总结一下网易nec框架中的几种布局
左侧定宽,右侧自适应布局
左侧定宽
右侧自适应
/*CSS代码*/
/* 两列右侧自适应布局 */
.g-bd1{margin:0 0 10px;}
.g-sd1{position:relative;float:left;width:190px;margin-right:-190px;}
.g-sd1 p{background-color:pink}
.g-mn1{float:right;width:100%;}
.g-mn1c{margin-left:200px;}
.g-mn1c p{background-color:green}
此时我们拿到了我们想要的效果,分析一下,css中position是做什么的,不设置定位貌似也能实现效果啊,有点疑惑。这个时候我们打开控制台,鼠标移动到左边的粉色区域发现显示的是g-mn1的样式,这是为什么呢?原因很简单,这里的g-sd1被覆盖了,那你又要问了,为啥还是能看到正确的结果呢,那是因为我们的g-mn1样式是透明的,如果加个背景色你就很清楚了,所以这里的定位是为了让g-sd1出现在g-mn1 的上方,可是为什么会这样呢?带着疑惑我查了下mdn文档。
在这里很清楚的讲了设置了relative这个关键字后的作用,是不是长知识~
右侧定宽,左侧自适应布局
听着就像一样的,我们看一下
左侧自适应
右侧定宽
/*CSS代码*/
/* 两列左侧自适应布局 */
.g-bd2{margin:0 0 10px;}
.g-sd2{position:relative;float:right;width:230px;margin-left:-230px}
.g-sd2 p{background-color:pink}
.g-mn2{float:left;width:100%;}
.g-mn2c{margin-right:240px;}
.g-mn2c p{background-color:green}
hhh~就是一样的,那我就跳过了。
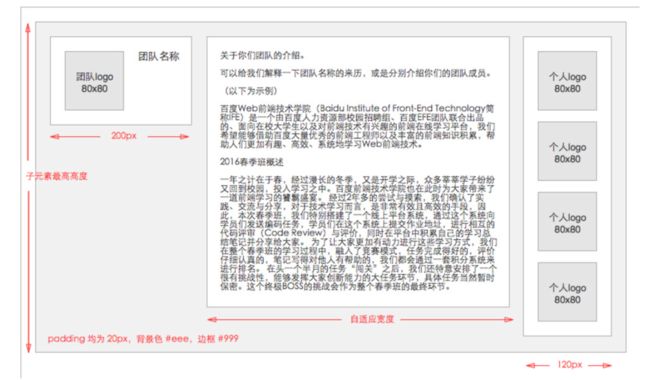
两侧定宽,中间自适应布局
这个看着要复杂一些啊,我们来看一下代码
左侧定宽
中间自适应
右侧定宽
/*CSS代码*/
/* 三列中间自适应布局 */
.g-bd5{margin:0 0 10px;}
.g-sd51,.g-sd52{position:relative;float:left;width:230px;margin:0 -230px 0 0;}
.g-sd51 p{background-color: red}
.g-sd52{float:right;width:190px;margin:0 0 0 -190px;}
.g-sd52 p{background-color: lime}
.g-mn5{float:left;width:100%;}
.g-mn5c{margin:0 200px 0 240px;}
.g-mn5c p{background-color: pink}
看了一眼 其实和第一个也是一样的思路,通过position:relative设置相对定位,使得两侧浮上来(其实并不是浮动啊,我这里不知道用什么词)。后面的几个布局都是通过这种方式来实现自适应布局的,那我要是用这种思路去实现不管多少列布局都可以啊
今天再来研究一下布局的问题呀,我发现nec中的三列自适应布局有个好听的名字叫双飞翼布局。
查了一下发现与之对应的叫圣杯布局,所以今天就来试一试这俩种布局的区别吧~
首先我们来看看圣杯布局
中间弹性区
左边栏
右边栏
.container{padding: 0px 120px 0 140px;/*腾出宽度*/}
.middle{width: 100%;position: relative;}
.left{width: 140px;margin-left: -100%;/*将left层拉回main层所在高度区域*/
left: -140px;/*调整位置*/
position: relative;
}
.right{width: 120px;margin-left: -120px;/*将right层拉回main层所在高度区域*/
