- ss928v100模型的导出、量化和转换
yunken28
python开发语言
1、yolov8导出为onnxfromultralyticsimportYOLOmodel=YOLO("./best.pt")model.export(format="onnx",imgsz=640,dynamic=False,simplify=True,opset=11,batch=1,half=False)以下是model.export()方法各参数的详细解释:format="onnx"指
- 锅炉四管如何做好防磨防爆工作?
xiatianxy
安全
锅炉四管如何做好防磨防爆工作?做好防磨防爆工作,首先需要对该项工作有基础的了解,四管爆破泄漏的现象:1、省煤器管爆漏以后,会出现以下现象:汽包锅炉的汽包水位下降;给水流量不正常地大于蒸汽流量;省煤器区有刺汽声;省煤器下部灰斗有湿灰或冒汽;省煤器后面两侧烟气温差增大,泄漏侧烟温明显偏低等。2水冷壁管爆破以后,会有如下现象:汽包水位下降;蒸汽压力和给水压力均下降;炉内有刺汽声:炉膛冒正压,有烟气从炉膛
- Linux 命令:cd
hweiyu00
Linux命令linux运维
Linuxcd命令详细教程一、cd命令概述cd是Linux系统中用于切换工作目录的核心命令,全称“changedirectory”。它是文件导航的基础工具,通过绝对路径、相对路径或特殊符号,可快速在文件系统中移动,掌握其用法是Linux操作的必备技能。资料已经分类整理好:https://pan.quark.cn/s/26d73f7dd8a7二、cd命令基本语法cd[目标目录]核心参数说明:目标目录
- 深度学习使用Pytorch训练模型步骤
vvvdg
深度学习pytorch人工智能
训练模型是机器学习和深度学习中的核心过程,旨在通过大量数据学习模型参数,以便模型能够对新的、未见过的数据做出准确的预测。训练模型通常包括以下几个步骤:1.数据准备:收集和处理数据,包括清洗、标准化和归一化。将数据分为训练集、验证集和测试集。2.定义模型:选择模型架构,例如决策树、神经网络等。初始化模型参数(权重和偏置)。3.选择损失函数:根据任务类型(如分类、回归)选择合适的损失函数。4.选择优化
- Flutter开发环境配置指南
harmonyos
环境相关问题flutter开发环境配置参考建议使用的开发工具版本flutter3.22.0-ohos版本python3.8-python3.11java17node18ohpm1.6+HamonyOSSDKapi11Xcode14.3断网环境flutterpubget执行失败解决方案:加上--offline参数,完整命令flutterpubget--offline。mac环境release版本的应
- 常见的强化学习算法分类及其特点
ywfwyht
人工智能算法分类人工智能
强化学习(ReinforcementLearning,RL)是一种机器学习方法,通过智能体(Agent)与环境(Environment)的交互来学习如何采取行动以最大化累积奖励。以下是一些常见的强化学习算法分类及其特点:1.基于值函数的算法这些算法通过估计状态或状态-动作对的价值来指导决策。Q-Learning无模型的离线学习算法。通过更新Q值表来学习最优策略。更新公式:Q(s,a)←Q(s,a)
- fvcom 水深文件dep制作
海洋与大气科学
数据库
fvcom水深文件dep制作fvcom水深文件dep制作20250630本次案例网格和水深展示vvimageFigure1Modeldomain本次制作其它驱动文件的输入文件为yellowsea.2dm格式2dm;文件内容格式详细介绍参考:https://www.xmswiki.com/wiki/SMS:2D_Mesh_Files_*.2dm制作方法可以参考往期教学:matlab读取shp文件做S
- Istio 深度解析与实战:从原理到应用的全面指南
阿贾克斯的黎明
javaistio网络云原生
目录Istio深度解析与实战:从原理到应用的全面指南一、Istio原理深度剖析1.数据平面2.控制平面二、Istio的安装与部署1.环境准备2.安装Istio3.注入Sidecar三、Istio实战应用场景1.流量管理(1)简单路由(2)流量镜像2.安全防护(1)服务间双向认证(2)基于角色的访问控制(RBAC)3.监控与可观测性(1)启用Prometheus和Grafana(2)查看监控指标四、
- 图像处理100问-中文版(记录)
STO检测王
学习
