前言
这算是各种文章的集合了,如果你有耐心就看完吧(T▽T)
如果是明确想要哪一种功能的童鞋,那就直接查找吧( • ̀ω•́ )✧
本篇文章是在已经搭建好gitpage+hexo的博客的前提下(不懂怎么搭建的可以参考我的另一篇博文:极简搭建博客 或者Hexo和Git搭建博客,这两篇博文都教了大家最基础的怎么将博客搭建起来。本篇博文是使用next主题的进击版本,主要是有以下内容
- 域名绑定,将github博客和你的独有域名绑定
- 添加更多的menu内容
- 添加头像
- 定义网站个性logo
- 自定义样式,重写默认样式,个性化定制你的博客
- 炫酷动态背景制作
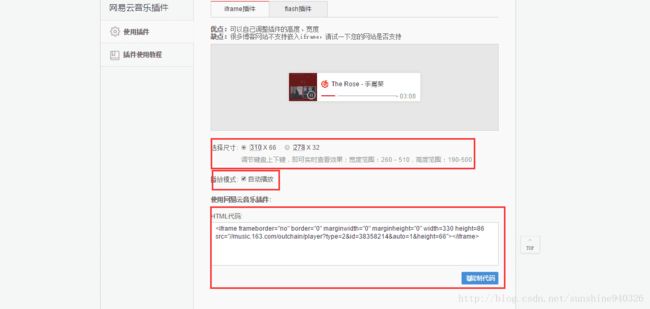
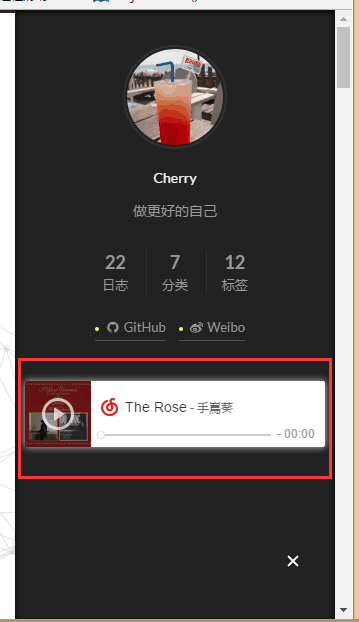
- 添加网易云音乐
- 添加网易云跟帖
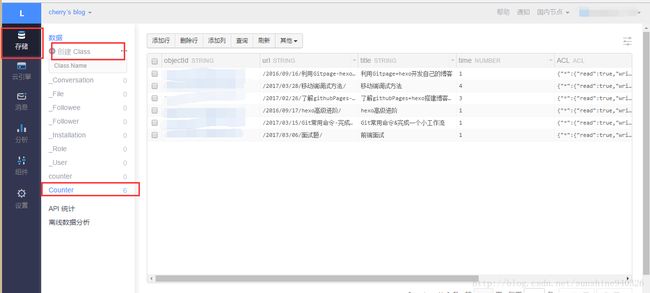
- 添加leancloud阅读次数统计功能
- 添加wordcount页面字数统计
- 添加fork me on github功能
要想最快的知道这些功能的效果,请移步我的个人博客:https://rainyxy.github.io/,顺便求个forkヽ(●´ε`●)ノ
首先要说一下我使用的版本,这个是很重要的,好多版本都已经进行了更新,特别是next主题集成了更多的插件,简直不要太爽\(@ ̄∇ ̄@)/
hexo v3.2.2
next v5.1.0
node v4.5.0
在改成自己想要的效果之后,对整体的hexo的next主题我有了一个大概的了解,其实next主题的最新版(5.1)已经集成了大部分我们需要的插件,只需要在主题配置文件中将默认的false改为true即可,但是我们也仍然需要知道都有哪些新的功能,最有效的方法是直接去查看官网的api:next官网
授之于鱼不如授之于渔
希望我们都能够理解其源码,制作出属于自己专属的个性化博客(•̀ᴗ•́)
我们需要改的文件其实也就那么几个,大部分是不需要更改,next都已经帮我们配置好了~
默认目录结构:
.
