- QTextEdit达到指定行数自动清理+光标移动到末端(QT/C++)
ibuki_fuko
Qt与C++qt开发语言
标题2:QTextEdit/QPlainTextEdit/QLineEdit/QTextBrowser达到指定行数自动清理标题3:设置QTextEdit/QPlainTextEdit/QLineEdit/QTextBrowser的光标移动到文本末端标题4:设置QT文本框显示内容过多自动清理且光标移动到文本框末端1、使用场景:有大量数据实时刷新显示在QT的文本框相关组件时,需要清理部分之前的数据,并
- Selenium使用指南
程序员杰哥
selenium测试工具python测试用例职场和发展程序人生功能测试
概述selenium是网页应用中最流行的自动化测试工具,可以用来做自动化测试或者浏览器爬虫等。官网地址为:相对于另外一款web自动化测试工具QTP来说有如下优点:免费开源轻量级,不同语言只需要一个体积很小的依赖包支持多种系统,包括Windows,Mac,Linux支持多种浏览器,包括Chrome,FireFox,IE,safari,opera等支持多语言,包括Java,C,python,c#等主流
- C#03项目——Typeof的用法
yue008
C#c#TypeofEnvironmentMethodInfo
知识点Typeof。获取类型对象,然后获取类型的方法。可适用于窗体控件的选择MethodInfo。发现方法的属性并提供对方法元数据的访问。本项目涉及的属性有属性/方法Name获取当前成员的名称。是属性GetParameters获取指定的方法或构造函数的参数。是方法Environment。提供有关当前环境和平台的信息以及操作它们的方法。此类不能被继承。属性/方法NewLine获取为此环境定义的换行字
- QT 周期性的杀死一个进程(软件),一分钟后自动退出
Mr.Wang809
QTqt开发语言
1.原因:某软件开机自启动很烦,搞一个程序干掉这个自启动的软件2.QT代码main.cpp#include"KillXXX.h"#includeintmain(intargc,char*argv[]){QApplicationa(argc,argv);KillXXXk;returna.exec();}KillXXX.h#includeclassKillXXX:publicQObject{Q_OBJ
- labelme汉化以及打包为.exe
xxbghh
python开发语言后端
刚接触python,记录一下自己的安装过程以及遇到的问题。一,安装labelme下载anaconda一直点击下一步安装,安装完成后在开始菜单找到AnacondaPrompt(anaconda3)并打开,运行下列代码condacreate-nlabelme_py27python=2.7condaactivatelabelme_py27condainstallpyqtpipinstalllabelme
- win11 labelme 汉化菜单
不喝可乐_
python开发语言
替换app.py,再重启#labelme汉化菜单#-*-coding:utf-8-*-importfunctoolsimportosimportos.pathasospimportreimportwebbrowserimportimgvizfromqtpyimportQtCorefromqtpy.QtCoreimportQtfromqtpyimportQtGuifromqtpyimportQtWi
- 如何使用qt开发一个xml发票浏览器,实现按发票样式显示
zhencon-com
qtxmlc++python经验分享学习金融
使用Qt开发一个按发票样式显示的XML发票浏览器,如下图所示样式:一、需求:1、按税务发票样式显示。2、拖入即可显示。3、正确解析xml文件。二、实现可以按照以下步骤进行:1.创建Qt项目打开QtCreator,创建一个新的QtWidgetsApplication项目。设置项目名称和路径,选择合适的Qt版本。2.导入必要的模块在项目的.pro文件中,确保导入了xml模块,以便使用Qt的XML解析功
- iot架构 mqtt netty_一个关于小程序Iot的具体实现(MQTT版)
Alfred Cheng
iot架构mqttnetty
前言Iot,这个名词应该很多人都听过了吧,即大数据、Ai等兴起后也紧跟着研发大潮流的到来,即物联网。传统简单的说就是智能化、程序化的控制硬件设施,大家最容易想到的应该是智能家居,通过一个App或者遥控进行对家具设置的远程控制。而今天要说的是人与物之间的通信控制,且通过互联网产品来执行人的命令,而机器进行应答。竞品说到小程序控制硬件,大家应该立马想到什么产品呢?某拜、某FO、售货机等等,他们的架构上
- Qt继承QDialog,并设置提示内容,根据内容自动调整对话框大小
zanglengyu
Qt上位机开发服务器前端linuxqt上位机
#include"dialog_warn.h"#includedialog_warn::dialog_warn(QWidget*parent):QDialog(parent){setWindowTitle("自适应大小对话框");//创建子布局QVBoxLayout*layout1=newQVBoxLayout();QVBoxLayout*layout2=newQVBoxLayout();//创建
- QT+FFmpeg如何使用GPU加速解码?
