(软件环境)
『系统』Windows 10 x64
『JAVA』JDK 1.8.0_91
『Eclipse』 Eclipse-oxygen
『Maven』 apache-maven-3.6.3
『Jetty』jetty-distribution-9.4.26
(配置过程)
一、JAVA和Maven的配置
(1)JDK的下载、配置(略)
(2)Maven的下载、配置:
Maven是构建Java应用的优秀管理工具,是Apache软件基金会的顶级项目。其具有开发目录构建和管理,统一管理第三方依赖,编译,测试,打包,发布等功能。最大的特点要数第三方依赖管理了,因为其它功能都能从Ant中找到踪影。以往每个项目独立管理依赖,使得每个项目打包后都是巨大无比的,而真正的程序文件却没有多少,Maven接管第三方依赖后,我们的应用就只有程序文件了,没有了jar包轻巧很多,而统一的管理,使得我们可以随意获取jar资源。(摘抄自网络)
maven的作用:
1)管理库文件及jar包
2)编译java程序到class
3)把class文件打包成jar文件或者war文件
4)把打包好的jar、war文件部署到指定的服务器(tomcat、weblogic)
5)ftp部署相关的文件指定的目录(跨服务器)
注意:Maven也是Java应用,所以必须提前下载JDK并配置好环境变量。
maven的配置:
1) 登入官网下载Maven,下载地址。
2) 解压文件,配置环境变量
解压:
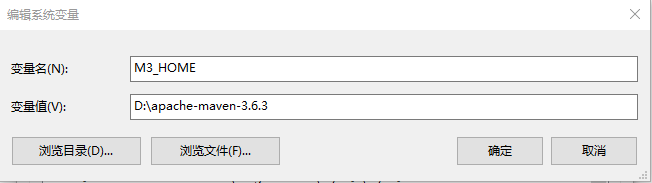
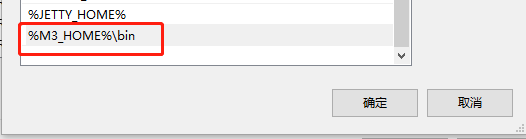
配置:
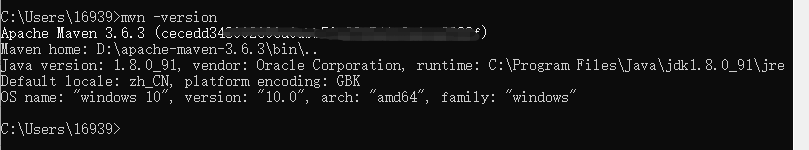
测试是否成功配置好maven
mvn -version
可以看到,已经识别mvn命令了。做点简单的设置,就是第三方依赖下载的时候的存放位置,默认是在C盘用户目录的当前用户文件夹下(如C:\用户\Admin),在这里Maven会创建.m2文件夹,这里面就会存放下载的类库。我的如下:
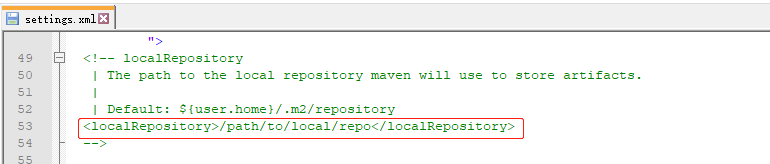
