前言
本文首发于公众号:Python编程与实战,欢迎关注,转载请联系,谢谢!
我们都知道python上的一款可视化工具 matplotlib , 但是它是静态的。后来发现了 pyecharts 模块,简直好用到不行,可视化类型非常多,它是基于 Echarts 开发的。
Echarts 是百度开源的一个数据可视化 JS 库,凭借着良好的交互性,精巧的图表设计,得到了众多开发者的认可。而 Python,很适合用于数据处理。当数据分析遇上数据可视化时,pyecharts 就诞生了。
下面带大家快速了解 pyecharts 以及基本使用方法:
✨ 特性
- 简洁的 API 设计,使用如丝滑般流畅,支持链式调用
- 囊括了 30+ 种常见图表,应有尽有
- 支持主流 Notebook 环境,Jupyter Notebook 和 JupyterLab
- 可轻松集成至 Flask,Django 等主流 Web 框架
- 高度灵活的配置项,可轻松搭配出精美的图表
- 详细的文档和示例,帮助开发者更快的上手项目
- 多达 400+ 地图,为地理数据可视化提供强有力的支持
✨ 安装
1pip install pyecharts注意:pyecharts 共有两个版本,v0.5.X 和 V1.0.X 间完全不兼容,且v0.5.X版本作者已经不维护了,请使用V1.0.X
Bar:柱状图/条形图
柱状图对应的模块是 Bar
除此之外可以设置全局配置和系列配置项。配置项都是基于 options
示例代码:
1# coding: utf-8
2from example.commons import Faker
3from pyecharts import options as opts
4from pyecharts.charts import Bar
5
6def bar_base():
7
8 bar = Bar(init_opts=opts.InitOpts(page_title="bar页面")) # 设置html页面标题
9 # bar.add_xaxis(["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"]) # 设置x轴的参数
10
11 bar.add_xaxis(Faker.choose())
12 bar.add_yaxis("A", Faker.values())
13 bar.add_yaxis("B", Faker.values())
14
15 # 设置全局配置项,可选
16 bar.set_global_opts(opts.TitleOpts(title="主标题", subtitle="副标题"))
17 # render 会生成本地 HTML 文件,默认会在当前目录生成 render.html 文件
18 bar.render("bar.html") # 也可以自己指定文件名
19
20if __name__ == "__main__":
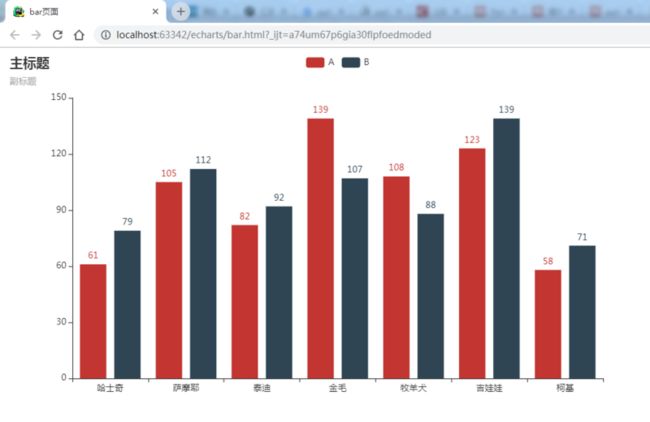
21 bar_base()运行代码后会在当前目录生成一个 ”bar.html“ 的文件,我们在浏览器中打开它。效果图如下:
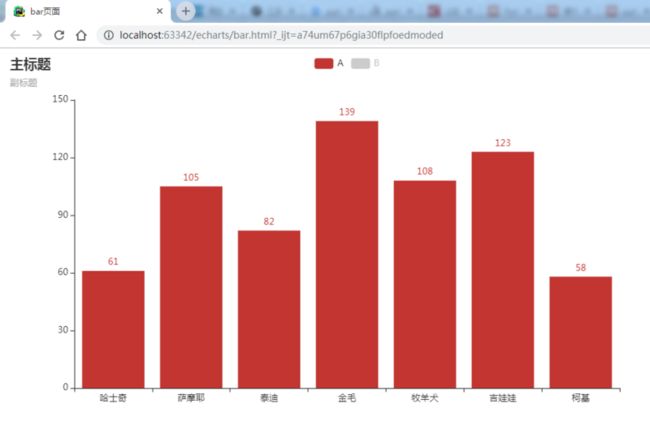
生成的页面支持-点击取消显示某 Series
除了上述的使用方法之外,pyecharts 所有方法均支持链式调用!
