@(Alu)
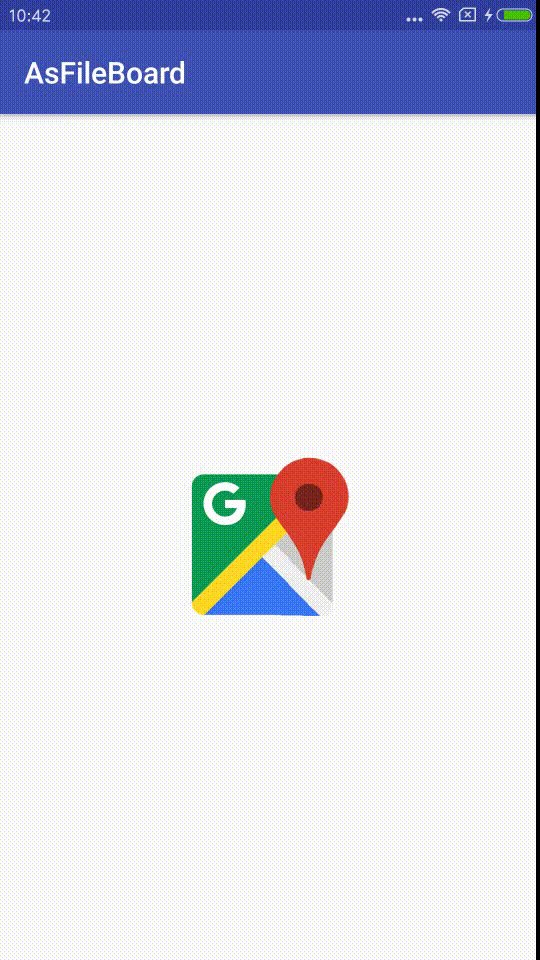
1.上原图
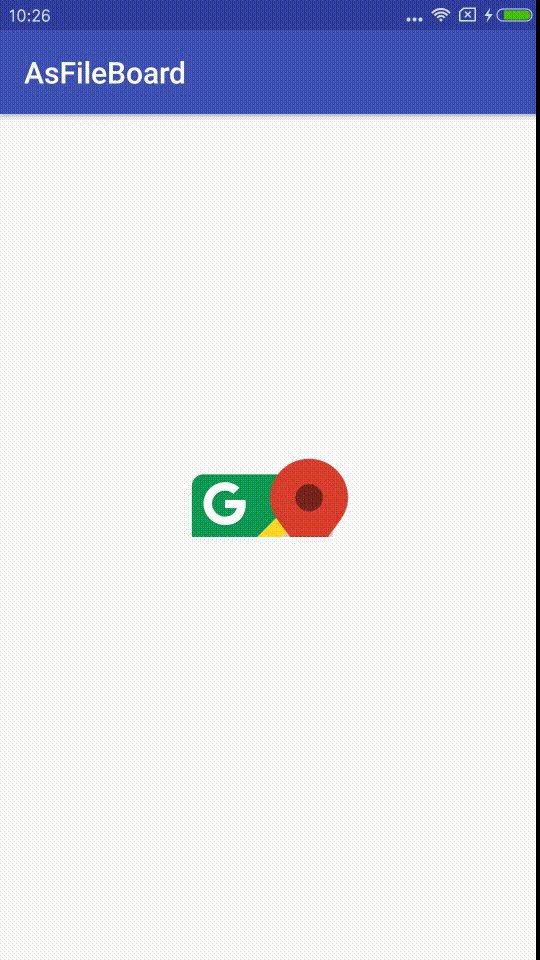
前几天在Hencoder征稿看到的Filpboard 里的的动画效果:
先bb一句:在看本文的同时,如果觉得我写的模糊看不太懂的可以直接拉到文末,配合完整代码再一步一步看。
2.实现
整体思路:
用手机拍下来,逐帧观看了许久,恍然大悟,就是一张纸,折起一边之后,让其对折线绕中心点旋转。
关联自定义View: Camera来控制对折幅度,canves控制旋转。
具体:
每当对折线旋转的时候,图标总是一边是折起来的,一边是平铺的,且中心对称,所以将它整体分为两部分来绘制。
使用 canves 的 ClipRect()方法可以轻松实现切割画布。
应该也能顺着想到给canves做动画让折叠线(切割线)动起来,这里会有一个问题,即:对折线是动起来了,可绘制内容也会跟着动起来,那我们要的是只有分割线在中间旋转实时分割图标,所以有个小技巧,
先这样:
canvas.rotate(-degreeZ);
canvas.clipRect(0, -centerY, centerX, centerY);
再这样:
canvas.rotate(degreeZ);
canvas.drawBitmap(bitmap, x, y, paint);
嗯对,在旋转画板的代码之后做切割,切割之后呢又让他以完全相同的角度反向旋转,再绘制图标,这样就可以实现之前让切割线旋转,而图标不动的目的了。
先贴这部分代码,明天写剩余部分:
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
int bitmapWidth = bitmap.getWidth();
int bitmapHeight = bitmap.getHeight();
int centerX = getWidth() / 2;
int centerY = getHeight() / 2;
int x = centerX - bitmapWidth / 2;
int y = centerY - bitmapHeight / 2;
// 不动的另一部分
canvas.save();
canvas.translate(centerX, centerY);
canvas.rotate(-degreeZ);
canvas.clipRect(-centerX, -centerY, 0, centerY);
canvas.rotate(degreeZ);
canvas.translate(-centerX, -centerY);
canvas.drawBitmap(bitmap, x, y, paint);
canvas.restore();
}
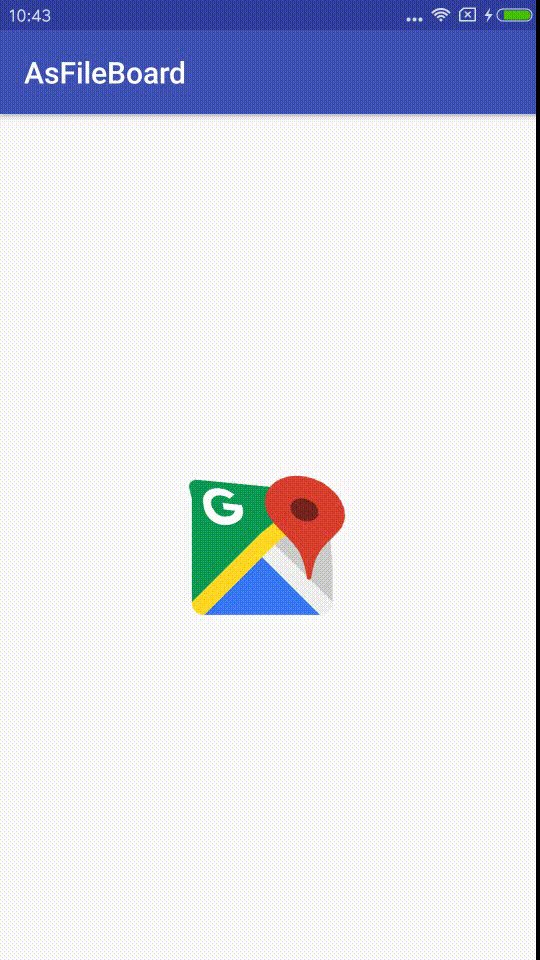
这时候看到的效果应该是这样的:
接下来写和它中心对称的另一半:
因为是中心对称,旋转速度一致,只需要变更切割的部分为对称部分,所以这部分代码只需要将前一部分代码复制然后修改这一行 :
canvas.clipRect(-centerX, -centerY, 0, centerY);
为:
canvas.clipRect(0,-centerY,centerX,centerY);
就可以实现目的。
完整代码:
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
