CSS Style是GeoServer的一个扩展插件,使用CSS写起来的地图渲染策略文件相比较SLD而言,非常的简洁,本文根据GeoServer用户手册,稍微改写,便于该知识点的推广。
一 CSS Style安装
1 从geoserver下载页面下载 对应版本的geoserver-A.B.C-css-plugin.zip。A.B.C对应的是GeoServer的版本号。
2 解压geoserver-A.B.C-css-plugin.zip,将解压后的jar文件,复制到对应geoserver版本的WEB-INF/lib目录中。
3 重启GeoServer即可。
在新建Style页面看到Format有CSS选项即代表可以正常使用了。
二 CSS应用基础
CSS Style和SLD一样是一个地图渲染策略文件,新建样式,绑定图层等操作和sld是一模一样的,只是写起来更加简洁。
SLD的策略文件举例如下:
USA states population
population
Population in the United States
A sample filter that filters the United States into three
categories of population, drawn in different colors
< 2M
PERSONS
2000000
#4DFF4D
0.7
2M - 4M
PERSONS
2000000
4000000
#FF4D4D
0.7
> 4M
PERSONS
4000000
#4D4DFF
0.7
Boundary
0.2
Times New Roman
Normal
14
0.5
0.5
改写CSS样式如下:
[PERSONS < 2000000] {
fill: #4DFF4D;
fill-opacity: 0.7;
stroke-width: 0.2;
label: [STATE_ABBR];
label-anchor: 0.5 0.5;
font-family: "Times New Roman";
font-fill: black;
font-style: normal;
font-size: 14;
}
[PERSONS >= 2000000] [PERSONS < 4000000] {
fill: #FF4D4D;
fill-opacity: 0.7;
stroke-width: 0.2;
label: [STATE_ABBR];
label-anchor: 0.5 0.5;
font-family: "Times New Roman";
font-fill: black;
font-style: normal;
font-size: 14;
}
[PERSONS >= 4000000] {
fill: #4D4DFF;
fill-opacity: 0.7;
stroke-width: 0.2;
label: [STATE_ABBR];
label-anchor: 0.5 0.5;
font-family: "Times New Roman";
font-fill: black;
font-style: normal;
font-size: 14;
}
一个rule对应css的一个{},注意{}后面没有;,等符号。
注意观察可知,每个规则,仅仅fill是不同的,其他的参数都是一样的,可以考虑将公共的样式部分,放到通用规则里,通用规则是 *{},改写如下:
[PERSONS < 2000000] {
fill: #4DFF4D;
}
[PERSONS > 2000000] [PERSONS < 4000000] {
fill: #FF4D4D;
}
[PERSONS > 4000000] {
fill: #4D4DFF;
}
* {
fill-opacity: 0.7;
stroke-width: 0.2;
label: [STATE_ABBR];
label-anchor: 0.5 0.5;
font-family: "Times New Roman";
font-fill: black;
font-style: normal;
font-size: 14;
}
每一个完整的规则,都是规则+*(通用)规则组成完整的样式策略。
对比sld可知,文件写起来更简单,可读性更强。
三 CSS应用提高
3.1 使用Scale
sld中,常常比如说某个样式,在scale大于某个比例尺下才显示,在小于某个比例尺下不显示。CSS Style中使用@scale来标志,例子如下:
[@scale >= 20000000]{
label:'';
}
[@scale < 20000000] {
label: [STATE_ABBR];
label-anchor: 0.5 0.5;
font-family: "Times New Roman";
font-fill: black;
font-style: normal;
font-size: 14;
}
该例子说明,在scale >= 20000000不显示地图标注,在scale < 20000000显示设置的标注。
3.2 使用图例
图例的描述性信息以/*@title */说明,如下:
/* @title Population < 2M */
[PERSONS < 2000000] {
fill: #4DFF4D;
}
描述的信息就会作用在Legend上。
3.3 规则嵌套
* {
stroke: black;
stroke-width: 0.2;
fill-opacity: 0.7;
/* @title Population < 2M */
[PERSONS < 2000000] {
fill: #4DFF4D;
};
/* @title 2M < Population < 4M */
[PERSONS >= 2000000] [PERSONS < 4000000] {
fill: #FF4D4D;
};
/* @title Population > 4M */
[PERSONS >= 4000000] {
fill: #4D4DFF;
};
/* Labelling */
[@scale < 20000000] {
label: [STATE_ABBR];
label-anchor: 0.5 0.5;
font-family: "Times New Roman";
font-fill: black;
font-style: normal;
font-size: 14;
}
}
长话短说,这里使用了 常规样式+条件过滤样式+scale比例尺 三个规则组合嵌套。
3.4 条件筛选
3.4.1 or与and
条件中常常使用多个条件组合应用。
and应用如下:
[rainfall>12] [lakes>1] {
fill: black;
}
and时,条件之间是空格,无符号。
or应用如下:
[rainfall>12], [lakes>1] {
fill: blue;
}
or时,条件之间是逗号,也可以写成如下:
[rainfall>12 or lakes>1] {
fill: blue;
}
3.4.2 运算符号
=,<>,>,<,>=,<=,LIKE等操作。
3.4.3 根据图层名称Filter
这个用的不多,除非把若干个图层的渲染策略写到了一个文件。举例说明如下:
line1 {
stroke: black;
}
line2 {
stroke: red;
}
line3 {
stroke: blue;
}
line1,line2,line3是三个图层的名字,这三个图层都绑定了这个样式文件。那么使用Filter图层定义不同的图层分别的渲染策略。
3.4.4 根据Feature的ID Filtering
#states.2 {
stroke: black;
}
选择states图层中,id为2的要素。
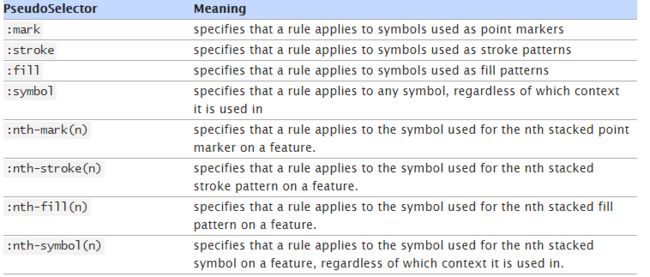
3.4.5 根据symbols Filtering
当图形组合内联时,有时需要对一些符号做些可选设置。
举例如下:
* {
stroke: #333333, symbol("shape://vertline");
stroke-width: 3px;
:nth-stroke(2) {
size: 12;
stroke: #333333;
stroke-width: 1px;
}
}
该线是由 #333333, symbol(" shape://vertline")两个线样式组合而来,其中,选择symbol(" shape://vertline")并进行设置,选择symbol就是使用:nth-stroke这种格式来选择symbol。
更多更丰富的使用详细见官网,后续会有具体使用说明。