- 【开发环境搭建】Macbook M1搭建Java开发环境
weixin_44329069
java开发语言
JDK安装与配置下载并安装JDK:ARM64DMG安装包下载链接:JDK21forMac(ARM64)。双击下载的DMG文件,按照提示安装JDK。配置环境变量:打开终端,使用vim编辑.bash_profile文件:vim~/.bash_profile在文件中添加以下内容来设置JAVA_HOME:exportJAVA_HOME=/Library/Java/JavaVirtualMachines/j
- cross-plateform 跨平台应用程序-09-phonegap/Apache Cordova 介绍
老马啸西风
java
跨平台系列cross-plateform跨平台应用程序-01-概览cross-plateform跨平台应用程序-02-有哪些主流技术栈?cross-plateform跨平台应用程序-03-如果只选择一个框架,应该选择哪一个?cross-plateform跨平台应用程序-04-ReactNative介绍cross-plateform跨平台应用程序-05-Flutter介绍cross-platefor
- react-native mac 开发环境搭建Android SDK版本N/A问题,已解决
aaaaanqi
reactnative
react-nativemac开发环境搭建AndroidSDK版本N/A问题,已解决使用npxreact-nativedoctor校验开发环境,AndroidSDK报错但是开发环境配置和文档描述得没有什么差别,怀疑是bug,git仓库下的issue有提类似问题,直接使用npmrunandroid运行,报以下错>Failedtoapplyplugin'com.android.internal.app
- ReactNative 常用开源组件
2401_84875852
程序员reactnative开源react.js
WebStormReactNative的代码模板插件,包括:1.组件名称2.Api名称3.所有StyleSheets属性4.组件属性https://github.com/virtoolswebplayer/ReactNative-LiveTemplateReact-native调用cordova插件https://github.com/axemclion/react-native-cordova-
- 嵌入式QT开发:构建高效智能的嵌入式系统
嵌入式大圣
qt开发语言
摘要:本文深入探讨了嵌入式QT相关的各个方面。从QT框架的基础架构和核心概念出发,详细阐述了其在嵌入式环境中的优势与特点。文中分析了嵌入式QT的开发环境搭建过程,包括交叉编译工具链的配置等关键步骤。进一步探讨了嵌入式QT的界面设计与开发,涵盖了从基本控件的使用到复杂界面布局的构建。同时也深入研究了信号与槽机制在嵌入式系统中的应用,以及嵌入式QT与硬件设备的交互,包括输入输出设备的驱动与集成。还涉及
- 从零开始学习Java的100个课程
陈在天box
java大数据开发语言
哈喽大家好,今天给大家推荐的是从零开始学习Java的100个课程,接下来我会每天更新两篇课程经验供大家参考学习;以下是为大家设计的从零开始学习Java的100个课程:一、Java基础语法Java开发环境搭建安装JDK配置环境变量编写并运行第一个Java程序基本数据类型整数类型(byte、short、int、long)浮点类型(float、double)字符类型(char)布尔类型(boolean)
- zybo上运行linux,Zybo开发板linux作业系统移植
周行文
zybo上运行linux
文章主要介紹zyboboard上linux作业系统移植过程。分别介绍了开发环境搭建、U-boot编译、linux内核编译、busybox制作等流程及注意事项。文章使用的开发板是zynq7000系列的zyboboard。Vivado版本是2015.1.主机系统是Debian9.1.开发环境搭建工欲善其事必先利其器,做开发前搭建好编译环境是重要的一步,这些步骤大体上都相同,然而对于不同的系统平台、硬件
- Python JSON - 奇客谷qikegu.com
