Eng github
所有支持数据双向绑定的js工具 ,触发双向关系的基本方式无外乎wather关系和 事件关系 两种 . 前者操作数据时 ,后者触发事件时.
下面简单 的介绍Eng 中 的 watcher 与 dom事件的 双向数据关系如何使用 ,在参阅中体会Eng不同之处.
结尾 会提供一个用Eng 实现一个带交互的数据游戏
最简单的 watcher 应用 :
{{name}}
----------------------------------------------------------------------------
var app=new Eng({
el:document.getElementById('app'),
data:{
name:"张三",
},
watcher:{
"name":function(oldValue,newValue,items,cache){
if(newValue=='张三'){
items.$_value='张三 是个混蛋'; // Eng中修改输出值方式
}
},
},
});
最后页面中看到输出结果是 : 张三 是个混蛋
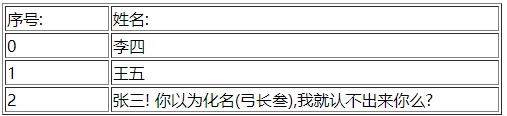
watcher 在循环数据中的应用:
序号: 姓名:
{{$_index}} {{name}}
----------------------------------------------------------------------------
var app=new Eng({
el:document.getElementById('app'),
data:{
persons:[
{name:'李四'},
{name:'王五'},
{name:'弓长叁'},
]
},
watcherFor:{
"persons":function( item , cache){
item.$_watcher({
"name":function(oldValue,newValue,items,cache){
if(newValue=='弓长叁'){
items.$_value = "张三! 你以为化名(弓长叁),我就认不出来你么?";
}
}
});
},
},
});
这个案例中 给 persons 数组下的每一个元素的 name值 都建立了watcher关系
所以将其它元素下的name值更改为(弓长叁),都会触发那句话
在watcherFor中直接修改item.$_data.name 可以达到同类效果,这里仅为了演示Eng中 watcher 在循环中的简单使用 .
这里$_watcher 的用法 和 上个案例中的 watcher 用法是一致的,仅有作用域的区别 .详细请参考Eng API中 关于 watcherFor 的说明
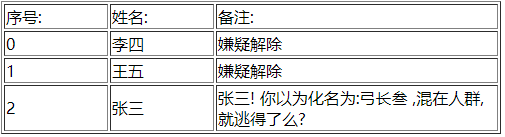
基于上个案例,额外演示个 watcherFor 搞笑版的数据渲染:
序号: 姓名: 备注:
{{$_index}} {{name}} {{remarks}}
----------------------------------------------------------------------------
var app=new Eng({
el:document.getElementById('app'),
data:{
persons:[
{name:'李四',remarks:''},
{name:'王五',remarks:''},
{name:'%$&^*&&',remarks:''},
{name:'弓长叁',remarks:''},
]
},
watcherFor:{
"persons":function( item , cache){
var name=item.$_data.name;
if(/[^\x00-\xff]/.test(name)){
if(name=='弓长叁'){
item.$_data.name="张三";
item.$_data.remarks="张三! 你以为化名为:弓长叁 ,混在人群,就逃得了么?";
}else{
item.$_data.remarks="解除嫌疑";
};
}else{
item.$_allow=false; // 这是一条奇怪的数据,name不是中文,不允许通过
};
},
}
});
此案例是基于上个 案例的 watcherFor 循环过滤器 版
借助watcherFor 与cache全局缓存变量区 , 可以 轻易的 实现 excel表格中,所有的复杂数据关系函数 , 轻松的建立 循环内 和 对全局的 watcher 双向关系.
下面介绍Eng 中 e-event 指令 ,DOM事件驱动的双向关系
最简单的 e-event 应用 :
x == {{x}}
y == {{y}}
----------------------------------------------------------------------------
var app=new Eng({
el:document.getElementById('app'),
data:{
x:0,
base:{
y:0
}
},
event:{
click1:function(){
//this.$_eng
this.$_data.x++;
},
click2:function(){
this.$_data.y+=2;
},
}
});
// else code
这个案例中 ,点击第一个按钮页面会看到x的值加1 , 第二个按钮 y的值加2;
$_data 是当前作用base 的域 : {y:0} , this.$_gData 则会指向数据根目录, base的命名为任意合法值.
this.$_eng 可以拿到当前组件的所有操作方法,也就是说,可以无限向下写当前组件的渲染交互逻辑 ,无限追加组件的内容,当然在(watcher,watcherFor中同样支持);
Eng 中不存在 任何组件通信 , 传值 , 钩子 生命周期,以及 angular,react 中特有的概念,技术名词,强制的模式规范 , 所有的组件方法(实际上只有4个)之间都存在内在规律联系, 可以像jquery仅需理解基础方法 ,就可以毫无顾忌的任意组合使用下去.