bug菌¹
全栈Bug调优(实战版)qtffmpeg开发语言c++
本文收录于《全栈Bug调优(实战版)》专栏,主要记录项目实战过程中所遇到的Bug或因后果及提供真实有效的解决方案,希望能够助你一臂之力,帮你早日登顶实现财富自由;同时,欢迎大家关注&&收藏&&订阅!持续更新中,up!up!up!!全文目录:问题描述解决方案1.确保FFmpeg和CUDA的支持2.正确选择硬件解码器设置硬件解码器3.初始化CUDA硬件设备4.硬件解码流程解码帧并处理硬件帧5.检查FF
- HTMl5新增特性有哪些?
番茄牛腩汤
大数据
(1)新增了语义化标签(2)新增了音频视频标签(3)新增了canvas和svg绘图(4)新增了地理定位(navigator.geolocation)(5)新增了拖拽API(drapable)(6)新增了多线程技术webworker(7)新增了即时通讯websocket
- QT移植,交叉编译至泰山派RK3566开发板,.pro文件解析
大象荒野
嵌入式QT开发笔记qt开发语言
配置文件丢这里,后面有空整理下。说下大概的注意点,安装路径(qtcreator远程部署的路径)、动态库路径和头文件路径、运行时动态库路径和头文件路径($$pwd在编译后会被换成绝对路径,因此需要指定运行时动态库路径)#指定使用的Qt模块QT+=coreguiwidgets#配置选项CONFIG+=c++11#警告和弃用APIDEFINES+=QT_DEPRECATED_WARNINGS#如果需要禁
- x86平台基于Qt+opengl优化ffmpeg软解码1080P视频渲染效率
zanglengyu
Qt上位机开发qtffmpeg音视频
一般的在arm嵌入式平台,大多数板子都要硬解码硬件渲染的框架,使用即可。在x86下比较麻烦了。优化的思路一共有以下几个方面,1.软解码变成硬解码2.将YUV转QImage的操作转移到GPU3.QWidget渲染QImage变成opengGL渲染AVFrame这三点优化来说2与3是优化的效率是非常显著的。1的优化效果往往需要将硬解码的数据copy至CPU再使用2-3的优化。这样一来,解码效率提升了,
- 详细学习PyQt5中的多线程
CClaris
PyQt5学习qtpythonGUIPyqt5开发语言PythonUI
Pyqt5相关文章:快速掌握Pyqt5的三种主窗口快速掌握Pyqt5的2种弹簧快速掌握Pyqt5的5种布局快速弄懂Pyqt5的5种项目视图(ItemView)快速弄懂Pyqt5的4种项目部件(ItemWidget)快速掌握Pyqt5的6种按钮快速掌握Pyqt5的10种容器(Containers)快速掌握Pyqt5的20种输入控件(InputWidgets)快速掌握Pyqt5的9种显示控件详细学习P
- 「QT」布局类 之 QGridLayout 网格布局类
何曾参静谧
「QT」QT5程序设计qt开发语言
✨博客主页何曾参静谧的博客(✅关注、点赞、⭐收藏、转发)文章专栏「QT」QT5程序设计全部专栏(专栏会有变化,以最新发布为准)「Win」Windows程序设计「IDE」集成开发环境「UG/NX」BlockUI集合「C/C++」C/C++程序设计「DSA」数据结构与算法「UG/NX」NX二次开发「QT」QT5程序设计「File」数据文件格式「UG/NX」NX定制开发「Py」Python程序设计「Ma
