本文翻译自 Self-sizing UITextView in a UITableView using Auto Layout (like Reminders.app)
现在,很多开发者自己写计算文字尺寸,但这样会错误地把代码搞的太过复杂。不要这样做!如果正确设置了 Auto Layout,根本不需要使用 textView.sizeThatFit()!
优雅的解决方案
第一步
从新的 Single View 项目开始(使用 Swift)然后打开 Main.storyboard 并移除 Xcode 好心添加的视图控制器。现在,打开 ViewController.swift 文件然后将 ViewController 改为继承自 UITableViewController,而不是 UIViewController。
import UIKit
class ViewController: UITableViewController {
override func viewDidLoad() {
super.viewDidLoad()
}
}
第二步
回到 Main.storyboard,添加一个 UITableViewController,选中 Table View Cell,拖一个 UITextView 进去。正确地为新添加的 Text View 设置 Auto Layout constraints 是相当关键的!
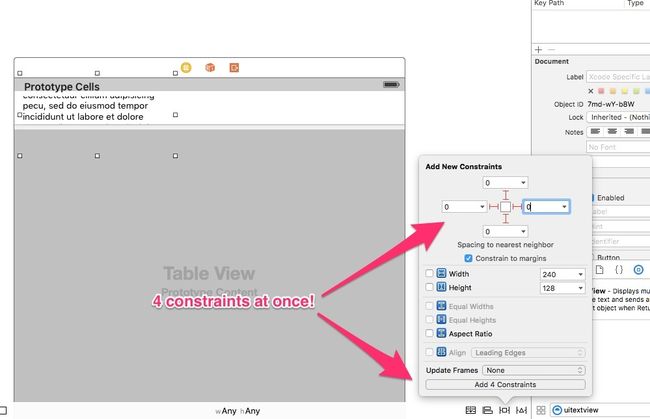
热心提示:当你想快速把视图固定在父视图上时,使用这个小窍门:
选择视图,然后点击右下角的 Pin 按钮。在弹出窗口里,输入 left,top,right 和 bottom 到父视图的距离,然后点击 Add 4 Constraints,就会立刻获得固定好的视图了!
PS:确定你点击了输入框旁边的红色 constraint 标记。这样会添加你想要的 constraints(如果你改了框里的值,Xcode 会自动选中它们)。
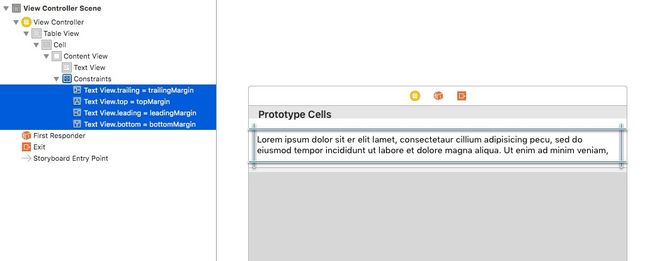
我把行高更改为 70,这是我最后的结果:
第三步
现在我们需要添加一个自定义 cell,带有一个连接到 UITextView 的 IBOutlet。
(为了简化之目的,我在 ViewController.swift 文件中添加了这 3 行,这样就不用添加新的文件了)
// 使用一个简单的自定义 cell 这样我们就可以设置 text view 的 delegate 了
class MyCell: UITableViewCell {
@IBOutlet weak var textView: UITextView!
}
回到 Main.storyboard 然后把自定义 cell 的类设置为 MyCell:
第四步
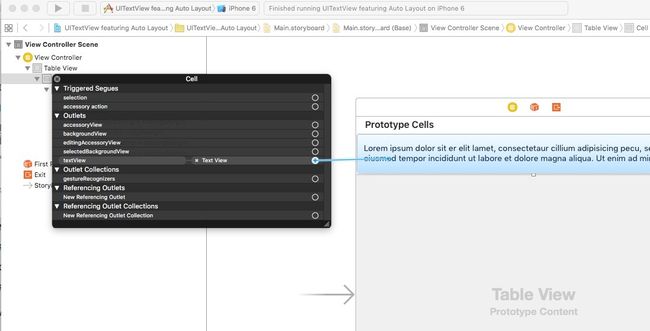
把 text view 连接到 IBOutlet:
第五步
如果你禁用了 text view 的 Scrolling Enabled 属性,它将计算自己的固有内容大小,并阻止滚动(doh)。这意味着它会了解自己所持有的内容。相当神奇。
第六步
现在要为 View Controller 施加一点魔法了!
要让 Auto Layout 和 UITableView 良好合作,最重要的是把 table view 的 estimatedRowHeight 设置为大于零的值,并把 rowHeight 设置为 UITableViewAutomaticDimension
在 viewDidLoad 里这样做:
class ViewController: UITableViewController {
override func viewDidLoad() {
super.viewDidLoad()
tableView.estimatedRowHeight = 70
tableView.rowHeight = UITableViewAutomaticDimension
}
...
}
这将告诉 table view 由它来负责计算 cell 的尺寸(在没有我们干预的情况下)。
为了演示之目的,我这样设置了 delegate 代码,以便在一个 section 里返回 5 个 items:
class ViewController: UITableViewController {
...
override func numberOfSectionsInTableView(tableView: UITableView) -> Int {
return 1
}
override func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 5
}
...
}
对于第三个函数,需要做的就是 dequeue cell 然后将其 text view 的 delegate 设为 self。我们还要实现 textViewDidChange 回调以确保修改文字时正确调整表格大小。
class ViewController: UITableViewController {
...
override func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCellWithIdentifier("Cell", forIndexPath: indexPath) as! MyCell
cell.textView.delegate = self
return cell
}
}
由于我们的 View Controller 不符合 UITextViewDelegate,所以要在这个文件里添加一个 extension。
**注意:奇迹要发生了。如果我们调用 tableView.reloadData() 会导致 text view 失去第一响应者并隐藏键盘。
蹩脚的用户体验和难以使用的 App!
作为替代,我们给 table view 做了两次调用:
...
extension ViewController: UITextViewDelegate {
func textViewDidChange(textView: UITextView) {
tableView.beginUpdates()
tableView.endUpdates()
}
}
...
修正:你们可能会发现,上面的代码 UI 有一个 bug —— 如果编辑最后几行,table view 会跳来跳去。我还没有找到最终的解决方案,但禁用动画和重置 table view 的 contentOffset 会修复这个跳跃的问题。更新后的 textViewDidChange 就像这样:
...
extension ViewController: UITextViewDelegate {
func textViewDidChange(textView: UITextView) {
let currentOffset = tableView.contentOffset
UIView.setAnimationsEnabled(false)
tableView.beginUpdates()
tableView.endUpdates()
UIView.setAnimationsEnabled(true)
tableView.setContentOffset(currentOffset, animated: false)
}
}
...
这不会 reload 表格但会调整 cell 的高度(如果需要的话)。很神奇!⚡️终于可以启动最终的 App 了,看看它是否可以正常工作(当然可以)。
代码
如果要看完整的实例项目,可以看一下我 GitHub 上的 repo。