Mac下安装ionic和cordova,并生成iOS项目
字数562阅读855评论0喜欢1
为了开发HTML5,除了最新使用React Native等之外,目前首选的为稳定的ionic+Angularjs来开发iOS和android.
Ionic(ionicframework一款接近原生的HTML5移动App开发框架 会html css js就可以开发app
博客地址: http://blog.img421.com/macxia-an-zhuang-ioniche-cordova-bing-yun-xing-iosxiang-mu/
ionic中文教程讲解的很清楚,此网站翻译了一些原官网文档,而且也有诸多例子,让我们能够更好的学习.本教程讲述一下ionic、cordova安装的具体内容.
1. 安装npm 、node.js
1.1 打开`终端(Terminal)`,分别输入以下内容:
npm -v
node -v
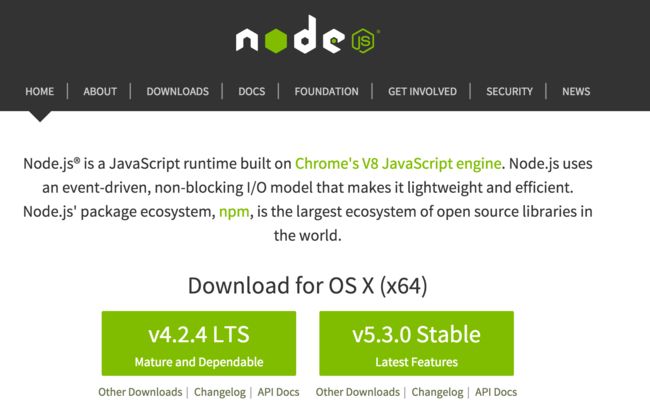
如果npm或者node可能并非最新版本或者没有安装,可以到nodejs官网下载最新版本.
下载好后双击下载的pkg包默认安装即可。
2.安装ionic和cordova
2.1因为某些原因,国内的网络安装ionic和cordova 会出现错误,因此要跳过某些墙。采用淘宝NPM镜像。打开终端直接输入以下命令即可。
sudo npm install -g cnpm --registry=https://registry.npm.taobao.org
2.2 通过淘宝NPM镜像就可以安装ionic和cordova包.
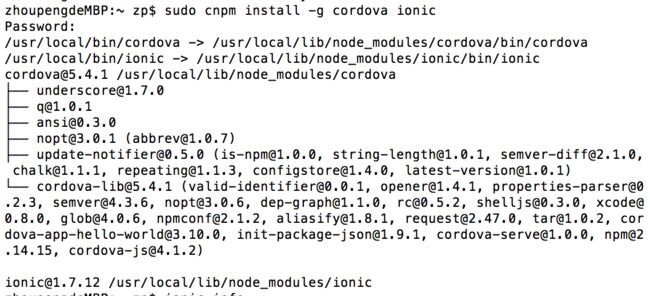
输入在终端中以下内容:
sudo cnpm install -g cordova ionic
**ps:等待时间可能会长,请耐心等候**
输出以上内容即可安装成功。
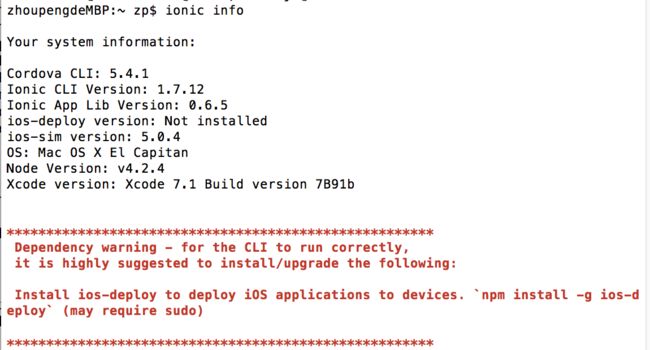
2.3 安装成功以后,要查看安装的包内容是否全部都已安装.运行命令:
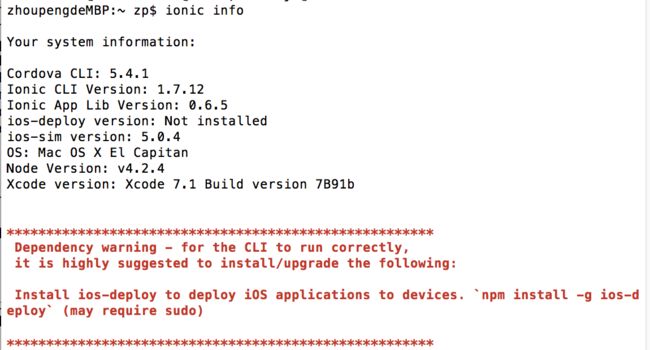
ionic info
上图中所显示的Not installed代表未安装,安装方式即为红色给出的内容,照着内容安装即可以.
