一、字符串补充
""" 1)双引号: "前缀" + 变量 + "后缀" 2)单引号: '前缀' + 变量 + '后缀' 3)反引号: `前缀${变量}后缀` 注:在反引号``中可以用 ${} 来包裹变量,实现字符串拼接 """
- 案例
DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>字符串补充title>
head>
<body>
<div id="app">
<div style="width:90px;height: 90px;background-color: red" @click="num += 1":title="'当前一共被点击了' + num + '下'">div>
<div style="width:90px;height: 90px;background-color: red" @click="num += 1":title="`当前一共被点击了${num}下`">div>
div>
body>
<script src="js/vue.js">script>
<script>
new Vue({
el: '#app',
data:{
num:0,
},
})
script>
html>
二、实例成员补充
1、计算属性(computed)
""" /** 计算属性: * 1)其实就是vue中的方法属性,方法名可以作为属性来使用,属性值为方法的返回值 * 2)在computed中声明的方法属性,不能在data中重复声明,比data中声明的属性要多出写逻辑的地方 * 3)方法属性,自带监听机制,在方法属性中出现的变量,都会被监听,一旦有任何被监听的变量值发生更新, * 方法属性都会被调用更新方法属性的值 * 4)方法属性一定要在页面中渲染一次,方法属性才有意义,多次渲染,方法属性只会被调用一次 * 案例:计算器 * 方法属性的应用场景:一个变量依赖于多个变量,且需要进行一定的逻辑运算 */ """
DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>计算属性title>
head>
<body>
<div id="app">
<input type="number" v-model="num1" max="100" min="0">
+
<input type="number" v-model="num2" max="100" min="0">
=
<button>{{sum}}button>
div>
body>
<script src="js/vue.js">script>
<script>
new Vue({
el:'#app',
data: {
num1:'',
num2:'',
},
computed : {
/**计算属性:
* 1)其实就是vue中的方法属性,方法名可以作为属性来使用,属性值为方法的返回值
* 2)在computed中声明的方法属性(相当于已经定义了),所以不能在data中重复声明,并且比data中声明的属性多了可以书写逻辑的地方
* 3)方法属性,自带监听机制,在方法属性中出现的变量,都会被监听,一旦有任何监听的变量值发生更新,
* 方法属性都会被调用更新方法属性的值
* 4) 方法属性一定要在页面中渲染一次,方法属性才有意义,多洗渲染,方法属性只会被调用一次(类似于模块或包的导入)
* 案例:计算器
* 方法属性的应用场景:一个变量依赖于多个变量,且需要进行一定的逻辑运算
*/
sum () {
//num1和num2都在改方法属性中,所以有一个更新值,该方法都会被调用
if (this.num1 && this.num2) {
return +this.num1 + +this.num2; //+this.num是将字符串快速转换成数字
}
return '结果';
}
}
})
script>
html>
2、监听属性(watch)
""" /** * 1)watch中不定义属性,只是监听属性,所以方法的返回值没有任何意义,只是监听变量值是否发生更新 * 2)watch中的方法名,就是被监听的属性(方法名同被监听属性名) * 3)被监听的变量值一旦发生更新,监听方法就会被调用 * 应用场景: * i)k线图:股票数据变化,页面的k线图重新渲染(需要逻辑将数据转换为图形) * ii)拆分姓名:录入姓名,拆分为姓和名(需要逻辑将一个数据拆分为多个数据) */ """
DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>监听属性title>
head>
<body>
<div id="app">
姓名:<input type="text" v-model="full_name">
<hr>
姓:<button>{{ first_name }}button>
名:<button>{{ last_name }}button>
div>
body>
<script src="js/vue.js">script>
<script>
/**监听属性;
* 1)watch中并不是定义属性,只是监听属性,所以还需要在data中定义,同理该方法的返回值没有任何意义,只是2监听变量值是否发生更新
* 2)watch中的方法名,就是被监听的属性(eg:full_name)(注意:方法名同被监听的属性名)
* 3)被监听的变量值一旦发生更新,监听方法就会被调用
* 应用场景:
* i)k线图:股票数据变化,页面的k线图重新渲染(需要逻辑将数据转换为图形)
* ii)拆分姓名:录入姓名,拆分为姓和名(需要逻辑将一个数据拆分为多个数据)