- 如何使用PyQt5创建一个简单的主窗口应用程序
星际编程喵
Python探索之旅qt开发语言pythonpyqt
PyQt5是一个功能强大且易于使用的PythonGUI框架,它可以帮助开发者创建各种类型的图形用户界面应用程序。使用PyQt5,你可以轻松地创建主窗口应用程序,为用户提供直观且交互式的界面。创建一个简单的主窗口应用程序,只需几行代码即可完成。首先,你需要安装PyQt5库,并确保你的Python环境中已经安装了相应的依赖项。一旦完成安装,你就可以开始编写代码了。在创建主窗口应用程序之前,让我们先了解
- gpt用pyQT和python 写待办事项程序,回头把我自己写的改造一下
中医是一种语言艺术
pythongptpyqt
首先,需要安装以下库:-PyQt5:用于创建桌面应用程序的GUI界面-sqlite3:用于连接和操作SQLite数据库然后,可以按照以下步骤来实现待办事项程序:1.创建一个SQLite数据库,并创建一个名为“tasks”的表,用于存储待办事项的详细信息,包括任务名称、任务类型、任务截止日期、任务状态等。```pythonimportsqlite3conn=sqlite3.connect('task
- QT Data Visualization模块(一)
淼淼763
qt6.3c++
1、.pro文件添加模块:QT+=datavisualization2、包含头文件:#include3、Q3DBars、Q3DScatter、Q3DSurface继承QWindow类。QAbstract3DGraph是Qt框架中用于实现三维图形的抽象基类,QAbstract3DGraph提供了一组通用的方法和属性。4、每一种三维图形类对应一种三维序列(在图像处理和计算机图形学中,"图形序列"是指一
- QAreaLegendMarker Class 详解
七贤岭双花红棍
qt
QAreaLegendMarker类详解QAreaLegendMarker类是QtCharts模块中用于表示面积图系列(QAreaSeries)的图例标记(LegendMarker)的类。图例标记是图例中的一个小图标,用于标识图表中的不同系列。QAreaLegendMarker专门用于面积图系列,它继承自QLegendMarker类。主要功能图例标记显示:QAreaLegendMarker用于在图
- 百问网imx6ullpro调试记录(linux+qt)
嵌入式修炼师
linux驱动linuxqt
调试记录文章目录调试记录进展1.开发板相关1.1百问网乌班图密码1.2换设备开发环境搭建串口调试网络互通nfs文件系统挂载1.3网络问题1.4系统启动1.5进程操作2.QT2.1tslib1.获取源码2.安装依赖文件3.编译2.2qt移植1.获取qt源码2.配置编译器3.编译2.3拷贝到开发板1.拷贝2.修改开发板配置文件qttslib3.验证是否生效2.4安装QtCreator1.获取安装包2.
- qt 图形视图框架详解以及举例
爱学习的大牛123
qt开发qt数据库开发语言
1基础介绍Qt的图形视图框架是一个强大的工具,用于创建和管理大量的2D图形项目。它由三个主要类组成:QGraphicsScene、QGraphicsView和QGraphicsItem。下面我将详细解释这个框架,并提供一些示例代码。1.框架组成a)QGraphicsScene(场景):-用于管理大量的2D图形项目-提供了一个高效的接口来添加、删除和查找项目b)QGraphicsView(视图):-