翻转XY轴
代码如下:
1 def bar_reversal_axis() -> Bar:
2
3 # pyecharts 所有方法均支持链式调用。
4 c = (
5 Bar(init_opts=opts.InitOpts(page_title="bar页面"))
6 .add_xaxis(Faker.choose())
7 .add_yaxis("商家A", Faker.values())
8 .add_yaxis("商家B", Faker.values())
9 .reversal_axis()
10 .set_global_opts(toolbox_opts=opts.ToolboxOpts()) # 设置工具箱配置项
11 .set_series_opts(label_opts=opts.LabelOpts(position="right")) # 系列配置项
12 .set_global_opts(title_opts=opts.TitleOpts(title="Bar-翻转 XY 轴")) # 全局配置项
13 )
14 return c
15
16
17if __name__ == "__main__":
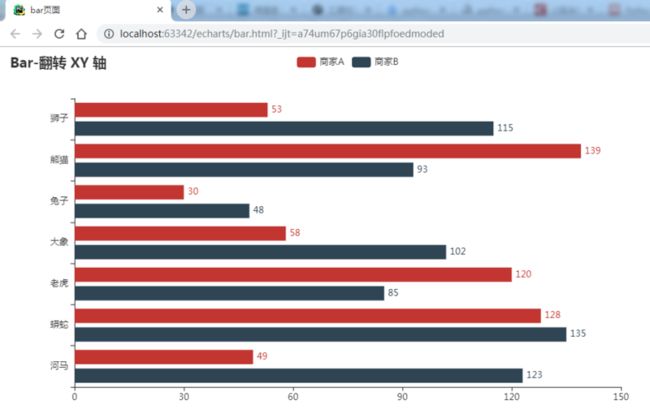
18 bar_reversal_axis().render("bar.html")效果图如下:
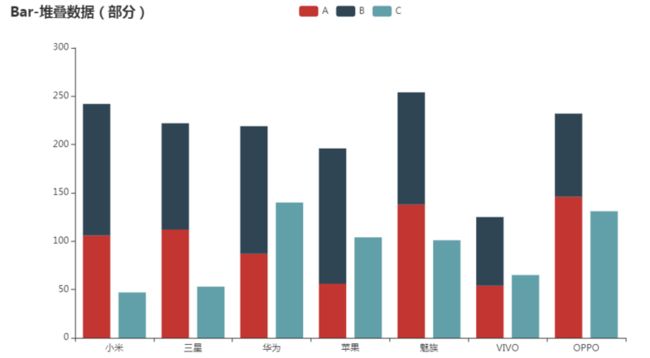
部分堆叠数据
同个类目轴上系列配置相同的 stack 值可以堆叠放置
例如堆叠放置A,B的代码如下:
1 def bar_stack1() -> Bar:
2 c = (
3 Bar()
4 .add_xaxis(Faker.choose())
5
6 # 数据堆叠,同个类目轴上系列配置相同的 stack 值可以堆叠放置。
7 # stack: Optional[str] = None,
8 .add_yaxis("A", Faker.values(), stack="stack1")
9 .add_yaxis("B", Faker.values(), stack="stack1")
10 .add_yaxis("C", Faker.values())
11 .set_series_opts(label_opts=opts.LabelOpts(is_show=False))
12 .set_global_opts(title_opts=opts.TitleOpts(title="Bar-堆叠数据(部分)"))
13 )
14 return c区域缩放配置项
1 def bar_datazoom_slider() -> Bar:
2 c = (
3 Bar(init_opts=opts.InitOpts(page_title="bar页面"))
4 .add_xaxis(Faker.days_attrs)
5 .add_yaxis("商家A", Faker.days_values)
6 .set_global_opts(
7 title_opts=opts.TitleOpts(title="Bar-DataZoom(slider-水平)"),
8 datazoom_opts=[opts.DataZoomOpts(type_="slider",)]
9 )
10 )
11 return c效果图如下:
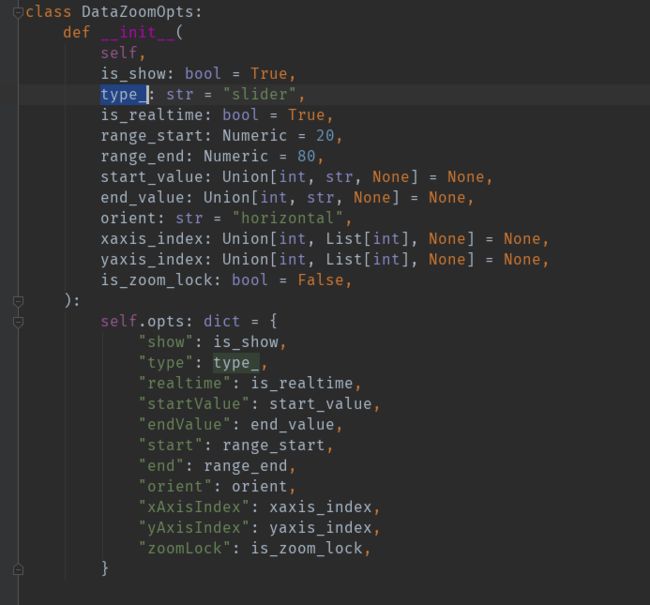
区域缩放配置项的设置方法在 DataZoomOpts 类中,我们可以点进去查看源码:
其中,主要用到的参数含义如下:
1 type_: str = "slider", # 组件类型,可选 "slider", "inside"
2 # 拖动时,是否实时更新系列的视图。如果设置为 false,则只在拖拽结束的时候更新。
3 is_realtime: bool = True,
4
5 # 布局方式是横还是竖。可选值为:'horizontal', 'vertical'
6 orient: str = "horizontal",知道参数的含义后我们可以来试试效果
比如我们要将区域缩放布局改为竖,将 orient 定义为 vertical 即可,代码就不展示,可以自己动手试试!
效果图如下:
HeatMap:热力图
热力图主要通过颜色去表现数值的大小,必须要配合 visualMap 组件使用。
直角坐标系上必须要使用两个类目轴。
热力图使用的方法函数是 add_yaxis,下面是函数的用法说明:
i 1def add_yaxis(
2 # 系列名称,用于 tooltip 的显示,legend 的图例筛选。
3 series_name: str,
4
5 # Y 坐标轴数据
6 yaxis_data: Sequence,
