- Pytorch的一小步,昇腾芯片的一大步
BRUCE_WUANG
pytorch人工智能python
Pytorch的一小步,昇腾芯片的一大步相信在AI圈的人多多少少都看到了最近的信息:PyTorch最新2.1版本宣布支持华为昇腾芯片!1、发生了什么事儿?在2023年10月4日PyTorch2.1版本的发布博客上,PyTorch介绍的beta版本新特性上有一个PRIVATEUSE1特性是提高了第三方设备的支持,并说明了华为AscendNPU(昇腾NPU芯片)的OSS小组已经成功将torch_npu
- 利用图数据库构建问答应用指南
scaFHIO
数据库oraclepython
在本指南中,我们将逐步介绍如何在图数据库上创建问答链。这些系统可以让我们针对图数据库中的数据提出问题,并返回自然语言的答案。⚠️安全提示⚠️构建基于图数据库的问答系统需要执行模型生成的图查询。这其中存在固有风险。确保数据库连接权限范围尽可能地缩小以满足链/代理的需求。这将减轻但不会消除构建模型驱动系统的风险。更多安全实践的信息,请查看这里。架构在高层次上,大多数图链的步骤为:将问题转换为图数据库查
- Vue 生态中路由与状态管理的变迁:Vue-Router、Vuex 及 Pinia 解析
大麦大麦
2025前端面经vue.jsjavascript前端开发语言前端框架安全
Vue-Router有哪些变化?引入方式变化,routes属性加入强制判断如果页面上没有对应的命名式路由,如果像推送到路由上去,原先的做法会默认导航到默认路径(‘/’)现在4.x以上版本不会有这个行为,而是去加载一个空的组件,且在控制台抛出异常不会再给默认路径添加/,redirect重定向需要写全路径//router/index.js//Vue2的配置方法,的情况下,path:'',会在about
- 每天五分钟深度学习pytorch:基于Pytorch搭建ResNet模型的残差块
每天五分钟玩转人工智能
深度学习框架pytorch深度学习pytorch人工智能ResNet机器学习
残差块我们分析一下这个残差块,x经过两个卷积层得到F(x),然后F(x)+x作为残差块的输出,此时就有一个问题,这个问题就是F(x)+x的维度问题,如果图片数据经过两个卷积层之后F(x)变小(height和weight变小)或者通道数发生了变化,那么此时F(x)是没有办法和x相加的,当然我们可以学习前面的GoogLeNet的方式,也就是说卷积之后的F(x)和x一样,大小不变,或者对x变道和F(x)
- 数据分析师的SQL到底应该掌握到什么程度
流里流气李
sqlmysql数据库
最近有网站统计了“雇主最想要的技术技能”,其中SQL力压Java、Python等,排名第一,成为雇主们最喜爱的技能。SQL简直是数据岗位心照不宣的“宠儿”。随手翻开网上对于数据分析岗位的要求,我们就会发现,熟悉SQL是必须的任职要求。都知道做数据分析需要学习sql,但在学习的过程中还是不太清楚,应该掌握到什么程度。今天给大家讲一下作为数据分析师:不需要学习的部分、基础部分和进阶部分。首先我们先揭穿
- 基于 oneM2M 标准的空气质量监测系统的互操作性
神一样的老师
论文阅读分享物联网物联网
论文标题英文标题:InteroperabilityofAirQualityMonitoringSystemsthroughtheoneM2MStandard中文标题:基于oneM2M标准的空气质量监测系统的互操作性作者信息JonnarDanielleDiosana,GabrielAngeloLimlingan,DanielleBryanSore,MarcRosales,IsabelAustria,
- 玩转python: 掌握Python数据结构之字典
千益
浅显易懂玩转python数据结构python开发语言
字典(Dictionary)是Python中一种非常强大的数据结构,它以键值对(Key-ValuePair)的形式存储数据。字典的特点是快速查找、灵活存储和高效操作。想象一下字典就像一本电话簿:通过名字(键)可以快速找到对应的电话号码(值)。本文将带你深入理解字典的概念,并通过丰富的案例展示其实际应用。字典的常见方法以下是字典的20个常见方法及其功能的简要说明:方法名功能描述clear()移除字典
- Pycharm搭建CUDA,Pytorch教程(匹配版本,安装,搭建全保姆教程)_cuda12(1)
2401_84557821
程序员pycharmpytorchide