如果不想这些类库放在C盘下,使用文本编辑器打开settings.xml文件,找到localRepository配置节,它是用来指定软件的安装位置,这是个可选项,如果不指定,将使用默认位置,如下图所示:
默认位置:
配置方式:新建repository文件夹
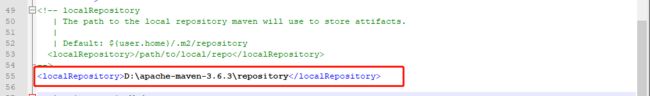
在settings.xml文件中,找到localRepository配置节,进行配置:
D:\apache-maven-3.6.3\repository
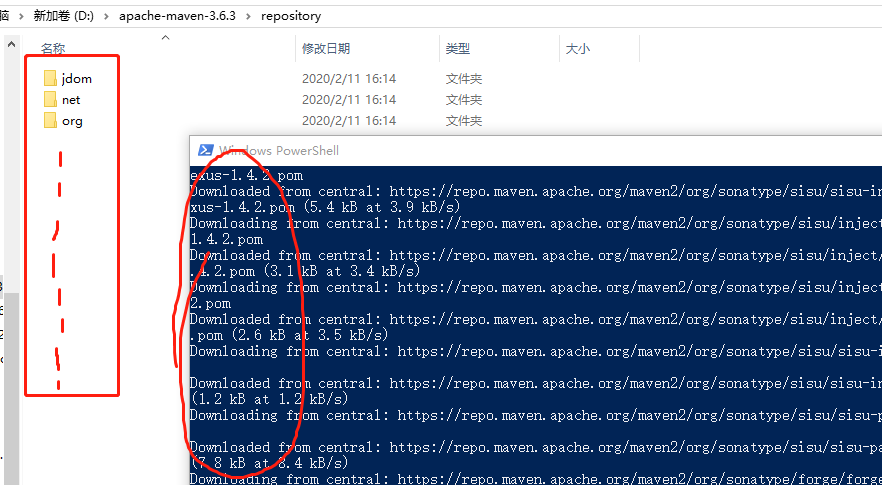
这样,那些疯狂下载的依赖就在这个位置下了,要留给足够大的空间,因为依赖下载很可能占用很大的一块空间。为什么?下载后去看看它的真实面目就知道了。
执行命令:
mvn archetype:generate
下图在,疯狂下载以赖ing。。。。。太多了屏幕显示不全
我们就简单来看几个常用的就行,如internal类型。这里执行命令:
mvn archetype:generate -DarchetypeCatalog=internal
执行该命令后,在控制台我们看到有如下的内容。(切记这个操作位置就是生成项目目录的位置)
这里,7是maven-archetype-quickstart,就是基本的JavaSE项目结构的构建,10是maven-archetype-webapp,用来创建简单的Java Web应用,我们先选择7来看看。
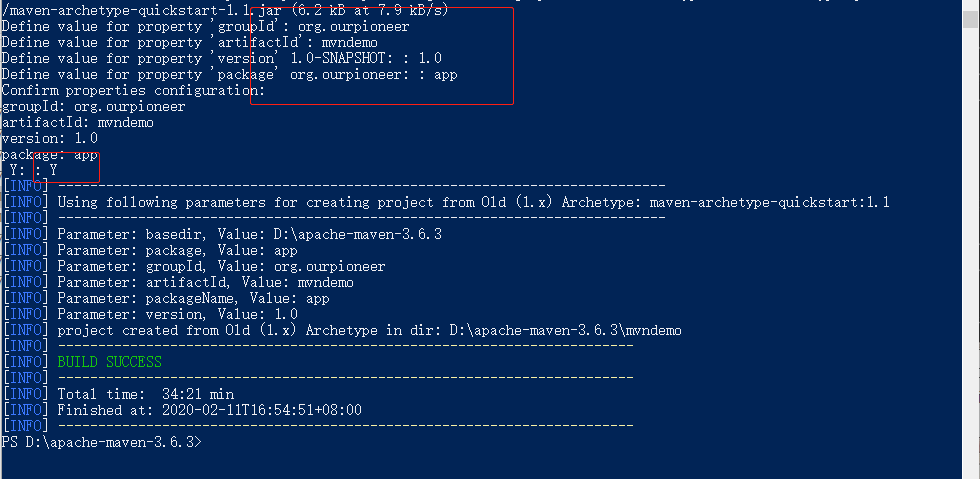
选择7之后,Maven提示输出groupId,就是我们的项目命名组成之一.artifactId用来标记项目名称,它们两个是联合使用的。而package定义的是包名.
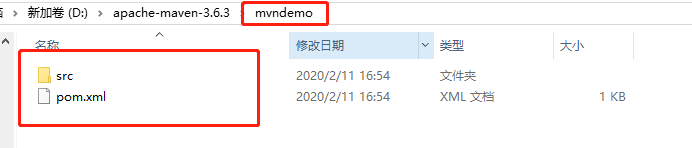
我们在文件夹内就发现了mvndemo命名的项目文件夹。看看这个目录的结构,这是Maven为我们创建的,就是一个标准的格式:
根目录下有一个pom.xml,这就是项目的Maven配置文件,暂时不介绍其强大的功能,仅仅简单看一下实际应用,这是基础的目录结构.
