](http://upload-images.jianshu.io/upload_images/2658855-d08481501ae13976.png?imageMogr2/auto-orient/strip%7CimageView2/2/w/1240)
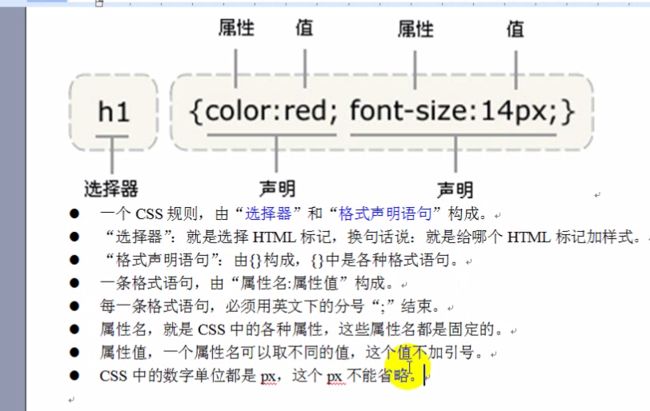
- CSS语法格式
- CSS选择器
基本选择器
(1)""选择器:通配符
将匹配所有的HTML标记,所有的标记都会改变的
语法:*{color:red;}
注意:尽量少用,因为IE6不支持
(2)标签选择器(在一个HTML要变样式的情况下)
描述:将匹配指定的html标记
语法:h1{color:red;}
注意:选择器的与HTML的名称一样,但不能加尖括号
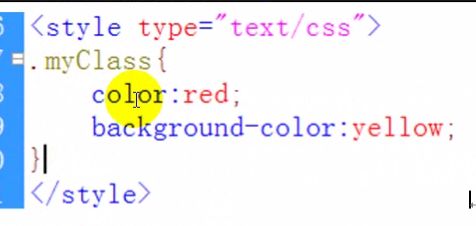
(3)class选择器(类选择器)(两个HTML标记要变成同一样式的情况下,是使用频率最高的)
- 描述:给一类HTML标记加样式,这里所指的”一类“是:每个HTML标记都会有一个class属性,且class的属性一样.class是 公共属性, ,每个html都有。
- 类选择器的名称,必须以"."开头,后跟HTML标记的class属性的值。例如:.box{color:red}
- HTML标记的class属性的值,不能以数字开头。
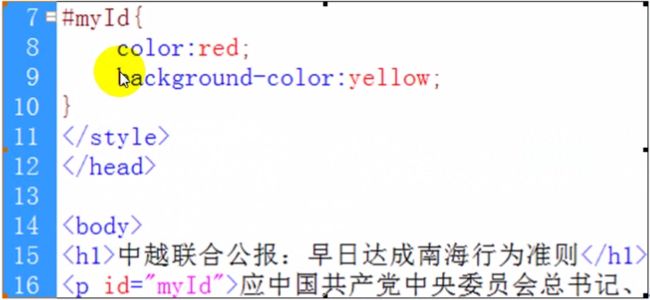
id选择器
描述:给指定id的元素添加样式
注意:网页中HTNL标记的id属性的值,必须是唯一的。
每一个HTML标记都有一个id的公共属性
注意:id属性一般是给js用的,不是用来夹样式的。Class属性只能给CSS用,不能给JS用的,class属性加样式,id属性加动画-
id选择器的名称,必须以"#"开头,后跟html标记的id属性的值。
组合选择器
(1)多元素选择器给多个元素加同一样式,多个选择器之间用逗号","隔开
举例:h1,div,body{color:red;}
主要是因为网页中有两个<p>标记,所有使用了一个class做区别。
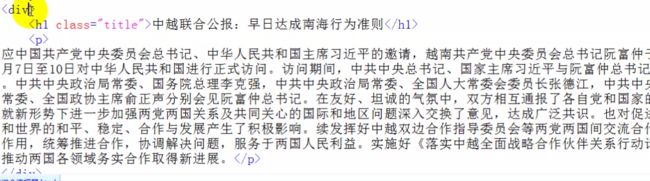
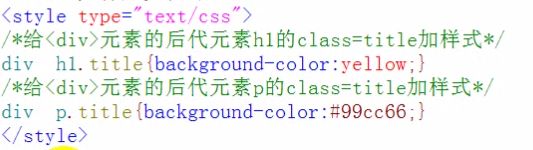
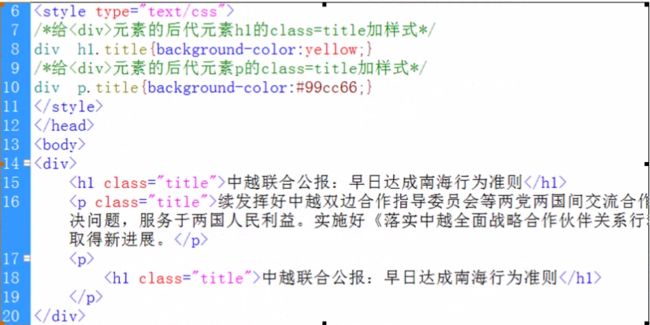
(2)后代元素选择器(门户网站用的多,最常用)
描述:给某个标签的后代元素加样式
举例:div .title{color:red:}
想让<h1>加背景色
另外一种
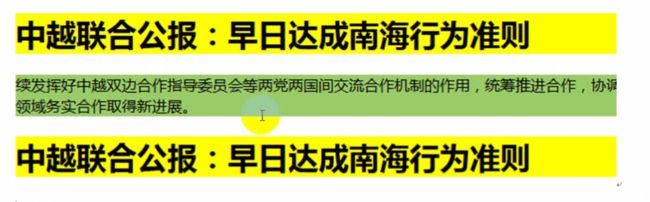
想让<h1>变黄色<p>变棕色
代码的效果如下
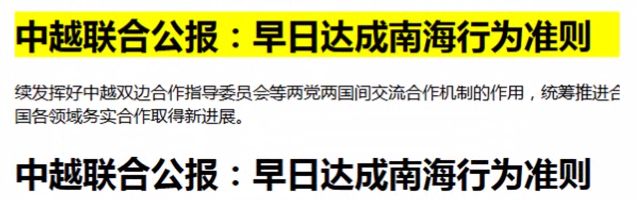
3 子元素选择器
描述:给某个元素的子元素添加样式
举例:div>h1.title{color:red;}
代码效果如下:
Css尺寸属性
