关于:
JSPatch -- 热修复BUG神器, 大公司会用它来做模块更新, 而且配合React native会更好. 关于它的一些介绍就不废话了, 直接上说做 hot fix js断点调试 中遇到的问题
js断点调试步骤
1 推荐代码优先使用工具转换会省很多时间 : JSPatchConvertor
2 将OC代码转换后, 保存成main.js文件, 拖到项目中去
3 在app delegate里面写上
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// 用于发布前测试脚本。先把脚本放入项目中,调用后,会在当前项目的 bundle 里寻找 main.js 文件执行
[JSPatch testScriptInBundle];
return YES;
}
4 转换后启动 js断点调试 : JS-断点调试
-
5 在真机上运行项目
Safari会弹出Safari Web检查器
- 如果没有弹出
Safari Web检查器, 直接点击JSContext
- 如果没有弹出
相对于js不熟悉的, 仔细看文档 : JSPatch用法
遇到的问题
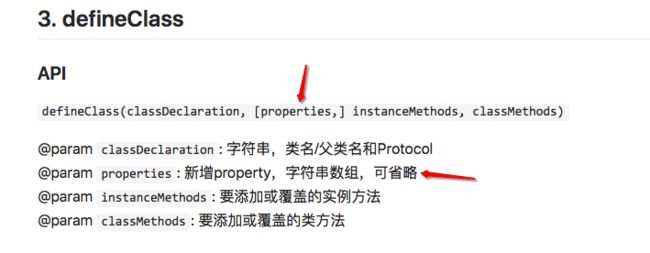
- 1 关于API
defineClass
- 注意点 :
如果没有新增property,字符串数组,这一项可省略, 有的话就加进去数组, 在这里假设有属性property
-
如果既有
类方法, 又有实例方法, 分别用一个括号扩住方法用逗号隔开,实例方法在前,类方法在后
// JS
defineClass("JPTableViewController", ['data', 'totalCount'], {
//实例方法
}, {
//类方法
shareInstance: function() {
...
},
})
+ **如果有 `类` 方法, 没有 `实例方法` , 前面装`实例方法`{} 不能省略**
```
// JS
defineClass("JPTableViewController", ['data', 'totalCount'], {}, {
//类方法
shareInstance: function() {
...
},
})
+ **如果没有 `类` 方法, 有 `实例方法` , 后面装`类`方法的{} 不能省略**
```
// JS
defineClass("JPTableViewController", ['data', 'totalCount'], {
//实例方法
}, {})
- **举个栗子** : 真机运行, 点击单步调试, 会定位了崩溃的错误地点
鼠标放上去定位具体错误地点
**解决 : 查询文档是locate后面不应该有()**

- **去掉上面 `locate` 后面的这个括号** : 继续运行程序, 点击单步调试, 异常结果如下 : 找不到这个宏

> 查询文档得知, `Objective-C 里的常量/枚举不能直接在 JS 上使用
+ **解决过程** : 可以直接在 JS 上用 `具体值`代替 `NSNotFound ` 在OC中按住command点击 查看是 `static const NSInteger NSNotFound = NSIntegerMax;`
继续点击查询发现`#define NSIntegerMax LONG_MAX` 本身是一个宏, 无法得知具体数值, 只能打印`NSLog(@"宏: %ld", (long)NSNotFound);` 得到结果 `9223372036854775807`
+ **解决** 用上面 `log` 的数值取代`main.js`里面的`NSNotFound`,运行程序, 不会报错了.