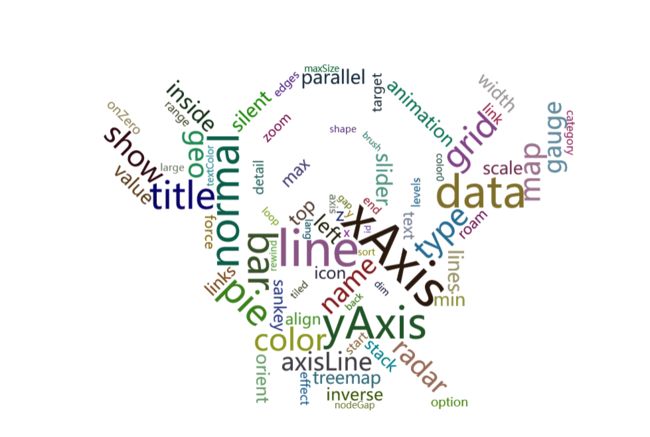
先上示例图:
这是自定义图片的示例图
先给最简单的非自定义图代码
1 <html> 2 <head> 3 <meta charset="utf-8"> 4 5 6 <script src='../../echarts/echarts.min.js'>script> 7 8 <script src='../dist/echarts-wordcloud.js'>script> 9 head> 10 <body> 11 <style> 12 html, body, #main { 13 width: 100%; 14 height: 100%; 15 margin: 0; 16 } 17 style> 18 <div id='main'>div> 19 <script> 20 var chart = echarts.init(document.getElementById('main')); 21 22 var option = { 23 tooltip: {}, 24 series: [ { 25 type: 'wordCloud', 26 gridSize: 2, 27 sizeRange: [12, 50], 28 rotationRange: [-90, 90], 29 shape: 'pentagon', 30 width: 600, 31 height: 400, 32 drawOutOfBound: true, 33 textStyle: { 34 normal: { 35 color: function () { 36 return 'rgb(' + [ 37 Math.round(Math.random() * 160), 38 Math.round(Math.random() * 160), 39 Math.round(Math.random() * 160) 40 ].join(',') + ')'; 41 } 42 }, 43 emphasis: { 44 shadowBlur: 10, 45 shadowColor: '#333' 46 } 47 }, 48 data: [ 49 { 50 name: 'Sam S Club', 51 value: 10000, 52 textStyle: { 53 normal: { 54 color: 'black' 55 }, 56 emphasis: { 57 color: 'red' 58 } 59 } 60 }, 61 { 62 name: 'Macys', 63 value: 6181 64 }, 65 { 66 name: 'Amy Schumer', 67 value: 4386 68 }, 69 { 70 name: 'Jurassic World', 71 value: 4055 72 }, 73 { 74 name: 'Charter Communications', 75 value: 2467 76 }, 77 { 78 name: 'Chick Fil A', 79 value: 2244 80 }, 81 { 82 name: 'Planet Fitness', 83 value: 1898 84 }, 85 { 86 name: 'Pitch Perfect', 87 value: 1484 88 }, 89 { 90 name: 'Express', 91 value: 1112 92 }, 93 { 94 name: 'Home', 95 value: 965 96 }, 97 { 98 name: 'Johnny Depp', 99 value: 847 100 }, 101 { 102 name: 'Lena Dunham', 103 value: 582 104 }, 105 { 106 name: 'Lewis Hamilton', 107 value: 555 108 }, 109 { 110 name: 'KXAN', 111 value: 550 112 }, 113 { 114 name: 'Mary Ellen Mark', 115 value: 462 116 }, 117 { 118 name: 'Farrah Abraham', 119 value: 366 120 }, 121 { 122 name: 'Rita Ora', 123 value: 360 124 }, 125 { 126 name: 'Serena Williams', 127 value: 282 128 }, 129 { 130 name: 'NCAA baseball tournament', 131 value: 273 132 }, 133 { 134 name: 'Point Break', 135 value: 265 136 } 137 ] 138 } ] 139 }; 140 141 chart.setOption(option); 142 143 window.onresize = chart.resize; 144 script> 145 body> 146 html>
下面这个是自定义图片教程
1,数据填写
1 var keywords = { 2 "visualMap": 22199, 3 "continuous": 10288, 4 "contoller": 620, 5 "series": 274470, 6 "gauge": 12311 7 ....... 8 }
这一部分都是那些文字,可以用ajax或者内嵌java代码填写
2,下载图片(尽量下载那些背景纯白的图片)
3,更改路径(不需要考虑动漫人物颜色)
1 maskImage.src = '../img/test.png';
4,复制源码:
