使用 Javascript 引擎的系统(如 Node.js)
Node.js 是一个 Javascript 运行环境(runtime)。实际上它是对 Google V8 引擎进行了封装。
V8 引擎执行 Javascript 的速度非常快,性能非常好。Google Chrome 浏览器就是用的 V8 引
擎。
Node.js 下载地址 https://nodejs.org/zh-cn/,目前支持到 97%。
运行 ECMAScript6 的途径
浏览器(IE、Firefox、Chrome、Safari、Opera 等)
浏览器对 ES6 的支持情况:
http://www.xuebuyuan.com/2122607.html
http://kangax.github.io/compat-table/es6/
可以看出来,基本上是没有浏览器完全支持的,所以还是不要直接用的好。
但是有转换器 (更准确地说是源代码到源代码的编译器) 可以把ES6转换为被浏览器接受的ES5,比如Babel以及Traceur 之类的项目。其中Babel对 ES6 的支持程度比其它同类更高,而且 Babel 拥有完善的文档和一个很棒的在线交互式编程环境,因此用的比较多。
Babel 是 ES2015 语法转化器。这些转化器能让你现在就使用最新的 JavaScript 语法,而不用等待浏览器提供支持。
接下来我们就要使用 Babel 工具将 ECMAScript6 转换为 ECMAScript5啦。
NodeJs 安装步骤
我们要使用nvm来安装node,nvm是一种NodeJs版本管理工具。
(这里需要说明一下:nvm是NodeJs版本管理工具,下文中的npm是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题,类似于JAVA中的Maven)
Windows操作系统的nvm下载地址https://github.com/coreybutler/nvm-windows/releases
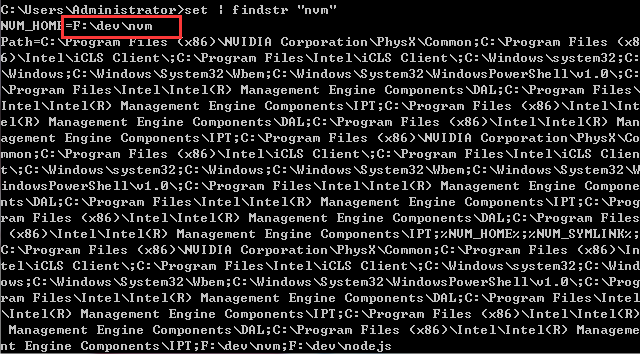
安装之后,我们打开cmd 运行 set | findstr "nvm"检查一下
可以看到nvm已经存在F盘的dev文件夹中
接下来我们运行
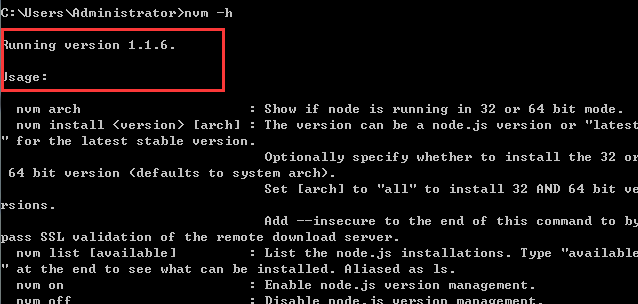
nvm -h
出现上图所示表示nvm安装成功。
nvm 配置淘宝镜像(下载更快)
修改 F:\dev\nvm\settings.txt
我们通过 nvm 安装某版本的 nodejs 集(node、npm(nodejs 包管理工具))
64 位系统:CMD 运行
nvm install 6.9.2
32 位系统:CMD 运行
nvm install 6.9.2 32
注意:其中 6.9.2 表示安装 node 版本为 6.9.2,这里 npm 是包含在 node 中的不需要单独安装。
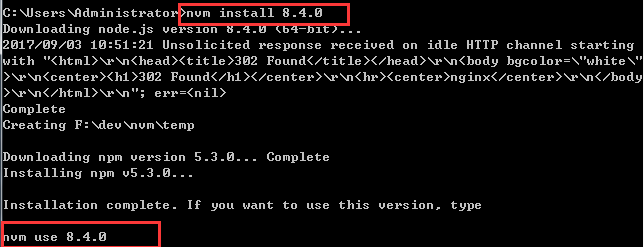
安装目前最新版本 8.4.0 如图所示 :
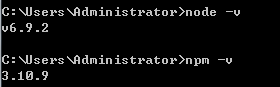
我们可以检查一下node 和 npm的版本
可以看到我们现在使用的node版本是 v6.9.2 包管理工具npm的版本是3.10.9。
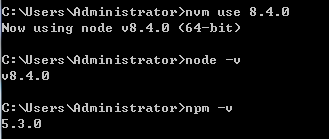
我们接下来使用nvm来切换到刚才下载的新版本 8.4.0 运行
nvm use 8.4.0
好了我们运行
node -v显示版本为v8.4.0说明切换成功了。
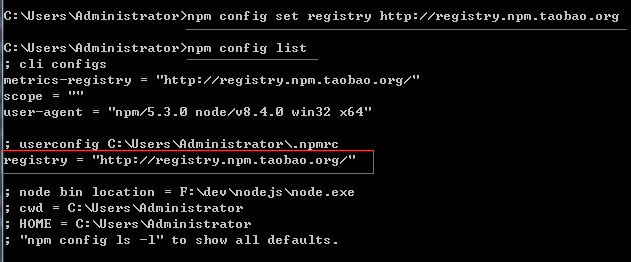
接下来为了使npm更高效,下载更快,我们可以设置淘宝镜像。
配置好之后我们就可以在不同环境下运行ES6了~
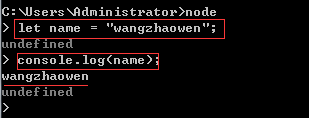
在NodeJs环境中运行ES6
OK接下来我们就要实现ES6到ES5的转换了!