width:元素属性。一定要PX为单位
height:元素高度
CSS字体属性
- font-size:字体大小
- font-family:字体
- font-syle:斜体,取值:italic;
- font-weight:粗体,取值:bold;
CSS文本属性
- color:文本颜色
- text-decoration:文本修饰线:none(无), underline(下划线),overline(上划线) ,line-through(删除线)
- text-align
- line-height:行高,可以固定值,也可以百分比
- text-indent:首行缩进,如: text-indent:28PX
- letter-spacing:字间距
注意:1、是块元素,它不能装在行内元素中,所以在行内元素内加用。例如,是夹在一个段落中,而是在段落中,就是要对几个字不足一段落加样式。
2、写选择器的时候要一层一层写,方便以后修改,快速找到所选取区域。
3、class是为了让相同的HTML的标记区分开来。意思是说,只要同一级有两个相同(或者多个)HTML(如div,span,h1,p标记),都应该用class重新命名。
4、子代选择器:只对应用对象的直接相应子节点有效。
后代选择器:对应的对象内的所有相应子节点都有效。(儿子div1,孙子div2,重孙div3)如:div1 div2{.},则,孙子,重孙都会变样式。div1>div2(只是孙子变,重孙不变)
。。。。。。
。。。。。。
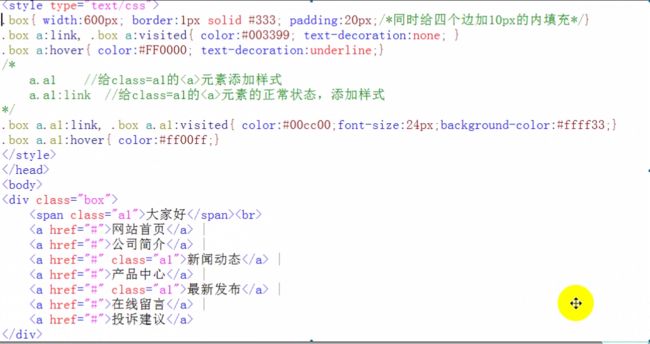
伪类选择器(用的比较多):给超链接加样式(链接的不同状态加样式)
一个超链接,有四个状态
(1)正常状态(:link):鼠标放上之前链接的样式
(2)放上状态(:hover):鼠标放在连接上的样式
(3)激活状态(active) :按住鼠标左键不松开的样式,这个状态一般不用
(4)访问过的状态(visited):按下鼠标左键,并弹起,这时的样式效果。
在平常工作中会使用以下写法,来给链接加不同样式:
a:link,a:visited{color :#444,text-decoration:none}//"将正常状态和访问过的状态"合二为一。
a:hover{color:#990000;text-decoration:underline} //“”鼠标放上“”单做一个效果。
效果如下
。
。
。
CSS列表属性
。
效果如下。。。。。。。
。
。
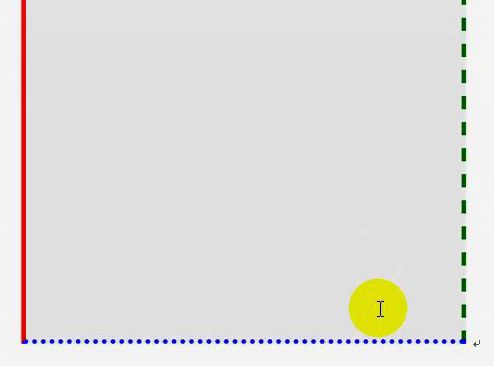
CSS边框属性:每个元素都可以加边框线
(1)border-left:左边框线。
语法格式:border-left:粗细,线型,线的颜色
举例:border-left:5px dashed red;
线型:none(无线),solid(实线),dashed(虚线),dotted(点状线)
(2)border-right:右边框线
(3)border-top:上边框线
注意:行内元素没有,属性,块元素才有。
.