八狐云|酷画册|二维码生成
pythonPython教程python
Python介绍Python开发环境搭建Python语法Python变量Python数值类型Python类型转换Python字符串(String)Python运算符Python列表(list)Python元组(Tuple)Python集合(Set)Python字典(Dictionary)PythonIf…ElsePythonWhile循环PythonFor循环Python函数PythonLambd
- python web开发框架有哪些,python web开发框架对比
2401_85415768
数据库java
大家好,本文将围绕pythonweb开发框架有哪些展开说明,pythonweb开发框架对比是一个很多人都想弄明白的事情,想搞清楚pythonweb开发环境搭建需要先了解以下几个事情。大家好,用了2周的时间整理了Python中所有的网站开发库(下文简称:Web框架),供大家学习参考。Q:Web框架到底是什么?A:Web框架主要用于网站开发。开发者在基于Web框架实现自己的业务逻辑。Web框架实现了很
- cordova file 插件选择本地图片遇到中文乱码问题
Gemkey
项目中使用图片上传功能,一直以来都是使用cordova的file插件,之前也没有遇到什么问题,但是今天在测试过程中,测试人员反馈,所有拍照上传图片OK,但是截图就报错。于是在我自己的手机上测试后,发现并没有该问题,所以第一反应是不是手机差异,询问后发现测试用的是vivoX9(心中一万匹草泥马奔腾,又是vivo的。。。遇到N个问题都是OV的手机),借来后连上电脑,debug后发现,在文件上传时报错F
- 1-Python开发环境搭建
梦想成为小仙女
这里是什么,安装,配置https://www.cnblogs.com/EmptyFS/p/6184627.htmlhttps://github.com/pgmpy/pgmpyhttps://study.163.com/course/courseLearn.htm?courseId=1004719028#/learn/text?lessonId=1050366508&courseId=1004719
- halo主题开发环境搭建
该账号已被封禁丨
halo
halo主题开发环境搭建|LogDicthttps://www.logdict.com/archives/halozhu-ti-kai-fa-huan-jing-da-jian
- 【ESP32-S3】基于正点原子ESP32-S3M开发(二)--Arduino环境搭建
@Fsallen
ESP32教程单片机c语言嵌入式硬件
Arduino开发环境搭建使用Arduino开发难度低,开发效率高,但运行效率低,编译时间长,适合电子爱好者等非专业人士使用正点原子官方资料下载地址提取码:ixmr安装Arduino到资料盘A>6,软件资料>1,软件>3,Arudino开发工具下找到安装包并安装设置中文请添加图片描述安装库Arduino对ESP32支持的库具有一定的限制,仅仅支持部分外设,要想使用所有功能需要使用IDF进行开发该网
- 2019-03-21
蜜思1013
SPA:单页应用https://baike.baidu.com/item/SPA/175363131.场景(1)中后台管理系统(2)H5前端开发(3)跨端APP开发2.技术栈(1)SpringBootvue-cliIDEnpmElementUI(2)vue-cliSPA,npm,建议自己布局写样式(3)uni-app,Flutter,RN,cordova(调用底层API)3.IDE(1)WSVSc
- CUDA指南-CUDA简介与开发环境搭建
小虾米欸
CUDA指南CUDA
CUDA(ComputeUnifiedDeviceArchitecture)是由NVIDIA开发的并行计算平台和编程模型,它允许开发者利用NVIDIAGPU进行高效的通用计算任务。以下是对CUDA的详细介绍:GPU与CPU的不同GPU(图形处理单元)与CPU(中央处理单元)在设计和功能上有所不同。GPU拥有更多的处理核心,专为并行处理设计,适合执行大量数据的并行计算任务。相比之下,CPU拥有较少的
