Vue基础
渐进式JavaScript框架
通过对框架的了解与运用程度,来决定其在整个项目中的应用范围,最终可以独立以框架方式完成整个web前端项目
走进Vue
什么是Vue
渐进式JavaScript框架,可以独立完成前后端分离式web项目的JavaScript框架
渐进式:可以控制一个页面的一个标签,也可以控制一系列标签,也可以控制整个页面,甚至可以控制整个前台
为什么要学习VUE
三大主流框架之一:
- Angular(脸书,庞大)
- React(github,精通移动端)
- Vue(吸取前两者优势,轻量级,文档是中文)
先进的前端设计模式:MVVM
可以完全脱离服务器端,以前端代码复用的方式渲染整个页面:组件化开发(前后端分离开发,节约开发成本)
特点
单页面web应用,在一个页面下,实现局部更换展示内容
数据驱动,通过修改数据,来修改视图(DOM)的内容

数据的双向绑定,一个地方变化,另一个地方也随着变化
虚拟DOM,加载在内存中,速度更快
优势:
有指令(分支结构,循环结构...),复用页面结构等
有实例成员(过滤器,监听),可以对渲染的数据做二次格式化
有组件(模块的复用或组合),快速搭建页面
如何使用Vue
- 开发版本:
vue.js - 生产版本:
vue.min.js
......
{{ num }}
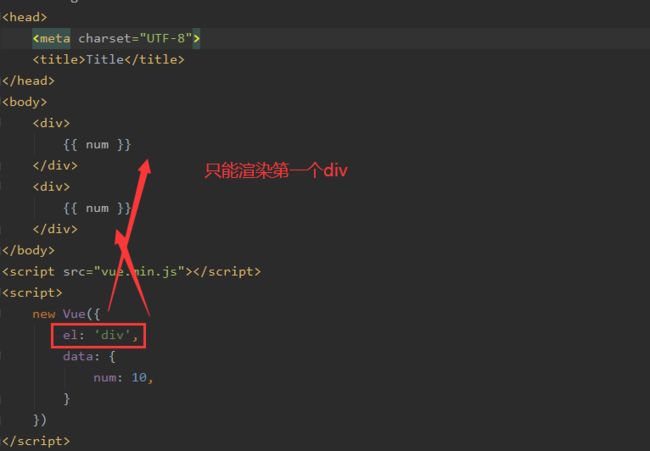
挂载点el
- el挂载点,一个挂载点只能控制一个页面结构(优先匹配到的结构)
- 挂载点挂载的页面标签严格建议用id属性进行匹配(一般习惯用app)
{{ num }}
{{ num }}
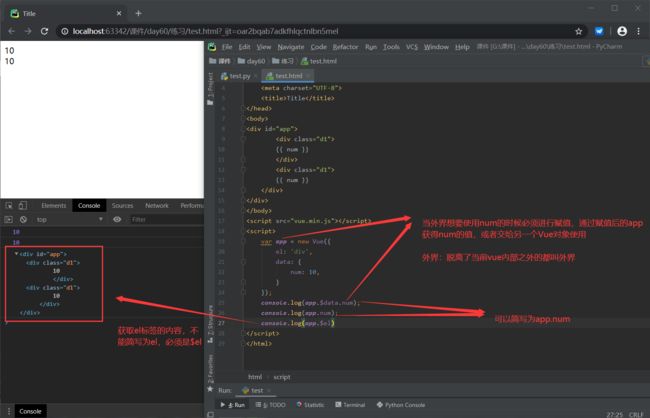
- html标签与body标签不能作为挂载点(因为html和body标签不可以被替换,是页面必须的)
el: 'body' // 不能选择整个body和html页面- 是否接受Vue对象,需要看外界是否需要使用Vue中的数据
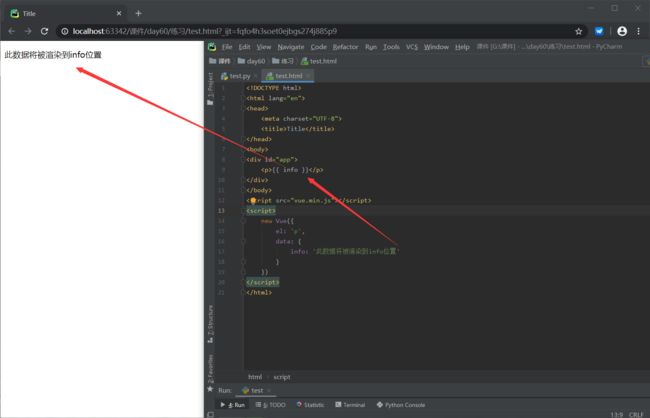
插值表达式
用于渲染数据,以及简单的运算和和简单的逻辑
1、空插值表达式:{{ }}
空插值表达式并没有任何用,只是名字叫空插值表达式2、插值表达式的变量在data中可以初始化
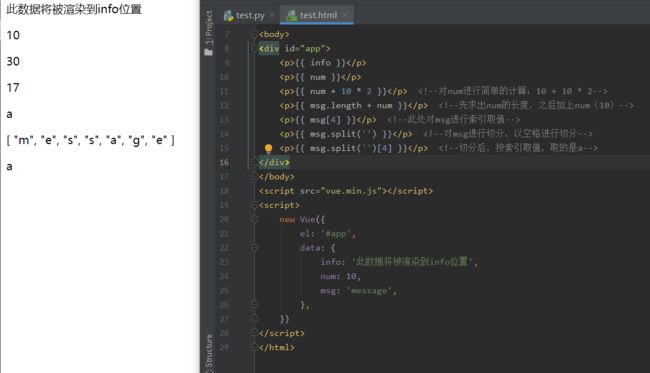
3、插值表达式可以进行简单的运算与简单的逻辑
Title
{{ info }}
{{ num }}
{{ num + 10 * 2 }}
{{ msg.length + num }}
{{ msg[4] }}
{{ msg.split('') }}
{{ msg.split('')[4] }}
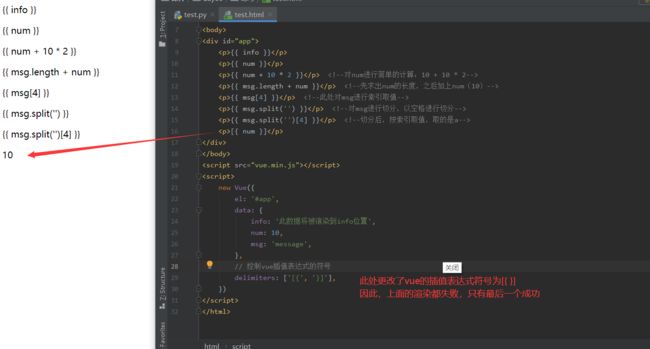
4、插值表达式符合冲突解决,用delimiters自定义(了解)
[{ num }]
过滤器
过滤器的作用:二次处理数据
1、使用实例成员filters来定义过滤器
2、在页面结构中,用 | 来标识使用过滤器
3、过滤方法的返回值就是过滤器过滤后的结果
4、过滤器可以对1~n个变量进行过滤,同时还可传入辅助性的变量(过滤器方法接收参数是按照传入的位置先后)
{{ num | add(20) }}
{{ num | add(100) | jump(2) }}
{{ n1, n2 | fn(99, 77) }}
{{ n1, n2 | fn(99, 77), n1, n2 | fn(100) }}