第一天视频课程
导读
介绍了iOS学习的官方资源和第三方社区,安装Xcode,使用Apple官方的文档库(Xcode打开后在Window菜单下的Documentation and API Reference),默认情况下文档不是很齐全,可以在Xcode菜单下的Preferences里的Downloads选项下载到更齐全的文档。
苹果开发者中心网址:http://developer.apple.com
苹果开元资源的网址:http://opensource.apple.com
苹果开发者论坛网址:http://forums.developer.apple.com
第三方社区
stackoverflow、cocoachina、ourcoders、 v2ex 、github(搜awesome ios 会有很多有用的代码)
课程目标
课程主要分为两部分,第一部分是入门,主要是以iOS界面制作为主。第二部分是进阶,理解iOS的应用框架,工程实践,具备从事iOS应用开发工作的基础,具备自主学习的基础。
学习要求
认真看视频,在不看视频时整理笔记,演示所有例子。完成课后练习。每天至少学习2个小时。
参考书 http://www.oreilly.com/pub/au/249
iOS的总纲:App Programming Guide for 等学完该课程后再看,可以大大增强iOS开发的能力。
第二天视频课程
hello iOS
使用Single View Application,勾选Include Unit Test和Ui Test。勾选Git repository。
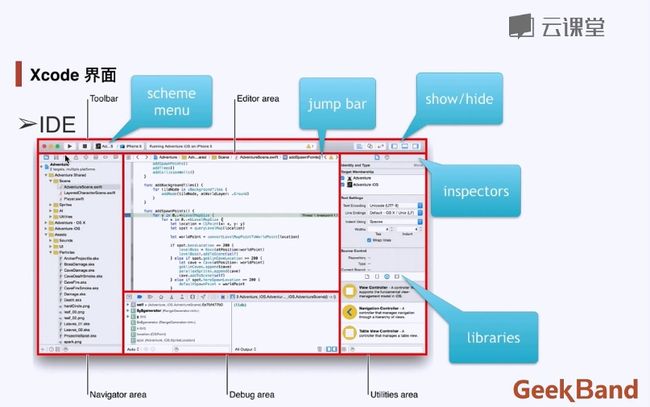
Xcode界面的图示
在interface builder上创建一个Label,将显示文字改成“Hello, World!”
尝试在各种模拟器和真机上运行这个文件。本节课主要是动手熟悉Xcode界面,和尝试运行这个简单的程序。
点击Main.storyboard在编辑窗口会出现显示界编辑器(Interface Builder),可以用来编辑软件的显示界面。
从右边的libraries区域拖一个label到Interface Builder的View Controller中。在label的inspectors区域将text属性改成“Hello World”。第一个iOS程序就完成了
App基本概念
和C语言一样也是从main函数进入,main函数调用UIApplicationMain函数,再由UIApplicationMain函数的最后一个参数传入AppDelegate类。
//int main(int argc, char* argv[]){
@autoreleasepool{
return UIApplicationMain(argc, argv , nil, NSStringFromClass([AppDelegate class]));
}
}
iOS App的运行环境是Sandbox(安全环境), 运行期目录结构可以通过调用NSHomeDirectory()函数来得到。
每个iOS App都是一个目录文件(Bundle),带有:Info.plist的目录。通过NSBundle类可以读取目录文件中的信息。resource bundle和framework都可以嵌在mainBundle里。
第三天视频课程
Button
界面与代码分离
可以只用代码来描绘见面及响应用户操作,缺点是不直观,调整麻烦。iOS编程使用的是界面与代码分离解决的方案,用Interface Builder来编辑界面,保存到xib(xml版的nib)文件,用代码来更新界面、响应用户操作,保存在.m文件里。
使用界面代码分离解决方案,我们需要关注两个方面:1、界面操作怎么指定响应代码。2、代码怎么引用界面元素。
在开发时,代码描述的是类,界面描述的是模板(xib)。等程序运行时,代码的类形成类实例,界面形成的是界面对象。
Outlet
为了让代码能引用nib中的对象,需要代码里有一个变量来引用界面对象(该变量会加上修饰
Outlet Connection
存在xib里的是界面模板,运行时,类实例的代码会触发界面实例化。最终调用[UINib instantiateWithOwner:options:];再根据模板实例化其中的对象[owner-setValue:uiObj forKey:outlet.property]
Action Connection
界面事件:Interface Builder, Connection Inspector