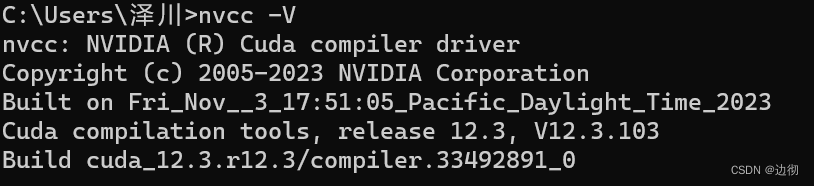
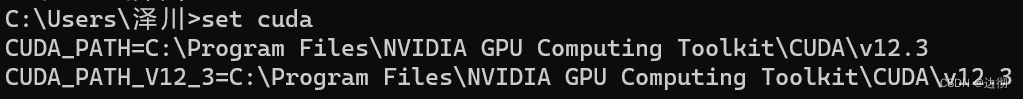
查看cuda版本输入setcuda查看环境变量如上两图即为下载成功!##二、安装Pytorch#
- 2021-09-09【linux】丨shell使用for循环遍历文件/数组
穆易青
数据处理读书笔记生物信息linuxpython正则表达式
目录摘要for循环遍历文件使用方法方法一方法二总结摘要在日常生信分析过程中,分析员或多或少会使用for循环批量处理样品或者分组。这里我简单整理一下自己常用的两种遍历方法。for循环遍历文件使用方法方法一对于在同一个文件内的所有样品,使用ls可以遍历该文件夹内的所有文件名。foriin`ls./`;doecho${i}done<
- 基于PHP的轻醇咖啡小店管理系统设计与实现
Olivia-gogogo
PHPphp开发语言
第一章引言1.1研究背景与意义互联网的飞速发展在逐渐改变着我们的生活。计算机网络技术日新月异的进步和互联网的日益普及,使人类生活发生了巨大的变化。互联网为那些有信息需求的人提供方便快捷的服务。随着我国经济的迅速发展,人们的生活水平有了显著提高,对精神方面的需求也越来越高,商城业变得越来越受人们的欢迎。商城业的发展也带动了当地经济的发展,作为商城业来说,宣传自己的商城商品是非常重要的,而互联网的发展
- Training-free Neural Architecture Searchthrough Variance of Knowledge of Deep Network Weights(预览版本)
境心镜
免训练深度学习人工智能NAS
代码位置摘要深度学习彻底改变了计算机视觉,但它使用深度网络架构取得了巨大的成功,而这些架构大多是手工制作的,因此可能不是最理想的。神经架构搜索(NAS)旨在通过遵循明确定义的优化范式来弥补这一差距,该范式系统地寻找最佳架构,给定客观标准,例如最大分类准确度。然而,NAS的主要限制是其天文数字般的计算成本,因为它通常需要从头开始训练每个候选网络架构。在本文中,我们旨在通过基于Fisher信息提出一种
- FreeRTOS内存管理之heap_4.c源码解析
星辰&流星
网络嵌入式c语言驱动开发硬件工程
heap_1——最简单,,具有确定性,从静态数组中分配内存,不允许释放内存,不会导致内存碎片化,一锤子买卖,不算真正的动态内存分配;heap_2——非确定性,允许释放内存,但不会合并相邻的空闲块,也就是说没有内存碎片优化措施;heap_3——简单包装了标准malloc()和free(),以保证线程安全,借壳上市,需要连接器设置堆空间分布,且需要编译器库提供malloc和free函数的实现,可能回增
- 使用websocket,注入依赖service的bean为null
木头没有瓜
websocket网络协议网络
问题:依赖注入失败,service获取不到,提示null这是参考代码packagecom.shier.ws;importcn.hutool.core.date.DateUtil;importcn.hutool.json.JSONObject;importcn.hutool.json.JSONUtil;importcom.google.gson.Gson;importcom.shier.config
- linux下raid0创建教程,Linux下构建raid0、raid1、raid5
许执是只喵
linux下raid0创建教程
根据raid0属性,构建时至少需要两块硬盘,硬盘类型不限假设系统后加入3块scsi硬盘,系统识别后分别是sdb、sdc、sdd各分成一个区,这里先设置sdb[root@myserverroot]#fdisk/dev/sdbThenumberofcylindersforthisdiskissetto1044.Thereisnothingwrongwiththat,butthisislargertha
- SAP_MM_主数据
十香软筋散S
MMsapmm
在SAP的物料管理模块(MM,MaterialsManagement)中,主数据(MasterData)是系统中管理物料相关信息的核心。主数据在整个物料管理的生命周期中起到了至关重要的作用,从采购到库存管理,再到物料需求计划(MRP)。SAPMM模块的主数据主要包括以下几种类型:1.物料主数据(MaterialMasterData)物料主数据是SAPMM模块中最重要的主数据之一,包含了所有物料相关
