在本文 微信小程序用户数据的签名校验和加解密 之前需要先看看
微信小程序-获取用户session_key,openid,unionid - 后端为nodejs
代码封装是在上文添加的。
小程序代码:
1、在utils下的wechat.js文件里添加代码
1. /**
2. * 获取微信加密的数据,传递给后端
3. */
4. static getCryptoData2() {
5. let code = "";
6. return this.login()
7. .then(data => {
8. code = data.code;
9. console.log("login接口获取的code:", code);
10. return this.getUserInfo();
11. })
12. .then(data => {
13. console.log("getUserInfo接口", data);
14. let { encryptedData, iv, rawData, signature } = data;
15. let obj = {
16. js_code: code,
17. rawData,
18. signature,
19. encryptedData,
20. iv
21. };
22. return Promise.resolve(obj);
23. })
24. .catch(e => {
25. console.log(e);
26. return Promise.reject(e);
27. })
28. };
29. /**
30. * 从后端获取解密后的数据
31. * @param {object} params
32. */
33. static getMyData(params) {
34. let url = 'https://xx.xxxxxx.cn/api/cryptdata';
35. return this.request(url, params, "POST", "application/x-www-form-urlencoded");
36. };
2、app.js修改
1. let wechat = require('./utils/wechat.js');
2. App({
3. onLaunch() {
4. this.getUserInfo();
5. },
6. getUserInfo() {
7. wechat.getCryptoData2()
8. .then(d => {
9. return wechat.getMyData(d);
10. })
11. .then(d => {
12. console.log("从后端获取解密的数据", d.data);
13. })
14. .catch(e => {
15. console.log(e);
16. })
17. }
18. })
后端 nodejs代码
解密实例代码在官网有:有python,nodejs,PHP,C++版本,下载地址
1、解压后把nodejs里的WXBizDataCrypt.js文件放到common文件夹下;
2、新增一个路由,router,需要用到sha1模块
1. router.post("/cryptdata", async (req, res) => {
2. let WXBizDataCrypt = require('../common/WXBizDataCrypt')
3. const sha1 = require("sha1");
4. try {
5. let appId = "wx70XXXXXXXed01b";
6. let secret = "5ec6e1cXXXXXXXXXbf161a79dd4";
7. let { encryptedData, iv, js_code, rawData, signature } = req.body;
8. // 获取session_key
9. let opts = {
10. url: `https://api.weixin.qq.com/sns/jscode2session?appid=${appId}&secret=${secret}&js_code=${js_code}&grant_type=authorization_code`
11. }
12. let r1 = await Ut.promiseReq(opts);
13. let { session_key } = JSON.parse(r1);
14. if (!session_key) return res.json('');
15. // 数据签名校验
16. let signature2 = sha1(rawData + session_key);
17. if (signature != signature2) return res.json("数据签名校验失败");
18. // 解密
19. let pc = new WXBizDataCrypt(appId, session_key)
21. let data = pc.decryptData(encryptedData, iv)
23. console.log('解密后 data: ', data)
24. res.json(data);
25. }
26. catch (e) {
27. console.log(e);
28. res.json('');
29. }
30. })
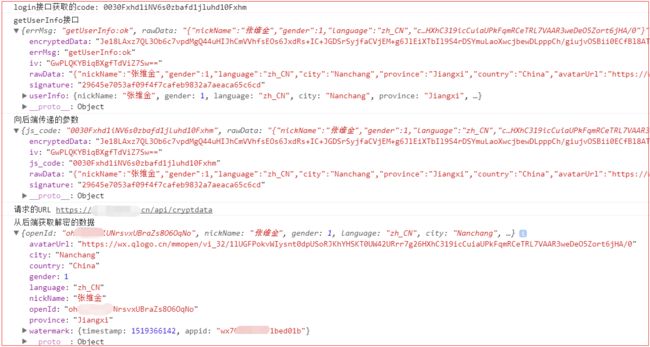
结果:
可以看出和上文很像,其实这2步一般都是一起做的,如果不需要数据校验,上文
就可以,需要数据校验就要用到本文的代码了。
参考地址:
https://mp.weixin.qq.com/debug/wxadoc/dev/api/signature.html