- Qt Creator用法详解
不如温暖过生活
C++界面开发框架Qt最新资讯Qtqtcreator
Qt自带集成开发环境(IDE),名为QtCreator。它可以在Linux、OSX和Windows上运行,并提供智能代码完成、语法高亮、集成帮助系统、调试器和剖析器集成,还集成了所有主要的版本控制系统(如git、Bazaar)。除了QtCreator外,Windows上的开发人员还可以使用Qt的VisualStudio插件。也可以使用其他的IDE(如KDE上的KDevelop)。但当然绝不是必须使
- QT 3D渲染技术详解
QT性能优化QT原理源码QT界面美化
qt3dqt6.3qt5c++QT教程
QT3D渲染技术详解使用AI技术辅助生成QT界面美化视频课程QT性能优化视频课程QT原理与源码分析视频课程QTQMLC++扩展开发视频课程免费QT视频课程您可以看免费1000+个QT技术视频免费QT视频课程QT统计图和QT数据可视化视频免费看免费QT视频课程QT性能优化视频免费看免费QT视频课程QT界面美化视频免费看1QT_3D渲染技术概述1.13D渲染技术简介1.1.13D渲染技术简介3D渲染技
- Qt QOpenGLFunctions详解
码农客栈_V13427279549
Qtqt
1.概述QOpenGLFunctions是Qt提供的一个工具类,用于封装OpenGL的函数调用。它使得在Qt应用程序中使用OpenGL更加方便和安全,同时提供了跨平台的兼容性。通过继承QOpenGLFunctions,开发者可以轻松地访问OpenGL的核心功能,而无需直接调用原生的OpenGLAPI。QOpenGLFunctions提供了大量封装的OpenGL函数,这些函数与OpenGL的原生函数
- literal用法
格桑花
浏览器serverhtmlaspdiv
spell">Literal控件支持Mode属性,该属性用于指定控件对您所添加的标记的处理方式。可以将Mode属性设置为以下值:Transform。添加到控件中的任何标记都将进行转换,以适应请求浏览器的协议。如果向使用HTML外的其他协议的移动设备呈现内容,此设置非常有用。PassThrough。添加到控件中的任何标记都将按原样呈现在浏览器中。Encode。添加到控件中的任何标记都将使用HtmlE
- 深入解析美团外卖Flutter-架构演进之路(上篇),2021Android研发必问高级面试题
m0_65321095
程序员架构移动开发android
全局变量和静态成员变量,这些变量不会在热刷新时更新。修改了main函数中创建的根控件节点,Flutter在热刷新后只会根据原来的根节点重新创建控件树,不会修改根节点。某个类从普通类型转换成枚举类型,或者类型的泛型参数列表变化,都会使人刷新失败。热刷新无法实现更新时,执行一次热重启(HotRestart)就可以全量更新所有代码,同样不需要重启App,区别是restart会将所有Dart代码打包同步到
- Flutter学习
T_yoo_csdn
Flutter前端Flutter