1 <html> 2 <head> 3 <meta charset="utf-8"> 4 <script src='https://cdn.bootcss.com/echarts/3.7.2/echarts.simple.js'>script> 5 <script src='../dist/echarts-wordcloud.js'>script> 6 head> 7 <body> 8 <style> 9 html, body, #main { 10 width: 100%; 11 height: 100%; 12 margin: 0; 13 } 14 style> 15 <div id='main'>div> 16 <script> 17 var chart = echarts.init(document.getElementById('main')); 18 19 var keywords = { 20 "visualMap": 22199, 21 "continuous": 10288, 22 "contoller": 620, 23 "series": 274470, 24 "gauge": 12311, 25 "detail": 1206, 26 "piecewise": 4885, 27 "textStyle": 32294, 28 "markPoint": 18574, 29 "pie": 38929, 30 "roseType": 969, 31 "label": 37517, 32 "emphasis": 12053, 33 "yAxis": 57299, 34 "name": 15418, 35 "type": 22905, 36 "gridIndex": 5146, 37 "normal": 49487, 38 "itemStyle": 33837, 39 "min": 4500, 40 "silent": 5744, 41 "animation": 4840, 42 "offsetCenter": 232, 43 "inverse": 3706, 44 "borderColor": 4812, 45 "markLine": 16578, 46 "line": 76970, 47 "radiusAxis": 6704, 48 "radar": 15964, 49 "data": 60679, 50 "dataZoom": 24347, 51 "tooltip": 43420, 52 "toolbox": 25222, 53 "geo": 16904, 54 "parallelAxis": 4029, 55 "parallel": 5319, 56 "max": 3393, 57 "bar": 43066, 58 "heatmap": 3110, 59 "map": 20285, 60 "animationDuration": 3425, 61 "animationDelay": 2431, 62 "splitNumber": 5175, 63 "axisLine": 12738, 64 "lineStyle": 19601, 65 "splitLine": 7133, 66 "axisTick": 8831, 67 "axisLabel": 17516, 68 "pointer": 590, 69 "color": 23426, 70 "title": 38497, 71 "formatter": 15214, 72 "slider": 7236, 73 "legend": 66514, 74 "grid": 28516, 75 "smooth": 1295, 76 "smoothMonotone": 696, 77 "sampling": 757, 78 "feature": 12815, 79 "saveAsImage": 2616, 80 "polar": 6279, 81 "calculable": 879, 82 "backgroundColor": 9419, 83 "excludeComponents": 130, 84 "show": 20620, 85 "text": 2592, 86 "icon": 2782, 87 "dimension": 478, 88 "inRange": 1060, 89 "animationEasing": 2983, 90 "animationDurationUpdate": 2259, 91 "animationDelayUpdate": 2236, 92 "animationEasingUpdate": 2213, 93 "xAxis": 89459, 94 "angleAxis": 5469, 95 "showTitle": 484, 96 "dataView": 2754, 97 "restore": 932, 98 "timeline": 10104, 99 "range": 477, 100 "value": 5732, 101 "precision": 878, 102 "target": 1433, 103 "zlevel": 5361, 104 "symbol": 8718, 105 "interval": 7964, 106 "symbolSize": 5300, 107 "showSymbol": 1247, 108 "inside": 8913, 109 "xAxisIndex": 3843, 110 "orient": 4205, 111 "boundaryGap": 5073, 112 "nameGap": 4896, 113 "zoomLock": 571, 114 "hoverAnimation": 2307, 115 "legendHoverLink": 3553, 116 "stack": 2907, 117 "throttle": 466, 118 "connectNulls": 897, 119 "clipOverflow": 826, 120 "startValue": 551, 121 "minInterval": 3292, 122 "opacity": 3097, 123 "splitArea": 4775, 124 "filterMode": 635, 125 "end": 409, 126 "left": 6475, 127 "funnel": 2238, 128 "lines": 6403, 129 "baseline": 431, 130 "align": 2608, 131 "coord": 897, 132 "nameTextStyle": 7477, 133 "width": 4338, 134 "shadowBlur": 4493, 135 "effect": 929, 136 "period": 225, 137 "areaColor": 631, 138 "borderWidth": 3654, 139 "nameLocation": 4418, 140 "position": 11723, 141 "containLabel": 1701, 142 "scatter": 10718, 143 "areaStyle": 5310, 144 "scale": 3859, 145 "pieces": 414, 146 "categories": 1000, 147 "selectedMode": 3825, 148 "itemSymbol": 273, 149 "effectScatter": 7147, 150 "fontStyle": 3376, 