├── .deploy
├── public
├── scaffolds
├── scripts
├── source
| ├── _drafts
| └── _posts
├── themes
├── _config.yml
└── package.json
- deploy:执行hexo deploy命令部署到GitHub上的内容目录
- public:执行hexo generate命令,输出的静态网页内容目录
- scaffolds:layout模板文件目录,其中的md文件可以添加编辑
- scripts:扩展脚本目录,这里可以自定义一些javascript脚本
- source:文章源码目录,该目录下的markdown和html文件均会被hexo处理。该页面对应repo的根目录,404文件、favicon.ico文件,CNAME文件等都应该放这里,该目录下可新建页面目录。
- drafts:草稿文章
- posts:发布文章
- themes:主题文件目录
- _config.yml:全局配置文件,大多数的设置都在这里
- package.json:应用程序数据,指明hexo的版本等信息,类似于一般软件中的关于按钮
我们最先修改的应该是在hexo根目录下的配置文件_config.yml文件,这里是配置整个站点的配置信息,在文章的最后贴出我的配置文件,有兴趣的朋友可以参考一下~
其次就是我们的主题配置文件
在对应的主题下的_config.yml因为我使用的是next主题,所以目录的路径为C:\Hexo\themes\next\_config.yml 这里配置的是使用主题的配置文件,这个配置文件的东西就有点多了,我们大部分的修改也是在这个文件下完成的。比如说使用集成的第三方插件,默认为false,我们需要将其改为true并且配置相应的app_key就可以使用该插件了~有木有很方便(^ ◕ᴥ◕ ^)
然后我们需要修改样式的话是需要设置css和甚至是修改模板,
页面展现的全部逻辑都在每个主题中控制,源代码在hexo\themes\你使用的主题\中,以next主题为例:
├── .github #git信息
├── languages #多语言
| ├── default.yml #默认语言
| └── zh-Hans.yml #简体中文
| └── zh-tw.yml #繁体中文
├── layout #布局,根目录下的.ejs文件是对主页,分页,存档等的控制
| ├── _custom #可以自己修改的模板,覆盖原有模板
| | ├── _header.swig #头部样式
| | ├── _sidebar.swig #侧边栏样式
| ├── _macro #可以自己修改的模板,覆盖原有模板
| | ├── post.swig #文章模板
| | ├── reward.swig #打赏模板
| | ├── sidebar.swig #侧边栏模板
| ├── _partial #局部的布局
| | ├── head #头部模板
| | ├── search #搜索模板
| | ├── share #分享模板
| ├── _script #局部的布局
| ├── _third-party #第三方模板
| ├── _layout.swig #主页面模板
| ├── index.swig #主页面模板
| ├── page #页面模板
| └── tag.swig #tag模板
├── scripts #script源码
| ├── tags #tags的script源码
| ├── marge.js #页面模板
├── source #源码
| ├── css #css源码
| | ├── _common #.styl基础css
| | ├── _custom #*.styl局部css
| | └── _mixins #mixins的css
| ├── fonts #字体
| ├── images #图片
| ├── uploads #添加的文件
| └── js #javascript源代码
├── _config.yml #主题配置文件
└── README.md #用GitHub的都知道
公益404页面
GitHub Pages 自定义404页面非常容易,直接在根目录下创建自己的404.html就可以。但是自定义404页面仅对绑定顶级域名的项目才起作用,GitHub默认分配的二级域名是不起作用的,使用hexo server在本机调试也是不起作用的。
其实,404页面可以做更多有意义的事,来做个404公益项目吧。现在,看下我的404页面一个ibruce.info上不存在的页面,做点有意义的事情,也对得起这个域名。
目前有如下几个公益404接入地址,我选择了腾讯的。404页面,每个人可以做的更多。
- 腾讯公益404
- 404公益_益云(公益互联网)社会创新中心
- 失蹤兒童少年資料管理中心404
开启打赏功能
越来越多的平台(微信公众平台,新浪微博,,百度打赏等)支持打赏功能,付费阅读时代越来越近,特此增加了打赏功能,支持微信打赏和支付宝打赏。 只需要 主题配置文件 中填入 微信 和 支付宝 收款二维码图片地址 即可开启该功能。
打赏功能配置示例
reward_comment: 坚持原创技术分享,您的支持将鼓励我继续创作!