- 【记录】基于docker部署小熊派BearPi-Pico H3863开发环境
Lozenyi
开发环境的搭建docker嵌入式硬件c语言
参考:Ubuntu环境下开发环境搭建|小熊派BearPi过程在物理机中创建一个工作路径/home/luo/locke/BearPi/BearPi_Pico_H3863创建docker容器dockerrun-it\--privileged=true--cap-add=ALL\--nameBearPi-Pico_H3863_env\-v/home/luo/locke/BearPi/BearPi_Pic
- 上位机程序设计:从入门到实践
2022物联网应用技术梁世轩
c#visualstudio
目录一、上位机程序设计概述二、基础知识1.编程语言2.网络通信3.数据库管理4.用户界面设计三、开发环境搭建四、实际应用案例1.需求分析1.1选择编程语言和开发工具1.2设计用户界面1.3编写通信程序1.4实现数据处理和控制逻辑五、学习方法与心得六、总结与展望前言:在当今工业自动化、智能设备控制等领域,上位机程序设计扮演着至关重要的角色。作为连接人与设备、软件与硬件的桥梁,上位机程序不仅承载着数据
- 关于微信小程序
ueing
微信小程序小程序
微信小程序是一种轻量级的应用程序,可以在微信内部运行,为用户提供便捷的服务和交互体验。1.规划与设计需求分析:明确小程序的目标用户、核心功能以及预期达到的效果。原型设计:绘制小程序的页面布局草图或使用工具制作交互原型。UI设计:设计小程序的视觉风格,包括颜色方案、字体选择等。2.开发环境搭建注册开发者账号:在微信公众平台上注册成为开发者。(要注册成为微信开发者并创建小程序:需要注意对于某些主体类型
- Ubuntu系统下C语言开发环境搭建与使用教程
洛可可白
后端专栏ubuntuc语言linux
前言欢迎来到我的技术小宇宙!这里不仅是我记录技术点滴的后花园,也是我分享学习心得和项目经验的乐园。无论你是技术小白还是资深大牛,这里总有一些内容能触动你的好奇心。洛可可白:个人主页个人专栏:✅前端技术✅后端技术个人博客:洛可可白博客代码获取:bestwishes0203封面壁纸:洛可可白wallpaper文章目录Ubuntu系统下C语言开发环境搭建与使用教程教程内容0.序言1.准备工作2.安装SS
- R语言简介,R语言开发环境搭建步骤,R基础语法以及注释详解
黑夜照亮前行的路
r语言
R语言是一种用于统计计算与绘图的编程语言,由新西兰奥克兰大学的统计学家罗斯·伊哈卡和罗伯特·杰特曼于1993年发明。R语言是一种自由、免费、源代码开放的软件,属于GNU系统的一个分支,如今被广泛地应用于统计分析、数据挖掘等领域。R语言的特点包括:是一套完整的数据处理、计算和制图软件系统,具有数据存储和处理、数组运算、数学建模、统计检验以及统计制图等功能。提供了丰富的数学计算、统计计算的函数,用户可
- Android程序员的Java后台学习建议
Androidgiao
作为一个原生Android开发,一路走来经历了Java、Kotlin的洗礼;在“原生要凉”的氛围下学习Cordova、ReactNative、Weex、Flutter等跨平台框架;之后又在“大前端”的口号下延伸到React、Vue等前端框架的学习;最终面对“全栈”的诱惑,又撸起了SpringBoot的Javaweb开发。image.pngAndroid开发作为“安身立命”的资本,在面对如今“移动要
- ionic应用自动升级
DLLCNX
前端Android
正文升级是应用最基本的功能,因为很少有一个应用发布后不在进行后期维护!原生应用的升级比较常见,但是如今混合应用大热,因为项目,我就基于ionic框架实现了一个简单的升级,根据服务器端返回来确定强制还是非强制更新.插件安装file(访问文件)ioniccordovapluginaddcordova-plugin-filenpminstall--save@ionic-native/fileFileTr
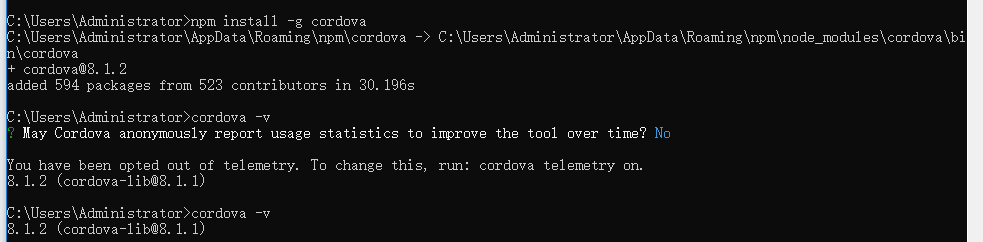
- ionic cordova 安装指定版本
海上笙明玥