https://gitee.com/mengfansheng163/ImageProcessing100Wen
- 适配HarmonyOS Next API16的鸿蒙版Flutter 3.22.0版本发布
harmonyos
适配HarmonyOSNextAPI16的鸿蒙版Flutter3.22.0版本发布版本发布时间2025年4月15日版本配套IDE:DevEcoStudio5.0.11.100FlutterSDK:3.22.0-ohos-0.1.2ROM:205.0.0.150请将你的IDE升级到最新版本,体验最新的特性。版本下载gitclonehttps://gitcode.com/openharmony-sig
- 在混乱中做技术决策:AI时代,工程领导者的认知升级指南
java
大家好,这里是架构资源栈!点击上方关注,添加“星标”,一起学习大厂前沿架构!关注、发送C1即可获取JetBrains全家桶激活工具和码!“AI替代不了责任感与判断力。”——GoogleSRE负责人MichelleBrush在InfoQDevSummit的系统思维演讲精要解读在近期的InfoQDevSummitBoston大会上,GoogleSRE工程总监MichelleBrush发表了题为**《H
- 3.22.0-ohos-1.0.4版本发布说明
harmonyos
3.22.0-ohos-1.0.4发布版本概述本版本为基于Flutter3.22.0适配的OpenHarmony版本。本版本支持和完善OpenHarmony平台侧能力,提升稳定性。新增特性fluttersdk模版工程和测试工程适配api18新增图片解码适配EXIF旋转特性新增支持外接纹理局部刷新特性新增接入hiAppEvent接口的能力新增适配触控板滑动抛滑、双指捏合功能,Ctrl+鼠标滚轮缩放新
- 一周搞定Redis面试题|第一天 认识Redis以及Redis数据类型
天天开心(∩_∩)
redis数据库面试缓存
目录认识Redis1.介绍一下Redis2.使用Redis的好处在哪里Redis的数据类型3.Redis的数据类型有哪些String三种编码方式常见面试题4.在Redis中String数据类型的编码方式有几种,区别是什么?5.浮点型在String使用什么编码方式6.为什么EMBSTR的阈值是44字节7.String可以有多大?8.SDS有什么作用?List常见面试题9.List对象底层存储的编码实
- 深度学习中Embedding原理讲解
zhishidi
ai笔记深度学习embedding人工智能
我们用最直白的方式来理解深度学习中Embedding(嵌入)的概念。核心思想一句话:Embedding就是把一些复杂、离散的东西(比如文字、类别、ID)转换成计算机更容易理解和计算的“数字密码”,这些“数字密码”能代表这个东西的本质特征或含义。为什么需要Embedding?想象一下,你要教计算机认识“苹果”和“橙子”:原始表示(不好用):你告诉计算机:“苹果”的编号是1,“橙子”的编号是2。问题来
- python编译Edge-tts: Edge tts Player
浩读语音朗读
edge-ttspython自然语言处理edge前端
Edge-TTS是Python库,通过微软AzureCognitiveServices转化文本为自然语音,Edge-TTS支持40多种语言和300种声音,提供优质的语音输出,这给学习外语的学生和老师很大的福利。下面,尝试着用python来编写一个简单的TTS转MP3。EdgeTTSfromtkinterimport*fromtkinterimportttkfromtkinter.filedialo
- 【Python】PyRoboPath:Python机器人路径规划的终极指南
宅男很神经
python开发语言
PyRoboPath:Python机器人路径规划的终极指南第1部分:PyRoboPath与路径规划基础第1章:PyRoboPath概览与核心理念1.1什么是PyRoboPath?PyRoboPath是一个先进的、开源的Python库,致力于为学术研究人员、行业工程师以及机器人爱好者提供一套完整、高效、易用且可扩展的机器人路径规划解决方案。它不仅仅是一个算法的集合,更是一个集成了机器人建模、环境表示
- 凌晨の3点,线程池竟在服务器里偷偷····
山海上的风
Java服务器java-ee线程池