效果如下
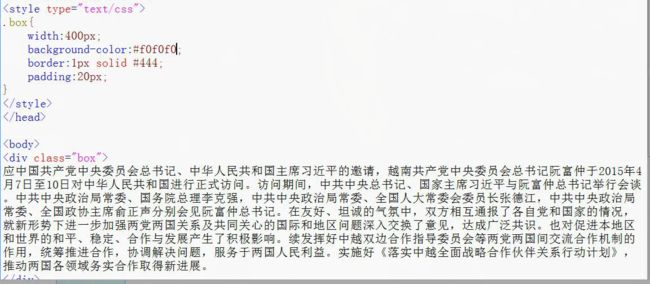
CSS内边距属性:边框线到内容的距离
注意:平常我们所说的width和height属性,他们指内容的宽度和高度,不含内、外边距、边框线。
(1)Padding-left:左内填充距离,左边线到内容间的距离
(2)Padding-right:右内填充距离,右边线到内容间的距离
(3)Padding-top:上内填充距离,上边线到内容的距离
(4)Padding-bottom:下内填充距离,下边线到内容的距离。
(5)缩写形式:Padding:10px//表示四个边的内填充都为10
Padding:10px 20px//上下内填充为10,左右内填充为20
Padding:5px 10px 20px//上内填充为5,左右为10,下为20
padding:5px,10px,15px,20px//上为5,右为10,下为15,左为20(顺时针排序)
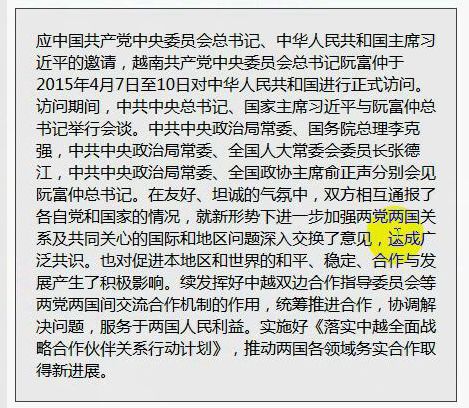
效果如下:
.
.
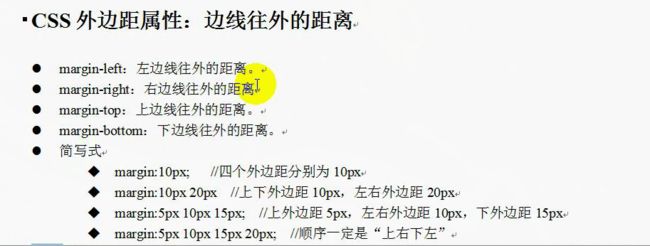
CSS外边距属性:边线往外的距离
概念
效果如下
- 我们可以把网页中的每个元素,都可以看成是一个"盒子"
盒子有哪些特征:内容的宽度和高度,边框线,内填充,外边距。
。
。
CSS背景属性
background-color:背景颜色
background-image:背景图片 如:background-image:url(image/bg.gif)
background-repeat:背景平铺方式,取值no-repeat(不平铺),repeat-x(水平方向),repeat-y(垂直方向)
background-position:背景定位。background-position:left,center,right,top,center,bottom.
固定值定位:background-position:50px 50px/背景距离容器左边50px,从起顶端50px。
用百分比表示:background-position:50% 50%//水平居中,垂直居中
- 简写方式:
background:背景色 背景图 平铺方式 定位方式
举例:background:#ccc url(imgages/bg.gif) no-repeat center;
综合案例
效果如下:
套路
- /全局CSS设置/
(1)去除所有标记的内外填充。padding=0,margin=0(div和span不用)
(2)项目符号ol,ul去掉符号:list-style:none
(3)全局链接:a:link,a:visited{color:blue;text-decoration:none;清除超链接的默认下划线}
a:hover{color:red;}
(4)body{font-size:12px;color:#444,background-color:#ccc/灰色;是指body中的普通文字,不加链接的文字的大小和颜色//是指整个body网页中的背景色/
大的div模块
div{width:600px;
margin:40px auto;/div在网页中居中显示/
background-color:#fff; /白色,是指DIV大容器的背景色/}
下一级的div,一般是h1.