- Arduino、BeagleBoneBlack、树莓派、Debian Linux 学习手记
safirst
树莓派ArduinoLinuxlinux嵌入式硬件arduinodebianpython1024程序员节
1、USB上网用本地连接给BBB的那个网口做Internet共享,一点确定就蓝屏,蓝屏了十次以后我打算放弃了,期间还想着重装系统。后来试了试交叉网线,居然成功了,也因此发现了问题所在。享受Internet共享的那个网口,它在被提供服务时IP会被迫变成192.168.137.1,而BBB的那个网口可不允许你做这种事情,它的默认IP必须是192.168.7.1。所以,这种改动直接让驱动程序崩溃了,导致
- crewai框架出现SSLError
Otto_1027
跑项目实况crewai智能体协作多智能体协作人工智能
使用crewai框架(0.102.0)的时候,控制台突然会出现很多报错信息,但是并不影响程序的实际输出ERROR:opentelemetry.sdk.trace.export:ExceptionwhileexportingSpanbatch.Traceback(mostrecentcalllast):File"G:\ProgramData\anaconda3\envs\crewai_1002\li
- 计算机网络 (5)数据通信的基础知识
IT 青年
一研为定计算机网络
前言数据通信是一种以信息处理技术和计算机技术为基础的通信方式,它通过数据通信系统将数据以某种信号方式从一处传送到另一处,为计算机网络的应用和发展提供了技术支持和可靠的通信环境,是现代通信技术的关键部分。一、数据通信的基本概念信息:是对客观事物的运动状态和存在形式的反映,可以是客观事物的形态、大小、结构、性能等描述,也可以是客观事物与外部之间的联系。数据:是传递信息的实体,是信息的一种表现形式。在计
- Ubuntu-22.04安装MegaCLI并查看MegaRAID的配置
洛克希德马丁
linuxubuntu运维ubuntulinux运维MegaRAIDMegaCLI
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、MegaRAID二、安装MegaCLI1.Ubuntu-18.042.Ubuntu-22.043.Ubuntu-20.044.CentOS-75.其它发行版三、使用MegaCLI1.查看所有适配器信息2.查看所有物理磁盘信息四、方便的脚本五、配置方法1.BIOS方式2.MegaCLI方式1.查看RAID控制器管控的所有
- 服务器虚拟化:技术原理、实践与未来趋势
encoding-console
服务器运维虚拟化
服务器虚拟化:技术原理、实践与未来趋势引言在云计算与数字化转型的浪潮下,服务器虚拟化技术已成为现代IT基础设施的核心支柱。通过将物理服务器资源抽象为多个独立虚拟环境,企业显著提升了资源利用率、灵活性和运维效率。本文将从技术原理、核心组件、实践场景及未来趋势展开分析。一、服务器虚拟化技术原理1.1基本架构服务器虚拟化的核心是通过Hypervisor(虚拟机监控器)实现硬件资源的抽象与隔离。其架构分为
- SAP MM 物料主数据配置
ABAP_RUN
SAP
物料主数据的管理不仅仅需要引起MM顾问的重视,同样也需要SAP的客户足够重视。在SAP的实施过程中。客户通常需要将一个或多个历史系统的数据根据规则转换成SAP的主数据一个实施项目的成功与否的基本就是,数据是否被正确的导入1.配置一个新的物料类型(事物代码:OMS2)ROH:原材料HALB:半成品FERT:成品HAWA:贸易货物配置:SAPIMGLogistics–General-->Materia
- linux GTK 多进程
SillyBenzhu
linuxGTK多进程三个窗口并行
内容:编写一个C程序,使用Linux下的GTK图形库,分窗口显示三个并发进程的运行。一个linux下多进程的实例,同时练习GTK编程。分三个文件,分别是创建进程到主函数threeProc.c、建立子进程窗口的函数procBar.h和另外一个畸形窗口创建函数showImage.h。实验过程:编辑源程序,将三个源程序和一个图片置于一个文件夹中,执行如下命令:注意命令:gcc-osb*.c`pkg-co
- 【每日八股】计算机网络篇(三):IP
YGGP
计算机网络计算机网络