151 "fontSize": 3386, 152 "margin": 1034, 153 "iconStyle": 2257, 154 "link": 1366, 155 "axisPointer": 5245, 156 "showDelay": 896, 157 "graph": 22194, 158 "subtext": 1442, 159 "selected": 2881, 160 "barCategoryGap": 827, 161 "barGap": 1094, 162 "barWidth": 1521, 163 "coordinateSystem": 3622, 164 "barBorderRadius": 284, 165 "z": 4014, 166 "polarIndex": 1456, 167 "shadowOffsetX": 3046, 168 "shadowColor": 3771, 169 "shadowOffsetY": 2475, 170 "height": 1988, 171 "barMinHeight": 575, 172 "lang": 131, 173 "symbolRotate": 2752, 174 "symbolOffset": 2549, 175 "showAllSymbol": 942, 176 "transitionDuration": 993, 177 "bottom": 3724, 178 "fillerColor": 229, 179 "nameMap": 1249, 180 "barMaxWidth": 747, 181 "radius": 2103, 182 "center": 2425, 183 "magicType": 3276, 184 "labelPrecision": 248, 185 "option": 654, 186 "seriesIndex": 935, 187 "controlPosition": 121, 188 "itemGap": 3188, 189 "padding": 3481, 190 "shadowStyle": 347, 191 "boxplot": 1394, 192 "labelFormatter": 264, 193 "realtime": 631, 194 "dataBackgroundColor": 239, 195 "showDetail": 247, 196 "showDataShadow": 217, 197 "x": 684, 198 "valueDim": 499, 199 "onZero": 931, 200 "right": 3255, 201 "clockwise": 1035, 202 "itemWidth": 1732, 203 "trigger": 3840, 204 "axis": 379, 205 "selectedOffset": 670, 206 "startAngle": 1293, 207 "minAngle": 590, 208 "top": 4637, 209 "avoidLabelOverlap": 870, 210 "labelLine": 3785, 211 "sankey": 2933, 212 "endAngle": 213, 213 "start": 779, 214 "roam": 1738, 215 "fontWeight": 2828, 216 "fontFamily": 2490, 217 "subtextStyle": 2066, 218 "indicator": 853, 219 "sublink": 708, 220 "zoom": 1038, 221 "subtarget": 659, 222 "length": 1060, 223 "itemSize": 505, 224 "controlStyle": 452, 225 "yAxisIndex": 2529, 226 "edgeLabel": 1188, 227 "radiusAxisIndex": 354, 228 "scaleLimit": 1313, 229 "geoIndex": 535, 230 "regions": 1892, 231 "itemHeight": 1290, 232 "nodes": 644, 233 "candlestick": 3166, 234 "crossStyle": 466, 235 "edges": 369, 236 "links": 3277, 237 "layout": 846, 238 "barBorderColor": 721, 239 "barBorderWidth": 498, 240 "treemap": 3865, 241 "y": 367, 242 "valueIndex": 704, 243 "showLegendSymbol": 482, 244 "mapValueCalculation": 492, 245 "optionToContent": 264, 246 "handleColor": 187, 247 "handleSize": 271, 248 "showContent": 1853, 249 "angleAxisIndex": 406, 250 "endValue": 327, 251 "triggerOn": 1720, 252 "contentToOption": 169, 253 "buttonColor": 71, 254 "rotate": 1144, 255 "hoverLink": 335, 256 "outOfRange": 491, 257 "textareaColor": 58, 258 "textareaBorderColor": 58, 259 "textColor": 60, 260 "buttonTextColor": 66, 261 "category": 336, 262 "hideDelay": 786, 263 "alwaysShowContent": 1267, 264 "extraCssText": 901, 265 "effectType": 277, 266 "force": 1820, 267 "rippleEffect": 723, 268 "edgeSymbolSize": 329, 269 "showEffectOn": 271, 270 "gravity": 199, 271 "edgeLength": 193, 272 "layoutAnimation": 152, 273 "length2": 169, 274 "enterable": 957, 275 "dim": 83, 