一、点九图的介绍
PNG,是一种非失真性压缩位图图形文件格式。PNG格式是非失真性压缩的,允许使用类似于GIF格式的调色板技术,支持真彩色图像,并具备阿尔法通道(半透明)等特性。PNG的的英文名称为Portable Network Graphics,即便携式网络图片。另有说法是名称来源于非官方的“PNG is Not GIF”。
在这里不过多的讨论PNG格式的定义问题,但是.9.png确实是标准的PNG格式,只是在最外面一圈额外增加1px的边框,这个1px的边框就是用来定义图片中可扩展的和静态不变的区域。特别说明,left和top边框中交叉部分是可拉伸部分,未选中部分是静态区域部分,right和bottom边框中交叉部分则是内容部分(变相的相当于定义看一个内边距,神似padding功能,后面我会单独介绍一下),这个参数是可选的,如下图,左图是显示top和left拉伸区域,右图是显示right和bottom的内容区域:
在Android中以9.png格式的图片为背景,则能够自定义拉伸而不失真,比如系统的Button就是一个典型的例子,不过最常见的我也最喜欢还是微信的对话框,我们拿它来举例看看效果:
从上图可以看出,使用点九图的话,其细节可以尽量保留,怎么拉伸都不会变形失真,怎么样?看到这里各位看官明白了吗?
其实呢,无论是left和top,还是right和bottom都是把图片分成9块(边角四块是不能缩放的,其他的四块则是允许缩放的),看下图数一数,123456789,正好九块,所以叫做9.png。
二、如何使用NinePng九图神器(一款安卓App)制作9.png图片?
前面已经了解到9.png格式的工作方式,下面我们使用这款专门处理点九图的App(不了解的读者可以到www.ninepng.cn网站去了解一下)来制作.9.png图片。
第一步:准备要拉伸的图片,并传输图片到此App上。
非常小的一张图片,这张图片有可能是在PC电脑上,刚用Photoshop创作完成,那么我就以此图片为例来讲解。
接下来我们需要把这张图片导入到手机上。
首先,在App中的设置界面打开【Wifi共享】,会得到一个IP地址
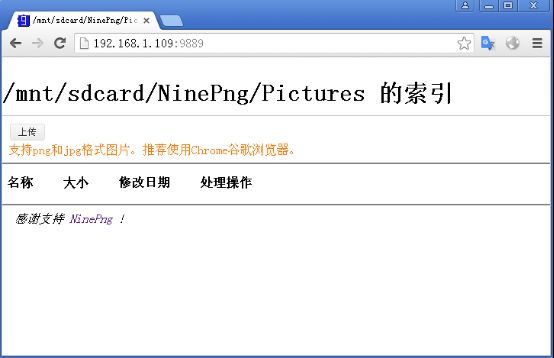
然后,在电脑上使用浏览器(推荐使用Chrome浏览器)访问这个IP地址(注意:必须是连接同一个路由器的电脑,可以是有线的连接,也可以是无线的连接)
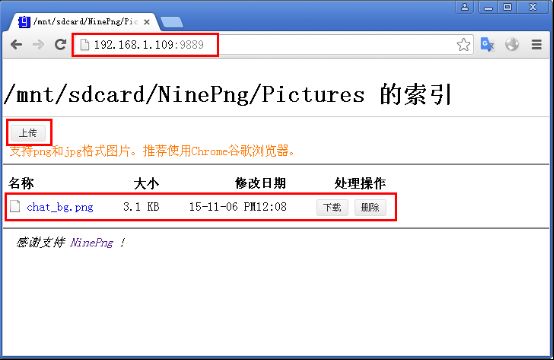
这时,你就可以在电脑端直接上传图片了。点击【上传】按钮,然后上传你想要上传的图片即可。
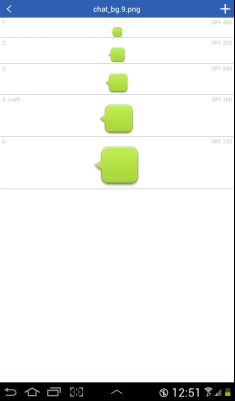