7
8 # 系列数据项
9 value: Sequence,
10
11 # 是否选中图例
12 is_selected: bool = True,
13
14 # 使用的 x 轴的 index,在单个图表实例中存在多个 x 轴的时候有用。
15 xaxis_index: Optional[Numeric] = None,
16
17 # 使用的 y 轴的 index,在单个图表实例中存在多个 y 轴的时候有用。
18 yaxis_index: Optional[Numeric] = None,
19
20 # 标签配置项,参考 `series_options.LabelOpts`
21 label_opts: Union[opts.LabelOpts, dict] = opts.LabelOpts(),
22
23 # 标记点配置项,参考 `series_options.MarkPointOpts`
24 markpoint_opts: Union[opts.MarkPointOpts, dict, None] = None,
25
26 # 标记线配置项,参考 `series_options.MarkLineOpts`
27 markline_opts: Union[opts.MarkLineOpts, dict, None] = None,
28
29 # 提示框组件配置项,参考 `series_options.TooltipOpts`
30 tooltip_opts: Union[opts.TooltipOpts, dict, None] = None,
31
32 # 图元样式配置项,参考 `series_options.ItemStyleOpts`
33 itemstyle_opts: Union[opts.ItemStyleOpts, dict, None] = None,
34
35其中series_name, yaxis_data, value 是三个必传参数
示例代码如下:
import random
from example.commons import Faker
from pyecharts import options as opts
from pyecharts.charts import HeatMap
def heatmap_base() -> HeatMap:
value = [[i, j, random.randint(0, 50)] for i in range(24) for j in range(7)]
c = (
HeatMap()
.add_xaxis(Faker.clock)
.add_yaxis("series", Faker.week, value)
.set_global_opts(title_opts=opts.TitleOpts(title="HeatMap-基本示例"),
visualmap_opts=opts.VisualMapOpts(), )
)
return c
if __name__ == "__main__":
heatmap_base().render("heatMap.html")效果图如下:
WordCloud:词云图
词云图用的的方法函数是 add,使用方法如下:
1 def add(
2 # 系列名称,用于 tooltip 的显示,legend 的图例筛选。
3 series_name: str,
4
5 # 系列数据项,[(word1, count1), (word2, count2)]
6 data_pair: Sequence,
7
8 # 词云图轮廓,有 'circle', 'cardioid', 'diamond', 'triangle-forward', 'triangle', 'pentagon', 'star' 可选
9 shape: str = "circle",
10
11 # 单词间隔
12 word_gap: Numeric = 20,
13
14 # 单词字体大小范围
15 word_size_range=None,
16
17 # 旋转单词角度
18 rotate_step: Numeric = 45,
19
20 # 提示框组件配置项,参考 `series_options.TooltipOpts`
21 tooltip_opts: Union[opts.TooltipOpts, dict, None] = None,
22
23其中series_name, data_pair, shape 是三个必传参数
示例代码如下:
# coding: utf-8
import random
from pyecharts.charts import WordCloud
from pyecharts import options as opts