*
*/
new Vue({
el:'#app',
data: {
full_name: '',
first_name: '未知',
last_name: '未知'
},
watch:{
full_name () {
if (this.full_name) {
this.first_name = this.full_name.split('')[0];
this.last_name = this.full_name.split('')[1];
} else {
this.first_name = '未知';
this.last_name = '未知';
}
}
}
})
script>
html>
三、vue的项目安装及配置
1、安装vue的脚手架cli环境
""" node ~~(相当于) python(环境) npm ~~(相当于) pip(相当于应用商城) python:c语言编写,解释执行python语言的 node:c++语言编写,解释执行JavaScript语言的 npm类似于pip,是为node环境安装额外功能的 """ """ 1)官网下载并安装node,附带npm https://nodejs.org/zh-cn/ 2)换源:将npm欢迎为cnpm npm install -g cnpm --registry=https://registry.npm.taobao.org 3)安装vue脚手架 cnpm install -g @vue/cli 注:如果第二三步异常,基本都是由网络导致的,可以重新执行第二三步,如果一直有问题,可以清理缓存后重复 cnpm cache clean --force """
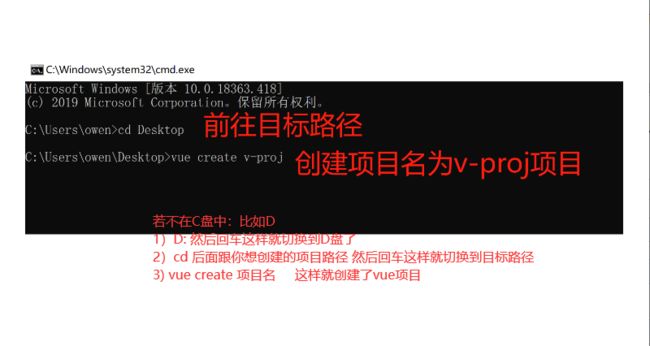
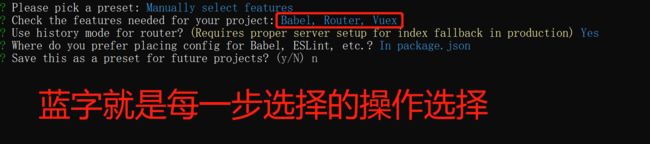
2、项目创建:在终端(cmd)中创建
各插件的作用
Babel:将ES6语法解析为ES5语法给浏览器
Router:前台路由
Vuex:前台仓库,相当于单例,完成个组件间传参的
3、项目的移植(将公司代码在自己电脑上跑起来)
""" 1)拷贝除环境 node_modules 之外的文件与文件夹到目标文件夹 2)终端进入目标文件夹所在位置 3)执行:npm install 重新构建依赖(npm可以用cnpm替换) """
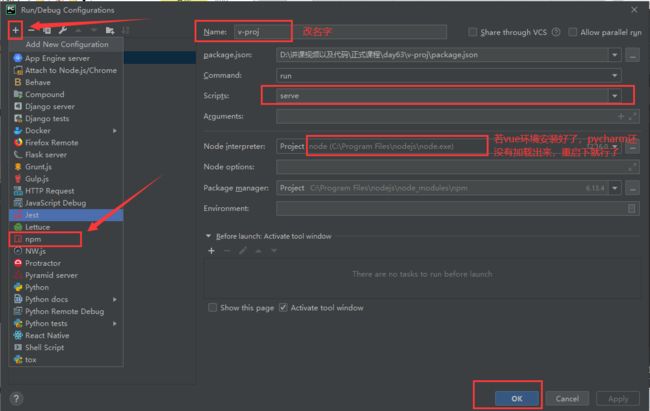
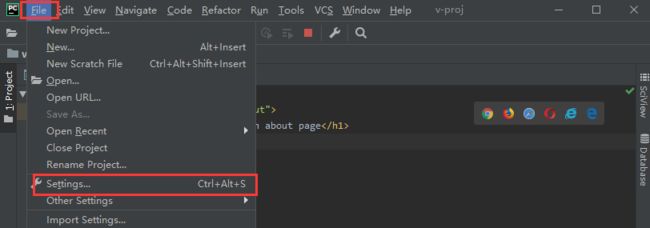
4、pycharm配置并启动项目
1) 用pycharm打开vue项目(用pycharm找到你的vue项目路径并打开)
2) 添加配置npm启动
5、vue项目目录结构分析
├── v-proj | ├── node_modules // 当前项目所有依赖,一般不可以移植给其他电脑环境 | ├── public | | ├── favicon.ico // 标签图标 | | └── index.html // 当前项目唯一的页面 | ├── src | | ├── assets // 静态资源img、css、js | | ├── components // 小组件 | | ├── views // 页面组件 | | ├── App.vue // 根组件 | | ├── main.js // 全局脚本文件(项目的入口) | | ├── router | | | └── index.js// 路由脚本文件(配置路由 url链接 与 页面组件的映射关系) | | └── store | | | └── index.js// 仓库脚本文件(vuex插件的配置文件,数据仓库) | ├── README.md └ └── package.json等配置文件
6、下载vue.js插件(让vue变得像Python一样高亮)
友情提示:若pycharm搜索插件没反应重启pycharm几次之后在试下(本人亲测我自己重启了4-5次后面就可以了,具体次数看各位你们的欧气如何了)
四、vue组件(.vue文件)
1、.vue组件
""" 注:pycharm安装vue.js插件,就可以高亮显示vue文件了 1)一个.vue文件就是一个组件 2)组件都是由三部分组成:html结构、js逻辑、css样式 html结构都是在template标签中,页面结构有且只有一个根标签(template一级结构下) js逻辑都是在script标签中,必须设置导出,export default {...} css样式都是在style标签中,必须设置scoped属性,使样式组件化,只在自己内部起作用 """
class="first-cp">
第一个组件
2、全局脚本文件main.js(项目入口)(重点)
项目一启动就会加载main.js,然后就会把vue环境加载,vue环境加载完就会加载根组件,加载路由,加载数据仓库,最后渲染的是App.vue(根组件,所有的页面都要在App.vue中直接或间接被引用)页面。