安装ionic及cordovanpminstall-gcordovaionicnpm淘宝镜像(GFW,导致很多插件下载失败)npminstall-gcnpm--registry=https://registry.npm.taobao.org更新命令npmupdate-gcordovaionic安装特定版本
[email protected]
- Ubuntu22.04.1 C/C++环境搭建
R·熊猫
linuxc语言c++
新装ubuntu22.04.1,发现系统不带相关的开发环境,百度后简单记一下。1、更新源updatesudoapt-getupdate2、C/C++开发环境搭建sudoaptinstallbuild-essentialgdb3、查看版本号,检验是否安装成功。gcc--versiong++--versiongdb--version
- Laravel01 课程介绍以及Laravel环境搭建
boy快快长大
PHPlaravelphp
Laravel01课程介绍1.Laravel2.mac开发环境搭建(通过Homebrew)3.创建一个项目1.Laravel公司中面临着PHP项目与Java项目并行,所以需要我写PHP的项目,公司用的框架就是Laravel,所以在B站上找了一门课学习。课程地址2.mac开发环境搭建(通过Homebrew)安装composer安装composer国内源https://pkg.xyz/php-r"co
- 【RN】开发第一个react-native程序
ZSK6
ReactNative前端reactnative
简言ReactNative是一个使用React和应用平台的原生功能来构建Android和iOS应用的开源框架。通过ReactNative,您可以使用JavaScript来访问移动平台的API,以及使用React组件来描述UI的外观和行为:一系列可重用、可嵌套的代码。记录下,开发一个react-native程序的步骤。搭建开发环境搭建开发环境官方地址这里搭建的是androidapp开发环境。整体来说
- Visual Studio 2017下的C++开发环境搭建
万里黄沙
C++c++
VisualStudio是Microsoft旗下的开发工具包系列产品,是一个基本完整的开发工具集,它包括整个软件生命周期中所需要的大部分工具,如UML工具、代码管控工具、集成开发环境(IDE)等等,是最流行的Windows平台应用程序的集成开发环境。VisualStudio适用于Windows上.NET和C++开发人员的最全面IDE。完整打包了一系列丰富的工具和功能,可提升和增强软件开发的每个阶段
- flutter了解
flutter
背景因为之前没了解过flutter,本文将从Flutter技术出现的背景,Flutter的主要思想等方面去了解相关知识技术。Flutter技术出现的背景当前领域移动开发技术大概可以分为两种:原生开发跨平台技术而跨平台技术又可以分为以下几种:H5+原生(Cordova、Ionic、微信小程序)JavaScript开发+原生渲染(ReactNative、Weex)自绘UI+原生(Qtformobile
- 苍穹外卖学习-----2024/02/19
客卿123
苍穹外卖项目学习java
1.开发环境搭建我的git截图我使用的datagrip运行sql学习到jwt令牌一种新的配置方式,写配置文件学习到了build属性nginx解决跨域的问题2.导入接口的文档结果如图所示3.Swagger/***通过knife4j生成接口文档*@return*/@BeanpublicDocketdocket(){ApiInfoapiInfo=newApiInfoBuilder().title("苍穹
- QT开发安卓程序初识
无聊的阿乐
代码调试嵌入式QTqt开发语言
Qt|QtForAndroid、Qt5.14.2安卓开发环境搭建详细步骤备注:安装QT时需要选上Android组件测试结果如下:
- JAVA基础
灵静志远
位运算加载Date字符串池覆盖
一、类的初始化顺序
1 (静态变量,静态代码块)-->(变量,初始化块)--> 构造器
同一括号里的,根据它们在程序中的顺序来决定。上面所述是同一类中。如果是继承的情况,那就在父类到子类交替初始化。