words = [
("火箭", 10000),
("勇士库里", 8888),
("在你写这个教程之前,我已经会用了", 6181),
("哈登", 6386),
("金州拉文", 5055),
("杜兰特", 6467),
("戳眼", 2244),
("NBA", 1868),
("季后赛", 1484),
("约老师", 1112),
("利拉德", 865),
("双卡双待", 847),
("字母歌MVP", 5582),
("卡哇伊", 555),
("猛龙", 550),
("大帝", 462),
("西蒙斯不投三分", 366),
("JB", 360),
("科尔垃圾", 282),
("格林公式", 273),
("欧文", 2650),
]
def wordcloud_base() -> WordCloud:
c = (
WordCloud()
.add("", words, word_size_range=[20, 50], shape="diamond", word_gap=10)
.set_global_opts(title_opts=opts.TitleOpts(title="WordCloud-shape-diamond"))
)
return c
if __name__ == "__main__":
wordcloud_base().render("wordCloud.html")
效果图如下:
保存为图片
前面我们讲的几种图形生成方法,最后都保存成 html文件,pyecharts 还提供了保存为图片的方式
需要安装 snapshot_selenium,同时需要将浏览器驱动保存路径 cheromdriver.exe 加入到环境变量中
1pip install snapshot_selenium示例代码如下:
1 # coding: utf-8
2 import random
3
4 from pyecharts.charts import WordCloud
5 from pyecharts import options as opts
6 from snapshot_selenium import snapshot as driver
7 from pyecharts.render import make_snapshot
8
9 words = [
10 ("火箭", 10000),
11 ("勇士库里", 8888),
12 ("在你写这个教程之前,我已经会用了", 6181),
13 ("哈登", 6386),
14 ("金州拉文", 5055),
15 ("杜兰特", 6467),
16 ("戳眼", 2244),
17 ("NBA", 1868),
18 ("季后赛", 1484),
19 ("约老师", 1112),
20 ("利拉德", 865),
21 ("双卡双待", 847),
22 ("字母歌MVP", 5582),
23 ("卡哇伊", 555),
24 ("猛龙", 550),
25 ("大帝", 462),
26 ("西蒙斯不投三分", 366),
27 ("JB", 360),
28 ("科尔垃圾", 282),
29 ("格林公式", 273),
30 ("欧文", 2650),
31]
32
33
34 def wordcloud_base() -> WordCloud:
35 c = (
36 WordCloud()
37 .add("", words, word_size_range=[20, 50], shape="diamond", word_gap=10)
38 .set_global_opts(title_opts=opts.TitleOpts(title="WordCloud-shape-diamond"))
39 )
40 return c
41
42
43 if __name__ == "__main__":
44 make_snapshot(driver, wordcloud_base().render(), "wordcloud.png")
45 # wordcloud_base().render("wordCloud.html")最后会在当前目录生成一张 wordcloud.png 的图片
总结
1.根据自己想制作的图形,导入相关的包
2.进行图表的基础设置,创建图表对象
3.需要了解该图表对象下面的函数中参数的含义,及其使用方法
4.配置项主要是在 options中进行配置,有全局配置项和系列配置项,需要了解配置项下面对象含义使用方法
5.利用render()方法来报存图表
pyecharts 还有许多好玩的 3D图表 和 地图图表,由于篇幅有限,下篇将继续介绍 地图系玩法!
了解更多内容,烦请关注本人公众号, Python编程与实战