App中会同步接收并显示所上传的图片
第二步:制作.9.png图片。
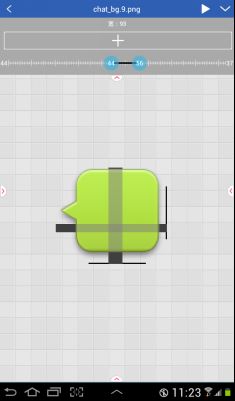
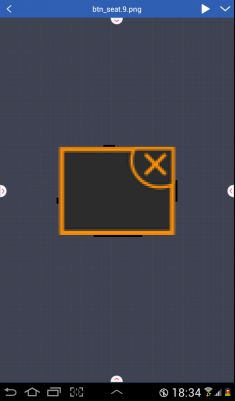
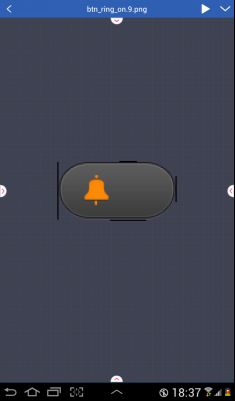
在App中点击chat_bg这张图,这时底部会出现一个菜单,如下左图,然后选择第一项——编辑,会进入到一个编辑点九图的界面,如下右图所示:
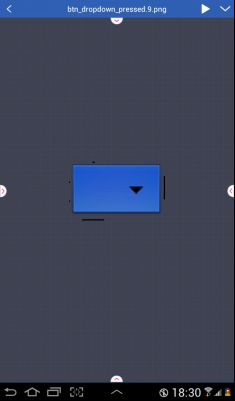
看到界面的上下左右各有一个耳朵形状的按钮了没有?点开它,然后开始拖动到合适的位置,上边和下边的按钮可以同时操作,同样左右也是。
这样,我们的left和top的拉伸区域就定义好了,right和bottom的内容区域也定义好了
然后,我们还需要把制作好的点九图保存下来。点击右上角的按钮,弹出一个菜单界面,点击保存按钮,保存为chang_bg.9.png。
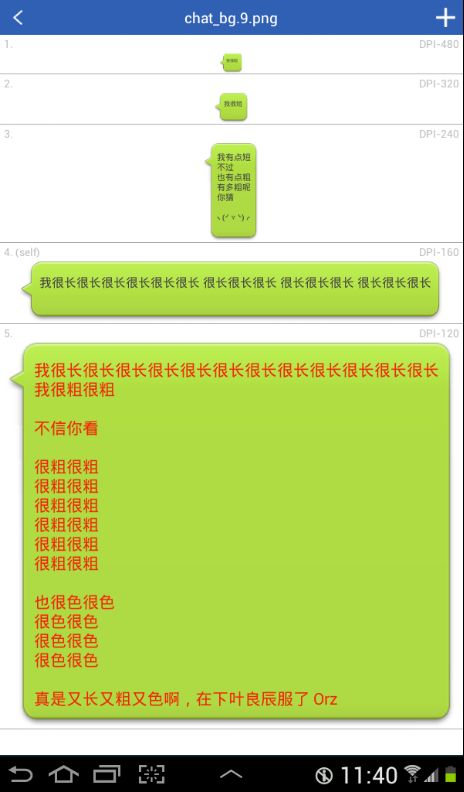
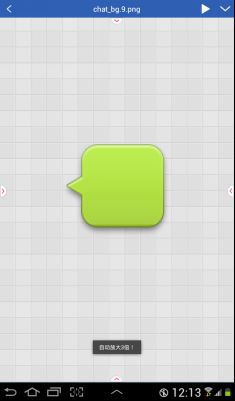
如果你想看看你制作的点九图是什么效果,那么就点击右上角的三角形预览按钮,将会进入预览界面,并可以点击分别设置不同的内容和效果,比如我们一开始的效果。如果想增加一种分辨率的模拟器,可以点击右上角的“+”按钮。
如果还需要调整界面,那么就回到上一个界面继续重新拖动修改即可。
第三步,传给开发人员
刚才已经打开了【wifi共享】,会得到一个IP地址,如果还没打开,可以在【设置】界面点击打开上部的【Wifi共享】。如果要传给开发人员的话,请让开发人员在电脑上用浏览器(推荐用Chrome浏览器)访问这个IP地址(注意:必须是同一个局域网下,连接相同的路由器才行哦~),然后找到该图片,并下载保存在其电脑上。
这样开发人员就可以立即使用“刚出炉”的“热腾腾”的点九图了。
三、制作.9.png的高级技巧
对于点九图了解不深的人来说,这可以算是高级技巧,那就是:拉伸区域,可以不是连续的,可以不止一块,而且是和自定义的边框线的长度成正比。
点击耳朵按钮弹出的页面上边缘有个“+”号按钮,点击即增加一个,最多可以增加三个,直接上图说明:
其实,增加黑线仅仅是为了让我们观看更容易,在程序编译的时候,会自动把这些黑线代表的信息整合进png图片中。如果不信,你可以随便找一个APK文件,把.apk改成.zip,然后解压缩,在查看res/drawable相关目录下的图片文件。不过也有的仍然保留了四周的黑线。