凌晨の3点,线程池の竟在服务器里偷偷榨干CPU····⚡️CPU:JAVAKing为窝发声,HELPME⚡️JAVAKING今天将揭露线程池的罪恶行为⚡️《线程池:OH,YES》线程池到底对项目做了什么想象一下:每次点外卖都新雇一个厨师,吃完就开除——这就是裸奔线程的日常!在高并发三巨头(电商秒杀、金融交易、大数据处理)中:1️⃣CPU哭诉:90%时间在面试线程,10%干活(线程切换开销)2️⃣
- Edge-TTS的使用
Edge-TTS的使用Edge-TTS是一个的文本转语音(TTS)Python库。它利用了微软AzureCognitiveServices的强大功能,能够将文本信息转换成流畅自然的语音输出。这个库特别适合需要在应用程序中加入语音功能的开发者使用。edge-tts在github上已开源,有3的kstar!替代国内收费的TTS服务完全没问题。它支持40多种语言,300多种声音,效果很不错~github
- Scikit-learn:机器学习的「万能工具箱」
科技林总
DeepSeek学AI人工智能
——三行代码构建AI模型的全栈指南**###**一、诞生背景:让机器学习从实验室走向大众****2010年前的AI困境**:-学术界模型难以工程化-算法实现碎片化(MATLAB/C++主导)-企业应用门槛极高>**破局者**:DavidCournapeau发起*Scikit-learn*项目,**统一算法接口**+**Python简易语法**=机器学习民主化革命---###**二、设计哲学:一致性
- 基于MATLAB图像特征识别及提取实现图像分类
jghhh01
机器学习算法人工智能
基于MATLAB的图形处理程序,可以进行图像特征识别及提取,进而实现图像分类。hog_svm.m,2276svm_images/test_image/1.jpg,20980svm_images/test_image/2.jpg,18246svm_images/test_image/3.jpg,13835svm_images/test_image/4.jpg,18539svm_images/test
- window显示驱动开发—处理错误
程序员王马
windows图形显示驱动开发驱动开发数据库
用户模式显示驱动程序实现的Direct3D版本10函数通常具有返回参数类型的VOID。此规则的主要例外是CalcPrivateObjTypeSize类型函数(例如CalcPrivateResourceSize函数)。此类型的函数返回一个SIZE_T参数类型,该参数类型指示驱动程序通过CreateObjType类型函数创建特定对象类型所需的内存区域的大小(例如CreateResource(D3D10
- OpenAI-Compatible Edge-TTS API 使用教程
马琥承
OpenAI-CompatibleEdge-TTSAPI使用教程openai-edge-ttsFree,high-qualitytext-to-speechAPIendpointtoreplaceOpenAI,Azure,orElevenLabs项目地址:https://gitcode.com/gh_mirrors/op/openai-edge-tts1.项目介绍本项目提供了一个本地化的、与Ope
- 开源项目安装与配置指南:OpenAI-Compatible Edge-TTS API
霍虹情Victorious
开源项目安装与配置指南:OpenAI-CompatibleEdge-TTSAPIopenai-edge-ttsFree,high-qualitytext-to-speechAPIendpointtoreplaceOpenAI,Azure,orElevenLabs项目地址:https://gitcode.com/gh_mirrors/op/openai-edge-tts1.项目基础介绍OpenAI-
- 助力您发SCI 机器学习(ML)在材料领域应用专题
YEcenfei
分子动力学催化材料机器学习人工智能python
第一天机器学习在材料与化学常见的方法理论内容1.机器学习概述2.材料与化学中的常见机器学习方法3.应用前沿实操内容Python基础1.开发环境搭建2.变量和数据类型3.列表4.if语句5.字典6.For和while循环实操内容Python基础(续)1.函数2.类和对象3.模块Python科学数据处理1.NumPy2.Pandas3.Matplotlib第二天机器学习材料与化学应用<
- 数据库的查询
爱吃草莓的土拨鼠️
数据库