目录DNS查询服务器的基本流程DNS采用TCP还是UDP,为什么?默认使用UDP的原因需要使用TCP的场景?总结DNS劫持是什么?解决办法?浏览器输入一个URL到显示器显示的过程?URL解析TCP连接HTTP请求页面渲染断开连接PING如何工作?Cookie和Session的区别是什么?CookieSession差别IPv4和IPv6的区别?什么是跨域?什么情况下会发生跨域请求?概念解决办法DNS
- Python实战项目(Hands-on Python Project)
Linux运维老纪
无悔青春追梦绿意编程师Pythonpython开发语言sql运维开发云计算mysql数据库
Python实战项目奖本章总结了20个适合Python初学者的实战项目,这些项目涵盖了不同的主题和难度,能够帮助你巩固基础知识并提升编程技能。1.计算器创建一个简单的命令行计算器,支持基本的加、减、乘、除运算。2.猜数字游戏编写一个程序,让用户猜一个随机生成的数字,提供提示(如“太高了”或“太低了”)。3.待办事项列表实现一个命令行待办事项管理器,允许用户添加、删除和查看待办事项。4.文本文件分析
- Prompt Engineering 指南
陈小龙丶呐喊
人工智能
使用ChatGPT辅助工作的朋友经常会搜索到一些文章,例如:github上点赞数100K+的项目《AwesomeChatGPTPrompts》诸如此类。它的场景都是在ChatGPT的聊天网页上,使用提示词来执行特定的,一次性的任务。但是大预言模型(LLM)的作用不仅于此,使用它构建业务系统或者给业务系统赋能的能力现阶段还未完全开发出来,我相信在不久之后,尤其是国产LLM成熟、相关监管法规落实之后,
- Zabbix启动后访问报错502 Bad Gateway
奔跑吧邓邓子
常见问题解答(FAQ)gatewaynginxzabbix
提示:“奔跑吧邓邓子”的常见问题专栏聚焦于各类技术领域常见问题的解答。涵盖操作系统(如CentOS、Linux等)、开发工具(如AndroidStudio)、服务器软件(如Zabbix、JumpServer、RocketMQ等)以及远程桌面、代码克隆等多种场景。针对如远程桌面无法复制粘贴、Kubernetes报错、自启动报错、各类软件安装报错、内存占用问题、网络连接问题等提供了详细的问题描述与有效
- 安卓手机电脑如何让浏览器或者下载程序或者健康监控设备应用软件下载中或者监听中长期运行而不被系统自动关闭
suirosu
智能手机
安卓手机电脑如何让浏览器或者下载程序或者健康监控设备应用软件下载中或者监听中长期运行而不被系统自动关闭。应用软件下载中,或者使用时,常被莫名其妙关闭,或者切换到后台就被关闭,以为不支持长期运行呢,其实是支持的,要设置一下。1.设置搜索启动管理,改为手动管理,并勾选允许后台运行,允许自动启动2.设置搜索电池优化,关闭相关应用的允许电池优化3.上划或者按住中间Home键不动调出正在运行应用,在正在运行
- 【笔记】nodejs中使用axios获取binary文件流并转换成base64
痞老板2
笔记vue.js前端javascriptnode.js
awaitaxios.get('http://aaa.com/xxxx.jpg'+Date.parse(newDate()),{responseType:'arraybuffer'}).then(res=>{console.log('成功')returnBuffer.from(res.data,'binary').toString('base64')}).catch(e=>{returne})把t
- 开源模型应用落地-Qwen2.5-7B-Instruct与vllm实现推理加速的正确姿势-Docker-OpenResty(三)
开源技术探险家
开源模型-实际应用落地#深度学习自然语言处理语言模型
一、前言目前,大语言模型已升级至Qwen2.5版本。无论是语言模型还是多模态模型,均在大规模多语言和多模态数据上进行预训练,并通过高质量数据进行后期微调以贴近人类偏好。另外,使用Docker实现便捷测试成为一种高效的解决方案。通过将模型及其运行环境封装在Docker容器中,开发者可以确保模型在不同环境下的行为一致性,避免由于环境差异导致的不可预见的错误。Docker的轻量级特性使得测试可以迅速部署
- DeepSeek 提示词样例
量仔搞靓化
prompt