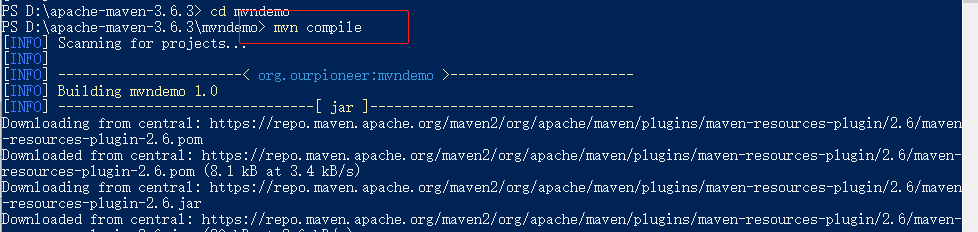
Maven为我们创建了一个Hello World的小程序,我们来运行它。想要运行这个程序,那么就要编译,mvn的编译命令是:
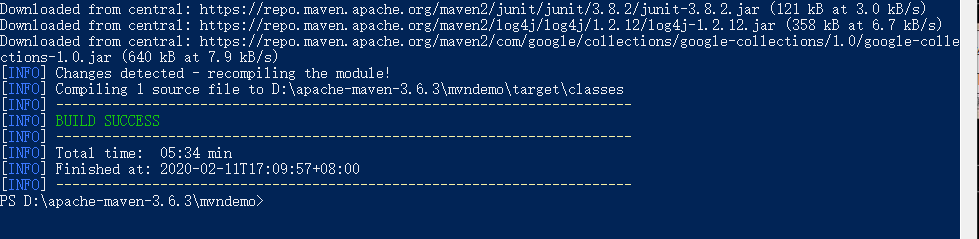
BUILD SUCCESS:
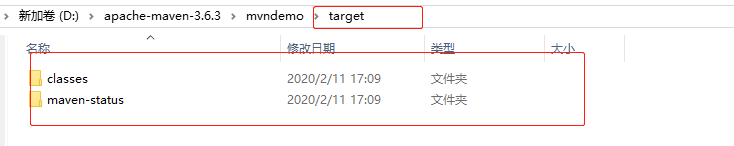
此时mvndemo文件夹,多出一个target目录,这就是我们的类路径了,class文件就在下面。
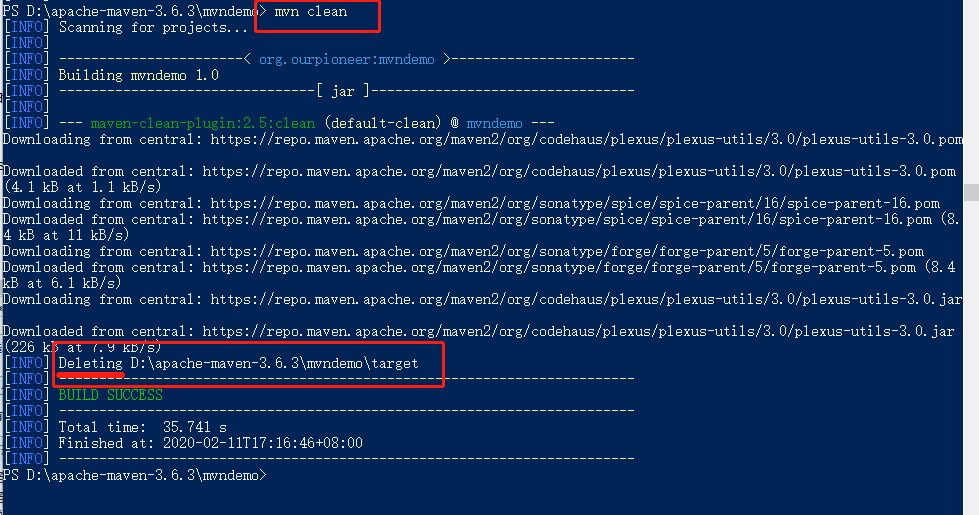
这个操作的逆过程是mvn clean,顾名思义,就是清理,清理生成的可执行部分,仅留下源码部分,如下:
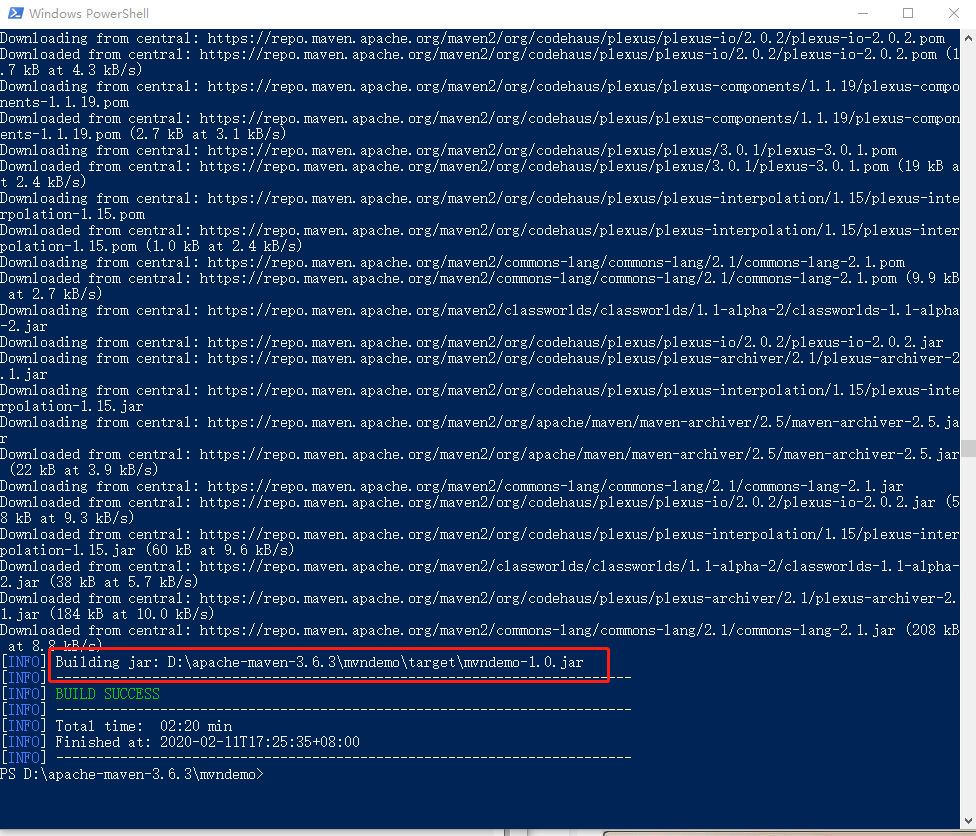
此时,Maven执行了Deleting操作,删除了target目录。如果想执行程序,是需要class文件或jar文件的,前面的mvn compile命令仅仅是编译,而没有对应用进行打包发布,而mvn package命令可以将应用打包(jar或war等),那么我们就来为项目打包发布:
这个过程,Maven执行了很多操作,有日志可以细看,其中还有测试过程,这是JUnit的测试。其实我们创建项目时,Maven为我们引入的第一个依赖就是JUnit。下面我们来执行jar文件,运行程序。(当然执行class是一样的效果)
java -cp target/mvndemo-1.0.jar app.App
二、Eclipse+Maven+Jetty配置过程