一.单表查询1.简单数据查询a.显示指定字段列:使用“*”显示全部字段列;列出字段名显示指定字段列。b.显示字段列别名:使用AS关键字为字段指定别名,方便理解。c.显示计算的列值:通过算术运算符(+-*/%)对字段进行计算,得到新的列值。d.消除重复行:使用DISTINCT参数消除查询结果中的重复行。e.限制行数:利用LIMIT控制返回的行数,可指定偏移量和行数。f.排序:ORDERBY子句按指定
- 雅思英语----写作观点表达(一)
dulu~dulu
雅思雅思英语笔记雅思英语写作雅思写作话题
目录(1)犯罪话题(2)压力的来源(3)人口老龄化(4)接受教育(5)房屋问题1.保护老建筑2.住房紧缺雅思写作观点用在核心段的逻辑:观点表述+举例:Itisevidentthatlivingasimplelifemakesgreatcontributionstocombatingenvironmentalchallenges.Forexample,ifpeoplechoosetospendhol
- 解决报错:org.apache.catalina.connector.ClientAbortException: java.io.IOException: Broken pipe
天黑请闭眼
Java异常处理java
目录一、场景二、报错信息三、原因四、解决一、场景1、前端调用后端接口报错2、接口功能为导出excel二、报错信息org.apache.catalina.connector.ClientAbortException:java.io.IOException:Brokenpipeatorg.apache.catalina.connector.OutputBuffer.realWriteBytes(Out
- IDEA:程序编译报错:java: Compilation failed: internal java compiler error
天黑请闭眼
intellij-ideaJava异常处理intellij-ideajava
目录简介异常信息排查原因解决简介代码无法编译、无法打包异常信息java:Compilationfailed:internaljavacompilererror排查1、代码近期没有改动过,原先是可以正常编译的2、查看程序JDK,是JDK1.8没错,与原先JDK一致3、出现无法编译的情况是在升级IDEA版本之后4、使用IDEA-2024版本无法编译5、使用IDEA-2019、IDEA-2022版本可正
- 7-STM32的模拟IIC
水果里面有苹果
嵌入式软件stm32单片机嵌入式硬件
STM32的模拟IICvoidIIC_Init(){GPIO_InitTypeDefGPIO_InitStructure;RCC_APB2PeriphClockCmd(RCC_APB2Periph_GPIOB,ENABLE);//使能GPIOA时钟GPIO_InitStructure.GPIO_Pin=GPIO_Pin_10|GPIO_Pin_11;//PA4->SCL;PA5->SDAGPIO_
- 9-STM32的ADC采样和DAM配置
水果里面有苹果
嵌入式软件stm32单片机嵌入式硬件
STM32的ADC采样和DAM配置Adc_Init();//ADC初始化My_DMA_Config(DMA1_Channel1,(u32)&ADC1->DR,(u32)&ADC1_Value,ADC_CHANNEL_NUM*ADC_C_VAL_TIMES);//配置DMA通道DMA_Cmd(DMA1_Channel1,ENABLE);//启动DMA通道ADC_SoftwareStartConvCm
- JVM StackMapTable 属性的作用及理解
lijingyao8206
jvm字节码Class文件StackMapTable
在Java 6版本之后JVM引入了栈图(Stack Map Table)概念。为了提高验证过程的效率,在字节码规范中添加了Stack Map Table属性,以下简称栈图,其方法的code属性中存储了局部变量和操作数的类型验证以及字节码的偏移量。也就是一个method需要且仅对应一个Stack Map Table。在Java 7版
- 回调函数调用方法
百合不是茶
java
最近在看大神写的代码时,.发现其中使用了很多的回调 ,以前只是在学习的时候经常用到 ,现在写个笔记 记录一下
代码很简单:
MainDemo :调用方法 得到方法的返回结果
- [时间机器]制造时间机器需要一些材料
comsci
制造
根据我的计算和推测,要完全实现制造一台时间机器,需要某些我们这个世界不存在的物质
和材料...
