ECMAScript6.0(以下简称ES6)是Javascript 语言的下一代标准,已经在2015年6月正式发布了。它的目标,是使得Javascript语言可以用来编写复杂的大型应用程序,成为企业级开发语言。
1.ECMAScript和Javascript的关系
前者是后者的规格,后者是前者的一种实现(另外的ECMAScript方言还有Jscript和ActionScript)。日常场合,这两个词是可以互换的。
2.ES6与ECMAScript2015的关系
2011年,ECMAScript5.1版发布后,就开始定制6.0版了。因此,ES6这个词的原意,就是指Javascript语言的下一个版本。
标准委员会决定,标准在每年的6月份正式发布一次,作为当年的正式版本。接下来的时间,就在这个版本的基础上做改动,直到下一年的6月份,草案就自然变成了新一年的版本。这样一来,就不需要以前的版本号了,只要用年份标记就可以了。
ES6的第一个版本,就这样在2015年6月发布了,正式名称就是《ECMAScript2015标准》(简称ES2015),2016年6月 ES2016,2017年6月ES2017
ES6是一个历史名词,也是一个泛指,含义是5.1版本以后的Javascript 的下一代标准,涵盖了ES2015、ES2016、ES2017等等,正式名称是ES2015,有时候泛指“下一代Javascript语言”。
3.部署进度
各大浏览器的最新版本,对ES6的支持可以查看kangax.github.io/es5-compat-table/es6/。随着时间的推移,支持度已经越来越高了,超过90%的ES6语法特性都实现了。
Node是Javascript的服务器运行环境(runtime)。它对ES6的支持度更高。除了那些默认打开的功能,还有一些语法功能已经实现了,但是默认没有打开。使用下面的命令,可以查看Node已经实现的ES6特性。
$node --v8-options | grep harmony
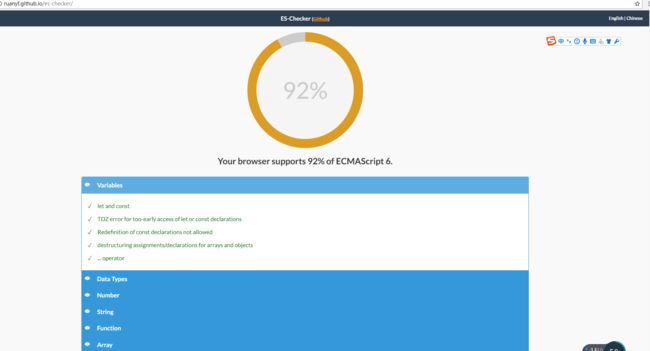
ES-Checker,用来检查各种运行环境对ES6的支持情况。
访问ruanyf.github.io/es-checker,可以看到您的浏览器支持ES6的程度。
运行下面的命令,可以查看你正在使用的Node环境对ES6的支持程度
$ npm install -g es-checker
$ es-checker
Passes 24 feature Dectations
Your runtime supports 57% of ECMAScript 6
4.Babel转码器
Babel 是一个广泛使用的ES6转码器,可以将ES6代码转为ES5代码,从而在现有环境执行。这意味着,你可以用ES6的方式编写程序,又不用担心现有环境是否支持。下面是一个例子。
input.map(item => item +1);
input.map(function(item){
return item + 1;
})
上面的原始代码用了箭头函数,Babel将其转为普通函数,就能在不支持箭头函数的Javascript环境执行了。
配置文件.babelrc
Babel的配置文件是.babelrc,存放在项目的根目录下。使用Babel的第一步,就是配置这个文件。
该文件用来设置转码规则和插件,基本格式如下。
{
"presets":[],
"plugins":[]
}
presets字段设定转码规则,官方提供以下的规则集,你可以根据需要安装。
$ npm install --save-dev babel-preset-latest
$ npm install --save-dev babel-preset-react
$ npm install --save-dev babel-preset-stage-0
$ npm install --save-dev babel-preset-stage-1
$ npm install --save-dev babel-preset-stage-2
$ npm install --save-dev babel-preset-stage-3
然后,将这些规则加入.babelrc
{
"presets":[
"latest",
"react",
"stage-2"
],
"plugins":[]
}
注意,以下所有Babel工具和模块的使用,都必须先写好.babelrc。
5.命令行转码babel-cli
Babel 提供 babel-cli工具,用于命令行转码。
它的安装命令如下。
$ npm install --global babel-cli
它的安装命令如下。
$ npm install--global babel-cli
基本用法如下。
# 转码结果输出到标准输出$ babel example.js# 转码结果写入一个文件# --out-file 或 -o 参数指定输出文件$ babel example.js--out-file compiled.js# 或者$ babel example.js-o compiled.js# 整个目录转码# --out-dir 或 -d 参数指定输出目录$ babel src--out-dir lib# 或者$ babel src-d lib# -s 参数生成source map文件$ babel src-d lib-s
上面代码是在全局环境下,进行 Babel 转码。这意味着,如果项目要运行,全局环境必须有 Babel,也就是说项目产生了对环境的依赖。另一方面,这样做也无法支持不同项目使用不同版本的 Babel。
一个解决办法是将babel-cli安装在项目之中。
# 安装$ npm install--save-dev babel-cli
然后,改写package.json。
{ // ..."devDependencies":{"babel-cli":"^6.0.0"},"scripts":{"build":"babel src -d lib"},}
转码的时候,就执行下面的命令。
$ npm run build
6.在线转码
https://babeljs.io/repl/
2.1 let和const命令
ES6 新增了let命令,用来声明变量。它的用法类似于var,但是所声明的变量,只在let命令所在的代码块内有效
{
let a = 10;
var b = 1;
}
a // ReferenceError:a is not defined.
b// 1
for(let i = 0;i<10; i++){
//...
}
console.log(i);
//ReferenceError:i is not defined
var a = [];
for(var i = 0;i<10;i++){
a[i] = function(){
console.log(i)
}
}
a[6]();//10
var a = [];
for(let i=0;i<10;i++){
a[i] = function(){
console.log(i);
}
}
a[6]();//6
for(let i = 0;i<3;i++){
let i = 'abc';
console.log(i);
}
//abc
//abc
//abc
这表明函数内部的变量i与循环变量i不在同一个作用域,有各自单独的作用域。
不存在变量提升
var 命令会发生“变量提升”现象,即变量可以在声明之前使用,值为undefined。这种现象多多少少是有些奇怪的,按照一般的逻辑,变量应该在声明语句之后才可以使用。
为了纠正这种现象,let命令改变了语法行为,它所声明的变量一定要在声明后使用,否则报错。
//var 的情况
console.log(foo);//输出undefined
var foo = 2;
//let 的情况
console.log(bar);//报错ReferenceError
let bar = 2;
暂时性死区
只要块级作用域内存在let命令,它所声明的变量就“绑定”(binding)这个区域,不再受外部的影响
var tmp = 123;
if(true){
tmp = 'abc'; //ReferenceError
let tmp;
}
上面代码中,存在全局变量tmp,但是块级作用域内let又声明了一个局部变量tmp,导致后者绑定这个块级作用域,所以在let声明变量前,对tmp赋值会报错。
ES6明确规定,如果区块中存在let和const命令,这个区块对这些命令声明的变量,从一开始就形成了封闭作用域。凡是在声明之前就使用这些变量,就会报错。
总之,在代码块内,使用let命令声明变量之前,该变量都是不可用的。这在语法上,称为“暂时性死区”(TDZ)。
if(true){
//TDZ开始
tmp = 'abc';//ReferenceError
console.log(tmp);//ReferenceError
let tmp;//TDZ结束
console.log(tmp);//undefined
tmp = 123;
console.log(tmp);//123
}
上面代码中,在let命令声明变量tmp之前,都属于变量tmp的“死区”。
“暂时性死区”也意味着typeof不再是一个百分之百安全的操作。
typeof x; //ReferenceError
let x;
上面代码中,在let命令声明变量tmp之前,都属于变量tmp的“死区”,只要用到该变量就会报错。因此,typeof运行时就会抛出一个ReferenceError。
作为比较,如果一个变量根本没有被声明,使用typeof反而不会报错。
typeof undeclared_variable // "undefined"
上面代码中,undeclared_variable 是一个不存在的变量名,结果返回"undefined"。所以,在没有let之前,typeof运算符是百分之百安全的,永远不会报错。现在这一点不成立了。这样的设计是为了让大家养成良好的编程习惯,变量一定要在声明之后使用,否则就会报错。
有些“死区”比较隐蔽,不太容易发现。
function bar(x=y,y=2){
return [x,y];
}
bar();//报错
x=y y未定义,所以报错
function bar(x=2,y=x){
return [x,y];
}
bar();// [2,2]
另外,下面的代码也会报错,与var 的行为不同。
//不报错
var x = x;
//报错
let x = x;
//ReferenceError :x is not defined
在变量的声明语句还没有执行完成前,就去取x的值,导致报错"x未定义"。
ES6规定暂时性死区和let、const语句不出现变量提升,主要是为了减少运行时错误,防止在变量声明前就使用这个变量,从而导致意料之外的行为。这样的错误在ES5是很常见的,现在有了这种规定,避免此类错误就很容易了。
总之,暂时性死区的本质就是,只要一进入当前作用域,所要使用的变量就已经存在了,但是不可获取,只有等到声明变量的那一行代码出现,才可以获取和使用该变量。
不允许重复声明
let不允许在相同作用域内,重复声明同一个变量。
//报错
function func(){
let a = 10;
var a = 1;
}
//报错
function func(){
let a =10;
let a =1;
}
因此,不能在函数内部重新声明参数。
function func(arg){
let arg;//报错
}
function func(arg){
{
let arg
}
}
2.块级作用域
var tmp = new Date();
function f(){
console.log(tmp);
if(false){
var tmp = 'hello world'
}
}
f();//undefined
第二种场景,用来计数的循环变量泄露为全局变量
var s = "hello";
for(var i=0;i console.log(s[i]); } console.log(i); 上面代码中,变量i只用来控制循环,但是循环结束后,它并没有消失,泄露成了全局变量。 ES6的块级作用域 let 实际上为Javascript 新增了块级作用域 function f1() { let n = 5; if (true) { let n = 10; } console.log(n); // 5 } f1() // 5 function f2() { var n = 5; if (true) { var n = 10; } console.log(n); //10 } ES6允许块级作用域的任意嵌套。 {{{{ {let insane = "Hello World"} console.log(insane);//报错 }}}} 内层作用域可以定义外层作用域的同名变量。 {{{{ let insane = "Hello World"; {let insane = "Hello World"} }}}} 块级作用域的出现,实际上使得获得广泛应用的立即执行函数表达式(IIFE)不再必要了。 // IIFE 写法(function(){ vartmp=...; ... }()); // 块级作用域写法{ lettmp=...; ... } 块级作用域与函数声明 函数能不能在块级作用域之中声明?这是一个相当令人混淆的问题。 ES5规定,函数只能在顶层作用域和函数作用域之中声明,不能在块级作用域声明。 // 情况一 if(true){ functionf(){} } // 情况二 try{ function f(){} }catch(e){ // ... } 上面两种函数声明,根据ES5的规定都是非法的。 但是,浏览器没有遵守这个规定,为了兼容以前的旧代码,还是支持在块级作用域之中声明函数,因此上面两种情况实际都能运行,不会报错。 ES6引入了块级作用域,明确允许在块级作用域之中声明函数。ES6规定,块级作用域之中,函数声明语句的行为类似于let,在块级作用域之外不可引用。 functionf(){console.log('I am outside!');} (function(){ if(false){ // 重复声明一次函数 functionf(){console.log('I am inside!');} } f(); }()); function f(){console.log('I am outside!')} (function(){ function f(){console.log('I am inside!')} if(false){ } f(); }()) // 浏览器的 ES6 环境 functionf(){console.log('I am outside!');} (function(){ var f=undefined; if(false){ functionf(){ console.log('I am inside!'); } } f(); }());// Uncaught TypeError: f is not a function 考虑到环境导致的行为差异太大,应该避免在块级作用域内声明函数。如果确实需要,也应该写成函数表达式,而不是函数声明语句。 //函数声明语句 { let a = 'secret'; function f(){ return a; } } //函数表达式 { let a = 'secret'; let f = function(){ return a; } } 另外,还有一个需要注意的地方。ES6的块级作用域允许声明函数的规则,只在使用大括号的情况下成立,如果没有使用大括号,就会报错。 //不报错 'use strict'; if(true){ function f(){} } //报错 'use strict'; if(true) function f(){} 3.const命令 基本用法 const声明一个只读的常量。一旦声明,常量的值就不能改变。 const PI = 3.1415; PI//3.1415 PI = 3; //TypeError :Assignment to constant variable. const声明的变量不得改变值,这意味着,const一旦声明变量,就必须立即初始化,不能留到以后赋值。 const foo; //SyntaxError:Missing initializer in const declaration 上面代码表示,对于const来说,只声明不赋值,就会报错。 const 的作用域与let 命令相同:只在声明所在的块级作用域内有效。 if(true){ const MAX = 5; } MAX// Uncaught ReferenceError :MAX is not defined const命令声明的常量也是不提升,同样存在暂时性死区,只能在声明的位置后面使用。 if(true){ console.log(MAX);//ReferenceError const MAX = 5; } 上面代码在常量MAX声明之前就调用,结果报错。 const声明的常量,也与let一样不可重复声明。 var message = "Hello!"; let age = 25; //以下两行都会报错 const message = "Goodbye!"; const age = 30;