h1{padding:10px,0,10px/上下填充10pX,左右不填充,因为要标题居中/
text-align/居中/}
下一级的div,加入为p
p{line-height:150%,/原来行高的1.5倍/
text-indent:36px;/首行缩进/
padding:14px 0;}
例如
效果如下
;;CSS浮动与清除
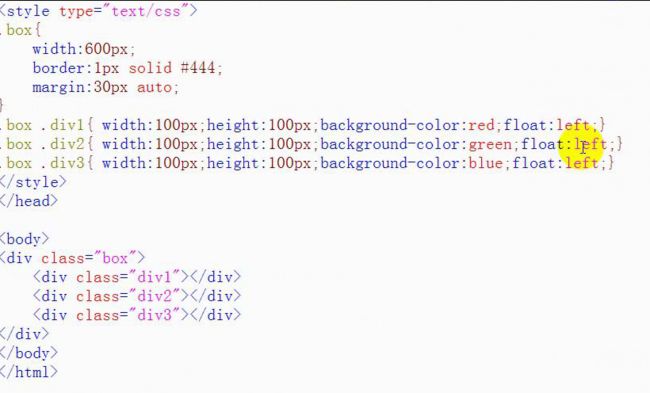
Float:让元素浮动,取值:left,right
clear:清除浮动,取值left(清除左浮动)、right(清除右浮动、both(同时清除)
- 1CSS浮动
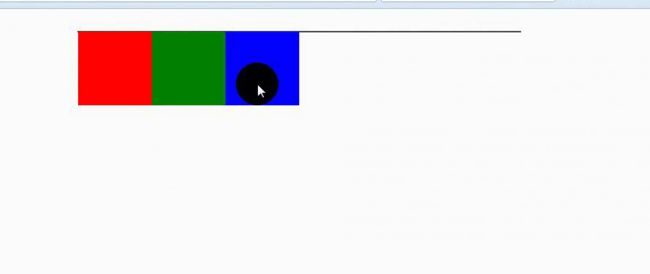
浮动的元素,将向左或向右浮动,浮动到包围元素的边上,或上一个浮动元素的边上为止。
浮动的元素,不再占空间了,浮动的元素的层级要高于普通元素。
浮动的元素,一定是块元素,无论他以前是什么是块元素还是浮动元素
如果浮动的元素没有指定宽度的话,浮动后它尽可能的变窄。因此,浮动元素要定宽和高
一行的多个元素,要浮动一起浮动。
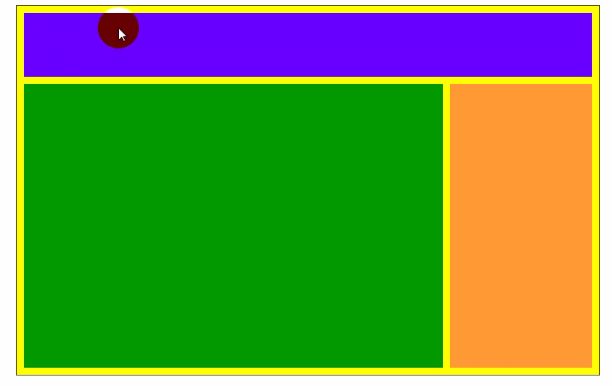
- 浮动的功能:可以实现多个块元素并列排版
相当于三个DIV飞起来了,打的DIV没有东西了
- 如何让包围元素包围浮动元素?