right: -120px;/*调整位置*/ position: relative;
}
- 中间盒子的宽度设置为 width: 100%; 独占一行;
- 使用负边距(均是 margin-left)把左右两边的盒子都拉上去和中间盒子同一行;
- .left {margin-left:-100%;} 把左边的盒子拉上去
- .right {margin-left:-右边盒子宽度px;} 把右边的盒子拉上去
- 父盒子设置左右的 padding 来为左右盒子留位置;
- 对左右盒子使用相对布局来占据 padding 的空白,避免中间盒子的内容被左右盒子覆盖;
这个布局就是得注意中间的盒子得放最前面,nec中的双飞翼就不需要这么做,两者的区别呢就是圣杯的html结构简单一些,但是css上需要多配置一点,其实道理上二者是相同的。
圣杯和双飞翼异同
圣杯布局和双飞翼布局解决的问题是一样的,都是两边定宽,中间自适应的三栏布局,中间栏要在放在文档流前面以优先渲染。
- 两种方法基本思路都相同:首先让中间盒子 100% 宽度占满同一高度的空间,在左右两个盒子被挤出中间盒子所在区域时,使用 margin-left 的负值将左右两个盒子拉回与中间盒子同一高度的空间。接下来进行一些调整避免中间盒子的内容被左右盒子遮挡。
- 主要区别在于 如何使中间盒子的内容不被左右盒子遮挡:
- 圣杯布局的方法:设置父盒子的 padding 值为左右盒子留出空位,再利用相对布局对左右盒子调整位置占据 padding 出来的空位;
- 双飞翼布局的方法:在中间盒子里再增加一个子盒子,直接设置这个子盒子的 margin 值来让出空位,而不用再调整左右盒子。
简单说起来就是双飞翼布局比圣杯布局多创建了一个 div,但不用相对布局了,少设置几个属性。
还有一种方式可以实现此三列布局,那就是浮动布局和绝对定位布局,我们先看一下浮动布局,左边盒子左浮动,右边盒子右浮动,中间盒子利用 margin-left 和 margin-right 来为左右盒子留位置,同时父盒子设置 overflow: auto; 来避免子盒子溢出。
左边栏
右边栏
中间弹性区
.container{overflow:auto;}
.left,.right {float: left;width: 220px;height: 200px;background: blue;}
.right{float: right;}
.main {margin: 0 230px;background: red;height: 200px;}
绝对定位是两侧使用绝对定位,中间自适应,但是这种方式问题比较多,还是不列出来了。
接下来呢 我们通过一个题目来试试圣杯布局和双飞翼布局吧。
基本思路及区别:
1.两种布局的基本构思为:首先让中间层100%宽度占满同一高度的空间,在左右两层被挤出中间层所在区域时, 使用margin-left的负值将左右两个层拉回与中间层同一高度的空间,接下来调整左右两层到指定位置, 最后使用中间层的margin或padding属性使中间层的内容躲出左右两层占住的显示区。
2.两种布局的主要区别在于:圣杯布局采用一个父层包含中间、左右三个子层,设置父层的padding值腾出左右两层的显示区, 并对左右两层使用relative和left、right值调整位置;双飞翼采用中间、左右三层并列,再在中间层里设置一个子层, 设置中间层子层的margin值腾出左右两层的显示区,对左右两层使用margin值即可调整位置;
首先看一下圣杯布局的代码:
Document
圣杯布局
