最近写了这个框架: FFDropDownMenu,类似手机QQ下拉菜单。
github地址:
https://github.com/chenfanfang/FFDropDownMenu
更多的使用方法的demo地址:
https://github.com/chenfanfang/CollectionsOfExample
更多的使用方法的博客地址:
http://www.jianshu.com/notebooks/5552428/latest
若觉得框架自带的菜单样式不够好看,或者布局不是自己想要的效果,那么,你可以自定义菜单选项的cell,自己给每个菜单选项cell添加子控件,自己对其进行任意样式的布局。这篇博客将介绍如何用xib来自定义菜单选项cell。
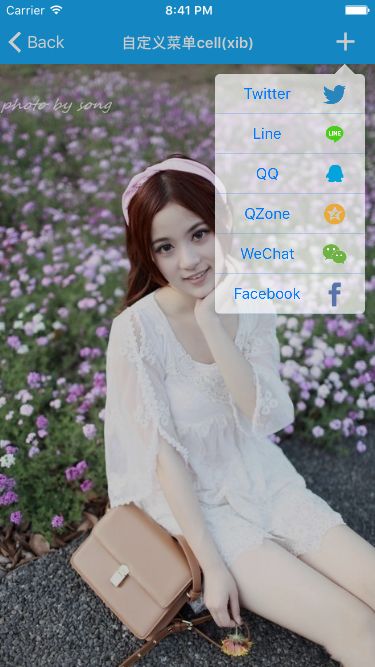
先来看下效果图
框架自带的菜单选项样式是左边是图标,右边是标题,上面的效果图是左边标题,右边图标。你也可以自定义任何样式,添加更多的控件。
Installation【安装】
From CocoaPods【使用CocoaPods】
pod FFDropDownMenu
Manually【手动导入】
Drag all source files under floder
FFDropDownMenuto your project.【将FFDropDownMenu文件夹中的所有源代码拽入项目中】FFDropDownMenu文件夹里面的文件有
FFDropDownMenuBasedCell.h FFDropDownMenuBasedCell.m
FFDropDownMenuBasedModel.h FFDropDownMenuBasedModel.m
FFDropDownMenuCell.h FFDropDownMenuCell.m
FFDropDownMenuModel.h FFDropDownMenuModel.m
FFDropDownMenuTriangleView.h FFDropDownMenuTriangleView.m
FFDropDownMenuView.h FFDropDownMenuView.m
【开始使用】
先导入头文件
//若使用CocoaPods
#import
//若使用手动导入
#import "FFDropDownMenuView.h"
自定义继承于FFDropDownMenuBasedCell类 xib的菜单cell
先来一张cell的UI布局图
自定义菜单cell 的.h文件
#import
/**
* 自定义的xib cell
*
* 注意:一定要在.m文件里重写setMenuModel,对控件进行赋值
*/
@interface FFDropDownMenuCustomXibCell : FFDropDownMenuBasedCell
@end
自定义菜单cell 的.m文件
#import "FFDropDownMenuCustomXibCell.h"
//model
#import "FFDropDownMenuCustomXibCellModel.h"
@interface FFDropDownMenuCustomXibCell ()
/** 图标—-imageView */
@property (weak, nonatomic) IBOutlet UIImageView *iconImageView;
/** 标题--label */
@property (weak, nonatomic) IBOutlet UILabel *title_Label;
@end
@implementation FFDropDownMenuCustomXibCell
/** 重写setMenuModel---对控件进行赋值 */
- (void)setMenuModel:(id)menuModel {
_menuModel = menuModel;
//在创建 FFDropDownMenu时候赋值的 menuModelsArray数组里放的是什么模型,下面就转换成什么模型
FFDropDownMenuCustomXibCellModel *realMenuModel = (FFDropDownMenuCustomXibCellModel *)menuModel;
//对控件进行属性的赋值
self.iconImageView.image = [UIImage imageNamed:realMenuModel.iconName];
self.title_Label.text = realMenuModel.title;
}
若自定义了cell,框架自带的模型FFDropDownMenuModel里面的属性不够用,可以自定义一个继承于FFDropDownMenuBasedModel的模型,自己添加属性。本篇博客的例子用框架自带的模型FFDropDownMenuModel是够用的,但是为了让大家了解如何自定义模型,现在才去自定义模型的方式。
自定义模型的.h文件
#import
/**
* 自定义菜单模型
*/
@interface FFDropDownMenuCustomXibCellModel : FFDropDownMenuBasedModel
//提醒:父类中有@property (nonatomic, copy) FFMenuBlock menuBlock; 这个属性
/** 标题 */
@property (nonatomic, copy) NSString *title;
/** 图片名称 */
@property (nonatomic, copy) NSString *iconName;
@end
到此为止,自定义菜单样式、自定义模型已经完成,接下来就是如何创建菜单了。
获取下拉菜单模型数组
/** 创建下拉菜单模型数组 */
- (NSArray *)getDropDownMenuModelsArray {
__weak typeof(self)weakSelf = self;
//若 模型FFDropDownMenuModel里面的属性够用,则无需自定义模型----如下
/*
//菜单模型0
FFDropDownMenuModel *menuModel0 = [FFDropDownMenuModel ff_DropDownMenuModelWithMenuItemTitle:@"Twitter" menuItemIconName:@"menu0" menuBlock:^{
UIViewController *vc = [UIViewController new];
vc.navigationItem.title = @"Twitter";
[weakSelf.navigationController pushViewController:vc animated:YES];
}];
*/
//若 模型FFDropDownMenuModel里面的属性不够用,可以自定义继承于FFDropDownMenuBasedModel的模型
//菜单模型0
FFDropDownMenuCustomXibCellModel *menuModel0 = [FFDropDownMenuCustomXibCellModel new];
menuModel0.title = @"Twitter";
menuModel0.iconName = @"menu0";
menuModel0.menuBlock = ^ {
UIViewController *vc = [UIViewController new];
[weakSelf.navigationController pushViewController:vc animated:YES];
};
//菜单模型1
FFDropDownMenuCustomXibCellModel *menuModel1 = [FFDropDownMenuCustomXibCellModel new];
menuModel1.title = @"Line";
menuModel1.iconName = @"menu1";
menuModel1.menuBlock = ^ {
//do something
};
//菜单模型2
FFDropDownMenuCustomXibCellModel *menuModel2 = [FFDropDownMenuCustomXibCellModel new];
menuModel2.title = @"QQ";
menuModel2.iconName = @"menu2";
menuModel2.menuBlock = ^ {
//do something
};
NSArray *menuModelArr = @[menuModel0, menuModel1, menuModel2....];
return menuModelArr;
}
创建下拉菜单
- (void)createDropdownMenu {
NSArray *menuModelsArr = [self getDropDownMenuModelsArray];
self.dropDownMenu = [FFDropDownMenuView new];
self.dropDownMenu.menuModelsArray = menuModelsArr;
self.dropDownMenu.cellClassName = @"FFDropDownMenuCustomXibCell.xib";
self.dropDownMenu.menuItemBackgroundColor = FFColor(255, 255, 255, 0.7);
self.dropDownMenu.triangleColor = self.dropDownMenu.menuItemBackgroundColor;
[self.dropDownMenu setup];
}
显示下拉菜单
[self.dropDownMenu showMenu];
期待
- 如果在使用过程中遇到BUG,希望你能在 私信我,或者在我专题的博客进行评论。谢谢(或者尝试下载最新的框架代码看看BUG修复没有)
- 如果在使用过程中发现功能不够用,希望你能在 私信我,或者在我专题的博客进行评论。我非常想为这个框架增加更多好用的功能,谢谢
- 如果你想和我一起完善FFDropDownMenu,请Pull Requests我
我
http://www.jianshu.com/users/80fadb71940d/latest_articles
最后给大家推荐一部电子书《iOS开发高手课》,相信对大家的进步很有帮助
附上课程链接地址:
《iOS 开发高手课》:链接http://gk.link/a/102yH