响应代码:IBAction标记的方法
关联:界面对象.事件=>类实例.方法
在有关联的类实例方法返回值设为IBAction让编译器知道这是一个响应事件的方法。//-(IBAction)greeting:(id)sender{}
Demo
在Interface Builder里制作界面(拖动所需的界面对象到Interface Builder界面里),给按钮添加响应代码(将Interface Builder界面里的对象按住control键向ViewController.m文件中声明处拖动,将自动生成属性声明代码),在响应代码里访问其他界面元素(将Interface Builder界面里的对象按住control键向ViewController.m文件中实现处拖动,将自动生成实现代码的框架,后续再按实际需求补全代码)。
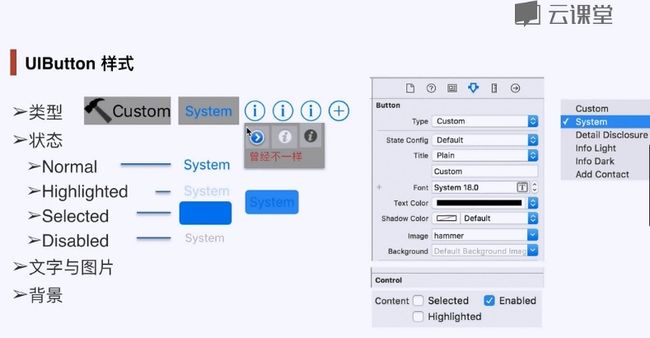
UIButton样式
代码创建UIButton
创建
UIButton *btn = [UIButton buttonWithType:UIButtonTypeCustom];
定制
[btn setBackgroundImage:[UIImage imageNamed:@"okbtn"]forState:UIControlStateNormal];
[btn setTitle:@"OK"forState:UIControlStateNormal];
[btn setTitleColor:[UIColor redColor]forState:UIControlStateNormal];//将显示的字设置为红色
添加响应
[btn addTarget:self action:@selector(greeting:)forControlEvents:UIControlEventTouchUpInside]; //按钮点击后形成一个响应事件,调用了greeting方法
event mask:UIControlEventTouchUpInside | UIControlEventTouchUpOutside
第四天视频课程
Image
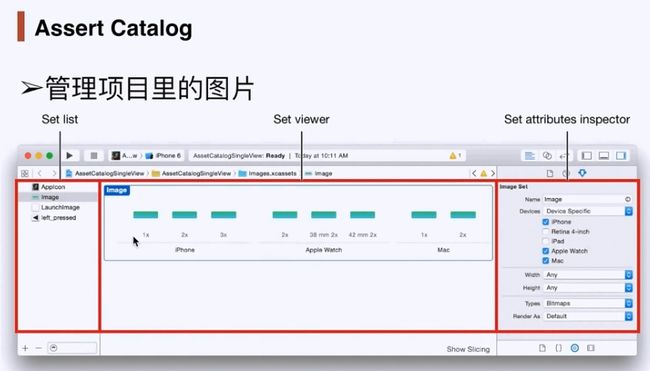
Assert Catalog
Assert Catalog是一个图片管理器,针对不同的iOS设备,可视化管理不同的分辨率。在Xcode里面使用图片,首先要将需要使用的图片加到项目里面,定义图片为项目里面的一个资源,如果图片有边框的,还要做图片的边框切片定义,好让同一张图片应对不同分辨路的缩放。
打开Xcode后选择Assets.xcassets用来编辑图片。在Interface Builder里面拖入一个Image View,在图片属性里尝试各种功能对图片的影响。
Assets.xcassets的编辑区里有Appicon,这个是程序显示在设备上的图标,由于iOS设备现在的不断增加,有不同的分辨率,我们可以根据不同的分辨率配属不同大小的图片。
矢量图:矢量图是根据几何特性来绘制图形,矢量可以是一个点或一条线,矢量图只能靠软件生成,文件占用内在空间较小。最大的特点是可以无限放大,不变色、不模糊。
UIImageView
用UIImageView在Interface Builder显示图片,UIImageView有许多不同的属性。Mode属性对应UIImageView中图片的显示方式,有适应边框填满(Scale To Fill)、保持横竖比例缩放(Aspect Fit)、保持横竖比例填满(Aspect Fill)等。
.image属性是指关联到UIImageView的图片属性。
图片属性可以根据不同大小或配置的设备指定不同的图片,图片的Render属性是指图片出现在ToolBar上时的表现,有默认、原始图片和模板图片三种属性选项。
有边框的图片可以进行裁剪设置,保证图片缩放时边框比例保持不变。使用图片的Silcing属性进行编辑,也可以在图片编辑区点击右下角的Show Slicing设置。(注:缩放中心点最好和左上角的边框点接近,拖动时图片不容易超出边框)
图片在IB里选择意味着图片打包在mainBundle里,系统会自动缓存。
加载App bundle里的图片
image = [UIImage imageNamed:@"mypic"]; //自动在App bundle里寻找名字为mypic的问题件。
image = [UIImage imageNamed:@"mypic" inBundle:nil compatibleWithTraitCollection:nil]; //如果是自己打包的resource bundle就用以上方法。