wechatpay: /path/to/wechat-reward-image
alipay: /path/to/alipay-reward-image
友情链接
编辑 主题配置文件 添加:
友情链接配置示例
title
links_title: Links
links:
MacTalk: http://macshuo.com/
Title: http://example.com/
站点建立时间
这个时间将在站点的底部显示,例如 © 2013 - 2015。 编辑 主题配置文件,新增字段 since。
配置示例
since: 2013
加入站点内容搜索功能
本站点使用的是Local Search。加入站点内容搜索功能步骤如下:
- 安装hexo-generator-searchdb
$ npm install hexo-generator-searchdb --save
注意:安装时应在站点根目录下,即myBlog目录下
- 添加search字段
在站点
search:
path: search.xml
field: post
format: html
limit: 10000
主题颜色
NexT主旨在于简洁优雅且易于使用,主题本身提供了三种样式供用户选择,但色彩过于单一,今天为大家介绍如何修改主题的颜色和增加背景图片。
打开```hexo/themes/next/source/css/_variables/base.styl```找到Colors代码段,如下:
// Colors
// colors for use across theme.
// --------------------------------------------------
$whitesmoke = #f5f5f5
$gainsboro = #eee //这个是边栏头像外框的颜色,
$gray-lighter = #ddd //文章中插入图片边框颜色
$grey-light = #ccc //文章之间分割线、下划线颜色
$grey = #bbb //页面选中圆点颜色
$grey-dark = #999
$grey-dim = #666 //侧边栏目录字体颜色
$black-light = #555 //修改文章字体颜色
$black-dim = #333
$black-deep = #495a80 //修改主题的颜色,这里我已经改成老蓝色了。
$red = #ff2a2a
$blue-bright = #87daff
$blue = #0684bd
$blue-deep = #262a30
$orange = #F39D01 //浏览文章时,目录选中的颜色
其他的可以自行更改,看看效果
# 图床
考虑到博客的速度,同时也为了便于博客的迁移,图床是必须的。我墙裂推荐七牛,访问速度极快,支持日志、防盗链和水印。
