id 为2。
5.重定向与别名
(1)重定向
router.j
routes: [
{
path: '/about',
name: 'About',
component: About,
}, {
path: '/other',
redirect: '/about'
}
]
说明:此时访问 localhost:8080/#/other 会被重定向到 localhost:8080/#/about路径。
redirect也可以是一个对象
{
path: '/other',
redirect: {name: 'About'}
}
(2)别名
重定向是当 /a 被重定向到/b 时,主动访问/a 时,浏览器会自动跳转到 /b,而别名是当 /a 的别名为 /b 时,主动访问 /b 时,浏览器不会发生跳转,但是看到的内容时 /a 的内容,浏览器地址还是 /b。
routes: [
{ path: '/a', component: A, alias: '/b' }
]