甚至可以这样说,这种材料和物质,我们在反应堆中也无法获得......
- 开口埋怨不如闭口做事
邓集海
邓集海 做人 做事 工作
“开口埋怨,不如闭口做事。”不是名人名言,而是一个普通父亲对儿子的训导。但是,因为这句训导,这位普通父亲却造就了一个名人儿子。这位普通父亲造就的名人儿子,叫张明正。 张明正出身贫寒,读书时成绩差,常挨老师批评。高中毕业,张明正连普通大学的分数线都没上。高考成绩出来后,平时开口怨这怨那的张明正,不从自身找原因,而是不停地埋怨自己家庭条件不好、埋怨父母没有给他创造良好的学习环境。
- jQuery插件开发全解析,类级别与对象级别开发
IT独行者
jquery开发插件 函数
jQuery插件的开发包括两种: 一种是类级别的插件开发,即给
jQuery添加新的全局函数,相当于给
jQuery类本身添加方法。
jQuery的全局函数就是属于
jQuery命名空间的函数,另一种是对象级别的插件开发,即给
jQuery对象添加方法。下面就两种函数的开发做详细的说明。
1
、类级别的插件开发 类级别的插件开发最直接的理解就是给jQuer
- Rome解析Rss
413277409
Rome解析Rss
import java.net.URL;
import java.util.List;
import org.junit.Test;
import com.sun.syndication.feed.synd.SyndCategory;
import com.sun.syndication.feed.synd.S
- RSA加密解密
无量
加密解密rsa
RSA加密解密代码
代码有待整理
package com.tongbanjie.commons.util;
import java.security.Key;
import java.security.KeyFactory;
import java.security.KeyPair;
import java.security.KeyPairGenerat
- linux 软件安装遇到的问题
aichenglong
linux遇到的问题ftp
1 ftp配置中遇到的问题
500 OOPS: cannot change directory
出现该问题的原因:是SELinux安装机制的问题.只要disable SELinux就可以了
修改方法:1 修改/etc/selinux/config 中SELINUX=disabled
2 source /etc
- 面试心得
alafqq
面试
最近面试了好几家公司。记录下;
支付宝,面试我的人胖胖的,看着人挺好的;博彦外包的职位,面试失败;
阿里金融,面试官人也挺和善,只不过我让他吐血了。。。
由于印象比较深,记录下;
1,自我介绍
2,说下八种基本类型;(算上string。楼主才答了3种,哈哈,string其实不是基本类型,是引用类型)
3,什么是包装类,包装类的优点;
4,平时看过什么书?NND,什么书都没看过。。照样
- java的多态性探讨
百合不是茶
java
java的多态性是指main方法在调用属性的时候类可以对这一属性做出反应的情况
//package 1;
class A{
public void test(){
System.out.println("A");
}
}
class D extends A{
public void test(){
S
- 网络编程基础篇之JavaScript-学习笔记
bijian1013
JavaScript
1.documentWrite
<html>
<head>
<script language="JavaScript">
document.write("这是电脑网络学校");
document.close();
</script>
</h
- 探索JUnit4扩展:深入Rule
bijian1013
JUnitRule单元测试
本文将进一步探究Rule的应用,展示如何使用Rule来替代@BeforeClass,@AfterClass,@Before和@After的功能。
在上一篇中提到,可以使用Rule替代现有的大部分Runner扩展,而且也不提倡对Runner中的withBefores(),withAfte
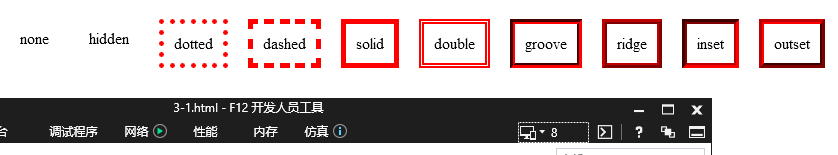
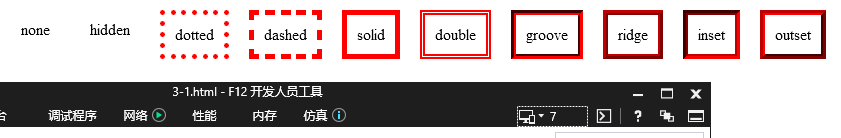
- [CSS]CSS浮动十五条规则
bit1129
css