276 "readOnly": 143, 277 "levels": 444, 278 "textGap": 256, 279 "pixelRatio": 84, 280 "nodeScaleRatio": 232, 281 "draggable": 249, 282 "brushType": 158, 283 "radarIndex": 152, 284 "large": 182, 285 "edgeSymbol": 675, 286 "largeThreshold": 132, 287 "leafDepth": 73, 288 "childrenVisibleMin": 73, 289 "minSize": 35, 290 "maxSize": 35, 291 "sort": 90, 292 "funnelAlign": 61, 293 "source": 336, 294 "nodeClick": 200, 295 "curveness": 350, 296 "areaSelectStyle": 104, 297 "parallelIndex": 52, 298 "initLayout": 359, 299 "trailLength": 116, 300 "boxWidth": 20, 301 "back": 53, 302 "rewind": 110, 303 "zoomToNodeRatio": 80, 304 "squareRatio": 60, 305 "parallelAxisDefault": 358, 306 "checkpointStyle": 440, 307 "nodeWidth": 49, 308 "color0": 62, 309 "layoutIterations": 56, 310 "nodeGap": 54, 311 "color(Array": 76, 312 ") ": 76, 313 "repulsion": 276, 314 "tiled": 105, 315 "currentIndex": 145, 316 "axisType": 227, 317 "loop": 97, 318 "playInterval": 112, 319 "borderColor0": 23, 320 "gap": 43, 321 "autoPlay": 123, 322 "showPlayBtn": 25, 323 "breadcrumb": 119, 324 "colorMappingBy": 85, 325 "id": 18, 326 "blurSize": 85, 327 "minOpacity": 50, 328 "maxOpacity": 54, 329 "prevIcon": 12, 330 "children": 21, 331 "shape": 98, 332 "nextIcon": 12, 333 "showNextBtn": 17, 334 "stopIcon": 21, 335 "visibleMin": 83, 336 "visualDimension": 97, 337 "colorSaturation": 56, 338 "colorAlpha": 66, 339 "emptyItemWidth": 10, 340 "inactiveOpacity": 4, 341 "activeOpacity": 4, 342 "showPrevBtn": 19, 343 "playIcon": 26, 344 "ellipsis": 19, 345 "gapWidth": 19, 346 "borderColorSaturation": 10, 347 "handleIcon": 2, 348 "handleStyle": 6, 349 "borderType": 1, 350 "constantSpeed": 1, 351 "polyline": 2, 352 "blendMode": 1, 353 "dataBackground": 1, 354 "textAlign": 1, 355 "textBaseline": 1, 356 "brush": 3 357 }; 358 359 var data = []; 360 for (var name in keywords) { 361 data.push({ 362 name: name, 363 value: Math.sqrt(keywords[name]) 364 }) 365 } 366 367 var maskImage = new Image(); 368 369 var option = { 370 series: [ { 371 type: 'wordCloud', 372 sizeRange: [10, 100], 373 rotationRange: [-90, 90], 374 rotationStep: 45, 375 gridSize: 2, 376 shape: 'pentagon', 377 maskImage: maskImage, 378 drawOutOfBound: false, 379 textStyle: { 380 normal: { 381 color: function () { 382 return 'rgb(' + [ 383 Math.round(Math.random() * 160), 384 Math.round(Math.random() * 160), 385 Math.round(Math.random() * 160) 386 ].join(',') + ')'; 387 } 388 }, 389 emphasis: { 390 shadowBlur: 10, 391 shadowColor: '#333' 392 } 393 }, 394 data: data.sort(function (a, b) { 395 return b.value - a.value; 396 }) 397 } ] 398 }; 399 400 maskImage.onload = function () { 401 option.series[0].maskImage 402 chart.setOption(option); 403 } 404 405 maskImage.src = '../img/test.png'; 406 407 window.onresize = function () { 408 chart.resize(); 409 } 410 411 script> 412 body> 413 html>
JAR包下载地址:
https://github.com/Smartisa/JAR