//else code 中, 所有写在Eng 实例之后的js,在使用被e-event指令绑定的dom 时,都可以在外部操作这个组件
作者曾考虑 将Eng 组件内所有的dom 都绑定上操作双向关系的能力, 但是觉的这似乎会有不可预知的问题,但是今后可能会开放支持
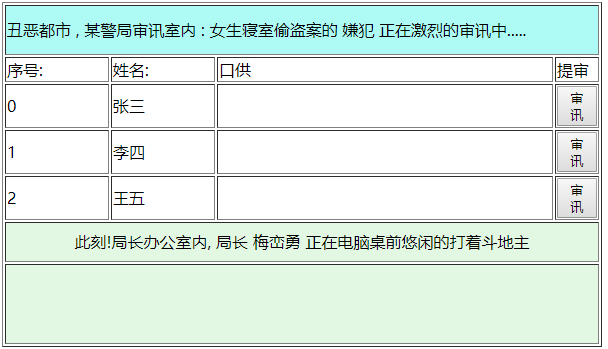
一个复杂点的 e-event 交互应用 (小游戏)
丑恶都市 , 某警局审讯室内 : 女生寝室偷盗案的 嫌犯 正在激烈的审讯中.....
序号: 姓名: 口供 提审
{{$_index}} {{suspect}} {{say}}
{{scene}}
{{message}}
----------------------------------------------------------------------------
var app=new Eng({
el:document.getElementById('app'),
data:{
'嫌犯名单':[
{suspect:'张三',
say:'',
testimony:'这种事,除了李四 ,没人能做的出来'},
{suspect:'李四',
say:'',
testimony:'哼!晦气! 没错是我做的,反正以你们的判案作风 ,最后一定会认为是我做的 , 但是王五 一定会冤枉我'},
{suspect:'王五',
say:'',
testimony:'呵! 肯定是 张三和李四 合谋的呗,不然他俩为何也会出现在附近,他们经常在一起交流心得,那种心得你们懂的. 反正我敢对天发誓,我是无辜的'},
],
scene:'此刻!局长办公室内, 局长 梅峦勇 正在电脑桌前悠闲的打着斗地主',
message:''
},
cache:{
counts:0,
flag1:false,
flag2:false
},
event:{
testimony:function(){
var data=this.$_data,th=this;
var cache=this.$_eng.$_cache;
var name=data.suspect;
if(cache.flag2)return;
data.say=data.testimony;
if(!cache[name]){
cache[name]=data;
cache.counts++;
if(cache.counts>2){
setTimeout(function(){
th.$_gData.scene='一局结束 , 局长 梅峦勇 慵懒的伸了伸 懒腰 .念到:"奶奶个熊输了一天 !", 随即看向墙上的秒钟 , "答,答...."';
},4000);
setTimeout(function(){
th.$_gData.scene='局长 梅峦勇 拿起了电话 ';
},10000);
setTimeout(function(){
cache.flag1=true;
th.$_gData.message='局长 : 赵六 ! 差不多了 , 该给我答案了. 上面的 审讯按钮 再点一下就能交差了, 老子下班时间到了,明天还有明天的事!'
},14000);
}
};
if(cache.flag1){
cache.flag2=true;
if(name=='张三'){
cache['张三'].say='冤 ! 冤枉啊...... 张三颤抖的扶着铁窗,绝望地瘫软在地,已然失去光彩的眼珠,死死地盯着牢门,口中赫赫的喃喃';
cache['李四'].say='哼!';
cache['王五'].say='怎么只有张三 ! 剩下个最难办的...唉..';
};
if(name=='李四'){
cache['张三'].say='切,我早就知道是你';
cache['李四'].say='李四因为愤怒而颤抖着攥紧双拳 , 双眼中密布的血丝几欲爆裂 ! 突然仰天大笑起来,"哈哈哈,哈哈哈.." 随即又变得像孤狼一样异常的沉默冰冷 ,唇齿间似乎摩擦出几个若有若无的单词:"这次....栽了....混乱都....没有...是不可能的...我的主场..."';
cache['王五'].say='张三啊张三! 算你走运 ! 不过 , 只是暂时的.....';
}
if(name=='王五'){
cache['张三'].say='晕 ! 为何不是李四 , 这个表面热肠, 内心阴冷的家伙 . 每次缠过来 都能闻到阴而又险的气味 ,偏偏又不是他的对手 , 失去了一次好机会 .可惜可惜!';
cache['李四'].say='李四背对着所有人 ,侧面看去,似乎脸上的肌肉颤动了几下, 但当他转过身时. 又好似如蒙大赦般的佝偻起身躯,颓废感慨一番 .只是如果你能看到隐藏在下面的那双眼睛......';
cache['王五'].say='我!你!你们 ! 王五疯了一般暴跳起来 ,疯狂的视图挣脱枷锁,挥舞着手铐抡向每一个靠近他的警员 . "嗞嗞" ,伴随着一丝皮肉的焦臭,一切又复归平静';
};
}
}
}});
这里我改编自一个说谎逻辑推理题,希望没什么文字逻辑bug ,丰富了很多语境, 期望大家可以喜欢 .