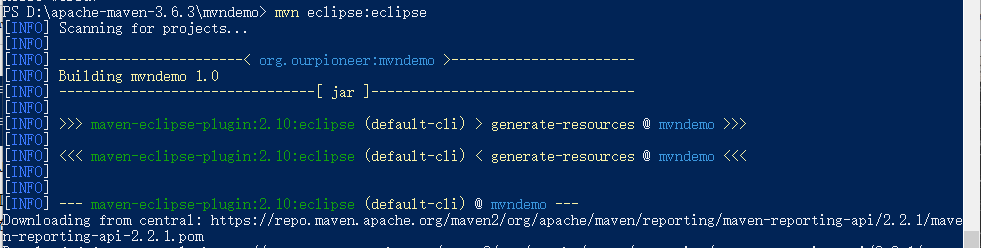
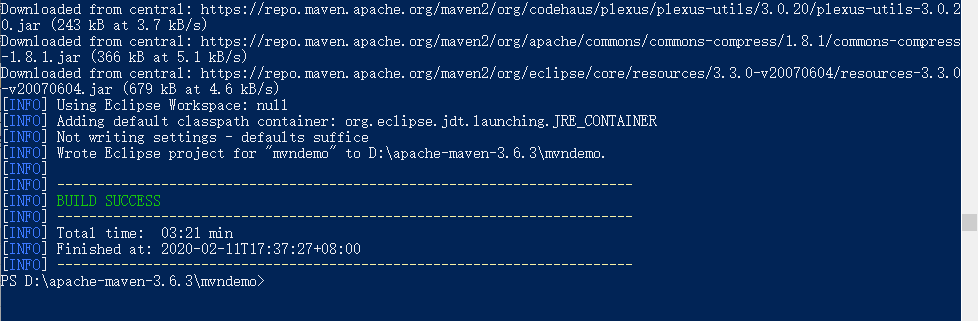
目前为止我们还是手工命令行方式执行程序的,没有和IDE结合,其实Maven天生就对Eclipse做了集成,我们使用mvn eclipse:eclipse就得到了一个Eclipse的项目结构,在Eclipse中使用import功能就能直接导入到IDE中了。我们来看一下这个过程:
此时的mvndemo就是Eclipse项目格式的了,出现了.project和.classpath文件。
我们在Eclipse中引入这个项目,此时的Eclipse没有安装Maven插件,不能自动运行Maven命令,我们来安装Maven的Eclipse插件M2E。
###方法一:安装Maven的Eclipse插件M2E(离线包)
1)下载m2eclipse插件包到本地;
2) 解压,会出现features和plugins文件夹;
3)把这个features和plugins文件夹下面的jar包放到Eclipse安装目录下对应的文件夹里,然后重启Eclipse,在Eclipse的window ->preferences 选项里可以看到Maven就成功了。
(注意:关于使用离线包偶尔暴漏出来的弊端,这篇文章写的很清楚:http://www.blogjava.net/landon/archive/2014/12/02/420911.html)
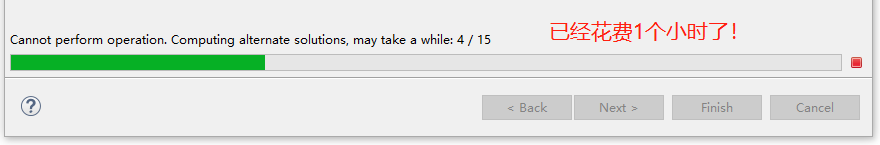
###方法二:需要连网,而且时间也会特别长!!!
