黑泥卡 - - ,受不了 了?
图层动画
- (void)addAnimationGroup:(BOOL)isRight album:(UIView *)image{
CABasicAnimation *zP =[CABasicAnimation animation];
zP.keyPath = @"zPosition";
CGFloat zPFromValue = isRight ? -1 : 1;
zP.fromValue = @(zPFromValue);
zP.toValue = @(OPPOSITE(zPFromValue));
zP.duration = ANIMATIONTIME;
CAKeyframeAnimation *rotation = [CAKeyframeAnimation animation];
rotation.keyPath = @"transform.rotation";
rotation.values = @[@0,@(isRight ? 0.14 : OPPOSITE(0.14)),@0];
rotation.duration = ANIMATIONTIME;
rotation.timingFunctions = @[
[CAMediaTimingFunction functionWithName:@"easeInEaseOut"],
[CAMediaTimingFunction functionWithName:@"easeInEaseOut"],
];
CAKeyframeAnimation *p = [CAKeyframeAnimation animation];
p.keyPath = @"position";
p.values = @[
pointZero(CGPointZero),
pointZero(CGPointMake(SlidingX, SlidingY)),
pointZero(CGPointZero)
];
p.timingFunctions = @[
[CAMediaTimingFunction functionWithName:@"easeInEaseOut"],
[CAMediaTimingFunction functionWithName:@"easeInEaseOut"],
];
p.additive = YES;
p.duration = ANIMATIONTIME;
CAAnimationGroup *animationGroup = [CAAnimationGroup animation];
animationGroup.animations = @[
zP,
rotation,
p
];
animationGroup.duration = ANIMATIONTIME;
animationGroup.beginTime = 1.;
animationGroup.repeatCount = MAXFLOAT;
[image.layer addAnimation:animationGroup forKey:@"OG"];
image.layer.zPosition = OPPOSITE(zPFromValue);
}
Animation
- CABasicAnimation设置基本动画
通过kvc设置动画的路径keyPath,zPosition可以简单理解为视图所在的层级,相对同一个父视图的subView层级大的呈现在上一层。fromValue、toValue动画变化的范围。 - CAKeyframeAnimation 设置帧动画
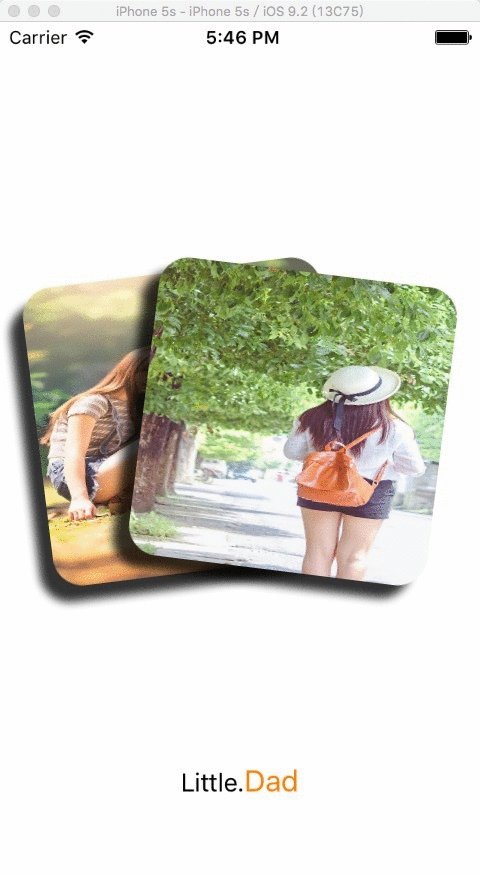
设置图层的旋转
timingFunctions动画执行的时间函数。easeInEaseOut设置速度函数为0 -> 1 -> 0,先加速达到顶峰再去减速,前后速度的加速度一致。
Rotation
- 设置图层旋转时候的位移
additive加将要显示的动画与呈现的动画保持一致。
github的项目源代码
宏函数
static inline NSValue* pointZero(CGPoint p){
return [NSValue valueWithCGPoint:p];
}
- 将point以NSValue返回
有问题反馈
在使用中有任何问题,欢迎反馈给我,可以用以下联系方式跟我交流