这些浮动规则,主要是参考CSS权威指南关于浮动规则的总结,然后添加一些简单的例子以验证和理解这些规则。
1. 所有的页面元素都可以浮动 2. 一个元素浮动后,会成为块级元素,比如<span>,a, strong等都会变成块级元素 3.一个元素左浮动,会向最近的块级父元素的左上角移动,直到浮动元素的左外边界碰到块级父元素的左内边界;如果这个块级父元素已经有浮动元素停靠了
- 【Kafka六】Kafka Producer和Consumer多Broker、多Partition场景
bit1129
partition
0.Kafka服务器配置
3个broker
1个topic,6个partition,副本因子是2
2个consumer,每个consumer三个线程并发读取
1. Producer
package kafka.examples.multibrokers.producers;
import java.util.Properties;
import java.util.
- zabbix_agentd.conf配置文件详解
ronin47
zabbix 配置文件
Aliaskey的别名,例如 Alias=ttlsa.userid:vfs.file.regexp[/etc/passwd,^ttlsa:.:([0-9]+),,,,\1], 或者ttlsa的用户ID。你可以使用key:vfs.file.regexp[/etc/passwd,^ttlsa:.: ([0-9]+),,,,\1],也可以使用ttlsa.userid。备注: 别名不能重复,但是可以有多个
- java--19.用矩阵求Fibonacci数列的第N项
bylijinnan
fibonacci
参考了网上的思路,写了个Java版的:
public class Fibonacci {
final static int[] A={1,1,1,0};
public static void main(String[] args) {
int n=7;
for(int i=0;i<=n;i++){
int f=fibonac
- Netty源码学习-LengthFieldBasedFrameDecoder
bylijinnan
javanetty
先看看LengthFieldBasedFrameDecoder的官方API
http://docs.jboss.org/netty/3.1/api/org/jboss/netty/handler/codec/frame/LengthFieldBasedFrameDecoder.html
API举例说明了LengthFieldBasedFrameDecoder的解析机制,如下:
实
- AES加密解密
chicony
加密解密
AES加解密算法,使用Base64做转码以及辅助加密:
package com.wintv.common;
import javax.crypto.Cipher;
import javax.crypto.spec.IvParameterSpec;
import javax.crypto.spec.SecretKeySpec;
import sun.misc.BASE64Decod
- 文件编码格式转换
ctrain
编码格式
package com.test;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
- mysql 在linux客户端插入数据中文乱码
daizj
mysql中文乱码
1、查看系统客户端,数据库,连接层的编码
查看方法: http://daizj.iteye.com/blog/2174993
进入mysql,通过如下命令查看数据库编码方式: mysql> show variables like 'character_set_%'; +--------------------------+------
- 好代码是廉价的代码
dcj3sjt126com
程序员读书
长久以来我一直主张:好代码是廉价的代码。
当我跟做开发的同事说出这话时,他们的第一反应是一种惊愕,然后是将近一个星期的嘲笑,把它当作一个笑话来讲。 当他们走近看我的表情、知道我是认真的时,才收敛一点。
当最初的惊愕消退后,他们会用一些这样的话来反驳: “好代码不廉价,好代码是采用经过数十年计算机科学研究和积累得出的最佳实践设计模式和方法论建立起来的精心制作的程序代码。”
我只
- Android网络请求库——android-async-http
dcj3sjt126com