免费用户有每月10GB流量+总空间10GB+PUT/DELETE 10万次请求+GET 100万次请求,这对个人博客来说足够,不够的话点这个活动页面,也可通过邀请好友获得奖励,我也求一下七牛邀请。有一点要说明的是,七牛没有目录的概念,但是文件名可以包含/,比如2013/11/27/reading/photos-0.jpg,参考这里关于key-value存储系统。
七牛除了作为图床还可以作为其他静态文件存储空间,比如我的个人站点首页有个字库文件和JS文件下载较慢,有时间会把它弄到七牛上去,以提高首页打开速度。请看这篇Linux中国采用七牛云存储支撑图片访问。
如果非要说不足的话,就是文件管理界面不是很友好,不支持CNAME到分配的永久链接,也不能绑定未备案的自有域名,必须备案才可以。
如果你对七牛web版的文件管理界面不满意,可以用官方的七牛云存储工具。
您还可以使用如下图床服务 FarBox,Dropbox,又拍云。
# 主题背景
打开```hexo/themes/next/source/css/_schemes/Pisces/index.styl```(Pisces为NexT提供的三种主题之一,根据使用的主题选择)修改```body{}```内的值,如下:
背景颜色直接更改即可:```body { background: #F0F0F0; }
添加背景:
{ background: url(’/images/background.jpg’); }(将背景图片放到hexo/source/images“`中即可。
加入数据统计与分析功能
本站点使用的是百度统计。加入数据统计与分析功能步骤如下:
- 注册站长账号并登陆
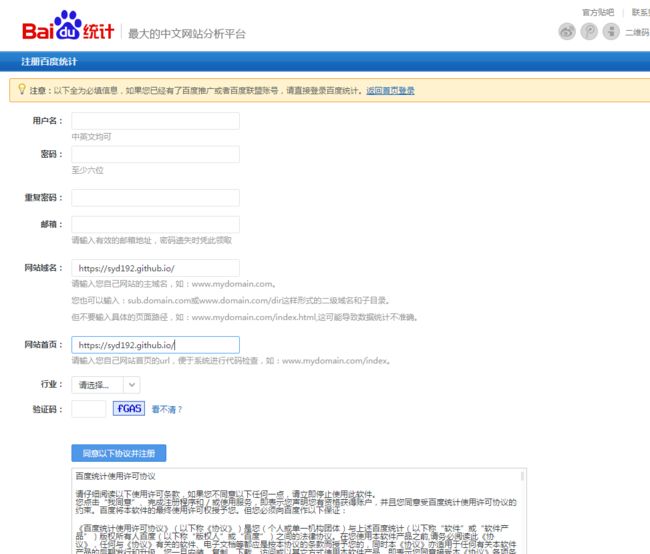
在这里注册站长账号,并填写信息,网站域名和网站首页以下图为例来填写,注册完成后并登陆。
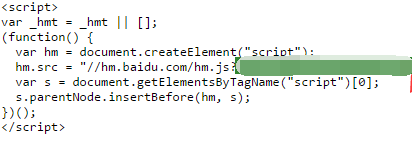
- 在跳转的页面中会显示下图,复制hm.js后的id值
- 添加baidu_analytics字段
在站点myBlog/_config.yml中添加search字段,值为上步复制的id值
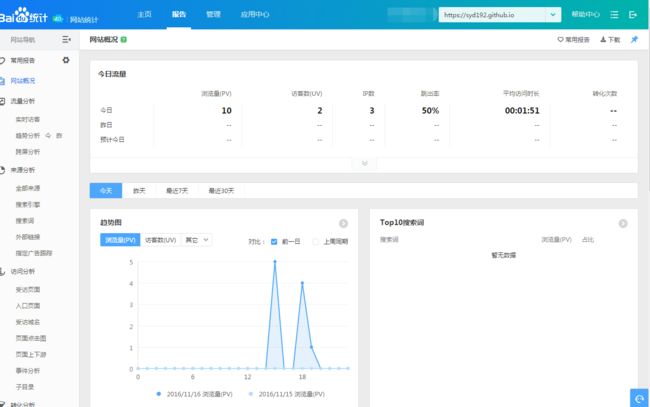
至此,该功能已成功加入,大约过20min后在百度统计上可以看到站点的访问情况,如下图:
隐藏网页底部powered By Hexo / 强力驱动
打开hexo/themes/next/layout/_partials/footer.swig,使用”
绑定域名
绑定域名的思路如下:
- 在万网购买自己喜欢的域名(.com的会贵一点,.site和.xyz的相对便宜一些,有的只需要几块钱一年就可以)