二、String
1 String a = "abc";
JAVA虚拟机首先在字符串池中查找是否已经存在了值为"abc"的对象,根
- keepalived实现redis主从高可用
bylijinnan
redis
方案说明
两台机器(称为A和B),以统一的VIP对外提供服务
1.正常情况下,A和B都启动,B会把A的数据同步过来(B is slave of A)
2.当A挂了后,VIP漂移到B;B的keepalived 通知redis 执行:slaveof no one,由B提供服务
3.当A起来后,VIP不切换,仍在B上面;而A的keepalived 通知redis 执行slaveof B,开始
- java文件操作大全
0624chenhong
java
最近在博客园看到一篇比较全面的文件操作文章,转过来留着。
http://www.cnblogs.com/zhuocheng/archive/2011/12/12/2285290.html
转自http://blog.sina.com.cn/s/blog_4a9f789a0100ik3p.html
一.获得控制台用户输入的信息
&nbs
- android学习任务
不懂事的小屁孩
工作
任务
完成情况 搞清楚带箭头的pupupwindows和不带的使用 已完成 熟练使用pupupwindows和alertdialog,并搞清楚两者的区别 已完成 熟练使用android的线程handler,并敲示例代码 进行中 了解游戏2048的流程,并完成其代码工作 进行中-差几个actionbar 研究一下android的动画效果,写一个实例 已完成 复习fragem
- zoom.js
换个号韩国红果果
oom
它的基于bootstrap 的
https://raw.github.com/twbs/bootstrap/master/js/transition.js transition.js模块引用顺序
<link rel="stylesheet" href="style/zoom.css">
<script src=&q
- 详解Oracle云操作系统Solaris 11.2
蓝儿唯美
Solaris
当Oracle发布Solaris 11时,它将自己的操作系统称为第一个面向云的操作系统。Oracle在发布Solaris 11.2时继续它以云为中心的基调。但是,这些说法没有告诉我们为什么Solaris是配得上云的。幸好,我们不需要等太久。Solaris11.2有4个重要的技术可以在一个有效的云实现中发挥重要作用:OpenStack、内核域、统一存档(UA)和弹性虚拟交换(EVS)。
- spring学习——springmvc(一)
a-john
springMVC
Spring MVC基于模型-视图-控制器(Model-View-Controller,MVC)实现,能够帮助我们构建像Spring框架那样灵活和松耦合的Web应用程序。
1,跟踪Spring MVC的请求
请求的第一站是Spring的DispatcherServlet。与大多数基于Java的Web框架一样,Spring MVC所有的请求都会通过一个前端控制器Servlet。前
- hdu4342 History repeat itself-------多校联合五
aijuans
数论
水题就不多说什么了。
#include<iostream>#include<cstdlib>#include<stdio.h>#define ll __int64using namespace std;int main(){ int t; ll n; scanf("%d",&t); while(t--)
- EJB和javabean的区别
asia007
beanejb
EJB不是一般的JavaBean,EJB是企业级JavaBean,EJB一共分为3种,实体Bean,消息Bean,会话Bean,书写EJB是需要遵循一定的规范的,具体规范你可以参考相关的资料.另外,要运行EJB,你需要相应的EJB容器,比如Weblogic,Jboss等,而JavaBean不需要,只需要安装Tomcat就可以了
1.EJB用于服务端应用开发, 而JavaBeans