**ps:不安装的情况下就是不能在此环境下编译等,但是对于浏览器运行无影响.**
`ios-sim`代表模拟器运行环境,
`ios-deploy`代表真机运行环境。
**ps:博主只安装了模拟器环境**
3. 项目
3.1 项目生成
终端运行
//进入桌面
cd ./Desktop
//生成demo_1文件项目
ionic start demo_1
如果创建`iOS`应用,`终端`运行:
cd demo_1
ionic platform add ios (可能会需要sudo)
ionic build ios
ionic emulate ios //模拟器运行
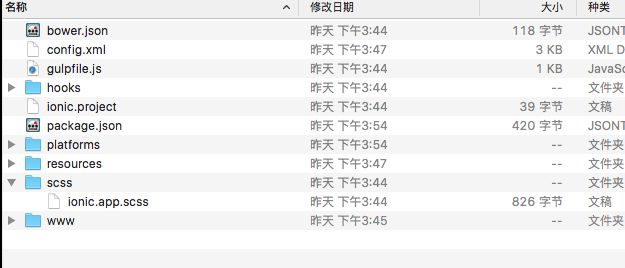
生成的iOS应用会在`platforms`文件夹中显示。
上传中...
可以有三种方式开始一个ionic项目:
$ ionic start myApp tabs# 创建带有top栏和bottom栏的示例项目
$ ionic start myApp sidemenu# 创建带有左侧带有menu栏的示例项目
$ ionic start myApp blank#创建空白项目
再执行下面命令就可以再浏览器查看效果了:
$ ionic sserve
添加ios平台
确保你已经安装了xcode,执行以下命令就可以再模拟器看到效果了:
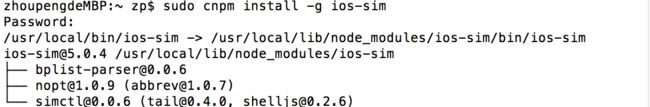
$ sudo npm install -g ios-sim
$ cd myApp
$ ionic platform add ios
$ ionic build ios
$ ionic emulate ios
添加Android平台
确保你已经配置好android的开发环境,执行以下命令就可以再模拟器看到效果了:
$ cd myApp
$ ionic platform add android //这行可能会报错
$ ionic build android
$ ionic emulate android
android基础环境 JAVA 、ADT (Android SDK tools) (该过程不详细叙述)
配置环境变量sudo vim ~/.bash_profile或者sudo vim .profile
export PATH=${PATH}:/Users/adsage/work/adt/sdk/platform-tools:/Users/adsage/work/adt/sdk/tools
ANDROID_HOME=$HOME/work/adt/sdk
export ANDROID_HOME
使环境变量生效source .bash_profile
将android SDK目录权限设置为可写
chmod -R 777 sdk/
android构建依赖ant
brew update &&brew install ant
下载android API 和 镜像
- 使用android SDK manager 下载android的API 和镜像(当然也可以离线下载)
- 使用Android Virtual manager 创建android的虚拟机
安装nodeJS 以及相关包
sudo npm install -g cordova ionic