flutter环境搭建mac版Flutter中文网Flutter原理及美团的实践背景Flutter的目标是使同一套代码同时运行在Android和iOS系统上,并且拥有媲美原生应用的性能,Flutter甚至提供了两套控件来适配Android和iOS(滚动效果、字体和控件图标等等),为了让App在细节处看起来更像原生应用。在Flutter诞生之前,已经有许多跨平台UI框架的方案,比如基于WebView
- Vue 实现省市区三级联动选择(附带JSON数据)
夜璨如炽
学习笔记脚本办公前端javascriptvue.jshtml
功能需求:做一个省市区三级联动得选择控件,效果如图1.html部分代码请选择省{{index.label}}请选择市{{index.label}}请选择区、县{{index.label}}2.js部分varvm=newVue({el:'#rrapp',data:{address:{g_dict:'',f_dict:'',s_dict:'',s_province:'defualt',s_city:'
- 完整VB串口程序源码,如何用VB编写串口程序,免费完整源代码下载
luckyext
开发语言物联网单片机stm32信息与通信
免费完整VB串口程序源码下载链接https://download.csdn.net/download/luckyext/90393287串口通信(SerialCommunication)是一种设备间进行数据传输的通信方式,在VB6(VisualBasic6.0)中,因为VB集成了串口控件,只需将控件导入,然后简单的设置一下就可以实现串口的收发。VB6中串口通信通常使用MicrosoftCommun
- tk grid布局
鸭梨山大哎
pythonpython
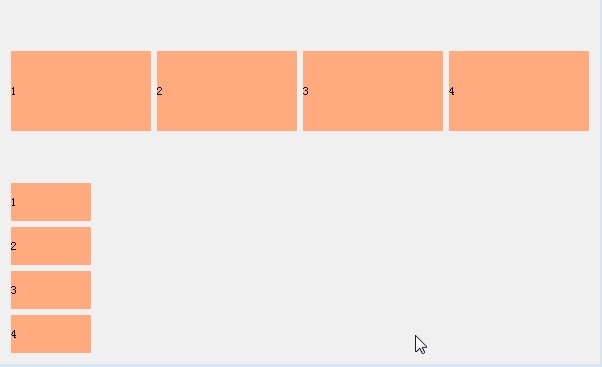
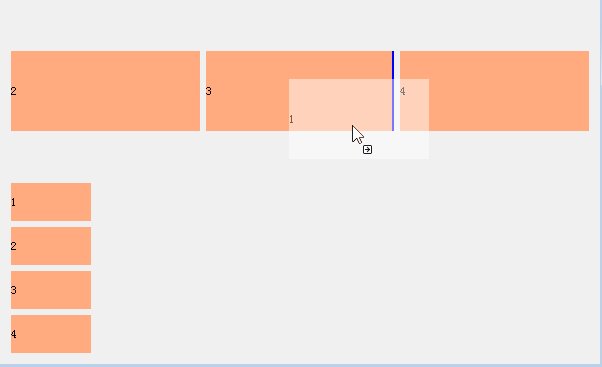
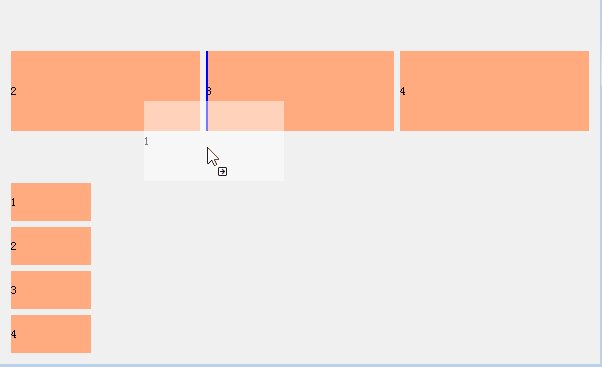
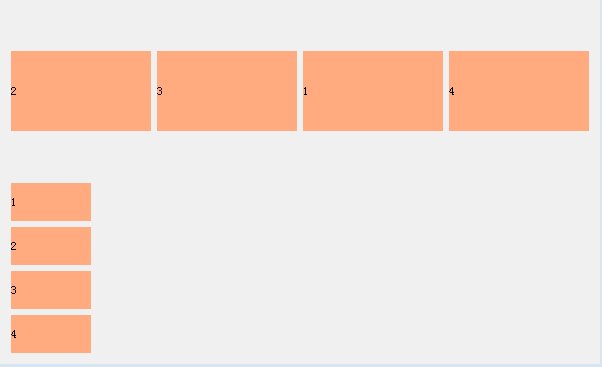
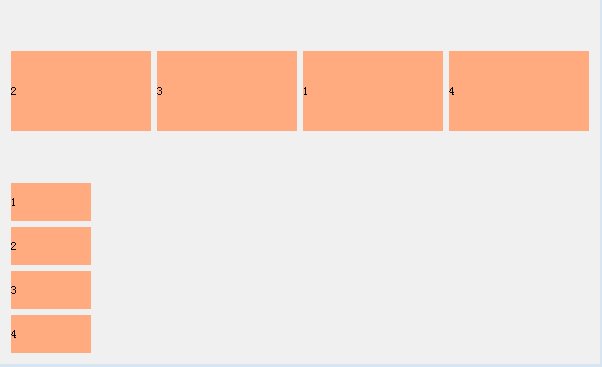
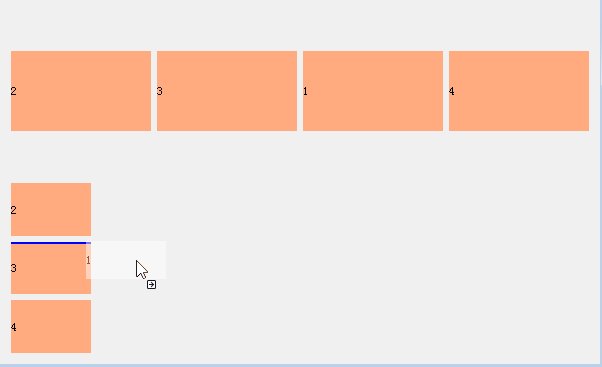
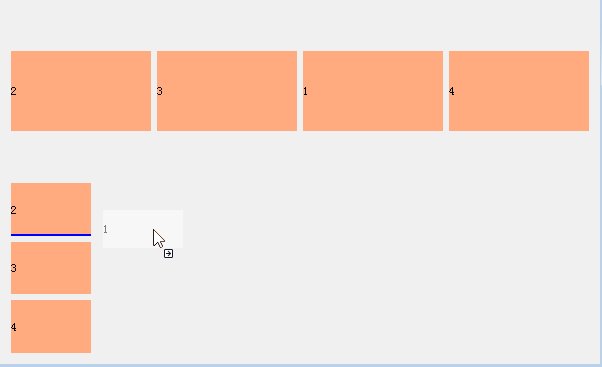
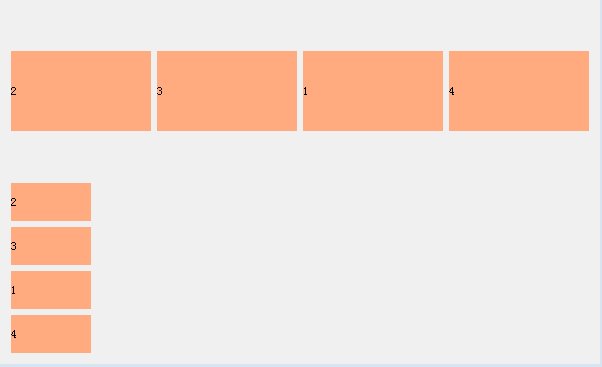
tkinter是Python的标准GUI库,用于创建图形用户界面。grid是tkinter中一种常用的布局管理器,它允许你以网格(行和列)的方式排列控件。grid布局非常灵活,适合创建复杂的界面。1.基本用法grid布局的核心思想是将窗口划分为行和列的网格,然后将控件放置在这些网格中。每个控件可以占据一个或多个单元格。示例:简单的网格布局importtkinterastkroot=tk.Tk()#
- Java序列化进阶篇
g21121
java序列化
1.transient
类一旦实现了Serializable 接口即被声明为可序列化,然而某些情况下并不是所有的属性都需要序列化,想要人为的去阻止这些属性被序列化,就需要用到transient 关键字。
- escape()、encodeURI()、encodeURIComponent()区别详解
