适配
什么是适配?
适应、兼容各种不同的情况,移动开发中,适配的常见种类,如系统适配,就是针对不同版本的操作系统进行适配。
屏幕适配
针对不同大小的屏幕尺寸进行适配
iOS 4:autoResizing做屏幕适配
iOS 6:autoLayout 使用最广泛的屏幕适配
iOS 8:sizeClass 最新的屏幕适配
iPhone的尺寸: 3.5inch、4.0inch、4.7inch、5.5inch
iPad的尺寸: 7.9inch、9.7inch、12.9inch
屏幕的方向:横向、竖向。
适配的历史
4S以前:坐标都是写死的,例如创建一个button,设置它的frame:
注意:之前高度宽度都是写死的
Uibutton *btn = nil;
Btn.frame = CGRectMake(20,20,320,480);
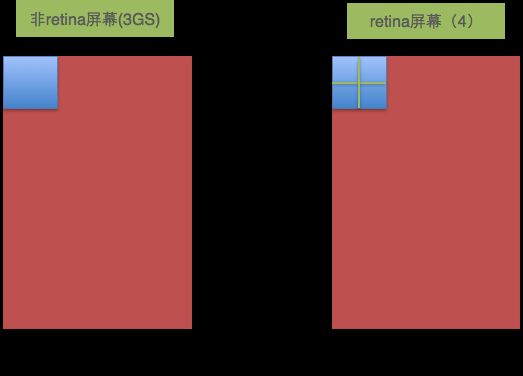
点和像素
在用户眼中,屏幕是由无数个像素组成的,像素越多,屏幕越清晰。
在开发者眼中,屏幕是由无数个点组成的,点又是由像素组成的,
像素越多,屏幕越清晰。
什么是Autolayout?
Autolayout是一种“自动布局”技术,专门用来布局UI界面的,Autolayout自iOS 6开始引入,由于Xcode 4的不给力,当时并没有得到很大推广。
自iOS 7(Xcode 5)开始,
Autolayout的开发效率得到很大的提升,苹果官方也推荐开发者尽量使用Autolayout来布局UI界面,Autolayout能很轻松地解决屏幕适配的问题。
Autoresizing(局限性很大不能很好的满足开发者,所以有了Autolayout的产生),在Autolayout之前,有Autoresizing可以作屏幕适配,但局限性较大,有些任务根本无法完成。相比之下,Autolayout的功能比Autoresizing强大很多。
Autolayout的2个核心概念:
参照 约束
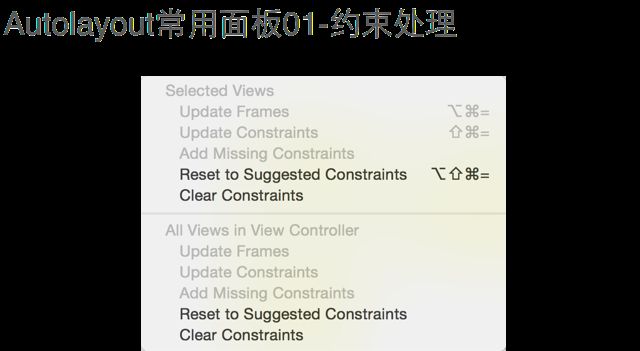
Autolayout的警告和错误
警告:控件的frame不匹配所添加的约束, 比如:
- 约束控件的宽度为100, 而控件现在的宽度是110。
错误:缺乏必要的约束, 比如:
- 只约束了宽度和高度, 没有约束具体的位置。(就是只有给这个控件设置了宽度和高度,但是没告诉它具体显示在哪个位置,这时候会报错)
- 两个约束冲突, 比如1个约束控件的宽度为100, 1个约束控件的宽度为110。
- 如果使用autolayout来约束控件, 那fraem就失效了, 官方也不建议我们再设置frame了
代码实现Autolayout
步骤:
1.利用NSLayoutConstraint类创建具体的约束对象
2.添加约束对象到相应的view上:
- (void)addConstraint:(NSLayoutConstraint *)constraint;
- (void)addConstraints:(NSArray *)constraints;
例如:
NSLayoutConstraint*blueRightLc = [NSLayoutConstraint constraintWithItem:
blueView attribute:NSLayoutAttributeRight relatedBy:NSLayoutRelationEqual
toItem:redView attribute:NSLayoutAttributeLeft multiplier:1.0
constant:-20];
NSLayoutConstraint
一个NSLayoutConstraint对象就代表一个约束.