- Struts的action和Result总结
百合不是茶
strutsAction配置Result配置
一:Action的配置详解:
下面是一个Struts中一个空的Struts.xml的配置文件
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
&quo
- 如何带好自已的团队
bijian1013
项目管理团队管理团队
在网上看到博客"
怎么才能让团队成员好好干活"的评论,觉得写的比较好。 原文如下: 我做团队管理有几年了吧,我和你分享一下我认为带好团队的几点:
1.诚信
对团队内成员,无论是技术研究、交流、问题探讨,要尽可能的保持一种诚信的态度,用心去做好,你的团队会感觉得到。 2.努力提
- Java代码混淆工具
sunjing
ProGuard
Open Source Obfuscators
ProGuard
http://java-source.net/open-source/obfuscators/proguardProGuard is a free Java class file shrinker and obfuscator. It can detect and remove unused classes, fields, m
- 【Redis三】基于Redis sentinel的自动failover主从复制
bit1129
redis
在第二篇中使用2.8.17搭建了主从复制,但是它存在Master单点问题,为了解决这个问题,Redis从2.6开始引入sentinel,用于监控和管理Redis的主从复制环境,进行自动failover,即Master挂了后,sentinel自动从从服务器选出一个Master使主从复制集群仍然可以工作,如果Master醒来再次加入集群,只能以从服务器的形式工作。
什么是Sentine
- 使用代理实现Hibernate Dao层自动事务
白糖_
DAOspringAOP框架Hibernate
都说spring利用AOP实现自动事务处理机制非常好,但在只有hibernate这个框架情况下,我们开启session、管理事务就往往很麻烦。
public void save(Object obj){
Session session = this.getSession();
Transaction tran = session.beginTransaction();
try
- maven3实战读书笔记
braveCS
maven3
Maven简介
是什么?
Is a software project management and comprehension tool.项目管理工具
是基于POM概念(工程对象模型)
[设计重复、编码重复、文档重复、构建重复,maven最大化消除了构建的重复]
[与XP:简单、交流与反馈;测试驱动开发、十分钟构建、持续集成、富有信息的工作区]
功能:
- 编程之美-子数组的最大乘积
bylijinnan
编程之美
public class MaxProduct {
/**
* 编程之美 子数组的最大乘积
* 题目: 给定一个长度为N的整数数组,只允许使用乘法,不能用除法,计算任意N-1个数的组合中乘积中最大的一组,并写出算法的时间复杂度。
* 以下程序对应书上两种方法,求得“乘积中最大的一组”的乘积——都是有溢出的可能的。
* 但按题目的意思,是要求得这个子数组,而不
- 读书笔记-2
chengxuyuancsdn
读书笔记
1、反射
2、oracle年-月-日 时-分-秒
3、oracle创建有参、无参函数
4、oracle行转列
5、Struts2拦截器
6、Filter过滤器(web.xml)
1、反射
(1)检查类的结构
在java.lang.reflect包里有3个类Field,Method,Constructor分别用于描述类的域、方法和构造器。
2、oracle年月日时分秒
s
- [求学与房地产]慎重选择IT培训学校
comsci
it
关于培训学校的教学和教师的问题,我们就不讨论了,我主要关心的是这个问题
培训学校的教学楼和宿舍的环境和稳定性问题
我们大家都知道,房子是一个比较昂贵的东西,特别是那种能够当教室的房子...