aigo
JavaScriptWeb
原文:http://blog.sina.com.cn/s/blog_4586764e0101khi0.html
JavaScript中有三个可以对字符串编码的函数,分别是: escape,encodeURI,encodeURIComponent,相应3个解码函数:,decodeURI,decodeURIComponent 。
下面简单介绍一下它们的区别
1 escape()函
- ArcgisEngine实现对地图的放大、缩小和平移
Cb123456
添加矢量数据对地图的放大、缩小和平移Engine
ArcgisEngine实现对地图的放大、缩小和平移:
个人觉得是平移,不过网上的都是漫游,通俗的说就是把一个地图对象从一边拉到另一边而已。就看人说话吧.
具体实现:
一、引入命名空间
using ESRI.ArcGIS.Geometry;
using ESRI.ArcGIS.Controls;
二、代码实现.
- Java集合框架概述
天子之骄
Java集合框架概述
集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
- 旗正4.0页面跳转传值问题
何必如此
javajsp
跳转和成功提示
a) 成功字段非空forward
成功字段非空forward,不会弹出成功字段,为jsp转发,页面能超链接传值,传输变量时需要拼接。接拼接方式list.jsp?test="+strweightUnit+"或list.jsp?test="+weightUnit+&qu
- 全网唯一:移动互联网服务器端开发课程
cocos2d-x小菜
web开发移动开发移动端开发移动互联程序员
移动互联网时代来了! App市场爆发式增长为Web开发程序员带来新一轮机遇,近两年新增创业者,几乎全部选择了移动互联网项目!传统互联网企业中超过98%的门户网站已经或者正在从单一的网站入口转向PC、手机、Pad、智能电视等多端全平台兼容体系。据统计,AppStore中超过85%的App项目都选择了PHP作为后端程
- Log4J通用配置|注意问题 笔记
7454103
DAOapachetomcatlog4jWeb
关于日志的等级 那些去 百度就知道了!
这几天 要搭个新框架 配置了 日志 记下来 !做个备忘!
#这里定义能显示到的最低级别,若定义到INFO级别,则看不到DEBUG级别的信息了~!
log4j.rootLogger=INFO,allLog
# DAO层 log记录到dao.log 控制台 和 总日志文件
log4j.logger.DAO=INFO,dao,C
- SQLServer TCP/IP 连接失败问题 ---SQL Server Configuration Manager
darkranger
sqlcwindowsSQL ServerXP
当你安装完之后,连接数据库的时候可能会发现你的TCP/IP 没有启动..
发现需要启动客户端协议 : TCP/IP
需要打开 SQL Server Configuration Manager...
却发现无法打开 SQL Server Configuration Manager..??
解决方法: C:\WINDOWS\system32目录搜索framedyn.