2017年,iPhone X所使用的OLED屏幕(有机发光二激光,以下简称为“有机屏”)成为苹果的一个烦恼来源,从最初的供货不足,一直到最近发生的绿线门质量丑闻,苹果正在考虑推进有机屏采购的多元化,即积极和韩国LG公司进行接触。不过据外媒最新消息,苹果和LG的合作也将面临另外一个烦恼,即LG目前的屏幕被指质量糟糕。和传统的液晶屏相比,有机屏具备多个优点,比如画质更好、黑色更黑,更加节省电能。在若干年前,中国的大量手机就开始使用有机屏(三星电子供货的AMOLED屏幕),不过动作迟缓的苹果直到今年才开始使用这一屏幕。据Arstehchnia等国外媒体报道,在iPhone X的生产中,三星显示器公司成为唯一的有机屏供货商。之前的消息称,三星无法提供足够的有机屏,影响了富士康集团的组装,另外良品率不佳,甚至遭到了苹果方面的质量罚款。最近iPhone X已经大量上市,有机屏爆出了糟糕的绿线门丑闻,怀疑极有可能和三星公司有关系。不过直到目前,苹果并未公布绿线门的具体原因,只是给消费者提供了更换手机的保修服务。按照苹果的习惯,该公司不可能一直依赖一家公司向其提供某个零部件,除了遭遇瓶颈之外,苹果在价格谈判中将陷入被动。据悉,在过去一年时间里,苹果已经和LG显示器公司进行了接触,希望该公司未来能够提供手机有机屏。在今年年中,双方达成了一个初步协议,将共同投资20多亿美元,新建一个有机屏工厂,产品主要提供给苹果使用。台湾凯基证券公司的分析师郭明錤预测,2019年,LG将提供苹果一到两成的有机屏,到2020年,供货比例将增加到两到三成。在显示面板市场,LG对于有机屏技术下了大赌注。但是奇怪的是,该公司生产的有机屏电视机质量良好,但是手机有机屏却爆出了大量的故障。今年,谷歌公司推出了两款自有品牌手机,其中的大屏版本Pixel 2 XL使用全面屏设计,委托LG电子设计和代工,另外也使用了LG生产的有机屏。但是在过去几个月中,这款手机爆出了严重的屏幕质量问题,设计到烧屏、颜色显示不均匀、亮度低。用户在网络论坛上进行了大量的吐槽。对于严重的烧屏问题,谷歌官方回应称,调查表明谷歌手机的烧屏概率和其他使用有机屏的高端手机基本类似,因此并不会影响消费者使用。不过谷歌承诺,这款手机的保修期限从常规的一年增加到两年。谷歌手机的屏幕故障,使得外界怀疑LG显示器公司的有机屏质量控制水平。在有机屏技术上,LG在全球处于领先水平,但是该公司一直发力于大尺寸有机屏,是全世界最大的有机屏电视机制造商,在小尺寸有机屏(手机屏幕)方面,LG公司还只算个新手。据市场机构称,目前在全球手机有机屏市场,三星显示器公司掌握了99 % 的市场份额,处于完全垄断。据彭博社报道,三星依靠自己的垄断地位,从苹果身上获取了丰厚的利润。三星自家的手机采购有机屏,价格为85美元,但是供货给苹果iPhone X,报价为110美元。在显示屏领域,苹果拥有大量的供应商,不过遗憾的是,除了三星之外,其他厂商目前具不具备大规模量产技术。日本夏普公司在有机屏领域进行了技术积累,但是由于之前一直资金困乏,难以量产。另外一家大型供应商日本显示器公司,目前也正在进行结构重组,推进有机屏的量产研究。据报道,苹果之前甚至和中国的京东方进行了接触,希望获得有机屏供应,但是双方后来并没有传出进一步的采购合作。据台湾媒体报道,中国大陆的有机屏制造商,在量产技术和质量方面仍然和三星电子有着若干年的差距。
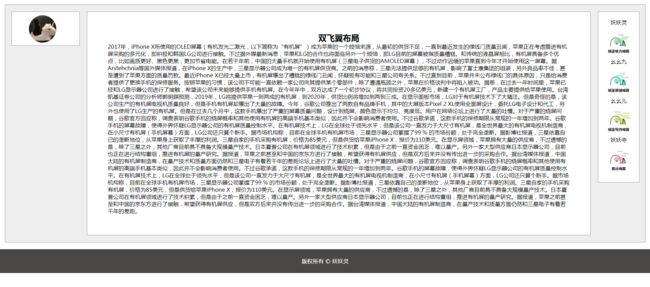
接下来我们看一下双飞翼布局
Document
双飞翼布局
2017年,iPhone X所使用的OLED屏幕(有机发光二激光,以下简称为“有机屏”)成为苹果的一个烦恼来源,从最初的供货不足,一直到最近发生的绿线门质量丑闻,苹果正在考虑推进有机屏采购的多元化,即积极和韩国LG公司进行接触。不过据外媒最新消息,苹果和LG的合作也将面临另外一个烦恼,即LG目前的屏幕被指质量糟糕。和传统的液晶屏相比,有机屏具备多个优点,比如画质更好、黑色更黑,更加节省电能。在若干年前,中国的大量手机就开始使用有机屏(三星电子供货的AMOLED屏幕),不过动作迟缓的苹果直到今年才开始使用这一屏幕。据Arstehchnia等国外媒体报道,在iPhone X的生产中,三星显示器公司成为唯一的有机屏供货商。之前的消息称,三星无法提供足够的有机屏,影响了富士康集团的组装,另外良品率不佳,甚至遭到了苹果方面的质量罚款。最近iPhone X已经大量上市,有机屏爆出了糟糕的绿线门丑闻,怀疑极有可能和三星公司有关系。不过直到目前,苹果并未公布绿线门的具体原因,只是给消费者提供了更换手机的保修服务。按照苹果的习惯,该公司不可能一直依赖一家公司向其提供某个零部件,除了遭遇瓶颈之外,苹果在价格谈判中将陷入被动。