- 解析DNS
- 在hexo中添加CNAME文件
购买域名
之前没有买域名的时候我想使用网易云跟帖,发现在注册网易云跟帖的时候使用原来的域名提示“url已被使用”,这是因为网易云跟帖不认可二级域名,所以要自己买域名。
我选择的是万网,阿里下面的。我选择了一个.site的域名,原价8元,使用阿里云app支付还优惠5元,等于3元到手一个域名(一年)~
按照官网的步骤一步一来就可以了~
解析DNS
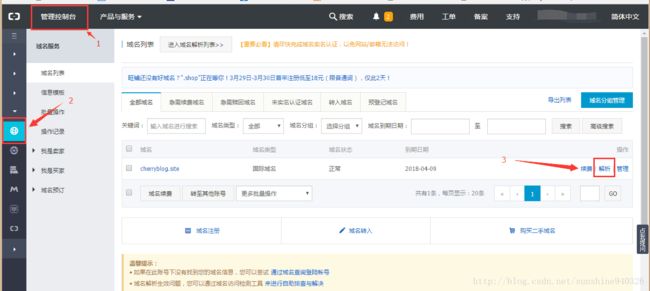
购买完域名之后我们需要解析DNS地址,在管理控制台中的左侧有域名选项,然后找到你的域名,点击后面的“解析”
点击添加解析,记录类型选A或CNAME,
A记录的记录值就是ip地址,github(官方文档)提供了两个IP地址,192.30.252.153和192.30.252.154,这两个IP地址为github的服务器地址,两个都要填上,
解析记录设置两个www和@,线路就默认就行了,CNAME记录值填你的github博客网址。如我的是rainyxy.github.io。
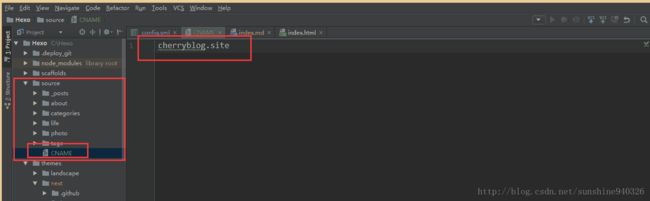
在hexo中添加CNAME文件
接下来在你的hexo文件夹下source文件夹下新建一个CANME文件,里面加上你刚刚购买的域名比如我的cherryblog.site
然后你就可以
hexo clean,
hexo g,
hexo d 发布你的博客看看效果啦~
在这里我出现一个问题,就是单独输入域名是可以访问的,但是前面加上www之后就访问不了了
添加菜单页
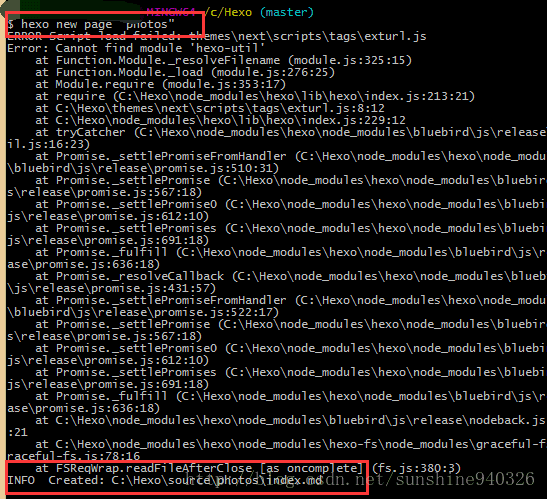
添加菜单页的思路(添加菜单页就是添加一个页面,有两种方式):第一种是使用git命令hexo new page "photo" 就直接创建了C:\Hexo\source\photo\index.md文件,然后编辑index.md 文件就可以了~
第二种:手动创建上面的文件= =
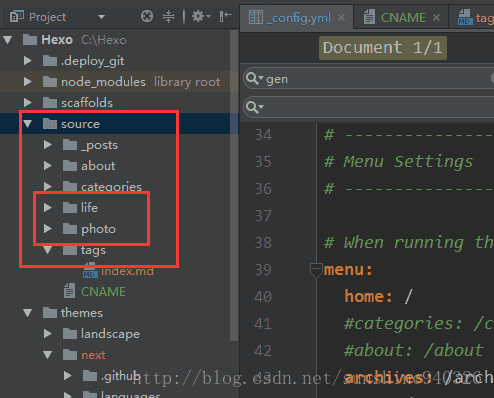
- 在主题的配置文件添加menu索引路径(根路径是hexo/source),所以你如果想要更改页面的内容就去hexo/source下找到对应的文件夹,默认内容是在其index.md文件下
- 在hexo的source文件下添加对应的文件夹
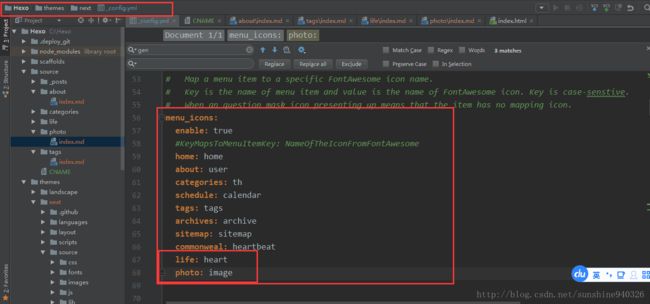
- 在主题的配置文件添加menu_icon字段设置对应的icon
- 修改language文件下zh-hans语言包
- 在发表文章的时候添加对应的menu字段就可以看到