import Vue from 'vue' // 加载vue环境 import App from './App.vue' // 根组件 import router from './router' // 加载路由环境 import store from './store' // 加载数据仓库环境 Vue.config.productionTip = false; // tip小提示 new Vue({ router, store, render: h => h(App) }).$mount('#app'); // import FirstCP from './views/FirstCP' // new Vue({ // el: '#app', //等同于.$mount('#app') // router:router, // store:store, // render: function (readVueFn) { // return readVueFn(FirstCP); //读取FirstCP.vue替换index.html中的占位符 // } // }); /** * 1)main.js是项目的入口文件 * 2)new Vue()就是创建根组件,用render读取一个.vue文件,$mount渲染替换index.html中的占位 * 3)项目所依赖的环境,比如:vue环境、路由环境、仓库环境、第三方环境、自定义环境都是在main.js中完成 */
3、根组件与路由配置
- 根组件(App.vue)(重点)
"app">
- 路由配置(router)(重点)
//路由配置 //1)当用户在浏览器中访问的路由是/, router插件就会加载Home.vue文件,以此类推 //2)将加载的Home.vue文件,去替换App.vue文件中的占位符,然后该占位符又会去替换index.html的占位符,从而最终显示页面 //3)用redirect配置来实现路由的重定向
import Vue from 'vue' import VueRouter from 'vue-router' //import 别名 from '文件' import Home from '../views/Home.vue' import About from '../views/About' /*.表示上一层 ..表示上上层*/ import First from '../views/FirstCP' Vue.use(VueRouter); //路由配置 //1)当用户在浏览器中访问的路由是/, router插件就会加载Home.vue文件,以此类推 //2)将加载的Home.vue文件,去替换App.vue文件中的<router-view/>占位符,然后该占位符又会去替换index.html的占位符,从而最终显示页面 //3)用redirect配置来实现路由的重定向 const routes = [ { path: '/', name: 'Home', component: Home }, { path: '/home', redirect : '/', //路由的重定向 }, { path: '/about', name: 'About', component: About }, { path:'/first', name:'First', component :First } ]; const router = new VueRouter({ mode: 'history', base: process.env.BASE_URL, routes }); export default router
4、页面组件渲染小组件(重点)
页面组件作为父组件(views/*.vue),小组件在components下写小组件
<template> <div class="home"> <Nav /> div> template> <script> // 父组件加载子组件:父组件通常是页面组件,是被一个个小组件这些子组件组装成的页面 // 1)导入语法要在 export default{} 之上完成 // 2)@符号表示 项目src文件夹 绝对路径 // 3)要在export default{} 的括号中用 components 注册 // 4)在该组件的模板中就可以渲染子组件了(html代码中是区别大小写的) // 5)步骤:i)导入子组件 ii)注册子组件 iii)使用子组件 import Nav from '@/components/Nav' export default { components: { Nav, } } script> <style scoped> .home { width: 100vw; height: 100vh; background-color: orange; } style>
5、导航栏小组件(封装路由跳转):components/*.vue
<template> <div class="nav"> <img src="" /> <ul> <li> <a href="/">主页a> li> <li> <router-link to="/about">关于页router-link> li> <li> <router-link :to="{name: 'First'}">第一页router-link> li> ul> div> template> <style scoped> .nav { width: 100%; height: 80px; background: rgba(0, 0, 0, 0.3); } img { width: 200px; height: 80px; background: tan; float: left; } ul { float: left; list-style: none; margin: 0; padding: 0; height: 80px; background: pink; } ul li { float: left; height: 80px; padding: 30px 20px 0; } a { color: black; } style>