canvas画图--坐标定位
以画矩形为例:
把canvas设置成和屏幕等宽等高,canvas的起点坐标(0,0)设置在左上角,
当你使用ctx.fillRect(10,10,100,100);ctx.fill();画图时,可以很准确的把这个矩形定位在屏幕中的坐标(10,10)上。
当时当你使用ctx.strokeRect(10,10,100,100)时,则位置发生偏移,偏移多少和矩形边框的粗细有关。
似乎在canvas中,所有带边框的形状定位都有这个问题。
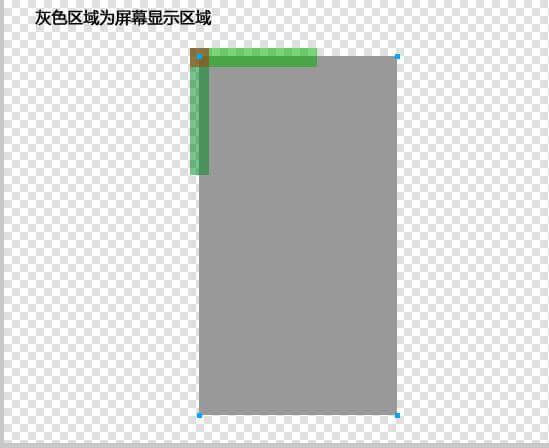
造成这个原因的是笔触,如下图:绿色的border就是canvas绘制的,我们只能看到一半,灰色区域外面的都被遮住了,看不到的。
解决办法,如下:(下面的办法把绘制的矩形的真正宽度=border+设置的width(也就是内容区域),类似普通div的box-sizing:content-box;)
function CvsGraph(ctx){ this.ctx=ctx; } CvsGraph.prototype={ createRect:function(x,y,w,h,strokeWidth,strokeColor,fillColor){ if(typeof strokeWidth!=="undefined"&&strokeWidth!=="none"){ //如果有笔触的话 //修改后,把笔触的偏移量纠正过来了,和普通div的盒子模型一样 //纠正后,内容宽度为设置的宽度w,外面的边框的宽度另外计算,它的大小粗细只受笔触大小的控制 x+=strokeWidth/2; y+=strokeWidth/2; w+=strokeWidth; h+=strokeWidth; if(typeof strokeColor==="undefined"||strokeColor==="none"){ strokeColor="#000"; } }else{ strokeWidth="none"; } if(typeof fillColor==="undefined"){ fillColor="none"; } this._createRect(x,y,w,h,strokeWidth,strokeColor,fillColor); }, _createRect:function(x,y,w,h,strokeWidth,strokeColor,fillColor){ this.ctx.beginPath(); this.ctx.moveTo(x,y); this.ctx.lineTo(x+w,y); this.ctx.lineTo(x+w,y+h); this.ctx.lineTo(x,y+h); this.ctx.lineTo(x,y); this.ctx.closePath(); if(fillColor!=="none"){ this.ctx.fillStyle=fillColor; this.ctx.fill(); } if(strokeWidth!=="none"){ this.ctx.lineWidth=strokeWidth; this.ctx.strokeStyle=strokeColor; this.ctx.stroke(); } } };
调用:
...... var ctx=cvs.getContext("2d"); var obj=new CvsGraph(ctx); obj.createRect(0,0,100,100,"none","#000",1);