刚开始的时候不理解怎么添加分类页和添加文章的区别,公司有一个项目用到了wordpress,然后发现两者有相似的地方,不同的就是wordpress是有可视化的操作后台,而hexo是需要git bash自己创建首先我们要分清什么是页面,什么是文章,
在hexo中menu下的内容都是新的页面我们可以通过hexo new page "pagename" 创建,hexo默认的页面只有home,archives,tags 三个,之后我们写的博文就是文章,通过hexo new "name" 创建的name.md 文件在根目录的source\_posts 下,在每一个文章的头部,我们可以配置其tags或者categories内容,相当于文章是页面的下一级
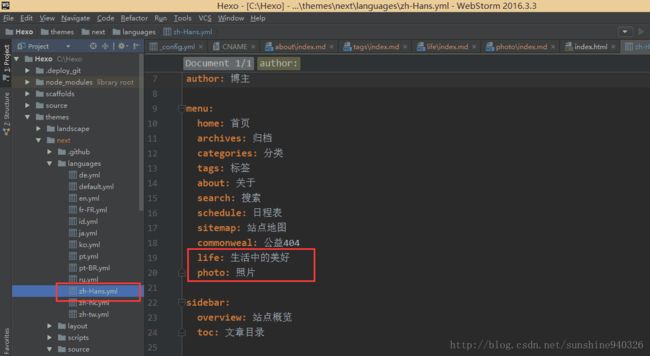
在配置文件中添加menu索引路径
我们可以在主题配置的_config文件下找到相应的字段,字段前加# 表示被注释掉,我们也可以自己添加menu的内容,比如我又新增了两个menulife 和photo
这里添加的字段其实是加上文件索引的路径,这里hexo设置的根路径是
hexo/source 接下来我们在这个根路径下建立相应的文件夹就可以实现点击mune跳转到相应的页面上了
,
没有明白什么意思的同学看下图
在source文件添加menu文件夹
我们需要在这个路径下自己建立对应的页面,比如说我新建了menulife 和photos,然后再source文件夹下面新建两个名字为life 和photo 的文件夹,里面添加一个index.md markdown文件,内容是类似这样的
—
title: photo
date: 2017-04-04 22:14:07
type: “photo”
comments: false
—
啦啦啦~
这是一个markdown文件,你可以自己编写
给menu添加icon
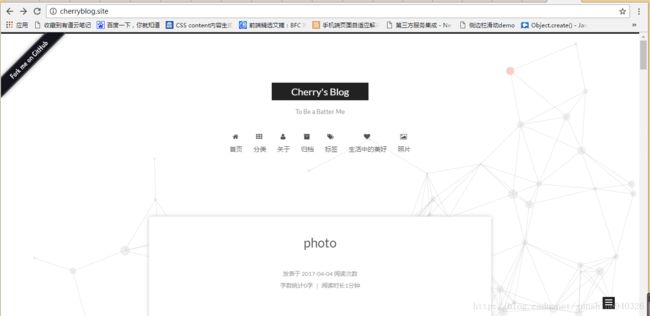
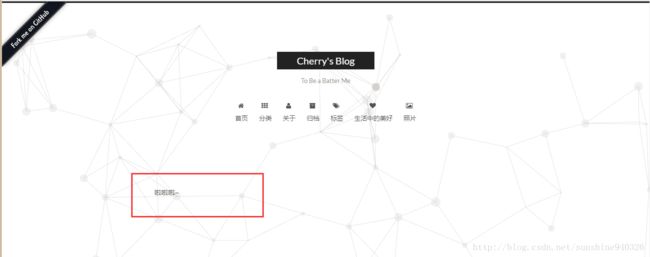
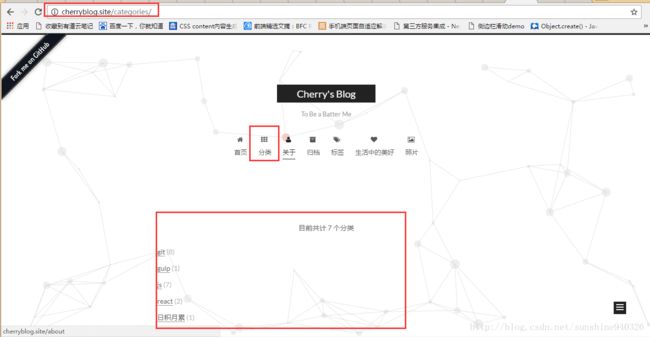
如果只是上面的步骤,那么你可能会创建出一个新的页面,但是显示的效果会是这样:
怎么icon没有换???其实hexo中换icon是一个很简单的事情,因为hexo集成了
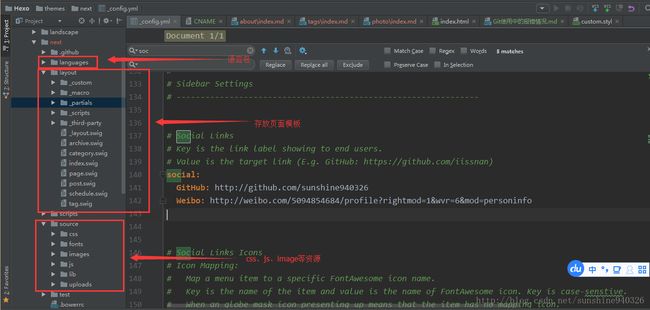
FontAwsome 所以我们只需要在主题的配置文件中加入相应的icon名字即可
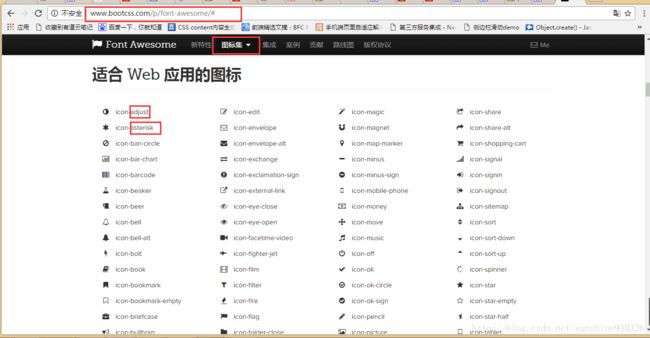
查找FontAwsome icon