你就需要在浮动元素的下边,使用清除浮动元素
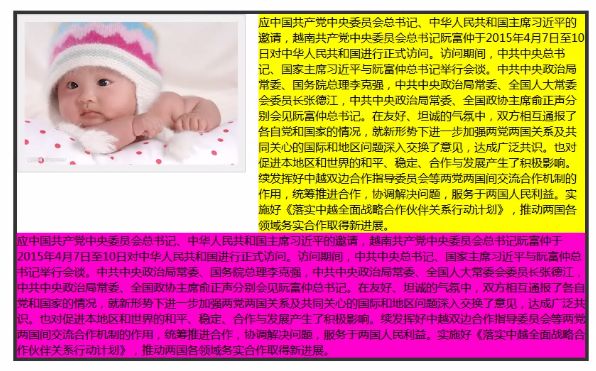
效果
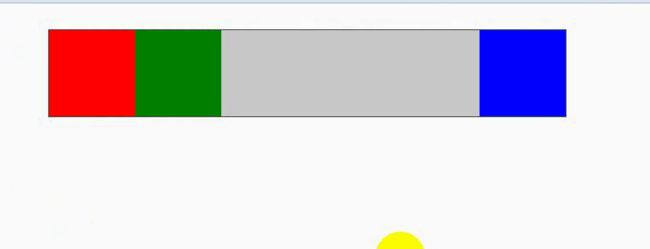
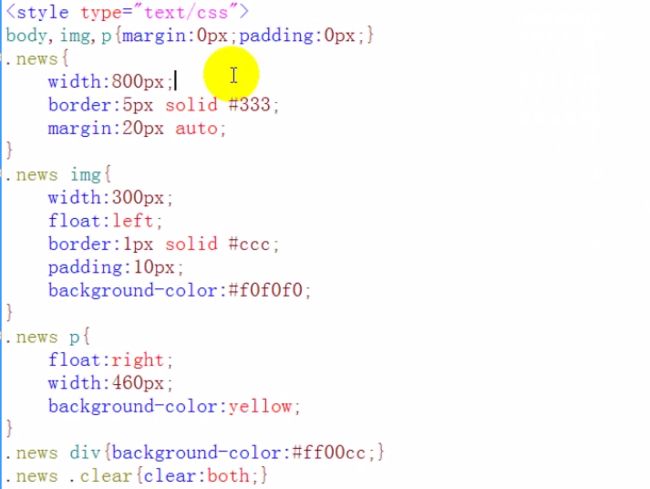
- 2、CSS清除浮动
- CSS清楚浮动的功能(1)、可以使包围元素从“”视觉上“”包住浮动元素。在只有浮动元素中的情况下(2)清除之下的其他元素将恢复默认排版。有浮动元素和普通元素的情况下,不清除浮动会影响普通元素的排版。
- 有浮动就有清除
- 如果包围元素指定了高度,那么可以不适用清除
Paste_Image.png
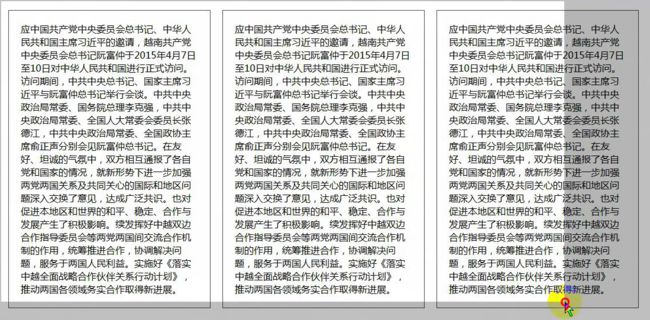
效果如下
CSS继承性
- CSS属性继承:外层元素的样式最终会被内层元素继承。多个外层元素的样式,最终都会叠加到内层元素中。
- css文本属性都能继承:color,font-size,font-family,font-style,font-weight
text-align,text-decoration,text-indent,letter-spanning,line-height
提示:中的CSS属性,会被所有的子元素继承。
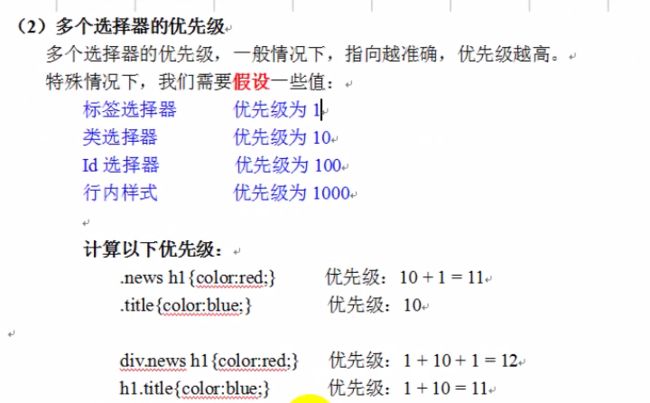
CSS的优先级
(1)单个选择器的优先级
行内样式>id选择器>class选择器>标签选择器
(2)
。
。
。
。
。
。
效果如下:
2、相对定位,position:relative;
- 相对定位,是相对于“原来的自己”进行定位。
- 相对定位,依然占空间,层级高于普通元素。
- 如果不指定定位坐标的话,相对定位元素的位置原地不动。
- 相对定位,原来是行内元素,定位也是行内元素;原来是块元素,定位后也是块元素。
提示:相对定位和绝对定位,一般情况下是配合使用。
.
.