使用 Babel 完成 ES6 到 ES5 的转换
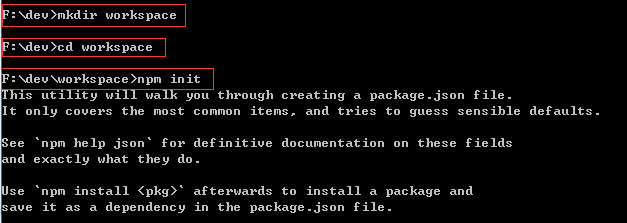
首先使用 npm 创建一个 NodeJs 工程:
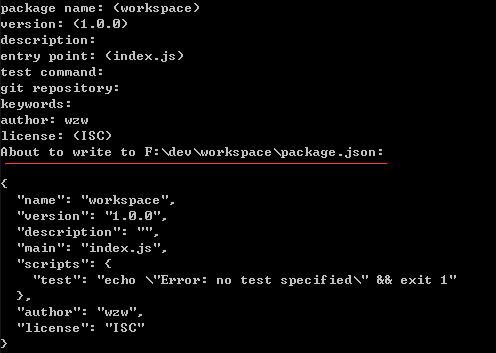
交互式配置node参数:
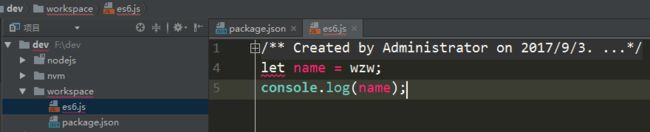
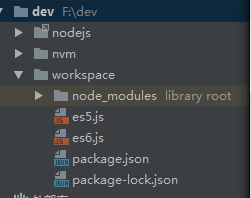
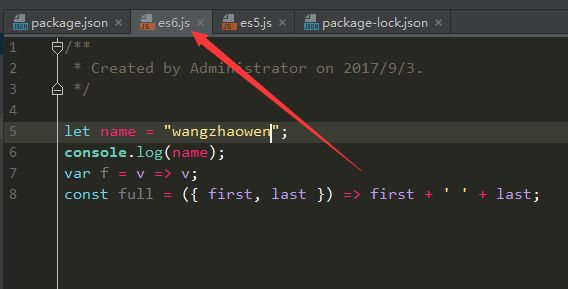
创建好之后,我们通过webstorm打开workspace这个项目,使用ES6编写代码:
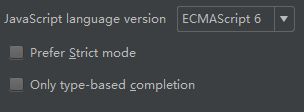
我们需要更改webstorm的设置让他支持ES6语法:
这样就不会报错了。
babel全局安装
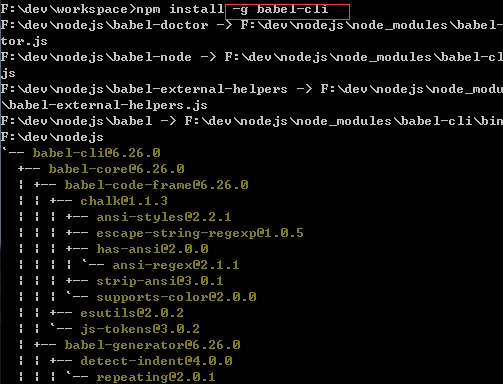
运行npm install -g babel-cli
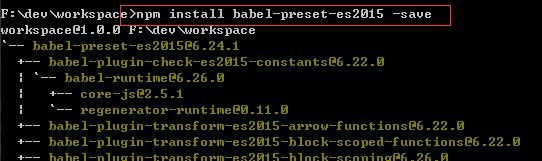
然后安装转换插件(此插件定义了 ES2015 转码规则,相当于是字典的功
能): npm install babel-preset-es2015 –save
CND命令行转换ES6-----ES5
babel es6.js --out-file es5.js --presets es2015
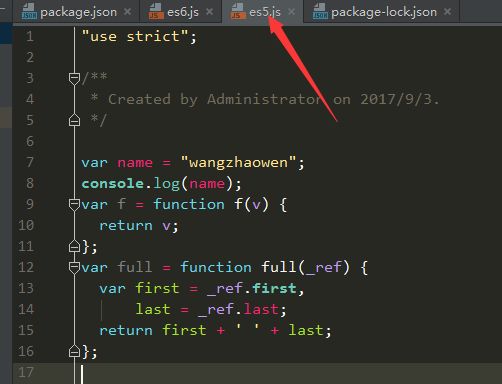
可以看到es6.js中的 let 和 箭头函数 转换为了es5.js中浏览器可以识别的es5代码
转换为
这些就是babel自动帮我们做的。
当然我们可以设置自动转换,也就是每写一行代码会自动转换过去,不过这样会很耗性能。
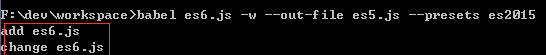
babel es6.js -w --out-file es5.js --presets es2015
可以看到我们只要更改了es6.js里面的内容就会记录操作:
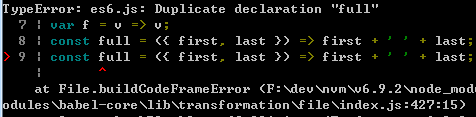
同样当我们代码错误,也会报错:
小结
配置环境遇到了很多坑,node更新太快了导致很多包有兼容性问题,如果nodev8.4.0,使用过程中出现error -4048 请使用低版本 推荐 v6.9.2 版本 。
下次我会尝试使用 Browsersync 实时刷新页面和 Babel-Core 实时转换
ES6 ,谢谢大家。