JavaScript学习笔记,如有错误,欢迎指正。
笔记只记录了一些个人认为需要记住的知识点,其他的可以参考文末的文章。
1.JavaScript的组成
JavaScript由三部分组成:
1.核心(ECMAScript):规定了 js 的 语法,类型,语句,关键字,保留字,操作符,对象 等等。
2.文档对象模型(DOM):JavaScript操作网页上元素的API。
3.浏览器对象模型(BOM):JavaScript操作浏览器部分功能的API。
2.JavaScript的数据类型
JavaScript的数据类型分为:简单数据类型(值类型) 和 复杂数据类型(引用类型)
(在 ECMAScript 中,变量可以存在两种类型的值,即原始值和引用值。)
简单数据类型:字符串(string),布尔(boolean),数字(number),undefined,null
复杂数据类型:对象(Object)
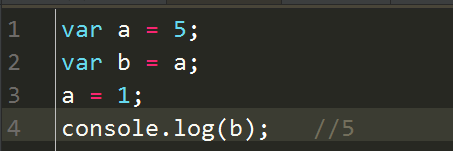
值类型 : 存储在栈(stack)中的简单数据段,也就是说,它们的值直接存储在变量访问的位 置。
值类型赋值:直接将存储的数据赋值一份进行赋值,两份数据在内存是完全独立的;
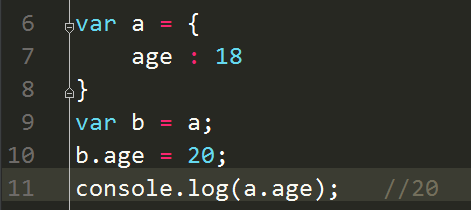
引用类型 : 存储在堆(heap)中的对象,也就是说,存储在变量处的值是一个指针(point),指向存储对象的内存处。常用引用类型:对象,函数,数组 。
引用类型赋值:引用类型赋值的时候,是将变量中存储的地址赋值一份单独存储,但是两个变量共享同一个对象,修改其中一个对象,另外一个引用的时候,也会访问到修改后的对 象;
总结 : 值类型传递值,引用类型传递地址。
注意事项:(1)NaN 非数值 (Not a number的缩写),但是NaN是Number类型的 ;
(2)undefined 和任何值计算都是 NaN ;
(3)NaN与任何值都不相等,包括 NaN 本身 ;
(4)Boolean类型有两个字面量:true 和 false。
(5)null == undefined ; // true
null === undefined ; // false
(6)任何数据类型都可以转换成boolean类型:false、0 、“ ”、undefined、null为false;除数字0以外的数字,字符串,Object(任何对象)为true;
3.JavaScript中的操作符
操作符种类:算术运算符,逻辑运算符,关系操作符(比较运算符),赋值运算符
算术运算符:①一元运算符:正号,负号,++,--等只能操作一个值得运算符
②二元运算符:+,-,*,/,%等两个变量才能运算的运算符
③三元运算符:值1?值2:值3;三元表达式
逻辑运算符:①逻辑非 !
返回一个布尔值
②逻辑或 ||
|| 链接两个boolean类型,有一个是true结果就是true。
|| 链接两个非boolean类型,转换成布尔类型计算,结果本身不变。
例如: 1 || 2 = 1; 0 || 1 = 1
都是true 取前面,都是false取后面
③逻辑且 &&
&& 链接两个boolean类型,有一个是false结果就是false。
&& 链接两个非boolean类型,转换成布尔类型计算,结果本身不变。
例如: 1 && 2 = 2; 0 && null = 0;
都是true 取后面,都是false取前面
关系操作符(比较运算符):(<、>、==、>=...)