https://api-docs.deepseek.com/zh-cn/prompt-library文章目录一、代码改写提示词样例输出二、代码解释提示词样例输出三、代码生成提示词样例输出四、内容分类提示词样例输出五、结构化输出提示词样例输出六、角色扮演(自定义人设)提示词样例输出七、角色扮演(情景续写)提示词样例输出八、散文写作提示词样例输出九、诗歌创作提示词样例输出十、文案大纲生成提示词样例输出
- jQuery 跨域访问的三种方式 No 'Access-Control-Allow-Origin' header is present on the reque
qiaolevip
每天进步一点点学习永无止境跨域众观千象
XMLHttpRequest cannot load http://v.xxx.com. No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://localhost:63342' is therefore not allowed access. test.html:1
- mysql 分区查询优化
annan211
java分区优化mysql
分区查询优化
引入分区可以给查询带来一定的优势,但同时也会引入一些bug.
分区最大的优点就是优化器可以根据分区函数来过滤掉一些分区,通过分区过滤可以让查询扫描更少的数据。
所以,对于访问分区表来说,很重要的一点是要在where 条件中带入分区,让优化器过滤掉无需访问的分区。
可以通过查看explain执行计划,是否携带 partitions
- MYSQL存储过程中使用游标
chicony
Mysql存储过程
DELIMITER $$
DROP PROCEDURE IF EXISTS getUserInfo $$
CREATE PROCEDURE getUserInfo(in date_day datetime)-- -- 实例-- 存储过程名为:getUserInfo-- 参数为:date_day日期格式:2008-03-08-- BEGINdecla
- mysql 和 sqlite 区别
Array_06
sqlite
转载:
http://www.cnblogs.com/ygm900/p/3460663.html
mysql 和 sqlite 区别
SQLITE是单机数据库。功能简约,小型化,追求最大磁盘效率
MYSQL是完善的服务器数据库。功能全面,综合化,追求最大并发效率
MYSQL、Sybase、Oracle等这些都是试用于服务器数据量大功能多需要安装,例如网站访问量比较大的。而sq
- pinyin4j使用
oloz
pinyin4j
首先需要pinyin4j的jar包支持;jar包已上传至附件内
方法一:把汉字转换为拼音;例如:编程转换后则为biancheng
/**
* 将汉字转换为全拼
* @param src 你的需要转换的汉字
* @param isUPPERCASE 是否转换为大写的拼音; true:转换为大写;fal
- 微博发送私信
随意而生
微博
在前面文章中说了如和获取登陆时候所需要的cookie,现在只要拿到最后登陆所需要的cookie,然后抓包分析一下微博私信发送界面
http://weibo.com/message/history?uid=****&name=****
可以发现其发送提交的Post请求和其中的数据,
让后用程序模拟发送POST请求中的数据,带着cookie发送到私信的接入口,就可以实现发私信的功能了。
- jsp
香水浓
jsp
JSP初始化
容器载入JSP文件后,它会在为请求提供任何服务前调用jspInit()方法。如果您需要执行自定义的JSP初始化任务,复写jspInit()方法就行了
JSP执行
这一阶段描述了JSP生命周期中一切与请求相关的交互行为,直到被销毁。
当JSP网页完成初始化后
- 在 Windows 上安装 SVN Subversion 服务端
AdyZhang
SVN
在 Windows 上安装 SVN Subversion 服务端2009-09-16高宏伟哈尔滨市道里区通达街291号
最佳阅读效果请访问原地址:http://blog.donews.com/dukejoe/archive/2009/09/16/1560917.aspx
现在的Subversion已经足够稳定,而且已经进入了它的黄金时段。我们看到大量的项目都在使
- android开发中如何使用 alertDialog从listView中删除数据?