这时候你想要换一个自己喜欢的icon怎么办,这就需要自己动手,丰衣足食了,你需要自己到FontAwsome官网,然后鼠标往下拉,在图标集中选择自己喜欢的icon,然后记住名字,保存在上面的menu_icon字段中就可以啦~
在language添加zh-hans翻译字段
上面的步骤完成之后你会发现,在你的博客首页显示的仍然是英文名,而我们想要有一个中文的名字,并且想要个性化定制我们的页面,我们可以在主题的language文件下的zh-hans(中文)语言包下增加相应的字段(做过翻译的童鞋应该都知道什么意思)还可以修改其他的字段,这样就可以定制我们的博客了呢
在发表文章的时候添加对应的menu字段
在我们写文章的时候只要在头部信息添加相应的字段就在tags页面和categories中显示相应的分类,例如:
—
title: Git使用中的报错情况
date: 2017-03-11 23:54:11
tags: [git,实战经验]
categories: git
—
tags、categories都是支持数组的形式的,可以添加多个tags、categories。这样我们在tags、categories页面就可以看见相应的分类了
添加头像
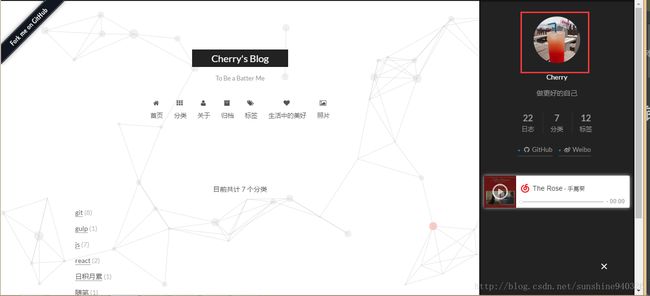
我使用的主题头像是位于侧边栏,显示的效果如下,
# Sidebar Avatar
# in theme directory(source/images): /images/avatar.jpg
# in site directory(source/uploads): /uploads/avatar.jpg
avatar: /uploads/avatar.png
或者是一种比较简单的方法
在主题下的
source/images/下放置头像文件
avatar.gif即可。
设置网站logo
跟设置头像其实是一个思路,都是在配置文件中引入正确的地址就可以了,不过网站的logo是对图片有要求的,我们需要在Favicon在线制作工具中制作32*32的.ico图片,然后放在source/images下面。然后在主题配置文件下添加主题配置文件中添加:favicon: images/favicon.ico
自定义样式
不得不说next还是很人性化的,你可以个性化定制你的网站,你所有的改动(css)需要放在主题文件的source/css/_costum/costum.styl文件中,会覆盖原来的css,所以只要你不想要你修改的样式,只需要删除这个文件夹就可以了,再也不用担心还原不回去了~
炫酷动态背景
之前做过一个类似的canvas-nest的效果。新版本的next已经支持canvas-nest了,但是效果不怎么样,就不用了,但是也介绍一下,毕竟简单,只有两步就可以了。
添加修改代码next/layout/_layout.swig在