据悉,在过去一年时间里,苹果已经和LG显示器公司进行了接触,希望该公司未来能够提供手机有机屏。在今年年中,双方达成了一个初步协议,将共同投资20多亿美元,新建一个有机屏工厂,产品主要提供给苹果使用。台湾凯基证券公司的分析师郭明錤预测,2019年,LG将提供苹果一到两成的有机屏,到2020年,供货比例将增加到两到三成。在显示面板市场,LG对于有机屏技术下了大赌注。但是奇怪的是,该公司生产的有机屏电视机质量良好,但是手机有机屏却爆出了大量的故障。今年,谷歌公司推出了两款自有品牌手机,其中的大屏版本Pixel 2 XL使用全面屏设计,委托LG电子设计和代工,另外也使用了LG生产的有机屏。但是在过去几个月中,这款手机爆出了严重的屏幕质量问题,设计到烧屏、颜色显示不均匀、亮度低。用户在网络论坛上进行了大量的吐槽。对于严重的烧屏问题,谷歌官方回应称,调查表明谷歌手机的烧屏概率和其他使用有机屏的高端手机基本类似,因此并不会影响消费者使用。不过谷歌承诺,这款手机的保修期限从常规的一年增加到两年。谷歌手机的屏幕故障,使得外界怀疑LG显示器公司的有机屏质量控制水平。在有机屏技术上,LG在全球处于领先水平,但是该公司一直发力于大尺寸有机屏,是全世界最大的有机屏电视机制造商,在小尺寸有机屏(手机屏幕)方面,LG公司还只算个新手。据市场机构称,目前在全球手机有机屏市场,三星显示器公司掌握了99 % 的市场份额,处于完全垄断。据彭博社报道,三星依靠自己的垄断地位,从苹果身上获取了丰厚的利润。三星自家的手机采购有机屏,价格为85美元,但是供货给苹果iPhone X,报价为110美元。在显示屏领域,苹果拥有大量的供应商,不过遗憾的是,除了三星之外,其他厂商目前具不具备大规模量产技术。日本夏普公司在有机屏领域进行了技术积累,但是由于之前一直资金困乏,难以量产。另外一家大型供应商日本显示器公司,目前也正在进行结构重组,推进有机屏的量产研究。据报道,苹果之前甚至和中国的京东方进行了接触,希望获得有机屏供应,但是双方后来并没有传出进一步的采购合作。据台湾媒体报道,中国大陆的有机屏制造商,在量产技术和质量方面仍然和三星电子有着若干年的差距论坛上进行了大量的吐槽。对于严重的烧屏问题,谷歌官方回应称,调查表明谷歌手机的烧屏概率和其他使用有机屏的高端手机基本类似,因此并不会影响消费者使用。不过谷歌承诺,这款手机的保修期限从常规的一年增加到两年。谷歌手机的屏幕故障,使得外界怀疑LG显示器公司的有机屏质量控制水平。在有机屏技术上,LG在全球处于领先水平,但是该公司一直发力于大尺寸有机屏,是全世界最大的有机屏电视机制造商,在小尺寸有机屏(手机屏幕)方面,LG公司还只算个新手。据市场机构称,目前在全球手机有机屏市场,三星显示器公司掌握了99 % 的市场份额,处于完全垄断。据彭博社报道,三星依靠自己的垄断地位,从苹果身上获取了丰厚的利润。三星自家的手机采购有机屏,价格为85美元,但是供货给苹果iPhone X,报价为110美元。在显示屏领域,苹果拥有大量的供应商,不过遗憾的是,除了三星之外,其他厂商目前具不具备大规模量产技术。日本夏普公司在有机屏领域进行了技术积累,但是由于之前一直资金困乏,难以量产。另外一家大型供应商日本显示器公司,目前也正在进行结构重组,推进有机屏的量产研究。据报道,苹果之前甚至和中国的京东方进行了接触,希望获得有机屏供应,但是双方后来并没有传出进一步的采购合作。据台湾媒体报道,中国大陆的有机屏制造商,在量产技术和质量方面仍然和三星电子有着若干年的差距。
css3中可以对块级元素和内联块元素设置box-sizing属性,属性值分别为content-box(默认值,让元素维持W3C的标准Box Model, 元素的width/height值为元素内容区宽高)和border-box(让元素维持传统的Box Model,元素的width/height值为内容区宽高、 内边距宽高、边框宽高之和),在圣杯和双飞翼布局中,如果某层的宽度设置为100%,还需要设置其边框、内边距、外边距属性时, 为了避免该层撑破浏览器窗口宽度,需要将box-sizing属性设置为border-box;
结果如图所示: