- 驱动开发系列39 - Linux Graphics 3D 绘制流程(二)- 设置渲染管线
黑不溜秋的
GPU驱动专栏驱动开发
一:概述Intel的Iris驱动是Mesa中的Gallium驱动,主要用于IntelGen8+GPU(Broadwell及更新架构)。它负责与i915内核DRM驱动交互,并通过Vulkan(ANV)、OpenGL(IrisGallium)、或OpenCL(Clover)来提供3D加速。在Iris驱动中,GPUPipeline设置涉及多个部分,包括编译和上传着色器、设置渲染目标、绑定缓冲区、配置固定
- staruml java类图_使用staruml绘制类图
weixin_39999025
starumljava类图
抽象类的表示选中需要设置的类,勾选Properties->General->IsAbstract进行设置,设置完成后,类名会变成斜体抽象类的表示接口的表示在Properties->General中将Stereotype设置为interface接口的表示新增类的属性选中需要新增属性的类,点击Properties->General->Attributes的右侧按钮在Properties->Genera
- 【python 机器学习】sklearn ROC曲线与AUC指标
人才程序员
杂谈机器学习pythonsklearn人工智能深度学习神经网络目标检测
文章目录sklearnROC曲线与AUC指标1.什么是ROC曲线与AUC?通俗介绍:学术解释:2.在`sklearn`中绘制ROC曲线与计算AUC2.1导入库和数据2.2加载数据集2.3训练模型2.4预测概率2.5计算FPR、TPR和AUC2.6绘制ROC曲线3.解析ROC曲线和AUC值4.总结sklearnROC曲线与AUC指标在机器学习中,评估分类模型的性能不仅仅依赖于准确率,还需要使用一些更
- 【教程4>第1章>第4节】FPGA时序图制作小工具
fpga和matlab
#fpga开发时序图
欢迎订阅《★教程1:matlab入门100例》《★教程2:fpga入门100例》《★教程3:simulink入门60例》《★教程4:FPGA/MATLAB/Simulink联合应用开发入门与进阶X例》教程4·目录·目录1.软件版本2.FPGA时序图概述3.FPGA时序图绘制4.视频操作步骤5.总结与展望
- MFC案例:利用双缓冲技术绘制顶点可移动三角形
LaoWaiHang
MFC小程序mfc
案例目标:在屏幕上出现一个三角形,同时显示各顶点坐标,当用鼠标选择某顶点并拖动时,三角形随鼠标移动而变形。具体步骤为:一、在VS2022上建立一个基于对话框的MFC应用,项目名称:DrawMovableTriangle,其它步骤使用缺省。进入对话框界面,选择对话框,将其适当拉大一些。然后,删除其自带的控件。二、打开解决方案资源管理器,找到DrawMovableTriangleDlg.h文件1、先以
- Qt+Vs实现使用ffmpeg拉流显示推流视频(附源代码)
鬼魅-9527
QtC++ffmpegqtffmpeg
下面是通过ffmpeg拉流解码显示推流的视频,通过openGL绘制视频。废话不多说,直接上代码拉流头文件ffmpegutils.h#ifndefFFMPEGUTILS_H#defineFFMPEGUTILS_H#include#include#include#include#include#include#includeextern"C"{#include#include#include#incl
- 【解读】核密度图
dearr__
python开发语言
def:what核密度估计(KernelDensityEstimation,简称KDE)是一种用来估计随机变量概率密度函数的非参数方法实现:(库函数)howimportseabornassnsimportmatplotlib.pyplotasplt#使用Seaborn绘制KDE图sns.kdeplot(data,shade=True)#添加标签和标题plt.xlabel('Data')plt.yl
- 体验通义千问AI大模型生成Python泊松分布
「已注销」
人工智能python开发语言
在Python中,你可以使用matplotlib和numpy库来绘制泊松分布的概率密度函数(PDF)或累积分布函数(CDF)。以下是一个示例代码片段,它展示了如何使用numpy的poisson函数以及matplotlib进行绘制:importnumpyasnpimportmatplotlib.pyplotaspltfromscipy.statsimportpoisson#使用scipy中的泊松分布
- haclon模板匹配
CallZhang210
haclon视觉检测
*打开窗口dev_open_window(0,0,512,512,'black',WindowHandle)*显示图像(用于创建模板的图像)read_image(Image,'D:/训练照片/4.png')dev_display(Image)*在图像上手动绘制ROI,即选择绘制的模板区域draw_rectangle1(WindowHandle,Row1,Column1,Row2,Column2)*
- 第76节 绘制文字(fillText 和 stroke)
川石课堂软件测试
harmonyos鸿蒙鸿蒙系统华为华为云
在HarmonyOS中,使用TS(TypeScript)语法进行画布(Canvas)开发时,fillText和strokeText是两个常用的方法,分别用于填充文本和绘制文本边框。以下是这两个方法的详细用法:fillText方法fillText方法用于在画布上绘制填充文本。语法:fillText(text:string,x:number,y:number,maxWidth?:number):voi
- 百度的17年产品史——突围、霸权、迷失、焦虑与变革
zoomla188
市场百度变革软件企业
本文作者为范晓俊和黄有璨。范晓俊为三节课志愿者,3.3计划第一期学员,现供职于某音乐类互联网创业公司市场部。黄有璨为三节课联合创始人。我们相信,对于一家互联网公司来说,它的产品发展和演化史,会更忠实地映射出它的发展和成长轨迹。我们也相信,去了解一家互联网公司的产品发展、迭代和演化,会更有助于你理解互联网,理解产品。2天前,李彦宏发布百度2017年内部信,宣布将全力出击“内容分发”,绕了一圈的百度,
- 【小白必看!Python 从 0 到 1 数据处理与图形绘制应用全流程案例】
生活De°咸鱼
python开发语言
1.环境准备首先,你需要安装必要的Python库,这里主要用到pandas进行数据处理,matplotlib和seaborn进行图形绘制。可以使用以下命令进行安装:pipinstallpandasmatplotlibseaborn2.数据准备假设我们有一个包含电商销售信息的CSV文件sales_data.csv,文件内容可能如下:date,product,category,sales2024-01
- 创建型模式 - 工厂模式 (Factory pattern)
_真相只有一个
Java设计模式设计模式java
创建型模式-工厂模式(Factorypattern)工厂模式是一种创建型设计模式,它提供了一种创建对象的方式,将对象的创建和使用分离,使得代码更具可维护性和可扩展性。常见的工厂模式有简单工厂模式、工厂方法模式和抽象工厂模式简单工厂违背开闭原则,简单工厂模式并不属于GoF23种设计模式,但它是思想是工厂模式的基础。需求描述在一个图形绘制系统里,需要根据用户输入的形状类型(圆形、矩形、三角形)来创建相
- 第74节 绘制点和线条( LineTo 和 MoveTo )
川石课堂软件测试
鸿蒙系统harmonyos华为华为云华为od
在绘制曲线时,moveTo和lineTo方法本身并不直接用于绘制曲线,而是用于设置曲线的起点和可能的辅助点(尽管这些辅助点通常通过其他方法如quadraticCurveTo或bezierCurveTo来定义)。然而,你可以结合这些方法来实现一些曲线效果的模拟或作为曲线绘制过程的一部分。下面是一些使用moveTo和lineTo来间接处理曲线的场景和方法:1.分段直线近似曲线:你可以通过将曲线分割成多
- 探索数据流之美:DataFlow开源项目深度解析
廉欣盼Industrious
探索数据流之美:DataFlow开源项目深度解析项目地址:https://gitcode.com/gh_mirrors/dataf/dataflow在软件设计与架构的世界里,清晰地表达数据流动与系统交互至关重要。今天,我们有幸向您推荐一个强大而优雅的工具——DataFlow,它以简洁的声明式标记语言,让绘制数据流图和序列图变得前所未有的简单。项目介绍DataFlow是一个开源项目,旨在简化数据流程
- 艾里 - 贝塞尔子弹(Airy-Bessel bullet)
Luis Li 的猫猫
经验分享图像处理学习论文阅读
一、艾里-贝塞尔子弹的形成原理艾里-贝塞尔子弹的产生源于复杂的波动光学原理。它通常是在特定的光学系统中,通过对光的振幅、相位和偏振等参量进行精确调控而形成的。从数学角度来看,其光场分布可以用艾里函数和贝塞尔函数的组合来描述,这两种函数在光学领域有着独特的性质,它们的交织使得光场在空间和时间上呈现出高度局域化且稳定传播的特性,宛如一颗飞行的“子弹”轨迹,故得名艾里-贝塞尔子弹。例如,在一些实验装置中
- Python各类图形绘制—turtle与Matplotlib-31、扇形面积计算
Math_teacher_fan
Python基础图形绘制pythonmatplotlib开发语言人工智能学习
Python各类图形绘制—turtle与Matplotlib-31、扇形面积计算目录Python各类图形绘制—turtle与Matplotlib-31、扇形面积计算前言开发环境turtle_demoMatplotlib_demo前言既然是学习数学,肯定会离不开各种图形,之前的文章中很多我都尽可能的不使用图来表示了,但是觉得不好,毕竟数学离开了图就会很抽象,所以我们这里单独的学习一下Python的各
- 使用Python绘制MySQL数据图实现数据可视化
碧波浩渺·
pythonmysql信息可视化Python
在数据分析和可视化领域,Python是一种流行的编程语言,它提供了丰富的库和工具来处理和可视化数据。通过结合Python和MySQL数据库,我们可以从数据库中提取数据,并使用各种图表和图形展示数据的洞察力。本篇文章将介绍如何使用Python绘制MySQL数据图实现数据可视化。首先,我们需要确保已安装必要的库,包括mysql-connector-python和matplotlib。mysql-con
- c# npoi 2.5版本设置字体加粗_Python帮你做Excel——格式设置与画图
weixin_39726044
c#npoi2.5版本设置字体加粗excel不能插入对象excel画图excel不能插入对象excel画图删除线
之前两篇文章已经向大家讲解了如何利用python读取和写入数据,本次就向大家介绍一下如何使用openpyxl对excel文件进行设置,以及如何在excel文件中绘制图表。设置字体使用python对excel文件进行操作,可以对其设置不同的字体样式,强调突出某些特定行或列等等。利用openpyxl,写上短短几行代码,就可以自动定制和更改数百万行的数据的样式了。首先,让我们导入openpyxl模块,并
- 直驱永磁伺服运动系统的优化架构与代理模型解析在高动态运动控制中的应用【matlab/simulink】
坷拉博士
架构matlabjava
✅博主简介:擅长数据搜集与处理、建模仿真、程序设计、仿真代码、论文写作与指导,毕业论文、期刊论文经验交流。✅具体问题可以私信或扫描文章底部二维码。直驱永磁伺服运动系统因其卓越的性能、精度和可靠性,取代了许多具有机械传动结构的传统伺服系统。随着对直驱伺服系统性能要求的提高,且多轴直驱运动系统失去了机械传动结构的解耦特性,直驱永磁伺服运动系统中各部分(如直驱电机、运动轨迹、驱动器和连杆)之间的耦合关系
- 班翎流程平台 | 告别流程版本管理困扰
版本管理
概要介绍为保证企业业务流程稳定,确保业务流程的连续性和稳定性,支持业务流程持续优化,班翎提供高效的版本管理方案,支持流程即时生效、定时生效和实时生效。帮助客户有效管理流程、优化流程、满足企业合规要求。主要作用如下:1.支持业务流程持续优化改进业务流程时,可创建新版本流程进行试验,同时记录版本优化内容,形成优化轨迹,总结经验,为后续改进提供参考。例如:一家电商企业想要优化订单处理流程,通过流程版本管
- 大模型知识蒸馏:技术突破与应用范式重构——从DeepSeek创新看AI基础设施演进路径
大模型服务器厂商
重构人工智能
一、知识蒸馏的技术哲学演进知识蒸馏(KnowledgeDistillation)作为模型压缩领域的核心技术突破,其发展轨迹折射出人工智能从"规模崇拜"向"效率优先"的范式转变。传统知识蒸馏框架主要关注概率分布层面的知识迁移,但DeepSeek等前沿项目展示出更复杂的知识萃取机制。最新研究表明,知识传递已从单纯的输出层模仿,发展到注意力模式迁移(AttentionTransfer)、隐层特征对齐(H
- 城电|零碳公园解决方案:光伏太阳花与百花竞相绽放
城电科技
笔记
近日,珠海城电科技向内蒙古一座零碳公园又交付了数台光伏太阳花。城电科技—建设零碳新园区这些光伏太阳花被巧妙地安置于花海之中,与周围的万紫千红相映成趣。绿意盎然的草地,碧空如洗的蓝天,加上这些自动跟踪太阳轨迹的三轴智能太阳花和单轴智能太阳花,成为了温暖秋日里一道引人入胜的风景线。城电科技—建设零碳新园区它们在阳光的照耀下,仿佛在花海中翩翩起舞,既为零碳公园提供了清洁能源,又为游客带来了视觉上的享受,
- python 绘制正态分布图
点云侠
CloudComparepython开发语言算法3d