官网有详细的介绍,请访问:https://www.eclipse.org/m2e/
通过链接选择你要安装的m2e的版本:https://www.eclipse.org/m2e/m2e-downloads.html
检验maven插件是否安装成功:
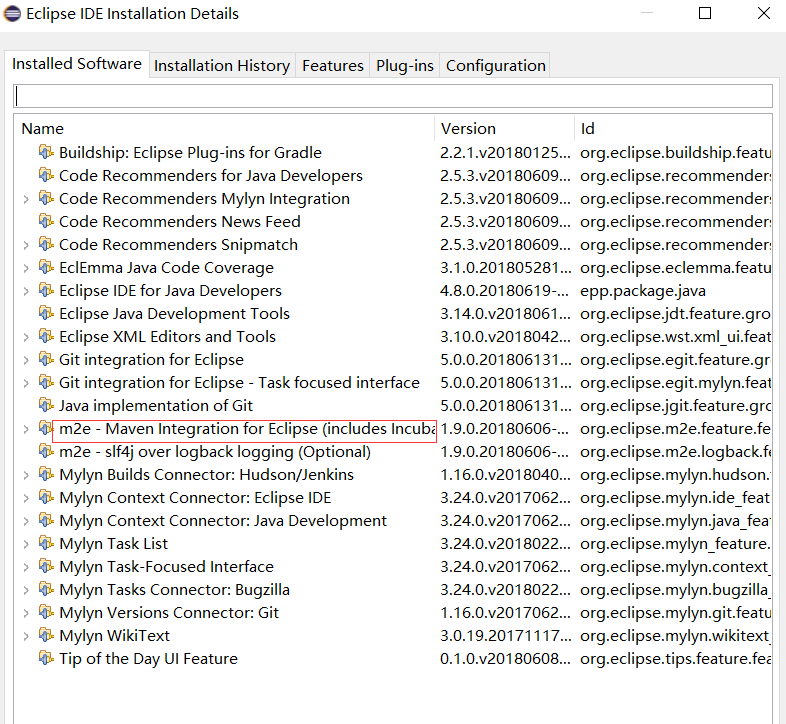
1) 点击【Help】-【 About Eclipse IDE】-【Installation Details】,检查否存在Maven Integration for Eclipse(Required),如下图:
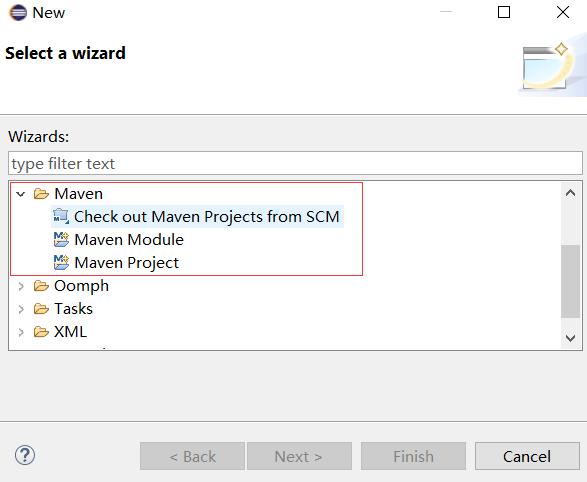
2) 检查eclipse是否可以创建Maven项目了,【File】->【New】->【Other】
到此Maven安装完成了。
在eclipse中配置maven:
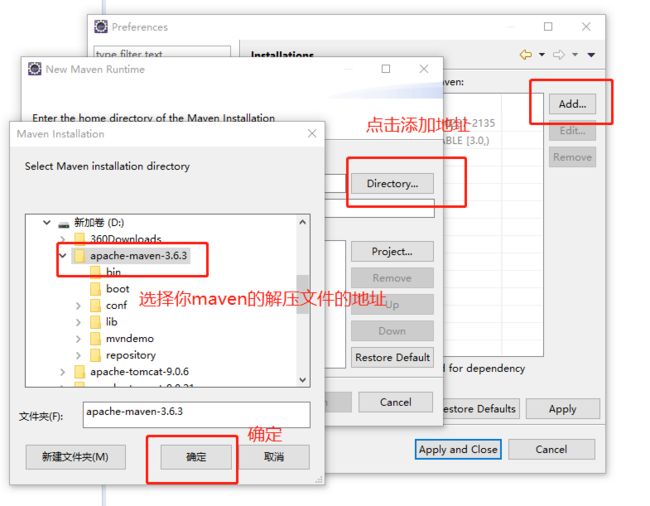
1) 打开Eclipse点击window>prferences之后会弹出
2) 点击确定之后会出现:
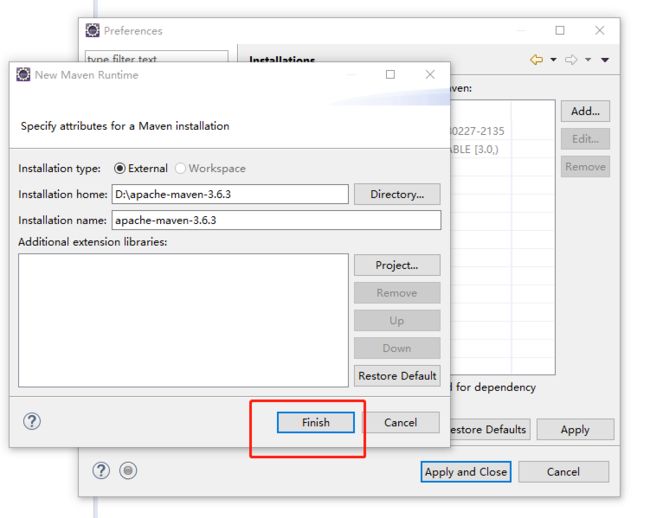
3) 点击finish之后:
这个时候你就把maven装在你的Eclipse中了,但是我们知道,maven是一个方便我们管理jar包的工具,我们需要用到的jar包都是从maven的中央仓库里下载的,但是我们不需要每次都需要去本地仓库里下载,当我们下载过一次之后就可以在我们的本地仓库中导入jar包,那么,怎么连接本地仓库呢?
*连接本地仓库
第一步:你首先需要找到你的maven解压文件夹,然后打开conf子文件夹,然后编辑settings.xml(上面做过了)