- [置顶] 做有中国特色的程序员
aijuans
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有些技术书读得可
- document.domain 跨域问题
avords
document
document.domain用来得到当前网页的域名。比如在地址栏里输入:javascript:alert(document.domain); //www.315ta.com我们也可以给document.domain属性赋值,不过是有限制的,你只能赋成当前的域名或者基础域名。比如:javascript:alert(document.domain = "315ta.com");
- 关于管理软件的一些思考
houxinyou
管理
工作好多看年了,一直在做管理软件,不知道是我最开始做的时候产生了一些惯性的思维,还是现在接触的管理软件水平有所下降.换过好多年公司,越来越感觉现在的管理软件做的越来越乱.
在我看来,管理软件不论是以前的结构化编程,还是现在的面向对象编程,不管是CS模式,还是BS模式.模块的划分是很重要的.当然,模块的划分有很多种方式.我只是以我自己的划分方式来说一下.
做为管理软件,就像现在讲究MVC这
- NoSQL数据库之Redis数据库管理(String类型和hash类型)
bijian1013
redis数据库NoSQL
一.Redis的数据类型
1.String类型及操作
String是最简单的类型,一个key对应一个value,string类型是二进制安全的。Redis的string可以包含任何数据,比如jpg图片或者序列化的对象。
Set方法:设置key对应的值为string类型的value
- Tomcat 一些技巧
征客丶
javatomcatdos
以下操作都是在windows 环境下
一、Tomcat 启动时配置 JAVA_HOME
在 tomcat 安装目录,bin 文件夹下的 catalina.bat 或 setclasspath.bat 中添加
set JAVA_HOME=JAVA 安装目录
set JRE_HOME=JAVA 安装目录/jre
即可;
二、查看Tomcat 版本
在 tomcat 安装目
- 【Spark七十二】Spark的日志配置
bit1129
spark
在测试Spark Streaming时,大量的日志显示到控制台,影响了Spark Streaming程序代码的输出结果的查看(代码中通过println将输出打印到控制台上),可以通过修改Spark的日志配置的方式,不让Spark Streaming把它的日志显示在console
在Spark的conf目录下,把log4j.properties.template修改为log4j.p
- Haskell版冒泡排序
bookjovi
冒泡排序haskell
面试的时候问的比较多的算法题要么是binary search,要么是冒泡排序,真的不想用写C写冒泡排序了,贴上个Haskell版的,思维简单,代码简单,下次谁要是再要我用C写冒泡排序,直接上个haskell版的,让他自己去理解吧。
sort [] = []
sort [x] = [x]
sort (x:x1:xs)
| x>x1 = x1:so
- java 路径 配置文件读取
bro_feng
java
这几天做一个项目,关于路径做如下笔记,有需要供参考。
取工程内的文件,一般都要用相对路径,这个自然不用多说。
在src统计目录建配置文件目录res,在res中放入配置文件。
读取文件使用方式:
1. MyTest.class.getResourceAsStream("/res/xx.properties")
2. properties.load(MyTest.
- 读《研磨设计模式》-代码笔记-简单工厂模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 个人理解:简单工厂模式就是IOC;
* 客户端要用到某一对象,本来是由客户创建的,现在改成由工厂创建,客户直接取就好了
*/
interface IProduct {
- SVN与JIRA的关联
chenyu19891124
SVN
SVN与JIRA的关联一直都没能装成功,今天凝聚心思花了一天时间整合好了。下面是自己整理的步骤:
一、搭建好SVN环境,尤其是要把SVN的服务注册成系统服务
二、装好JIRA,自己用是jira-4.3.4破解版
三、下载SVN与JIRA的插件并解压,然后拷贝插件包下lib包里的三个jar,放到Atlassian\JIRA 4.3.4\atlassian-jira\WEB-INF\lib下,再
- JWFDv0.96 最新设计思路
comsci
数据结构算法工作企业应用公告
随着工作流技术的发展,工作流产品的应用范围也不断的在扩展,开始进入了像金融行业(我已经看到国有四大商业银行的工作流产品招标公告了),实时生产控制和其它比较重要的工程领域,而
- vi 保存复制内容格式粘贴
daizj
vi粘贴复制保存原格式不变形
vi是linux中非常好用的文本编辑工具,功能强大无比,但对于复制带有缩进格式的内容时,粘贴的时候内容错位很严重,不会按照复制时的格式排版,vi能不能在粘贴时,按复制进的格式进行粘贴呢? 答案是肯定的,vi有一个很强大的命令可以实现此功能 。