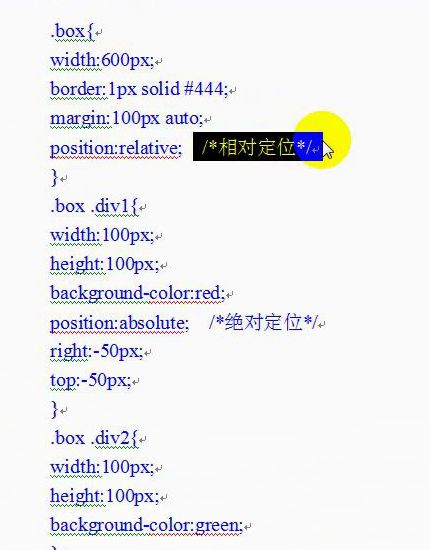
3、绝对定位position:absolute
(1)相对于祖先定位元素(相对定位,绝对定位),来进行定位的。
(2)绝对定位元素,不占空间,层级要高于普通元素
(3)如果不指定坐标的话,绝对定位元素的位置原地不动。
(4)如果他的父元素没有任何定位的话,再往上找定位元素。
实例
效果
。
。
。
HTML引入CSS的方法
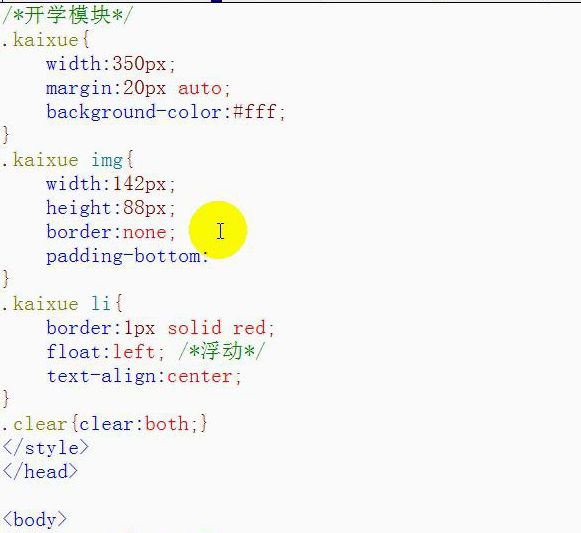
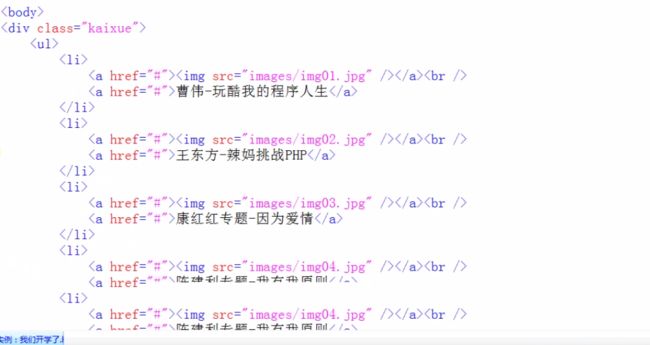
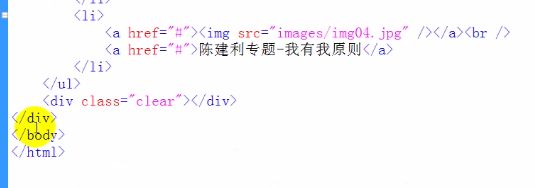
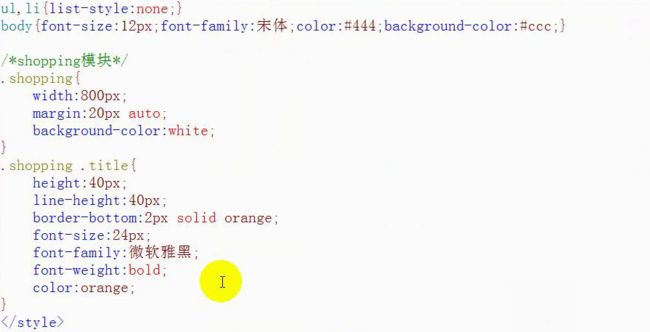
1、嵌入式
通过
提示:
2、写选择器的时候要一层一层写,方便以后修改,快速找到所选取区域。
3、class是为了让相同的HTML的标记区分开来。意思是说,只要同一级有两个相同(或者多个)HTML(如div,span,h1,p标记),都应该用class重新命名。
4、子代选择器:只对应用对象的直接相应子节点有效。
后代选择器:对应的对象内的所有相应子节点都有效。(儿子div1,孙子div2,重孙div3)如:div1 div2{.},则,孙子,重孙都会变样式。div1>div2(只是孙子变,重孙不变)
。。。。。。
。。。。。。
伪类选择器(用的比较多):给超链接加样式(链接的不同状态加样式)
一个超链接,有四个状态
(1)正常状态(:link):鼠标放上之前链接的样式
(2)放上状态(:hover):鼠标放在连接上的样式
(3)激活状态(active) :按住鼠标左键不松开的样式,这个状态一般不用
(4)访问过的状态(visited):按下鼠标左键,并弹起,这时的样式效果。在平常工作中会使用以下写法,来给链接加不同样式:
a:link,a:visited{color :#444,text-decoration:none}//"将正常状态和访问过的状态"合二为一。
a:hover{color:#990000;text-decoration:underline} //“”鼠标放上“”单做一个效果。
效果如下
。
。
。
CSS列表属性
。
效果如下。。。。。。。
。
。
CSS边框属性:每个元素都可以加边框线
(1)border-left:左边框线。
语法格式:border-left:粗细,线型,线的颜色
举例:border-left:5px dashed red;
线型:none(无线),solid(实线),dashed(虚线),dotted(点状线)
(2)border-right:右边框线
(3)border-top:上边框线
注意:行内元素没有,属性,块元素才有。
.