aijuans
android
我现在使用listView展示了很多的配置信息,我现在想在点击其中一条的时候填出 alertDialog,点击确认后就删除该条数据,( ArrayAdapter ,ArrayList,listView 全部删除),我知道在 下面的onItemLongClick 方法中 参数 arg2 是选中的序号,但是我不知道如何继续处理下去 1 2 3
- jdk-6u26-linux-x64.bin 安装
baalwolf
linux
1.上传安装文件(jdk-6u26-linux-x64.bin)
2.修改权限
[root@localhost ~]# ls -l /usr/local/jdk-6u26-linux-x64.bin
3.执行安装文件
[root@localhost ~]# cd /usr/local
[root@localhost local]# ./jdk-6u26-linux-x64.bin&nbs
- MongoDB经典面试题集锦
BigBird2012
mongodb
1.什么是NoSQL数据库?NoSQL和RDBMS有什么区别?在哪些情况下使用和不使用NoSQL数据库?
NoSQL是非关系型数据库,NoSQL = Not Only SQL。
关系型数据库采用的结构化的数据,NoSQL采用的是键值对的方式存储数据。
在处理非结构化/半结构化的大数据时;在水平方向上进行扩展时;随时应对动态增加的数据项时可以优先考虑使用NoSQL数据库。
在考虑数据库的成熟
- JavaScript异步编程Promise模式的6个特性
bijian1013
JavaScriptPromise
Promise是一个非常有价值的构造器,能够帮助你避免使用镶套匿名方法,而使用更具有可读性的方式组装异步代码。这里我们将介绍6个最简单的特性。
在我们开始正式介绍之前,我们想看看Javascript Promise的样子:
var p = new Promise(function(r
- [Zookeeper学习笔记之八]Zookeeper源代码分析之Zookeeper.ZKWatchManager
bit1129
zookeeper
ClientWatchManager接口
//接口的唯一方法materialize用于确定那些Watcher需要被通知
//确定Watcher需要三方面的因素1.事件状态 2.事件类型 3.znode的path
public interface ClientWatchManager {
/**
* Return a set of watchers that should
- 【Scala十五】Scala核心九:隐式转换之二
bit1129
scala
隐式转换存在的必要性,
在Java Swing中,按钮点击事件的处理,转换为Scala的的写法如下:
val button = new JButton
button.addActionListener(
new ActionListener {
def actionPerformed(event: ActionEvent) {
- Android JSON数据的解析与封装小Demo
ronin47
转自:http://www.open-open.com/lib/view/open1420529336406.html
package com.example.jsondemo;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
impor
- [设计]字体创意设计方法谈
brotherlamp
UIui自学ui视频ui教程ui资料
从古至今,文字在我们的生活中是必不可少的事物,我们不能想象没有文字的世界将会是怎样。在平面设计中,UI设计师在文字上所花的心思和功夫最多,因为文字能直观地表达UI设计师所的意念。在文字上的创造设计,直接反映出平面作品的主题。
如设计一幅戴尔笔记本电脑的广告海报,假设海报上没有出现“戴尔”两个文字,即使放上所有戴尔笔记本电脑的图片都不能让人们得知这些电脑是什么品牌。只要写上“戴尔笔
- 单调队列-用一个长度为k的窗在整数数列上移动,求窗里面所包含的数的最大值
bylijinnan
java算法面试题
import java.util.LinkedList;
/*
单调队列 滑动窗口
单调队列是这样的一个队列:队列里面的元素是有序的,是递增或者递减
题目:给定一个长度为N的整数数列a(i),i=0,1,...,N-1和窗长度k.