目录一、概述二、代码实现三、结果展示一、概述 在Python中,可以使用numpy库中的normal()函数或random.normal()方法生成正态分布的随机数,同时也利用scipy库的norm.pdf()函数来计算正态分布的概率密度函数。二、代码实现importnumpyasnpimportmatplotlib.pyplotaspltfromscipy.statsimportnorm#创建
- HarmonyOS 5.0应用开发——鸿蒙接入高德地图实现POI搜索
高心星
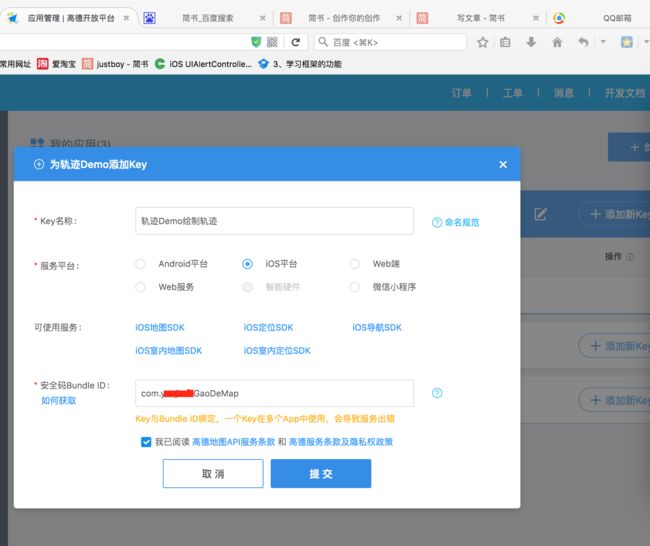
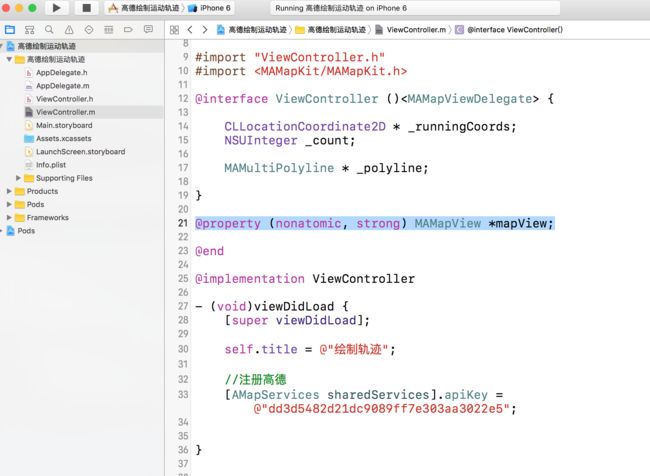
鸿蒙os移动应用开发harmonyos华为高德地图鸿蒙接入高德地图HarmonyOS5.0
【高心星出品】文章目录鸿蒙接入高德地图实现POI搜索运行结果:准备地图编写ArkUI布局来加载HTML地图鸿蒙接入高德地图实现POI搜索在当今数字化时代,地图应用已成为移动设备中不可或缺的一部分。随着鸿蒙系统的日益普及,如何在鸿蒙应用中接入高德地图并实现POI(兴趣点)检索功能,成为了众多开发者关注的焦点。本文将详细介绍这一过程,帮助开发者快速上手,为用户打造更优质的地图体验。鸿蒙系统作为华为自主
- 【动手学运动规划】2.6 Reeds Shepp曲线
自动驾驶小白说
动手学运动规划自动驾驶算法运动规划
我出来打工,我不惦记钱,我惦记什么?—武林外传黄豆豆代码及环境配置:请参考环境配置和代码运行!ReedsShepp,通常简称为RS曲线,是一种用于路径规划的算法,由J.A.Reeds和L.A.Shepp在1990年的论文《OptimalPathsforaCarThatGoesBothForwardsandBackwards》中提出。该算法主要用于描述机器人或车辆在平面上的运动轨迹,特别是在需要考虑
- 降落伞matlab建模,基于MATLAB降落伞拉直过程性能分析
weixin_39865866
降落伞matlab建模
基于MATLAB降落伞拉直过程性能分析防护与救生技术降落伞拉直过程性能分析姓名:WXH班级:学号:学院:能源与动力学院一、拉直阶段假设为简化计算,假设:1、拉伞过程中,引导伞、物体运动轨迹为一条直线,物-----伞系统作平面运动。2、不考虑风的影响,物-----伞系统没有升力。3、在拉直过程中,伞绳为非弹性体,无伸长。4、引导伞、物体和拉直中的伞系统微元质量dm作为三个质点处理。5、此次仿真采用倒
- EasyX图形库基础使用教程(快速上手)
TT-Kun
MineC++EasyX图形库c语言c++
文章目录EasyX图形库基础使用教程(快速上手)前言:本文简单详细的介绍了EasyX图形库的常用函数和操作,帮助EasyX的快速上手1、绘制简单的图形窗口1.1头文件1.2创建图形化窗口initgraphy函数closegraph函数1.3窗口坐标2、设置图形窗口属性2.1颜色设置setbkcoloRGBcleardevice刷新3、使用EasyX实现基本绘图功能3.1line画线3.1circl
- 鸿蒙原生绘图API:从基础到高阶的绘制之旅(进阶版)
家人们,还记得上次一起探索的鸿蒙绘图API基础用法吗?上手是不是特别容易!今天,咱们就接着深入,开启进阶版的学习,解锁更多复杂又炫酷的绘图技能,让你的鸿蒙应用界面直接“出圈”!我将结合实际开发场景,丰富绘制路径、圆角矩形、绘制图片、画笔与画刷、裁剪区域设置这几个方面的案例,让示例更具实操性和参考价值。一、复杂图形绘制(一)路径绘制当绘制不规则图形,比如独特的图标、创意的装饰元素时,Path类就成了
- Canvas 和 SVG 有什么区别?