效果如下
CSS内边距属性:边框线到内容的距离
注意:平常我们所说的width和height属性,他们指内容的宽度和高度,不含内、外边距、边框线。
(1)Padding-left:左内填充距离,左边线到内容间的距离
(2)Padding-right:右内填充距离,右边线到内容间的距离
(3)Padding-top:上内填充距离,上边线到内容的距离
(4)Padding-bottom:下内填充距离,下边线到内容的距离。
(5)缩写形式:Padding:10px//表示四个边的内填充都为10
Padding:10px 20px//上下内填充为10,左右内填充为20
Padding:5px 10px 20px//上内填充为5,左右为10,下为20
padding:5px,10px,15px,20px//上为5,右为10,下为15,左为20(顺时针排序)
效果如下:
.
.
CSS外边距属性:边线往外的距离
概念
效果如下
- 我们可以把网页中的每个元素,都可以看成是一个"盒子"
盒子有哪些特征:内容的宽度和高度,边框线,内填充,外边距。
。
。
CSS背景属性
background-color:背景颜色
background-image:背景图片 如:background-image:url(image/bg.gif)
background-repeat:背景平铺方式,取值no-repeat(不平铺),repeat-x(水平方向),repeat-y(垂直方向)
background-position:背景定位。background-position:left,center,right,top,center,bottom.
固定值定位:background-position:50px 50px/背景距离容器左边50px,从起顶端50px。
用百分比表示:background-position:50% 50%//水平居中,垂直居中
- 简写方式:
background:背景色 背景图 平铺方式 定位方式
举例:background:#ccc url(imgages/bg.gif) no-repeat center;
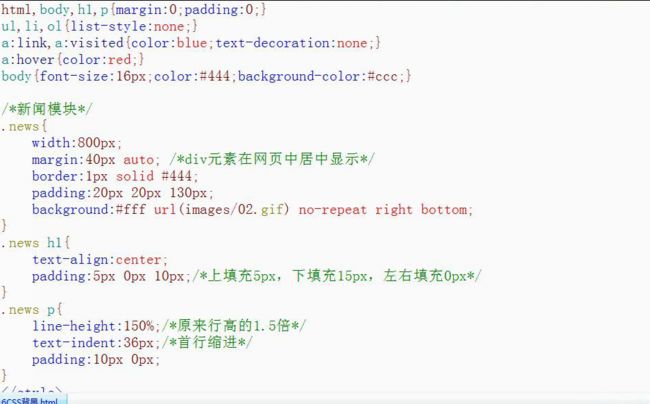
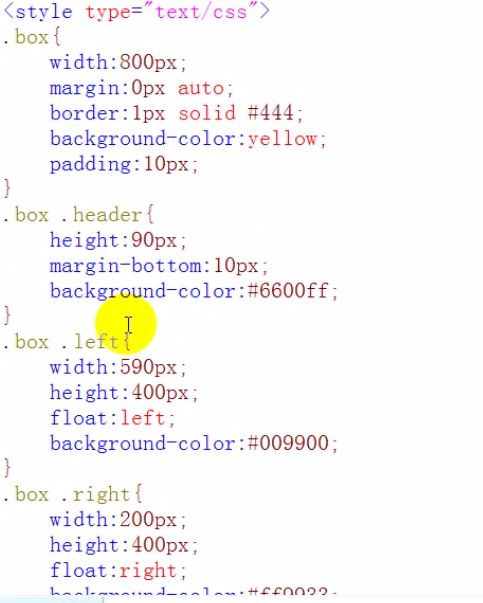
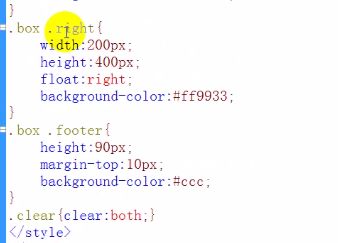
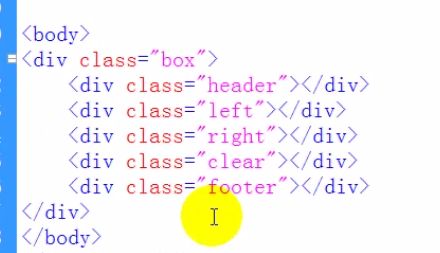
综合案例
效果如下:
套路
- /全局CSS设置/
(1)去除所有标记的内外填充。padding=0,margin=0(div和span不用)
(2)项目符号ol,ul去掉符号:list-style:none
(3)全局链接:a:link,a:visited{color:blue;text-decoration:none;清除超链接的默认下划线}
a:hover{color:red;}
(4)body{font-size:12px;color:#444,background-color:#ccc/灰色;是指body中的普通文字,不加链接的文字的大小和颜色//是指整个body网页中的背景色/
大的div模块
div{width:600px;
margin:40px auto;/div在网页中居中显示/
background-color:#fff; /白色,是指DIV大容器的背景色/}
下一级的div,一般是h1.