第二步:回到eclipse中点击window再点击preferences
Jetty的下载、配置
Jetty 是一个开源的servlet容器,它为基于Java的web容器,例如JSP和servlet提供运行环境。Jetty是使用Java语言编写的,它的API以一组JAR包的形式发布。开发人员可以将Jetty容器实例化成一个对象,可以迅速为一些独立运行(stand-alone)的Java应用提供网络和web连接。
1)Jetty更轻量级。这是相对Tomcat而言的。
由于Tomcat除了遵循Java Servlet规范之外,自身还扩展了大量JEE特性以满足企业级应用的需求,所以Tomcat是较重量级的,而且配置较Jetty亦复杂许多。但对于大量普通互联网应用而言,并不需要用到Tomcat其他高级特性,所以在这种情况下,使用Tomcat是很浪费资源的。这种劣势放在分布式环境下,更是明显。换成Jetty,每个应用服务器省下那几兆内存,对于大的分布式环境则是节省大量资源。而且,Jetty的轻量级也使其在处理高并发细粒度请求的场景下显得更快速高效。
2)Jetty更灵活,体现在其可插拔性和可扩展性,更易于开发者对Jetty本身进行二次开发,定制一个适合自身需求的Web Server。
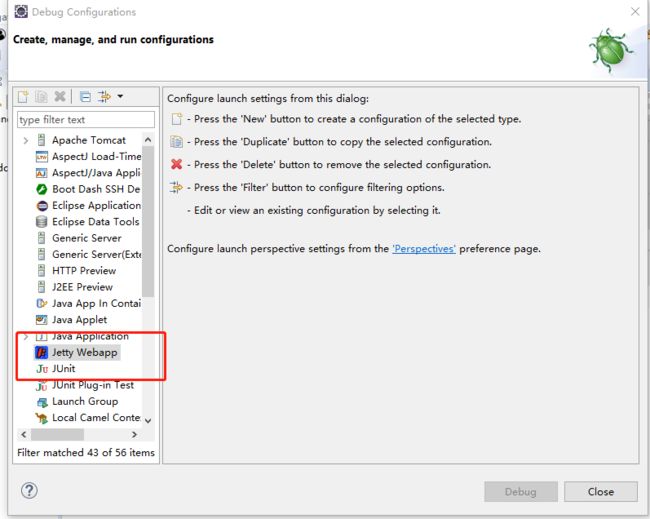
用离线的方法,安装一下run-Jetty-run插件:
第一步:我下载的是:runjettyrun_1.3.2.jar
第二步:将jar包复制到eclipse安装目录下的dropins文件夹里;
第三步:如果你的eclipse事先已经打开,那就重启一次eclipse;
三、创建Web项目并导入Eclipse中,在Jetty容器中运行程序
方法一:
按照上面的方法cmd创建再导入到Eclipse中