晚夜微雨问海棠呀
前端javascript开发语言
Canvas与SVG核心差异解析1.渲染模式本质维度CanvasSVG图形类型位图(像素级操作)矢量图(数学公式描述)渲染模式立即模式(绘制后无对象保留)保留模式(DOM树维护图形对象)更新机制全量重绘增量更新constctx=document.getElementById('myCanvas').getContext('2d');ctx.fillStyle='red';ctx.fillRect(
- Java实现的基于模板的网页结构化信息精准抽取组件:HtmlExtractor
yangshangchuan
信息抽取HtmlExtractor精准抽取信息采集
HtmlExtractor是一个Java实现的基于模板的网页结构化信息精准抽取组件,本身并不包含爬虫功能,但可被爬虫或其他程序调用以便更精准地对网页结构化信息进行抽取。
HtmlExtractor是为大规模分布式环境设计的,采用主从架构,主节点负责维护抽取规则,从节点向主节点请求抽取规则,当抽取规则发生变化,主节点主动通知从节点,从而能实现抽取规则变化之后的实时动态生效。
如
- java编程思想 -- 多态
百合不是茶
java多态详解
一: 向上转型和向下转型
面向对象中的转型只会发生在有继承关系的子类和父类中(接口的实现也包括在这里)。父类:人 子类:男人向上转型: Person p = new Man() ; //向上转型不需要强制类型转化向下转型: Man man =
- [自动数据处理]稳扎稳打,逐步形成自有ADP系统体系
comsci
dp
对于国内的IT行业来讲,虽然我们已经有了"两弹一星",在局部领域形成了自己独有的技术特征,并初步摆脱了国外的控制...但是前面的路还很长....
首先是我们的自动数据处理系统还无法处理很多高级工程...中等规模的拓扑分析系统也没有完成,更加复杂的
- storm 自定义 日志文件
商人shang
stormclusterlogback
Storm中的日志级级别默认为INFO,并且,日志文件是根据worker号来进行区分的,这样,同一个log文件中的信息不一定是一个业务的,这样就会有以下两个需求出现:
1. 想要进行一些调试信息的输出
2. 调试信息或者业务日志信息想要输出到一些固定的文件中
不要怕,不要烦恼,其实Storm已经提供了这样的支持,可以通过自定义logback 下的 cluster.xml 来输
- Extjs3 SpringMVC使用 @RequestBody 标签问题记录
21jhf
springMVC使用 @RequestBody(required = false) UserVO userInfo
传递json对象数据,往往会出现http 415,400,500等错误,总结一下需要使用ajax提交json数据才行,ajax提交使用proxy,参数为jsonData,不能为params;另外,需要设置Content-type属性为json,代码如下:
(由于使用了父类aaa
- 一些排错方法
文强chu
方法
1、java.lang.IllegalStateException: Class invariant violation
at org.apache.log4j.LogManager.getLoggerRepository(LogManager.java:199)at org.apache.log4j.LogManager.getLogger(LogManager.java:228)
at o
- Swing中文件恢复我觉得很难
小桔子
swing
我那个草了!老大怎么回事,怎么做项目评估的?只会说相信你可以做的,试一下,有的是时间!
用java开发一个图文处理工具,类似word,任意位置插入、拖动、删除图片以及文本等。文本框、流程图等,数据保存数据库,其余可保存pdf格式。ok,姐姐千辛万苦,
- php 文件操作
aichenglong
PHP读取文件写入文件
1 写入文件
@$fp=fopen("$DOCUMENT_ROOT/order.txt", "ab");
if(!$fp){
echo "open file error" ;
exit;
}
$outputstring="date:"." \t tire:".$tire."
- MySQL的btree索引和hash索引的区别
AILIKES
数据结构mysql算法
Hash 索引结构的特殊性,其 检索效率非常高,索引的检索可以一次定位,不像B-Tree 索引需要从根节点到枝节点,最后才能访问到页节点这样多次的IO访问,所以 Hash 索引的查询效率要远高于 B-Tree 索引。
可能很多人又有疑问了,既然 Hash 索引的效率要比 B-Tree 高很多,为什么大家不都用 Hash 索引而还要使用 B-Tree 索引呢
- JAVA的抽象--- 接口 --实现
百合不是茶
抽象 接口 实现接口
//抽象 类 ,方法
//定义一个公共抽象的类 ,并在类中定义一个抽象的方法体
抽象的定义使用abstract
abstract class A 定义一个抽象类 例如:
//定义一个基类
public abstract class A{
//抽象类不能用来实例化,只能用来继承
//
- JS变量作用域实例
bijian1013
作用域
<script>
var scope='hello';
function a(){
console.log(scope); //undefined
var scope='world';
console.log(scope); //world
console.log(b);
- TDD实践(二)
bijian1013
javaTDD
实践题目:分解质因数
Step1:
单元测试:
package com.bijian.study.factor.test;
import java.util.Arrays;
import junit.framework.Assert;
import org.junit.Before;
import org.junit.Test;
import com.bijian.