要求:f(i) = max{a(i-k+1),a(i-k+2),..., a(i)},i = 0,1,...,N-1
问题的另一种描述就
- struts2处理一个form多个submit
chiangfai
struts2
web应用中,为完成不同工作,一个jsp的form标签可能有多个submit。如下代码:
<s:form action="submit" method="post" namespace="/my">
<s:textfield name="msg" label="叙述:">
- shell查找上个月,陷阱及野路子
chenchao051
shell
date -d "-1 month" +%F
以上这段代码,假如在2012/10/31执行,结果并不会出现你预计的9月份,而是会出现八月份,原因是10月份有31天,9月份30天,所以-1 month在10月份看来要减去31天,所以直接到了8月31日这天,这不靠谱。
野路子解决:假设当天日期大于15号
- mysql导出数据中文乱码问题
daizj
mysql中文乱码导数据
解决mysql导入导出数据乱码问题方法:
1、进入mysql,通过如下命令查看数据库编码方式:
mysql> show variables like 'character_set_%';
+--------------------------+----------------------------------------+
| Variable_name&nbs
- SAE部署Smarty出现:Uncaught exception 'SmartyException' with message 'unable to write
dcj3sjt126com
PHPsmartysae
对于SAE出现的问题:Uncaught exception 'SmartyException' with message 'unable to write file...。
官方给出了详细的FAQ:http://sae.sina.com.cn/?m=faqs&catId=11#show_213
解决方案为:
01
$path
- 《教父》系列台词
dcj3sjt126com
Your love is also your weak point.
你的所爱同时也是你的弱点。
If anything in this life is certain, if history has taught us anything, it is
that you can kill anyone.
不顾家的人永远不可能成为一个真正的男人。 &
- mongodb安装与使用
dyy_gusi
mongo
一.MongoDB安装和启动,widndows和linux基本相同
1.下载数据库,
linux:mongodb-linux-x86_64-ubuntu1404-3.0.3.tgz
2.解压文件,并且放置到合适的位置
tar -vxf mongodb-linux-x86_64-ubun
- Git排除目录
geeksun
git
在Git的版本控制中,可能有些文件是不需要加入控制的,那我们在提交代码时就需要忽略这些文件,下面讲讲应该怎么给Git配置一些忽略规则。
有三种方法可以忽略掉这些文件,这三种方法都能达到目的,只不过适用情景不一样。
1. 针对单一工程排除文件
这种方式会让这个工程的所有修改者在克隆代码的同时,也能克隆到过滤规则,而不用自己再写一份,这就能保证所有修改者应用的都是同一
- Ubuntu 创建开机自启动脚本的方法
hongtoushizi
ubuntu
转载自: http://rongjih.blog.163.com/blog/static/33574461201111504843245/
Ubuntu 创建开机自启动脚本的步骤如下:
1) 将你的启动脚本复制到 /etc/init.d目录下 以下假设你的脚本文件名为 test。
2) 设置脚本文件的权限 $ sudo chmod 755
- 第八章 流量复制/AB测试/协程
jinnianshilongnian
nginxluacoroutine
流量复制
在实际开发中经常涉及到项目的升级,而该升级不能简单的上线就完事了,需要验证该升级是否兼容老的上线,因此可能需要并行运行两个项目一段时间进行数据比对和校验,待没问题后再进行上线。这其实就需要进行流量复制,把流量复制到其他服务器上,一种方式是使用如tcpcopy引流;另外我们还可以使用nginx的HttpLuaModule模块中的ngx.location.capture_multi进行并发
- 电商系统商品表设计
lkl
DROP TABLE IF EXISTS `category`; -- 类目表
/*!40101 SET @saved_cs_client = @@character_set_client */;
/*!40101 SET character_set_client = utf8 */;
CREATE TABLE `category` (
`id` int(11) NOT NUL
- 修改phpMyAdmin导入SQL文件的大小限制
pda158
sqlmysql
用phpMyAdmin导入mysql数据库时,我的10M的
数据库不能导入,提示mysql数据库最大只能导入2M。
phpMyAdmin数据库导入出错: You probably tried to upload too large file. Please refer to documentation for ways to workaround this limit.
- Tomcat性能调优方案
Sobfist
apachejvmtomcat应用服务器
一、操作系统调优
对于操作系统优化来说,是尽可能的增大可使用的内存容量、提高CPU的频率,保证文件系统的读写速率等。经过压力测试验证,在并发连接很多的情况下,CPU的处理能力越强,系统运行速度越快。。
【适用场景】 任何项目。
二、Java虚拟机调优
应该选择SUN的JVM,在满足项目需要的前提下,尽量选用版本较高的JVM,一般来说高版本产品在速度和效率上比低版本会有改进。
J
- SQLServer学习笔记
vipbooks
数据结构xml
1、create database school 创建数据库school
2、drop database school 删除数据库school
3、use school 连接到school数据库,使其成为当前数据库
4、create table class(classID int primary key identity not null)
创建一个名为class的表,其有一