&nb
- RMAN配置中通道(CHANNEL)相关参数 PARALLELISM 、FILESPERSET的关系
daizj
oraclermanfilespersetPARALLELISM
RMAN配置中通道(CHANNEL)相关参数 PARALLELISM 、FILESPERSET的关系 转
PARALLELISM ---
我们还可以通过parallelism参数来指定同时"自动"创建多少个通道:
RMAN > configure device type disk parallelism 3 ;
表示启动三个通道,可以加快备份恢复的速度。
- 简单排序:冒泡排序
dieslrae
冒泡排序
public void bubbleSort(int[] array){
for(int i=1;i<array.length;i++){
for(int k=0;k<array.length-i;k++){
if(array[k] > array[k+1]){
- 初二上学期难记单词三
dcj3sjt126com
sciet
concert 音乐会
tonight 今晚
famous 有名的;著名的
song 歌曲
thousand 千
accident 事故;灾难
careless 粗心的,大意的
break 折断;断裂;破碎
heart 心(脏)
happen 偶尔发生,碰巧
tourist 旅游者;观光者
science (自然)科学
marry 结婚
subject 题目;
- I.安装Memcahce 1. 安装依赖包libevent Memcache需要安装libevent,所以安装前可能需要执行 Shell代码 收藏代码
dcj3sjt126com
redis
wget http://download.redis.io/redis-stable.tar.gz
tar xvzf redis-stable.tar.gz
cd redis-stable
make
前面3步应该没有问题,主要的问题是执行make的时候,出现了异常。
异常一:
make[2]: cc: Command not found
异常原因:没有安装g
- 并发容器
shuizhaosi888
并发容器
通过并发容器来改善同步容器的性能,同步容器将所有对容器状态的访问都串行化,来实现线程安全,这种方式严重降低并发性,当多个线程访问时,吞吐量严重降低。
并发容器ConcurrentHashMap
替代同步基于散列的Map,通过Lock控制。
&nb
- Spring Security(12)——Remember-Me功能
234390216
Spring SecurityRemember Me记住我
Remember-Me功能
目录
1.1 概述
1.2 基于简单加密token的方法
1.3 基于持久化token的方法
1.4 Remember-Me相关接口和实现
- 位运算
焦志广
位运算
一、位运算符C语言提供了六种位运算符:
& 按位与
| 按位或
^ 按位异或
~ 取反
<< 左移
>> 右移
1. 按位与运算 按位与运算符"&"是双目运算符。其功能是参与运算的两数各对应的二进位相与。只有对应的两个二进位均为1时,结果位才为1 ,否则为0。参与运算的数以补码方式出现。
例如:9&am
- nodejs 数据库连接 mongodb mysql
liguangsong
mongodbmysqlnode数据库连接
1.mysql 连接
package.json中dependencies加入
"mysql":"~2.7.0"
执行 npm install
在config 下创建文件 database.js
- java动态编译
olive6615
javaHotSpotjvm动态编译
在HotSpot虚拟机中,有两个技术是至关重要的,即动态编译(Dynamic compilation)和Profiling。
HotSpot是如何动态编译Javad的bytecode呢?Java bytecode是以解释方式被load到虚拟机的。HotSpot里有一个运行监视器,即Profile Monitor,专门监视
- Storm0.9.5的集群部署配置优化
roadrunners
优化storm.yaml
nimbus结点配置(storm.yaml)信息:
# Licensed to the Apache Software Foundation (ASF) under one
# or more contributor license agreements. See the NOTICE file
# distributed with this work for additional inf
- 101个MySQL 的调节和优化的提示
tomcat_oracle
mysql
1. 拥有足够的物理内存来把整个InnoDB文件加载到内存中——在内存中访问文件时的速度要比在硬盘中访问时快的多。 2. 不惜一切代价避免使用Swap交换分区 – 交换时是从硬盘读取的,它的速度很慢。 3. 使用电池供电的RAM(注:RAM即随机存储器)。 4. 使用高级的RAID(注:Redundant Arrays of Inexpensive Disks,即磁盘阵列
- zoj 3829 Known Notation(贪心)
阿尔萨斯
ZOJ
题目链接:zoj 3829 Known Notation
题目大意:给定一个不完整的后缀表达式,要求有2种不同操作,用尽量少的操作使得表达式完整。
解题思路:贪心,数字的个数要要保证比∗的个数多1,不够的话优先补在开头是最优的。然后遍历一遍字符串,碰到数字+1,碰到∗-1,保证数字的个数大于等1,如果不够减的话,可以和最后面的一个数字交换位置(用栈维护十分方便),因为添加和交换代价都是1