1) cmd 呼出命令行窗口
2) mvn archetype:generate -DgroupId=com.zhou -DartifactId=todaydemo -DarchetypeArtifactId=maven-archetype-webapp -Dversion=1.0(请将“com.zhou”替换成你的项目开发组,“todaydemo”换成你的项目名称)
3) cd 到你的项目目录
4) mvn eclipse:eclipse(使用这条指令使得项目成为eclipse能够导入的格式)
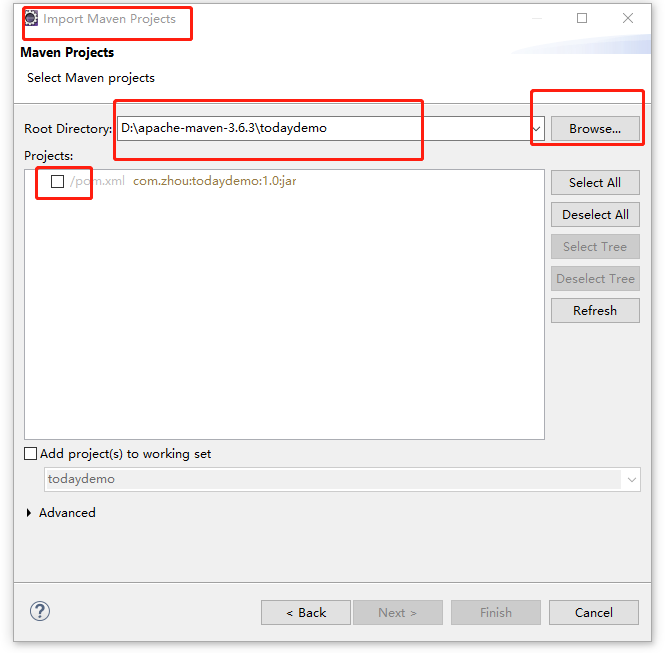
5) 用Eclipse的File->Import导入该项目根目录
@echo off set /p project_name=Name of the new project: set /p producer_name=Name of the producer: mvn archetype:generate -DgroupId=%producer_name% -DartifactId=%project_name% -DarchetypeArtifactId=maven-archetype-webapp -Dversion=1.0 cd %project_name% mvn eclipse:eclipse echo [Press any key to exit] pause>nul exit
写入记事本保存成bat格式文件粘贴到workspace的目录运行即可。
方法二:
直接在Eclipse中创建,步骤如下:(前提:已经安装了本地maven库和eclipse中的maven插件)
(一)创建Maven项目
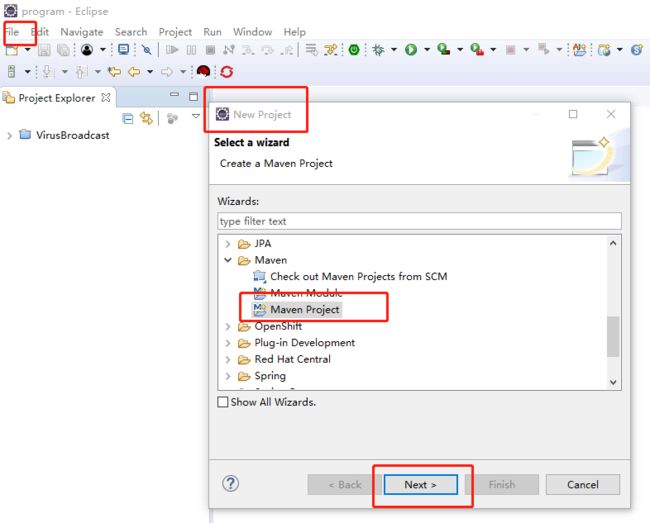