== 和 === 的区别:==判断的是两边的值是否相等,而===判断的是两边的值 和类型是否相等
赋值运算符:(=、+=、-=、*=、/=、%=)
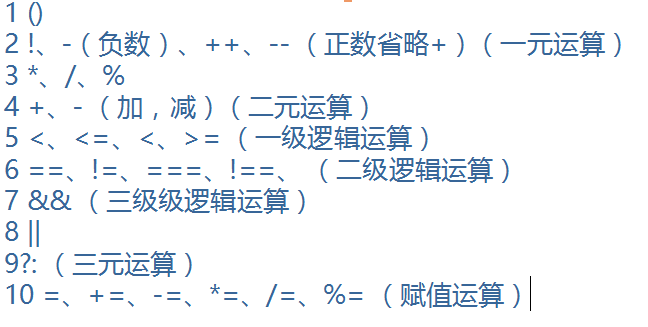
运算符优先级
4.JavaScript中的条件语句和循环语句
条件语句:① if 语句 ② switch语句
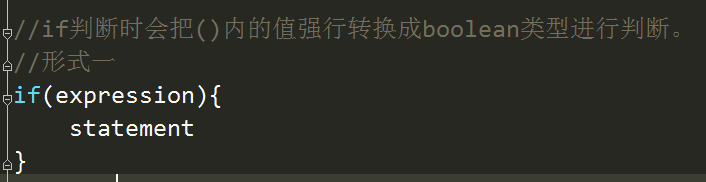
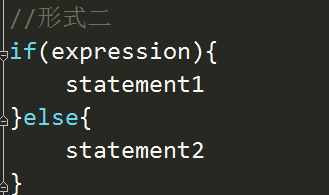
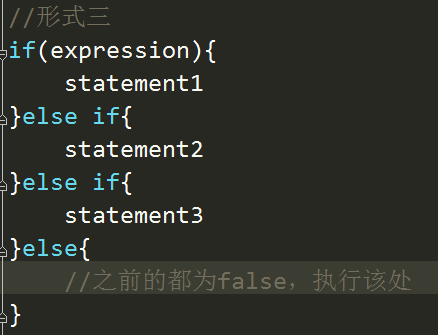
if语句
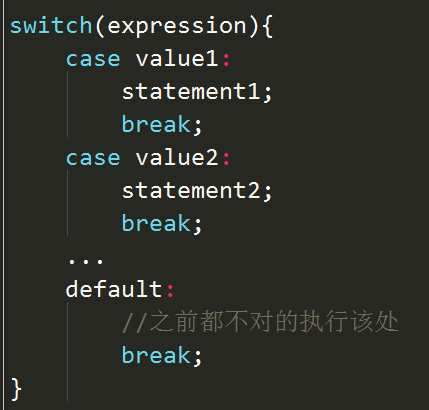
switch语句
循环语句:① for 语句 ② while语句 ③ do...while语句 ④for...in 语句
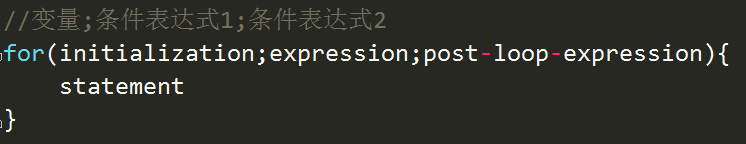
for语句
while语句
do...while语句
do...while语句是一种后测试循环语句,即只有循环体内的代码执行后,才测试出口 条件,所以循环体内的代码至少会执行一次。
for ...in语句
for... in语句是一种精准的迭代语句,用于枚举对象的属性。
break 和 continue
break 和 continue语句用于循环中精确的控制代码的执行。break语句会立即退出循环,强制继续执行循环后面的语句,即循环终止,不再执行该循环中的任何程序。而continue语句虽然也是立即退出循环,但是退出循环后会从循环的顶部继续执行,即 continue是中断本次循环,接着执行下一次循环。
参考:JavaScript教程 - 廖雪峰的官方网站
JavaScript高级程序设计
JavaScript权威指南 等其他资料
笔记一结束,下一笔记将学习 函数 。