在命令模式输入:set paste,则进入paste模式,这样再进行粘贴时
- shell脚本运行时报错误:/bin/bash^M: bad interpreter 的解决办法
dongwei_6688
shell脚本
出现原因:windows上写的脚本,直接拷贝到linux系统上运行由于格式不兼容导致
解决办法:
1. 比如文件名为myshell.sh,vim myshell.sh
2. 执行vim中的命令 : set ff?查看文件格式,如果显示fileformat=dos,证明文件格式有问题
3. 执行vim中的命令 :set fileformat=unix 将文件格式改过来就可以了,然后:w
- 高一上学期难记忆单词
dcj3sjt126com
wordenglish
honest 诚实的;正直的
argue 争论
classical 古典的
hammer 锤子
share 分享;共有
sorrow 悲哀;悲痛
adventure 冒险
error 错误;差错
closet 壁橱;储藏室
pronounce 发音;宣告
repeat 重做;重复
majority 大多数;大半
native 本国的,本地的,本国
- hibernate查询返回DTO对象,DTO封装了多个pojo对象的属性
frankco
POJOhibernate查询DTO
DTO-数据传输对象;pojo-最纯粹的java对象与数据库中的表一一对应。
简单讲:DTO起到业务数据的传递作用,pojo则与持久层数据库打交道。
有时候我们需要查询返回DTO对象,因为DTO
- Partition List
hcx2013
partition
Given a linked list and a value x, partition it such that all nodes less than x come before nodes greater than or equal to x.
You should preserve the original relative order of th
- Spring MVC测试框架详解——客户端测试
jinnianshilongnian
上一篇《Spring MVC测试框架详解——服务端测试》已经介绍了服务端测试,接下来再看看如果测试Rest客户端,对于客户端测试以前经常使用的方法是启动一个内嵌的jetty/tomcat容器,然后发送真实的请求到相应的控制器;这种方式的缺点就是速度慢;自Spring 3.2开始提供了对RestTemplate的模拟服务器测试方式,也就是说使用RestTemplate测试时无须启动服务器,而是模拟一
- 关于推荐个人观点
liyonghui160com
推荐系统关于推荐个人观点
回想起来,我也做推荐了3年多了,最近公司做了调整招聘了很多算法工程师,以为需要多么高大上的算法才能搭建起来的,从实践中走过来,我只想说【不是这样的】
第一次接触推荐系统是在四年前入职的时候,那时候,机器学习和大数据都是没有的概念,什么大数据处理开源软件根本不存在,我们用多台计算机web程序记录用户行为,用.net的w
- 不间断旋转的动画
pangyulei
动画
CABasicAnimation* rotationAnimation;
rotationAnimation = [CABasicAnimation animationWithKeyPath:@"transform.rotation.z"];
rotationAnimation.toValue = [NSNumber numberWithFloat: M
- 自定义annotation
sha1064616837
javaenumannotationreflect
对象有的属性在页面上可编辑,有的属性在页面只可读,以前都是我们在页面上写死的,时间一久有时候会混乱,此处通过自定义annotation在类属性中定义。越来越发现Java的Annotation真心很强大,可以帮我们省去很多代码,让代码看上去简洁。
下面这个例子 主要用到了
1.自定义annotation:@interface,以及几个配合着自定义注解使用的几个注解
2.简单的反射
3.枚举
- Spring 源码
up2pu
spring
1.Spring源代码
https://github.com/SpringSource/spring-framework/branches/3.2.x
注:兼容svn检出
2.运行脚本
import-into-eclipse.bat
注:需要设置JAVA_HOME为jdk 1.7
build.gradle
compileJava {
sourceCompatibilit
- 利用word分词来计算文本相似度
yangshangchuan
wordword分词文本相似度余弦相似度简单共有词
word分词提供了多种文本相似度计算方式:
方式一:余弦相似度,通过计算两个向量的夹角余弦值来评估他们的相似度
实现类:org.apdplat.word.analysis.CosineTextSimilarity
用法如下:
String text1 = "我爱购物";
String text2 = "我爱读书";
String text3 =