(1)菜单New——>Project…->Maven Project
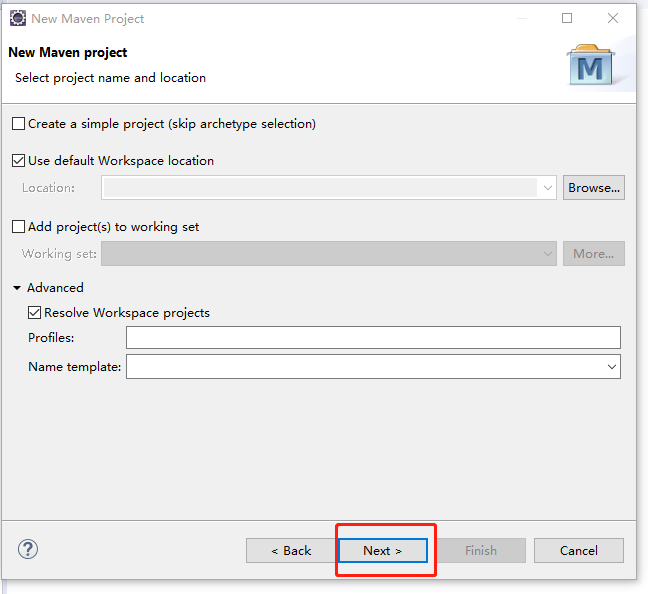
(2)选择Next
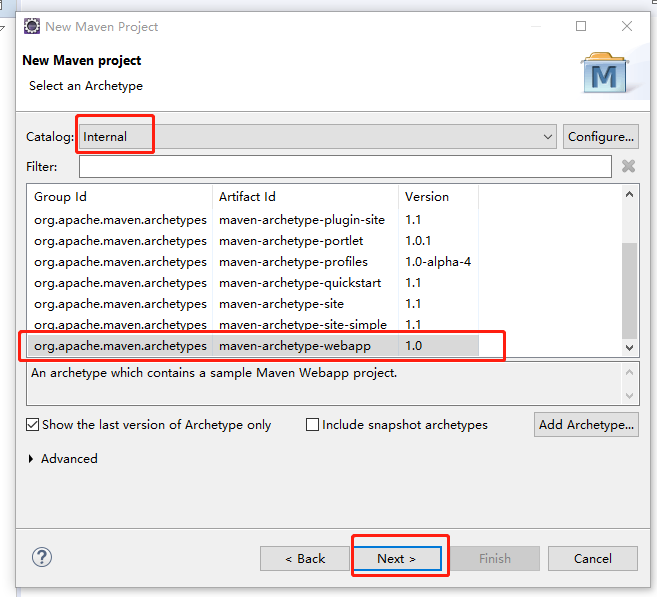
(3)选择下一步,在Archetype中选择maven-archetype-webapp
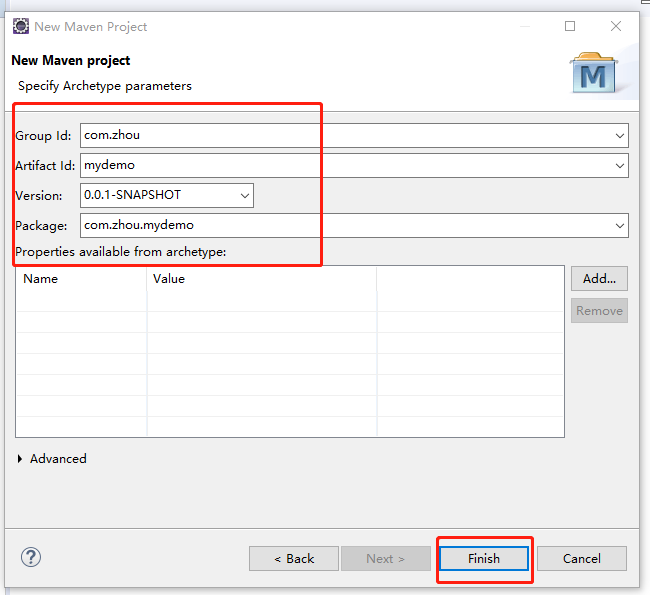
(4)点击下一步
Group Id 中输入项目的基本包名。
Artifact Id 中输入项目名。
Version 中的值默认就行,不进行选择。
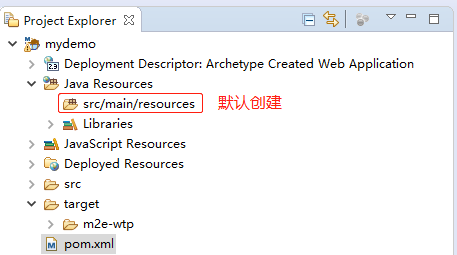
如下图所示,在Eclipse中生成的目录结构:
(二)Maven项目配置
(1)在pom.xml 里面build 标签下添加 maven编译插件。
(截图)
(2)在pom.xml中添加Jetty依赖。
(截图)
(3)添加缺少的目录并指定输出路径
Maven规定,必须创建以下几个包,并且分别对应相应的输出路径
src/main/resources
src/main/java
src/test/resources
src/test/java
默认仅创建了src/main/resources文件夹,需要手动创建其他三个文件夹。
右键项目----->Properties----->Java Build Path----->Source,点击Add Folder… 添加缺少的目录,并将src/test/resources和src/test/java的输出目录改为 target/test-classes (双击Output folder)进行更改。
(未完待续。。。。)