- [MongoDB学习笔记一]MongoDB主从复制
bit1129
mongodb
MongoDB称为分布式数据库,主要原因是1.基于副本集的数据备份, 2.基于切片的数据扩容。副本集解决数据的读写性能问题,切片解决了MongoDB的数据扩容问题。
事实上,MongoDB提供了主从复制和副本复制两种备份方式,在MongoDB的主从复制和副本复制集群环境中,只有一台作为主服务器,另外一台或者多台服务器作为从服务器。 本文介绍MongoDB的主从复制模式,需要指明
- 【HBase五】Java API操作HBase
bit1129
hbase
import java.io.IOException;
import org.apache.hadoop.conf.Configuration;
import org.apache.hadoop.hbase.HBaseConfiguration;
import org.apache.hadoop.hbase.HColumnDescriptor;
import org.apache.ha
- python调用zabbix api接口实时展示数据
ronin47
zabbix api接口来进行展示。经过思考之后,计划获取如下内容: 1、 获得认证密钥 2、 获取zabbix所有的主机组 3、 获取单个组下的所有主机 4、 获取某个主机下的所有监控项
- jsp取得绝对路径
byalias
绝对路径
在JavaWeb开发中,常使用绝对路径的方式来引入JavaScript和CSS文件,这样可以避免因为目录变动导致引入文件找不到的情况,常用的做法如下:
一、使用${pageContext.request.contextPath}
代码” ${pageContext.request.contextPath}”的作用是取出部署的应用程序名,这样不管如何部署,所用路径都是正确的。
- Java定时任务调度:用ExecutorService取代Timer
bylijinnan
java
《Java并发编程实战》一书提到的用ExecutorService取代Java Timer有几个理由,我认为其中最重要的理由是:
如果TimerTask抛出未检查的异常,Timer将会产生无法预料的行为。Timer线程并不捕获异常,所以 TimerTask抛出的未检查的异常会终止timer线程。这种情况下,Timer也不会再重新恢复线程的执行了;它错误的认为整个Timer都被取消了。此时,已经被
- SQL 优化原则
chicony
sql
一、问题的提出
在应用系统开发初期,由于开发数据库数据比较少,对于查询SQL语句,复杂视图的的编写等体会不出SQL语句各种写法的性能优劣,但是如果将应用系统提交实际应用后,随着数据库中数据的增加,系统的响应速度就成为目前系统需要解决的最主要的问题之一。系统优化中一个很重要的方面就是SQL语句的优化。对于海量数据,劣质SQL语句和优质SQL语句之间的速度差别可以达到上百倍,可见对于一个系统
- java 线程弹球小游戏
CrazyMizzz
java游戏
最近java学到线程,于是做了一个线程弹球的小游戏,不过还没完善
这里是提纲
1.线程弹球游戏实现
1.实现界面需要使用哪些API类
JFrame
JPanel
JButton
FlowLayout
Graphics2D
Thread
Color
ActionListener
ActionEvent
MouseListener
Mouse
- hadoop jps出现process information unavailable提示解决办法
daizj
hadoopjps
hadoop jps出现process information unavailable提示解决办法
jps时出现如下信息:
3019 -- process information unavailable3053 -- process information unavailable2985 -- process information unavailable2917 --
- PHP图片水印缩放类实现
dcj3sjt126com
PHP
<?php
class Image{
private $path;
function __construct($path='./'){
$this->path=rtrim($path,'/').'/';
}
//水印函数,参数:背景图,水印图,位置,前缀,TMD透明度
public function water($b,$l,$pos
- IOS控件学习:UILabel常用属性与用法
dcj3sjt126com