NSURL *url = [[NSBundle mainBundle] URLForResource:@"mypic"withExitension:@"png"];//得到mypic.png文件的文件路径
UIImage *image = [UIImage imageWithContentsOfFile:url.path]; //通过以上的文件路径创建图片实例,这种方法比较好,不需要提前缓存
加载文件里的图片
UIImage *image = [UIImage imageWithContentsOfFile:path]; //通过可以访问到的文件加载图片。
UIImage *image = [UIImage imageWithData:data]; //通过data来得到对象。
加载动画
将一段连续的图片加载到App bundle中,命名由相同名字+数字的方法。
这一课主要是实践练习,熟悉图片在Interface Builder里面的各种属性和用法。在ViewController.h 文件中声明一个UIImageView属性:@property (weak, nonatomic) IBOutlet UIImageView *imageView;,并且在-(void)viewDidLoad方法实现中加入图片加载代码:
UIImage *image = [UIImage animatedImageNamed:@"动画"duration:1.0]; //将名字为“动画”的图片打包成一个动画
self.imageView.image = image; //把图片“动画”集加载到imageView属性窗口中
第五天视频课程
第一个App
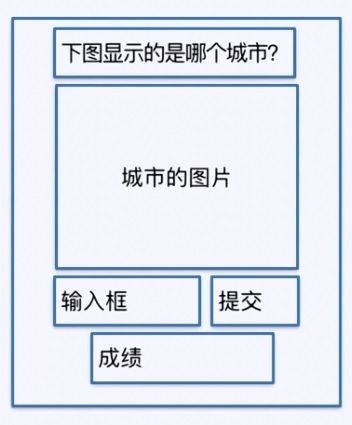
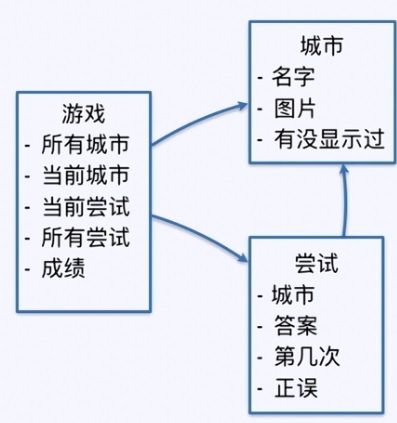
一个小游戏,猜城市。主要玩法:显示一张城市的图片,用户输入城市的名字,猜对得分。
在制作软件之前除了基本的要求描述外,还需要做进一步的需求分析。大型软件还需要做多次的用户需求访问,软件架构分析及设计,开发组员讨论交流等必要工作来确保开发软件的准确性和高效性。上述的游戏还有不少细节我们需要了解。例如:城市图片的展示顺序,是顺序展示还是随机展示。 图片的来源,是本地图片还是从服务器下载。输入框中是需要输入中文还是英文。如果输错可否重试,可以重试几次。游戏计分系统怎样设置。游戏结束触发条件等。要在需求收集尽可能完善的情况下再进行分析、设计。
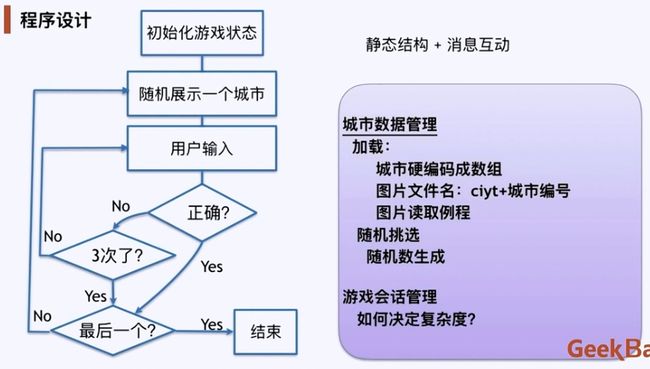
根据需求分析设计,来设计整个程序的流程,设计时需要考虑一定的可扩展性 、跟合理性。通过程序流程设计再设计出合理的代码结构。
改进键盘的显示问题
方案1:点击键盘外的地方收起键盘,首先在storyboard,点击背景View,将它的Custom Class设置为UIControl再将UIControl的Touch Down响应事件关联到一个重新聚焦方法。 [UITextField resignFirstResponder];
方案2:输入完成后点击return关闭键盘, 选中一个UITextField控件将Did End on Exit事件响应关联到一个重新聚焦方法。 [sender resignFirstResponder];
第六天视频课程
演示了猜城市游戏的全部代码,讲解了代码的设计结构和注意事项。 代码在实现功能的前提下需要有条理的分类,保证整个程序的代码结构合理性。控制界面刷新的ViewController不应该放入业务逻辑,只负责从页面上拿信息和更新页面的状态。 应该另外新建一个Game类来描述游戏的逻辑。
#pragma mark 预处理器文法用来方便查找和导航代码用的,在代码编辑器的导航栏插入我们想要的标题。
id和instancetype:他们都可以作为方法的返回类型,instancetype可以返回和方法所在类型相同的对象,id只能返回未知类型的对象。instancetype只能作为返回值,不能像id那样作为参数。
学会写单元测试,Unit Test可以分块测试,在编程的过程中只需要专注当前区块的编写就可以了。Xcode还有界面自动化测试(UI Test),可以帮助我们自动测试软件。
为了做测试可能会需要访问一些内部状态,可以用一个类别吧内部状态暴露出来。头文件放在测试文件夹里只供测试使用。这样既保证了代码的安全,又可以顺利的测试到内部状态。