创建约束对象的常用方法:
+(id)constraintWithItem:(id)view1
attribute:(NSLayoutAttribute)attr1
relatedBy:(NSLayoutRelation)relation
toItem:(id)view2 attribute:(NSLayoutAttribute)attr2
multiplier:(CGFloat)multiplier constant:(CGFloat)c;
view1 :要约束的控件
attr1 :约束的类型(做怎样的约束)
relation :与参照控件之间的关系
view2 :参照的控件
attr2 :约束的类型(做怎样的约束)
multiplier :乘数
c :常量
注意点:
要先禁止autoresizing功能,设置view的下面属性为NO,不设置否则无法实现。
view.translatesAutoresizingMaskIntoConstraints = NO;
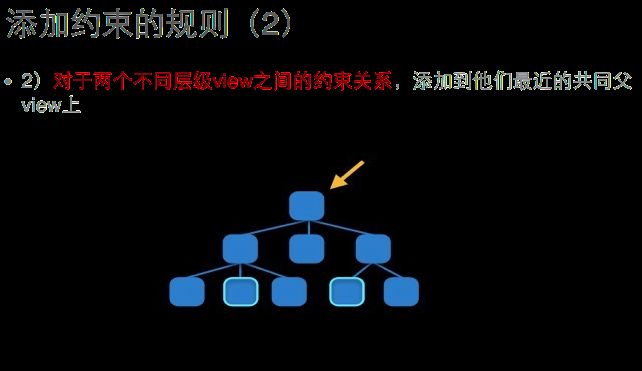
添加约束之前,一定要保证相关控件都已经在各自的父控件上,
不用再给view设置frame。
自动布局的核心计算公式
obj1.property1 =(obj2.property2 * multiplier)+ constant value
VFL语言
VFL示例:
H:[cancelButton(72)]-12-[acceptButton(50)]
canelButton宽72,acceptButton宽50,它们之间间距12
H:[wideView(>=60@700)]
wideView宽度大于等于60point,该约束条件优先级为700(优先级最大值为1000,优先级越高的约束越先被满足)
V:[redBox][yellowBox(==redBox)]
竖直方向上,先有一个redBox,其下方紧接一个高度等于redBox高度的yellowBox
H:|-10-[Find]-[FindNext]-[FindField(>=20)]-|
水平方向上,Find距离父view左边缘默认间隔宽度,之后是FindNext距离Find间隔默认宽度;再之后是宽度不小于20的FindField,它和FindNext以及父view右边缘的间距都是默认宽度。(竖线“|” 表示superview的边缘)
VFL使用:
使用VFL来创建约束数组:
+ (NSArray *)constraintsWithVisualFormat:(NSString *)format
options:(NSLayoutFormatOptions)opts metrics:(NSDictionary *)metrics
views:(NSDictionary *)views;
format :VFL语句
opts:约束类型
metrics :VFL语句中用到的具体数值
views:VFL语句中用到的控件
创建一个字典(内部包含VFL语句中用到的控件)的快捷宏定义
NSDictionaryOfVariableBindings(...)
AutoResizing
注意点:不能跟autoLayout 共存
高度/宽度:跟着父控件的高度/宽度进行缩放
四根线:固定那个位置,一般两根线就能确定一个位置
局限性:兄弟控件不能设置间距 ,只能是相对于父控件
使用代码 实现AutoResizing,控件.autoresizingMask:
跟storyboard中相反的 ,storyboard中是固定那个方向,代码是拉伸那个方向。
UIViewAutoresizingNone = 0,
UIViewAutoresizingFlexibleLeftMargin = 1 << 0,
UIViewAutoresizingFlexibleRightMargin = 1 << 2,
UIViewAutoresizingFlexibleTopMargin = 1 << 3,
UIViewAutoresizingFlexibleBottomMargin = 1 << 5
UIViewAutoresizingFlexibleHeight = 1 << 4,
UIViewAutoresizingFlexibleWidth = 1 << 1,