iosUILabel
参考网站:
http://shijue.me/show_text/521c396a8ddf876566000007
http://www.tuicool.com/articles/zquENb
http://blog.csdn.net/a451493485/article/details/9454695
http://wiki.eoe.cn/page/iOS_pptl_artile_281
- 完全手动建立maven骨架
eksliang
javaeclipseWeb
建一个 JAVA 项目 :
mvn archetype:create
-DgroupId=com.demo
-DartifactId=App
[-Dversion=0.0.1-SNAPSHOT]
[-Dpackaging=jar]
建一个 web 项目 :
mvn archetype:create
-DgroupId=com.demo
-DartifactId=web-a
- 配置清单
gengzg
配置
1、修改grub启动的内核版本
vi /boot/grub/grub.conf
将default 0改为1
拷贝mt7601Usta.ko到/lib文件夹
拷贝RT2870STA.dat到 /etc/Wireless/RT2870STA/文件夹
拷贝wifiscan到bin文件夹,chmod 775 /bin/wifiscan
拷贝wifiget.sh到bin文件夹,chm
- Windows端口被占用处理方法
huqiji
windows
以下文章主要以80端口号为例,如果想知道其他的端口号也可以使用该方法..........................1、在windows下如何查看80端口占用情况?是被哪个进程占用?如何终止等. 这里主要是用到windows下的DOS工具,点击"开始"--"运行",输入&
- 开源ckplayer 网页播放器, 跨平台(html5, mobile),flv, f4v, mp4, rtmp协议. webm, ogg, m3u8 !
天梯梦
mobile
CKplayer,其全称为超酷flv播放器,它是一款用于网页上播放视频的软件,支持的格式有:http协议上的flv,f4v,mp4格式,同时支持rtmp视频流格 式播放,此播放器的特点在于用户可以自己定义播放器的风格,诸如播放/暂停按钮,静音按钮,全屏按钮都是以外部图片接口形式调用,用户根据自己的需要制作 出播放器风格所需要使用的各个按钮图片然后替换掉原始风格里相应的图片就可以制作出自己的风格了,
- 简单工厂设计模式
hm4123660
java工厂设计模式简单工厂模式
简单工厂模式(Simple Factory Pattern)属于类的创新型模式,又叫静态工厂方法模式。是通过专门定义一个类来负责创建其他类的实例,被创建的实例通常都具有共同的父类。简单工厂模式是由一个工厂对象决定创建出哪一种产品类的实例。简单工厂模式是工厂模式家族中最简单实用的模式,可以理解为是不同工厂模式的一个特殊实现。
- maven笔记
zhb8015
maven
跳过测试阶段:
mvn package -DskipTests
临时性跳过测试代码的编译:
mvn package -Dmaven.test.skip=true
maven.test.skip同时控制maven-compiler-plugin和maven-surefire-plugin两个插件的行为,即跳过编译,又跳过测试。
指定测试类
mvn test
- 非mapreduce生成Hfile,然后导入hbase当中
Stark_Summer
maphbasereduceHfilepath实例
最近一个群友的boss让研究hbase,让hbase的入库速度达到5w+/s,这可愁死了,4台个人电脑组成的集群,多线程入库调了好久,速度也才1w左右,都没有达到理想的那种速度,然后就想到了这种方式,但是网上多是用mapreduce来实现入库,而现在的需求是实时入库,不生成文件了,所以就只能自己用代码实现了,但是网上查了很多资料都没有查到,最后在一个网友的指引下,看了源码,最后找到了生成Hfile
- jsp web tomcat 编码问题
王新春
tomcatjsppageEncode
今天配置jsp项目在tomcat上,windows上正常,而linux上显示乱码,最后定位原因为tomcat 的server.xml 文件的配置,添加 URIEncoding 属性:
<Connector port="8080" protocol="HTTP/1.1"
connectionTi