int bitmapWidth = bitmap.getWidth();
int bitmapHeight = bitmap.getHeight();
int centerX = getWidth() / 2;
int centerY = getHeight() / 2;
int x = centerX - bitmapWidth / 2;
int y = centerY - bitmapHeight / 2;
// 不动的另一部分
canvas.save();
canvas.translate(centerX, centerY);
canvas.rotate(-degreeZ);
canvas.clipRect(-centerX, -centerY, 0, centerY);
canvas.rotate(degreeZ);
canvas.translate(-centerX, -centerY);
canvas.drawBitmap(bitmap, x, y, paint);
canvas.restore();
// 被折起来的另一部分
canvas.save();
canvas.translate(centerX,centerY);
canvas.rotate(-degreeZ);
canvas.clipRect(0,-centerY,centerX,centerY);
canvas.rotate(degreeZ);
canvas.translate(-centerX,-centerY);
canvas.drawBitmap(bitmap,x,y,paint);
canvas.restore();
}
这时候运行代码的效果就是 没有效果。因为我们绘制的两部分一直是中心对称,虽然我们知道它在动,但是看起来仿佛只是绘制了一张静态的图标。
不着急,这时候就需要给它对折起来的这一半加上 Camera,让它 “折起来”。
在代码里添加Camera经典四步:
camera.save();
camera.rotateY(degreeY);
camera.applyToCanvas(canvas);
camera.restore();
当然不考虑直接加上这些代码是不行的,因为我们是"对折",意味着 折起来的部分也要和 切割线 同步旋转,
所以这些代码应该这样插入进去:
// 被折起来的另一部分
canvas.save();
camera.save();
canvas.translate(centerX, centerY);
canvas.rotate(-degreeZ);
camera.rotateY(degreeY);
camera.applyToCanvas(canvas);
canvas.clipRect(0, -centerY, centerX, centerY);
canvas.rotate(degreeZ);
canvas.translate(-centerX, -centerY);
canvas.drawBitmap(bitmap, x, y, paint);
camera.restore();
canvas.restore();
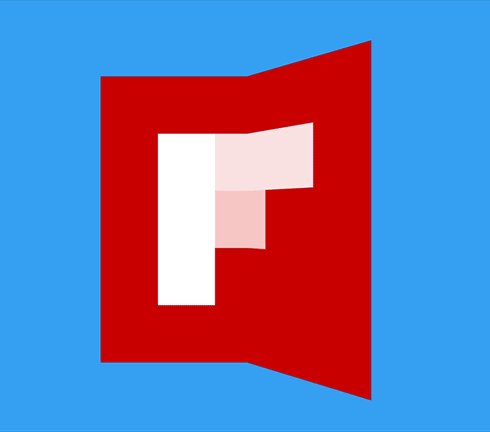
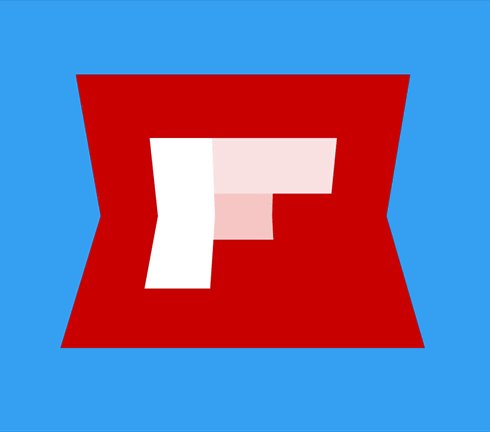
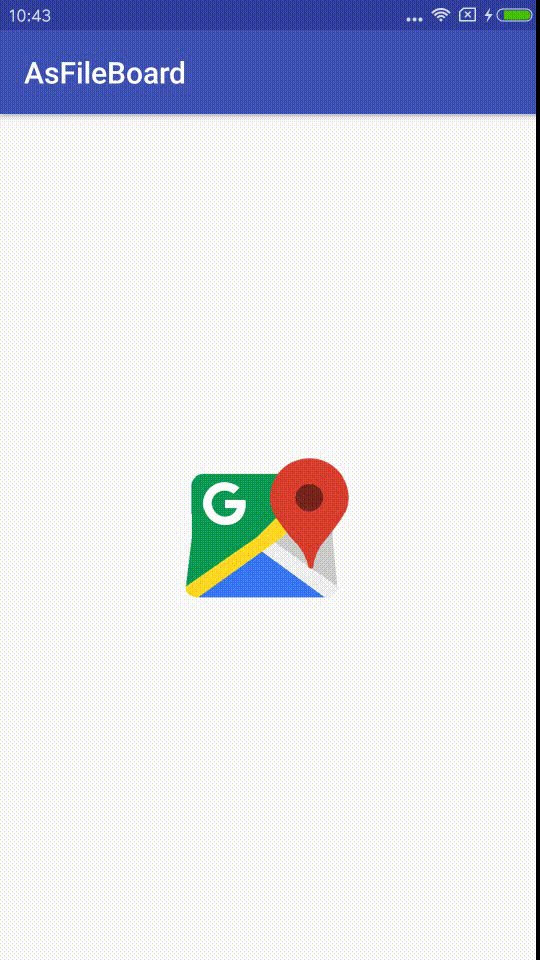
这时候再运行代码:
嘿,原动画的要求已经完成80%了。现在去加上最后的动画: 之前不动的一半也被折起来了,这个很简单修改不动的那一部分的代码:
// 不动的另一部分
canvas.save();
camera.save();
canvas.translate(centerX, centerY);
canvas.rotate(-degreeZ);
canvas.clipRect(-centerX, -centerY, 0, centerY);
canvas.rotate(degreeZ);
camera.rotateX(degreeY2);
camera.applyToCanvas(canvas);
canvas.translate(-centerX, -centerY);
canvas.drawBitmap(bitmap, x, y, paint);
camera.restore();
canvas.restore();
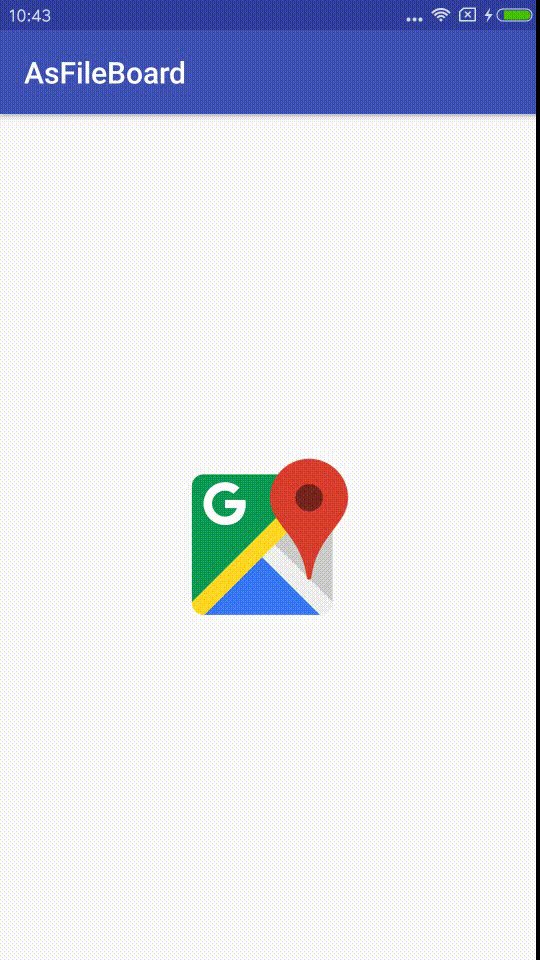
运行代码,ok,完成~
对了,还有个细节,仔细观察发现中间旋转动画是 旋转速度越来越慢的,所以使用 LinearOutSlowInInterpolator 这个插补器。
关于属性动画,还有后面的更多的定制性以及细节优化,比如重写onMeasure(),动画属性抽离就不说了。实现的整体思路以及一些细节思考我感觉都讲出来了,不知道是不是光自己能看懂的那种,捂脸。好懒啊,想睡觉。想下班,想吃鸡。
最后推荐一下大佬扔物线(是扔不是抛)的学习网站 hencoder: http://hencoder.com/ 。不仅免费,而且贼6~
虽然我猜也没多少人能坚持看到这里,好惨,捂脸。
本项目码云地址:https://gitee.com/alucode/AsFilpBoard
完整代码:
public class FlipBoardView extends View {
private Paint paint = new Paint(Paint.ANTI_ALIAS_FLAG);
private Bitmap bitmap;
private Camera camera = new Camera();
int degreeZ;
int degreeY;
int degreeY2;
//中间旋转动画
private ObjectAnimator animator = ObjectAnimator.ofInt(this, "degreeZ", 0, 270);
//第一段折起动画
private ObjectAnimator animator1 = ObjectAnimator.ofInt(this, "degreeY", 0, -45);
//最后一段折起动画
private ObjectAnimator animator2 = ObjectAnimator.ofInt(this, "degreeY2", 0, -45);
AnimatorSet animatorSet;
public FlipBoardView(Context context) {
super(context);
}
public FlipBoardView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
}
public FlipBoardView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
{
//糊脸修正,给camera 做z轴距离适配,避免绘制糊脸
DisplayMetrics displayMetrics = getResources().getDisplayMetrics();
float newZ = -displayMetrics.density * 6;
camera.setLocation(0, 0, newZ);
bitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.maps);
animator.setDuration(1000);
animator.setStartDelay(500);
animator.setInterpolator(new LinearOutSlowInInterpolator());
animator1.setDuration(800);
animator1.setStartDelay(500);
animator1.setInterpolator(new LinearInterpolator());
animator2.setDuration(500);
animator2.setStartDelay(500);
animator2.setInterpolator(new LinearInterpolator());
animatorSet = new AnimatorSet();
animatorSet.playSequentially(animator1, animator, animator2);
animatorSet.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animation) {
super.onAnimationEnd(animation);
try {
Thread.sleep(500);
} catch (InterruptedException e) {
e.printStackTrace();
}
degreeZ = 0;
degreeY = 0;
degreeY2 = 0;
animatorSet.start();
}
});
}
@Override
protected void onAttachedToWindow() {
super.onAttachedToWindow();
animatorSet.start();
}
@Override
protected void onDetachedFromWindow() {
super.onDetachedFromWindow();
animatorSet.end();
}
@SuppressWarnings("unused")
public void setDegreeZ(int degreeZ) {
this.degreeZ = degreeZ;
invalidate();
}
@SuppressWarnings("unused")
public void setDegreeY(int degreeY) {
this.degreeY = degreeY;
invalidate();
}
public void setDegreeY2(int degreeY2) {
this.degreeY2 = degreeY2;
invalidate();
}
/**
* 原理:从折线分为两部分绘制,其实是绘制了两个bitmap 一个动一个不动 然后截取拼凑
*
* @param canvas ca
*/
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
int bitmapWidth = bitmap.getWidth();
int bitmapHeight = bitmap.getHeight();
int centerX = getWidth() / 2;
int centerY = getHeight() / 2;
int x = centerX - bitmapWidth / 2;
int y = centerY - bitmapHeight / 2;
canvas.save();
camera.save();
canvas.translate(centerX, centerY);
canvas.rotate(-degreeZ);
camera.rotateY(degreeY);
camera.applyToCanvas(canvas);
canvas.clipRect(0, -centerY, centerX, centerY);
canvas.rotate(degreeZ);
canvas.translate(-centerX, -centerY);
canvas.drawBitmap(bitmap, x, y, paint);
camera.restore();
canvas.restore();
// 不动的另一部分
canvas.save();
camera.save();
canvas.translate(centerX, centerY);
canvas.rotate(-degreeZ);
canvas.clipRect(-centerX, -centerY, 0, centerY);
canvas.rotate(degreeZ);
camera.rotateX(degreeY2);
camera.applyToCanvas(canvas);
canvas.translate(-centerX, -centerY);
canvas.drawBitmap(bitmap, x, y, paint);
camera.restore();
canvas.restore();
}
/**
* onMeasure() 日常重写
* @param widthMeasureSpec w
* @param heightMeasureSpec h
*/
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int width;
int height;
int widthMode = MeasureSpec.getMode(widthMeasureSpec);
int widthSize = MeasureSpec.getSize(widthMeasureSpec);
int heightMode = MeasureSpec.getMode(heightMeasureSpec);
int heightSize = MeasureSpec.getSize(heightMeasureSpec);
if (widthMode == MeasureSpec.EXACTLY) {
width = widthSize;
} else {
width = getPaddingLeft() + bitmap.getWidth() + getPaddingRight();
}
if (heightMode == MeasureSpec.EXACTLY) {
height = heightSize;
} else {
height = getPaddingTop() + bitmap.getHeight() + getPaddingBottom();
}
setMeasuredDimension(width, height);
}
}