android
在iOS开发中有大名鼎鼎的ASIHttpRequest库,用来处理网络请求操作,今天要介绍的是一个在Android上同样强大的网络请求库android-async-http,目前非常火的应用Instagram和Pinterest的Android版就是用的这个网络请求库。这个网络请求库是基于Apache HttpClient库之上的一个异步网络请求处理库,网络处理均基于Android的非UI线程,通
- ORACLE 复习笔记之SQL语句的优化
eksliang
SQL优化Oracle sql语句优化SQL语句的优化
转载请出自出处:http://eksliang.iteye.com/blog/2097999
SQL语句的优化总结如下
sql语句的优化可以按照如下六个步骤进行:
合理使用索引
避免或者简化排序
消除对大表的扫描
避免复杂的通配符匹配
调整子查询的性能
EXISTS和IN运算符
下面我就按照上面这六个步骤分别进行总结:
- 浅析:Android 嵌套滑动机制(NestedScrolling)
gg163
android移动开发滑动机制嵌套
谷歌在发布安卓 Lollipop版本之后,为了更好的用户体验,Google为Android的滑动机制提供了NestedScrolling特性
NestedScrolling的特性可以体现在哪里呢?<!--[if !supportLineBreakNewLine]--><!--[endif]-->
比如你使用了Toolbar,下面一个ScrollView,向上滚
- 使用hovertree菜单作为后台导航
hvt
JavaScriptjquery.nethovertreeasp.net
hovertree是一个jquery菜单插件,官方网址:http://keleyi.com/jq/hovertree/ ,可以登录该网址体验效果。
0.1.3版本:http://keleyi.com/jq/hovertree/demo/demo.0.1.3.htm
hovertree插件包含文件:
http://keleyi.com/jq/hovertree/css
- SVG 教程 (二)矩形
天梯梦
svg
SVG <rect> SVG Shapes
SVG有一些预定义的形状元素,可被开发者使用和操作:
矩形 <rect>
圆形 <circle>
椭圆 <ellipse>
线 <line>
折线 <polyline>
多边形 <polygon>
路径 <path>
- 一个简单的队列
luyulong
java数据结构队列
public class MyQueue {
private long[] arr;
private int front;
private int end;
// 有效数据的大小
private int elements;
public MyQueue() {
arr = new long[10];
elements = 0;
front
- 基础数据结构和算法九:Binary Search Tree
sunwinner
Algorithm
A binary search tree (BST) is a binary tree where each node has a Comparable key (and an associated value) and satisfies the restriction that the key in any node is larger than the keys in all
- 项目出现的一些问题和体会
Steven-Walker
DAOWebservlet
第一篇博客不知道要写点什么,就先来点近阶段的感悟吧。
这几天学了servlet和数据库等知识,就参照老方的视频写了一个简单的增删改查的,完成了最简单的一些功能,使用了三层架构。
dao层完成的是对数据库具体的功能实现,service层调用了dao层的实现方法,具体对servlet提供支持。
&
- 高手问答:Java老A带你全面提升Java单兵作战能力!
ITeye管理员
java
本期特邀《Java特种兵》作者:谢宇,CSDN论坛ID: xieyuooo 针对JAVA问题给予大家解答,欢迎网友积极提问,与专家一起讨论!
作者简介:
淘宝网资深Java工程师,CSDN超人气博主,人称“胖哥”。
CSDN博客地址:
http://blog.csdn.net/xieyuooo
作者在进入大学前是一个不折不扣的计算机白痴,曾经被人笑话过不懂鼠标是什么,