h1{padding:10px,0,10px/上下填充10pX,左右不填充,因为要标题居中/
text-align/居中/}
下一级的div,加入为p
p{line-height:150%,/原来行高的1.5倍/
text-indent:36px;/首行缩进/
padding:14px 0;}
例如
效果如下
;;CSS浮动与清除
Float:让元素浮动,取值:left,right
clear:清除浮动,取值left(清除左浮动)、right(清除右浮动、both(同时清除)
- 1CSS浮动
浮动的元素,将向左或向右浮动,浮动到包围元素的边上,或上一个浮动元素的边上为止。
浮动的元素,不再占空间了,浮动的元素的层级要高于普通元素。
浮动的元素,一定是块元素,无论他以前是什么是块元素还是浮动元素
如果浮动的元素没有指定宽度的话,浮动后它尽可能的变窄。因此,浮动元素要定宽和高
一行的多个元素,要浮动一起浮动。 - 浮动的功能:可以实现多个块元素并列排版
相当于三个DIV飞起来了,打的DIV没有东西了
- 如何让包围元素包围浮动元素?
你就需要在浮动元素的下边,使用清除浮动元素
效果
- 2、CSS清除浮动
- CSS清楚浮动的功能(1)、可以使包围元素从“”视觉上“”包住浮动元素。在只有浮动元素中的情况下(2)清除之下的其他元素将恢复默认排版。有浮动元素和普通元素的情况下,不清除浮动会影响普通元素的排版。
- 有浮动就有清除
- 如果包围元素指定了高度,那么可以不适用清除
效果如下
CSS继承性
- CSS属性继承:外层元素的样式最终会被内层元素继承。多个外层元素的样式,最终都会叠加到内层元素中。
- css文本属性都能继承:color,font-size,font-family,font-style,font-weight
text-align,text-decoration,text-indent,letter-spanning,line-height
提示:中的CSS属性,会被所有的子元素继承。
CSS的优先级
(1)单个选择器的优先级
行内样式>id选择器>class选择器>标签选择器
(2)
。
。
。
。
。
。
效果如下:
2、相对定位,position:relative;
- 相对定位,是相对于“原来的自己”进行定位。
- 相对定位,依然占空间,层级高于普通元素。
- 如果不指定定位坐标的话,相对定位元素的位置原地不动。
- 相对定位,原来是行内元素,定位也是行内元素;原来是块元素,定位后也是块元素。
提示:相对定位和绝对定位,一般情况下是配合使用。
.
.
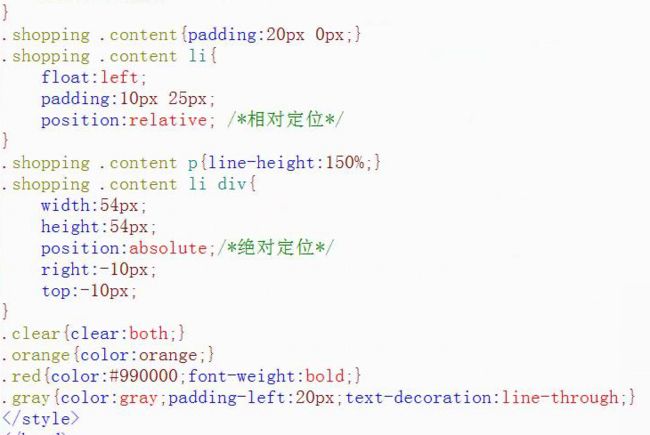
3、绝对定位position:absolute
(1)相对于祖先定位元素(相对定位,绝对定位),来进行定位的。
(2)绝对定位元素,不占空间,层级要高于普通元素
(3)如果不指定坐标的话,绝对定位元素的位置原地不动。
(4)如果他的父元素没有任何定位的话,再往上找定位元素。
实例
效果
。
。
。
HTML引入CSS的方法
1、嵌入式
通过
提示: