- vue IE因Promise无法显示解决办法
Yao请输入昵称
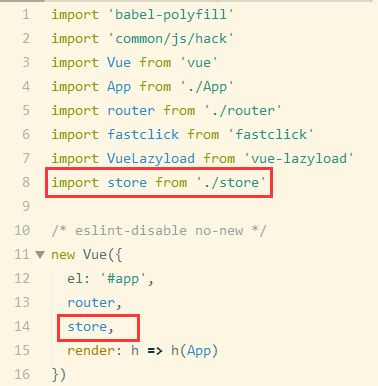
一、ie11打开vue2.0项目空白,控制台报错vuexrequiresaPromisepolyfillinthisbrowserPromise为ES6语法,有的浏览器不支持ES6,所以需要安装babel-polyfill来将ES6转换为浏览器可识别的ES5语法①npminstall--save-devbabel-polyfill②在main.js中引入import"babel-polyfill"
- vue组件通信,点击传值,动态传值(父传子,子传父)
软件技术NINI
vue笔记vue.jsjavascript前端
在Vue中,实现组件间的传值或者是在同一组件内不同元素间(如按钮与某些数据)的交互,通常会使用props、事件(自定义事件)、Vuex(状态管理)、或是Provide/Inject等方式。下面,我将通过一个简单的例子来说明如何在Vue中通过按钮来传递值(触发状态更新)。示例:通过按钮在组件内传递值在这个例子中,我们将展示一个基本的Vue组件,该组件内部有一个按钮和一个用于显示消息的标签。当按钮被点
- react 全局状态管理 redux的使用
小刘的代码仓库
react.js前端javascript
redux为全局状态管理类似vuex目录redux官网一、安装npminstallredux二、创建三、修改四、接受五、拆分、合并六、异步处理redux-thunk的使用七、redux-promise的使用八、async和await九、react-redux的使用十、修改soter的属性值十一、异步的完整代码redux官网入门Redux|Redux中文官网一、安装npminstallredux二、
- vue缓存事件的方法有什么
芥子纳须弥1116
vue.js缓存前端javascriptecmascript
Vue可以使用多种方法缓存事件。一些常见的方法包括:使用计算属性:在事件处理程序中,可以通过将数据存储在计算属性中来缓存事件。使用Vuex:Vuex是Vue的状态管理模式,可以存储应用程序状态并以统一的方式进行管理。使用本地存储:可以使用浏览器的本地存储(如localStorage或sessionStorage)缓存事件。使用Vue实例的响应式对象:可以将数据存储在Vue实例的响应式对象中以便在事
- 使用vuex从入门到应用(三)
剑圣_盖小聂
因为mutation必须是同步函数,但是当我们需要异步的时候怎么办呢?这个时候就有了action,先看一下官网对Action的介绍:Action类似于mutation,不同在于:Action提交的是mutation,而不是直接变更状态。Action可以包含任意异步操作。先看效果图:点击加一按钮,数字会延时1秒钟加一,点击减1按钮,延时1秒减一,点击加n按钮,对应的值加随机数效果图首先我们需要在st
- vuex快速入门
弓弓弓長
vue
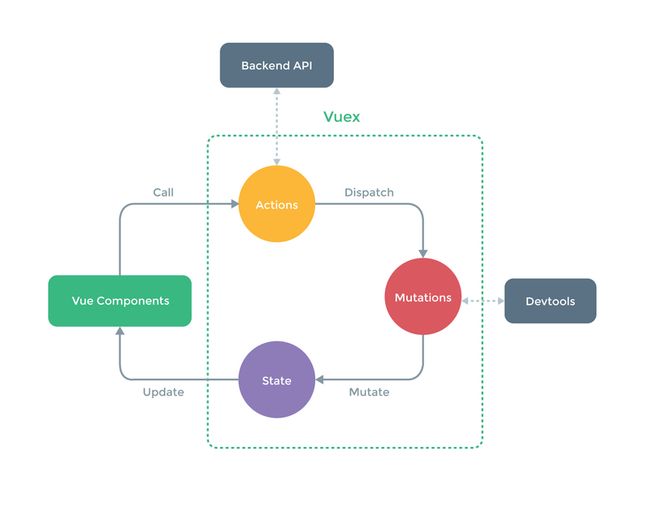
vuex是什么*1.Vuex的状态存储是响应式的2.你不能直接改变store中的状态。改变store中的状态的唯一途径就是显式地提交(commit)mutation。vuex是一个专门为vue.js应用程序开发的状态管理模式。vuex中,有默认的五种基本的对象:state:存储状态(变量)getters:对数据获取之前的再次编译,可以理解为state的计算属性。mutations:修改状态,并且是
- Vuex快速入门
m0_66357705
vue.jsjavascript前端
Vuex是什么复杂场景组件之间通信vuex是vue的一个状态管理工具,状态就是数据大白话:vuex是一个插件,可以帮助我们管理vue通用数据(多组件数据共享)场景某个状态在多个组件使用(个人信息)多个组件共同维护一份数据(购物车)优势数据集中化管理响应式vuex遵循单向数据流初始配置安装vuexnpminstallvuex@next--save#对于Vue3npminstallvuex--save
- Vue 中的 Vuex:全面解析与使用教程
NMY112
vue.js前端javascript
什么是Vuex?Vuex是Vue.js官方提供的状态管理模式,专为Vue.js应用设计。它通过集中式存储管理应用中所有的组件状态,允许组件之间更方便地共享数据,并提供了一套规则来确保状态以可预测的方式发生变化。Vuex对大型应用尤其有用,因为它将组件中的状态提取到外部,并通过全局状态管理器进行集中管理。Vuex提供了响应式的数据存储,与Vue组件深度集成,这意味着当状态发生变化时,所有依赖该状态的
- vuex小白入门
前端一菜鸟
首先:Vuex是什么?有关于Vuex,官网是这样定义的:Vuex是一个专为Vue.js应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。我是这么认为的:Vuex是为了解决多个组件共享状态而存在的。他能够有效的解决兄弟组件,父子组件,爷孙组件的传值。他将组件的共享状态抽取出来,以一个全局单例模式管理。Vuex有以下5个重要属性:1
- Vue66 多组件共享
在下,杨江河
Vuevue.jsjavascript前端
代码Count.vue当前求和为:{{sum}}当前求和放大10倍为:{{bigSum}}我在{{school}},学习{{subject}}Person组件的总人数是:{{personList.length}}123+-当前求和为奇数再加等一等再加import{mapState,mapGetters,mapMutations,mapActions}from'vuex'exportdefault{
- 探索Vuex的世界 - Vuex Examples
翟苹星Trustworthy
探索Vuex的世界-VuexExamplesvuex-examples:bear:SimpleExamplesonusingVuextobuildRealWorldApps项目地址:https://gitcode.com/gh_mirrors/vu/vuex-examples在这个开放源码的项目中,你将深入了解到Vue的状态管理库Vuex的各种应用场景和最佳实践。这个项目集合了多个小项目,每个都展
- [uni-app]Pinia持久化
[盐鱼]小白前端日记
uni-app学习uni-app
前言开发小程序的Pinia持久化和网页端的Pinia持久化的方法较为相似,唯一的区别在于:网页端持久化使用的是localStorage.setItem()和localStorage.getItem()而小程序持久化使用的是uni.setStorageSync()和uni.getStorageSync()一、pinia的定义导出在实际开发时一般会创建一个stores文件夹来存储公共库如vuex或者是
- Pinia持久化的作用
一杯梅子酱
前端vue前端vscodevue微信小程序
Pinia是一个轻量级的Vue状态管理库,用于替代Vuex4。它提供了一个更加直观和简洁的方式来管理Vue应用的状态。而Pinia的持久化(Persistence)功能,则是指将Piniastore中的状态持久化到浏览器存储(如localStorage或sessionStorage)中,以便在页面刷新或应用重新加载时能够恢复这些状态。Pinia持久化的主要作用有以下几点:保持用户状态:当用户与Vu
- Vue 3 中 provide 和 inject 高级用法与最佳实践
暖阳浅笑-嘿
vue.js前端javascript
《Vue3中provide和inject高级用法与最佳实践》一、基本概念二、高级用法(一)提供函数(二)响应式数据(三)多值提供三、最佳实践(一)封装通用服务(二)避免过度依赖(三)命名规范(四)结合Vuex四、实际应用场景(一)主题切换(二)国际化(三)全局配置五、注意事项(一)数据变更通知(二)依赖注入的层次(三)测试在Vue3的开发中,provide和inject是一对强大的功能,用于实现组
- 【陪诊系统-PC管理端】vuex数据持久化实现
Zheng113
前端vue.js前端javascript
问题:根据前面的功能步骤,虽然已经实现了动态路由添加,但是当重新刷新后,页面也出现暂时性空白。究其根本,这是因为vuex中保存的数据不具有持久化,每次刷新会重建vue实例,而store是挂载是vue实例上的,所以刷新后state中的数据会被重新初始化。解决办法:使用浏览器缓存,但这里为了简便使用vuex-persistedstate插件来实现,这个插件本质还是localstorage。附上插件介绍
- JavaScript常用前端框架和库浅谈_前端框架设计-js
2401_84435885
javascript前端框架开发语言
Vue.js:Vue.js是一个轻量级的JavaScript框架,用于构建用户界面。它采用了组件化的开发模式,类似于React。Vue.js的核心概念包括组件、指令和响应式数据等。Vue.js还提供了一种称为VueRouter的路由管理工具和Vuex状态管理库。Vue.js的最佳实践包括组件化开发、单文件组件、响应式数据和虚拟DOM等。使用方法:安装Vue.js:使用npm或yarn进行安装。创建
- 《Vue 3 中的 Pinia:全面解析与使用教程》
NMY112
vue.js前端javascript
Pinia是Vue3官方推荐的状态管理库,用于代替Vue2中的Vuex。Pinia的核心设计目标是提供简单、灵活、轻量的状态管理方式,并与Vue3的组合式API紧密结合。它使得状态管理更加直观,同时保留了响应式和开发者工具的调试支持。为什么选择Pinia?轻量灵活:相比Vuex,Pinia更加轻量化,代码更简洁,并且API更加直观易用。组合式API支持:Pinia与Vue3的组合式API紧密集成,
- javascript设计模式---单例模式
知道了啊
javascript设计模式单例模式
JavaScript设计模式—单例模式单例模式又称为单体模式,并提供一个访问它的全局访问点,也就是说,第二次使用同一个类创建的对象的时候,应该得到和第一次创建的对象完全相同的对象特点一个类只能生成一个实例对象提供一个全局访问点来获取这个实例案例window和documentVuex,Redux和Router全局loading缺点确保在整个应用中,只有一个实例存在,而且该实例需要被全局访问时。但是使
- 【Vue】项目目录说明
德育处主任
微信订阅号:Rabbit_svip首先通过【Vue-cli3.x】创建vue项目创建一个Vue项目。微信订阅号:Rabbit_svip以上是项目的目录结构如果资源管理器中打开,会看到一个隐藏文件微信订阅号:Rabbit_svip目录说明.git:方便开发者把项目传到远端仓库。node_modules:项目所有依赖的包文件,比如vue-router、vuex等插件都会下载到这个文件夹里面public
- 微信小程序 全局共享数据 Mobx 在页面及组件上使用
尚梦
微信小程序小程序
一前言在小程序中,常常有些数据需要在几个页面或组件中共享,对于这样的数据,在web开发中,有些朋友使用过redux、vuex之类的状态管理框架。在小程序开发中,也有不少朋友喜欢用MobX。二mobx引入npminstall--savemobx-miniprogrammobx-miniprogram-bindingsnpm命令执行完后,记得在开发者工具的项目中点一下菜单栏中的工具-构建npm。三创建
- Bus通信
前端小菜鸟也有人起
javascript前端typescript
Bus通信在组件之外定义一个bus.js作为组件间通信的桥梁,适用于比较小型不需要vuex又需要兄弟组件通信在untils文件夹创建bus.jsimportmittfrom'mitt'exportconstemitter=mitt()使用-监听emitter.on("loadMeetingUserList",()=>{loadMeetingUserList();});使用-触发emitter.em
- keep-alive动态缓存配置
qq_41068783
缓存vue.jsjavascript
vue项目中,列表进入详情返回列表需要缓存;但是点击菜单又不需要缓存,所以需要结合keep-alive设置页面动态缓存keep-alive设置includes缓存数组import{computed,watch}from'vue'import{useStore}from'vuex'exportdefault{setup(){letstore=useStore()letcachedPages=comp
- Vuex:全面指南及使用示例
程序员小徐同学
VUEvue.js
学习Vuex:全面指南及使用示例Vuex是一个专为Vue.js应用设计的状态管理库。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。本文将详细介绍Vuex的核心概念和使用方法,并通过一个完整的示例演示如何在Vue.js项目中集成和使用Vuex。1.为什么需要Vuex?在大型Vue.js应用中,多个组件之间可能需要共享状态。通过父子组件的props和事件传
- vue.js项目实战案例源码
前端码趣逗士
vue.js
案例一:博客系统项目概述:一个简单的博客系统,包括文章列表展示、文章详情查看、分类筛选、用户登录注册等功能。技术栈:Vue.jsVueRouterVuexAxiosBootstrap主要功能实现:文章列表展示:使用Axios从后端API获取文章列表数据。在Vue组件中展示文章标题、摘要和发布日期等信息。博客文章列表{{article.title}}{{article.summary}}{{arti
- 3-Vuex状态管理
菜-卷
Web开发笔记vue.js
Vuex是一个专门为Vue.js应用程序开发的状态管理模式。它集中管理应用程序中的所有组件的状态,并提供了一种可预测的方式来修改和查询状态。Vuex的核心概念包括:State(状态):应用程序的状态存储在一个单一的对象中,称为state。在Vue组件中,可以通过this.$store.state来访问状态。Getters(计算属性):用于从状态中派生出一些衍生数据,类似于Vue组件中的计算属性。可
- 在线图书管理系统”的Vue.js项目
hai40587
vue.js前端javascript
项目概述假设我们正在构建一个名为“在线图书管理系统”的Vue.js项目。该系统允许用户浏览图书列表、搜索图书、查看图书详情、添加新书到购物车以及进行用户认证(登录、注册)。我们将使用Vue.js2.x(或Vue3.x,视你偏好而定),结合VueRouter进行页面路由管理,Vuex进行状态管理,以及Axios进行HTTP请求。项目结构/online-bookstore/src/assets-log
- VUE3笔记
一介书生.
前端javascriptvue.js前端
前端系列一、HTML5二、CSS3三、JavaScript四、jQuery五、BootStrap六、Element七、Ajax八、JSON九、VUE3第一章、基础一、vue简介1、学习阶段vue2基础vue-cli(vue的手脚架,专门做工程化开发)vue-router(实现前端路由的)vuex(vue存储数据的)element-ui(ui组件库)vue32、vue的特点采用组件化模式,提高代码复
- Vue的状态管理——Vuex3&4&Pinia
GISer_Jinger
VueJavascriptvue.js前端javascript
Vue3中Vuex的使用_vue3vuex-CSDN博客VueX详解_组合式vuex-CSDN博客15分钟学会PiniaVuex3和4详解Vuex3Vuex3是Vue.js2.x版本的状态管理库,它提供了一种集中式存储和管理组件状态的方式。以下是Vuex3的一些关键特性:状态集中管理:Vuex3的状态是集中存储的,所有的状态都放在一个树状结构中,并且只能通过mutations来修改状态。响应式状态
- 自定义全局变量在uniapp的Vuex应用
星月梦瑾
uniappvue前端uniappuni-app
本文介绍了uniapp使用自定义全局变量的方法。当同一业务在连续页面操作时,存在部分筛选变量需要始终保持一致,比如时间筛选条件等,来回跳转页面时如果采用变量传递,常较为繁琐,存在遗漏传递或未清除上一次变量值,造成错误。本文介绍了通过store本地缓存机制,实现全局变量的方法。一、自定义全局变量设置文件businessGlobeVariable.js@/store/modules/businessG
- uniapp 小程序微信登录
害的人
vue小程序
啥也不说先上效果图html代码申请获取以下权限获得你的公开信息(昵称,头像、地区等){{loginInfo.openid!=""&&loginInfo.openid!=undefined?"已授权":"小程序授权"}}js代码import{mapMutations}from'vuex'exportdefault{data(){return{code:"",SessionKey:'',encrypt
- 书其实只有三类
西蜀石兰
类
一个人一辈子其实只读三种书,知识类、技能类、修心类。
知识类的书可以让我们活得更明白。类似十万个为什么这种书籍,我一直不太乐意去读,因为单纯的知识是没法做事的,就像知道地球转速是多少一样(我肯定不知道),这种所谓的知识,除非用到,普通人掌握了完全是一种负担,维基百科能找到的东西,为什么去记忆?
知识类的书,每个方面都涉及些,让自己显得不那么没文化,仅此而已。社会认为的学识渊博,肯定不是站在
- 《TCP/IP 详解,卷1:协议》学习笔记、吐槽及其他
bylijinnan
tcp
《TCP/IP 详解,卷1:协议》是经典,但不适合初学者。它更像是一本字典,适合学过网络的人温习和查阅一些记不清的概念。
这本书,我看的版本是机械工业出版社、范建华等译的。这本书在我看来,翻译得一般,甚至有明显的错误。如果英文熟练,看原版更好:
http://pcvr.nl/tcpip/
下面是我的一些笔记,包括我看书时有疑问的地方,也有对该书的吐槽,有不对的地方请指正:
1.
- Linux—— 静态IP跟动态IP设置
eksliang
linuxIP
一.在终端输入
vi /etc/sysconfig/network-scripts/ifcfg-eth0
静态ip模板如下:
DEVICE="eth0" #网卡名称
BOOTPROTO="static" #静态IP(必须)
HWADDR="00:0C:29:B5:65:CA" #网卡mac地址
IPV6INIT=&q
- Informatica update strategy transformation
18289753290
更新策略组件: 标记你的数据进入target里面做什么操作,一般会和lookup配合使用,有时候用0,1,1代表 forward rejected rows被选中,rejected row是输出在错误文件里,不想看到reject输出,将错误输出到文件,因为有时候数据库原因导致某些column不能update,reject就会output到错误文件里面供查看,在workflow的
- 使用Scrapy时出现虽然队列里有很多Request但是却不下载,造成假死状态
酷的飞上天空
request
现象就是:
程序运行一段时间,可能是几十分钟或者几个小时,然后后台日志里面就不出现下载页面的信息,一直显示上一分钟抓取了0个网页的信息。
刚开始已经猜到是某些下载线程没有正常执行回调方法引起程序一直以为线程还未下载完成,但是水平有限研究源码未果。
经过不停的google终于发现一个有价值的信息,是给twisted提出的一个bugfix
连接地址如下http://twistedmatrix.
- 利用预测分析技术来进行辅助医疗
蓝儿唯美
医疗
2014年,克利夫兰诊所(Cleveland Clinic)想要更有效地控制其手术中心做膝关节置换手术的费用。整个系统每年大约进行2600例此类手术,所以,即使降低很少一部分成本,都可以为诊 所和病人节约大量的资金。为了找到适合的解决方案,供应商将视野投向了预测分析技术和工具,但其分析团队还必须花时间向医生解释基于数据的治疗方案意味着 什么。
克利夫兰诊所负责企业信息管理和分析的医疗
- java 线程(一):基础篇
DavidIsOK
java多线程线程
&nbs
- Tomcat服务器框架之Servlet开发分析
aijuans
servlet
最近使用Tomcat做web服务器,使用Servlet技术做开发时,对Tomcat的框架的简易分析:
疑问: 为什么我们在继承HttpServlet类之后,覆盖doGet(HttpServletRequest req, HttpServetResponse rep)方法后,该方法会自动被Tomcat服务器调用,doGet方法的参数有谁传递过来?怎样传递?
分析之我见: doGet方法的
- 揭秘玖富的粉丝营销之谜 与小米粉丝社区类似
aoyouzi
揭秘玖富的粉丝营销之谜
玖富旗下悟空理财凭借着一个微信公众号上线当天成交量即破百万,第七天成交量单日破了1000万;第23天时,累计成交量超1个亿……至今成立不到10个月,粉丝已经超过500万,月交易额突破10亿,而玖富平台目前的总用户数也已经超过了1800万,位居P2P平台第一位。很多互联网金融创业者慕名前来学习效仿,但是却鲜有成功者,玖富的粉丝营销对外至今仍然是个谜。
近日,一直坚持微信粉丝营销
- Java web的会话跟踪技术
百合不是茶
url会话Cookie会话Seession会话Java Web隐藏域会话
会话跟踪主要是用在用户页面点击不同的页面时,需要用到的技术点
会话:多次请求与响应的过程
1,url地址传递参数,实现页面跟踪技术
格式:传一个参数的
url?名=值
传两个参数的
url?名=值 &名=值
关键代码
- web.xml之Servlet配置
bijian1013
javaweb.xmlServlet配置
定义:
<servlet>
<servlet-name>myservlet</servlet-name>
<servlet-class>com.myapp.controller.MyFirstServlet</servlet-class>
<init-param>
<param-name>
- 利用svnsync实现SVN同步备份
sunjing
SVN同步E000022svnsync镜像
1. 在备份SVN服务器上建立版本库
svnadmin create test
2. 创建pre-revprop-change文件
cd test/hooks/
cp pre-revprop-change.tmpl pre-revprop-change
3. 修改pre-revprop-
- 【分布式数据一致性三】MongoDB读写一致性
bit1129
mongodb
本系列文章结合MongoDB,探讨分布式数据库的数据一致性,这个系列文章包括:
数据一致性概述与CAP
最终一致性(Eventually Consistency)
网络分裂(Network Partition)问题
多数据中心(Multi Data Center)
多个写者(Multi Writer)最终一致性
一致性图表(Consistency Chart)
数据
- Anychart图表组件-Flash图转IMG普通图的方法
白糖_
Flash
问题背景:项目使用的是Anychart图表组件,渲染出来的图是Flash的,往往一个页面有时候会有多个flash图,而需求是让我们做一个打印预览和打印功能,让多个Flash图在一个页面上打印出来。
那么我们打印预览的思路是获取页面的body元素,然后在打印预览界面通过$("body").append(html)的形式显示预览效果,结果让人大跌眼镜:Flash是
- Window 80端口被占用 WHY?
bozch
端口占用window
平时在启动一些可能使用80端口软件的时候,会提示80端口已经被其他软件占用,那一般又会有那些软件占用这些端口呢?
下面坐下总结:
1、web服务器是最经常见的占用80端口的,例如:tomcat , apache , IIS , Php等等;
2
- 编程之美-数组的最大值和最小值-分治法(两种形式)
bylijinnan
编程之美
import java.util.Arrays;
public class MinMaxInArray {
/**
* 编程之美 数组的最大值和最小值 分治法
* 两种形式
*/
public static void main(String[] args) {
int[] t={11,23,34,4,6,7,8,1,2,23};
int[]
- Perl正则表达式
chenbowen00
正则表达式perl
首先我们应该知道 Perl 程序中,正则表达式有三种存在形式,他们分别是:
匹配:m/<regexp>;/ (还可以简写为 /<regexp>;/ ,略去 m)
替换:s/<pattern>;/<replacement>;/
转化:tr/<pattern>;/<replacemnt>;
- [宇宙与天文]行星议会是否具有本行星大气层以外的权力呢?
comsci
举个例子: 地球,地球上由200多个国家选举出一个代表地球联合体的议会,那么现在地球联合体遇到一个问题,地球这颗星球上面的矿产资源快要采掘完了....那么地球议会全体投票,一致通过一项带有法律性质的议案,既批准地球上的国家用各种技术手段在地球以外开采矿产资源和其它资源........
&
- Oracle Profile 使用详解
daizj
oracleprofile资源限制
Oracle Profile 使用详解 转
一、目的:
Oracle系统中的profile可以用来对用户所能使用的数据库资源进行限制,使用Create Profile命令创建一个Profile,用它来实现对数据库资源的限制使用,如果把该profile分配给用户,则该用户所能使用的数据库资源都在该profile的限制之内。
二、条件:
创建profile必须要有CREATE PROFIL
- How HipChat Stores And Indexes Billions Of Messages Using ElasticSearch & Redis
dengkane
elasticsearchLucene
This article is from an interview with Zuhaib Siddique, a production engineer at HipChat, makers of group chat and IM for teams.
HipChat started in an unusual space, one you might not
- 循环小示例,菲波拉契序列,循环解一元二次方程以及switch示例程序
dcj3sjt126com
c算法
# include <stdio.h>
int main(void)
{
int n;
int i;
int f1, f2, f3;
f1 = 1;
f2 = 1;
printf("请输入您需要求的想的序列:");
scanf("%d", &n);
for (i=3; i<n; i
- macbook的lamp环境
dcj3sjt126com
lamp
sudo vim /etc/apache2/httpd.conf
/Library/WebServer/Documents
是默认的网站根目录
重启Mac上的Apache服务
这个命令很早以前就查过了,但是每次使用的时候还是要在网上查:
停止服务:sudo /usr/sbin/apachectl stop
开启服务:s
- java ArrayList源码 下
shuizhaosi888
ArrayList源码
版本 jdk-7u71-windows-x64
JavaSE7 ArrayList源码上:http://flyouwith.iteye.com/blog/2166890
/**
* 从这个列表中移除所有c中包含元素
*/
public boolean removeAll(Collection<?> c) {
- Spring Security(08)——intercept-url配置
234390216
Spring Securityintercept-url访问权限访问协议请求方法
intercept-url配置
目录
1.1 指定拦截的url
1.2 指定访问权限
1.3 指定访问协议
1.4 指定请求方法
1.1 &n
- Linux环境下的oracle安装
jayung
oracle
linux系统下的oracle安装
本文档是Linux(redhat6.x、centos6.x、redhat7.x) 64位操作系统安装Oracle 11g(Oracle Database 11g Enterprise Edition Release 11.2.0.4.0 - 64bit Production),本文基于各种网络资料精心整理而成,共享给有需要的朋友。如有问题可联系:QQ:52-7
- hotspot虚拟机
leichenlei
javaHotSpotjvm虚拟机文档
JVM参数
http://docs.oracle.com/javase/6/docs/technotes/guides/vm/index.html
JVM工具
http://docs.oracle.com/javase/6/docs/technotes/tools/index.html
JVM垃圾回收
http://www.oracle.com
- 读《Node.js项目实践:构建可扩展的Web应用》 ——引编程慢慢变成系统化的“砌砖活”
noaighost
Webnode.js
读《Node.js项目实践:构建可扩展的Web应用》
——引编程慢慢变成系统化的“砌砖活”
眼里的Node.JS
初初接触node是一年前的事,那时候年少不更事。还在纠结什么语言可以编写出牛逼的程序,想必每个码农都会经历这个月经性的问题:微信用什么语言写的?facebook为什么推荐系统这么智能,用什么语言写的?dota2的外挂这么牛逼,用什么语言写的?……用什么语言写这句话,困扰人也是阻碍
- 快速开发Android应用
rensanning
android
Android应用开发过程中,经常会遇到很多常见的类似问题,解决这些问题需要花时间,其实很多问题已经有了成熟的解决方案,比如很多第三方的开源lib,参考
Android Libraries 和
Android UI/UX Libraries。
编码越少,Bug越少,效率自然会高。
但可能由于 根本没听说过、听说过但没用过、特殊原因不能用、自己已经有了解决方案等等原因,这些成熟的解决
- 理解Java中的弱引用
tomcat_oracle
java工作面试
不久之前,我
面试了一些求职Java高级开发工程师的应聘者。我常常会面试他们说,“你能给我介绍一些Java中得弱引用吗?”,如果面试者这样说,“嗯,是不是垃圾回收有关的?”,我就会基本满意了,我并不期待回答是一篇诘究本末的论文描述。 然而事与愿违,我很吃惊的发现,在将近20多个有着平均5年开发经验和高学历背景的应聘者中,居然只有两个人知道弱引用的存在,但是在这两个人之中只有一个人真正了
- 标签输出html标签" target="_blank">关于标签输出html标签
xshdch
jsp
http://back-888888.iteye.com/blog/1181202
关于<c:out value=""/>标签的使用,其中有一个属性是escapeXml默认是true(将html标签当做转移字符,直接显示不在浏览器上面进行解析),当设置escapeXml属性值为false的时候就是不过滤xml,这样就能在浏览器上解析html标签,
&nb