AutoLayout相关概念
- 参照:参照对象;
- 约束:限制的一些条件;
使用代码创建约束时的注意点:
- 必须关闭Autoresizing,因为它们两者会互相冲突:
blueView.translatesAutoresizingMaskIntoConstraints = NO;
通过Storyboard、xib来进行自动布局
-
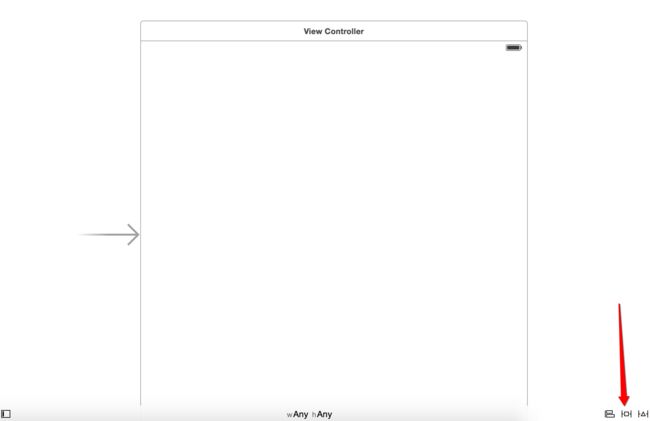
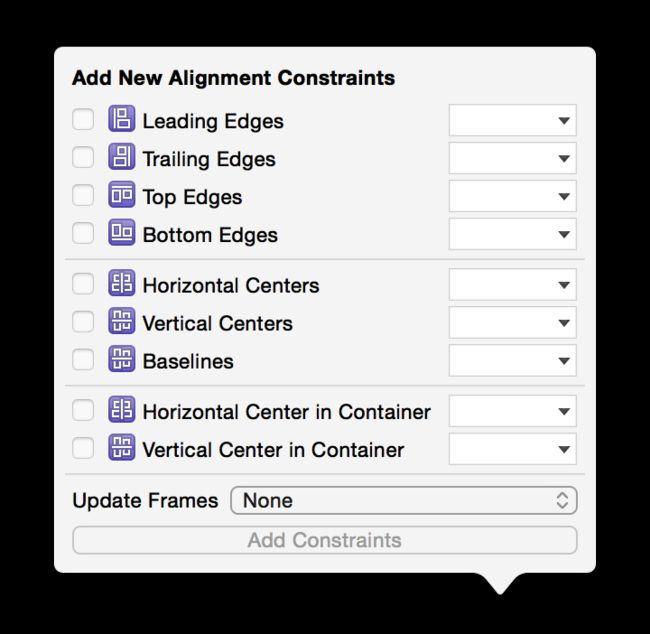
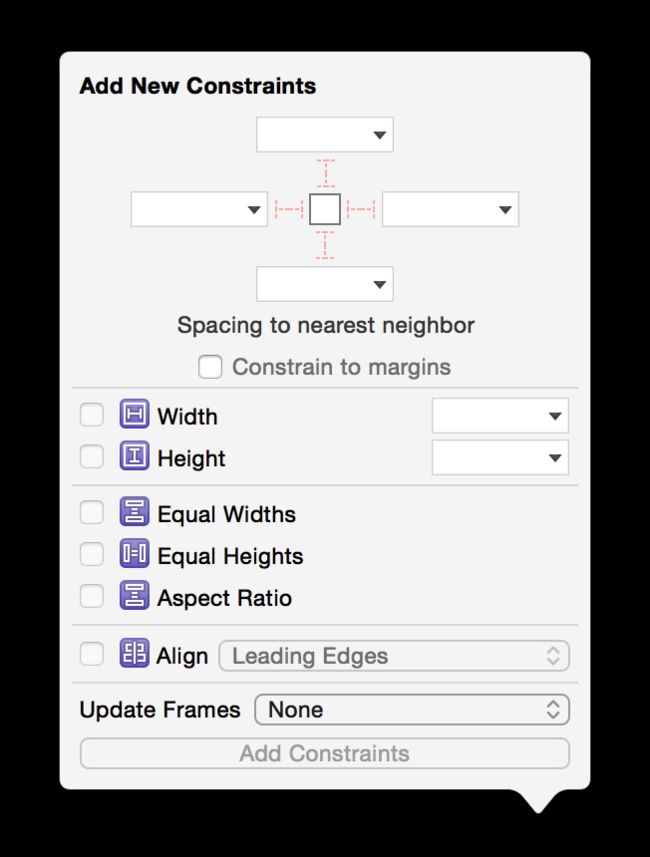
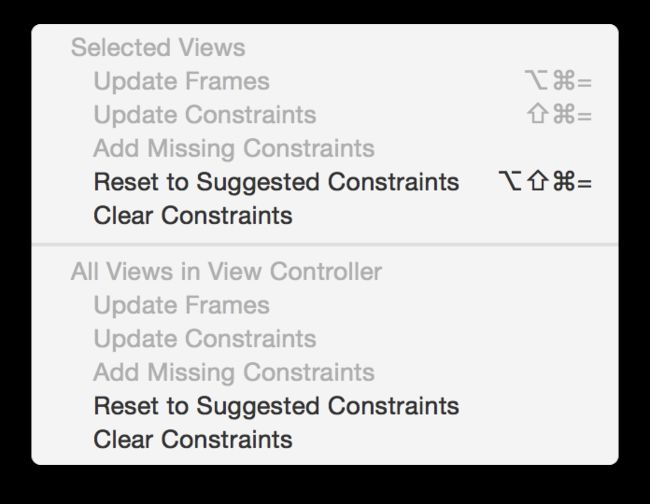
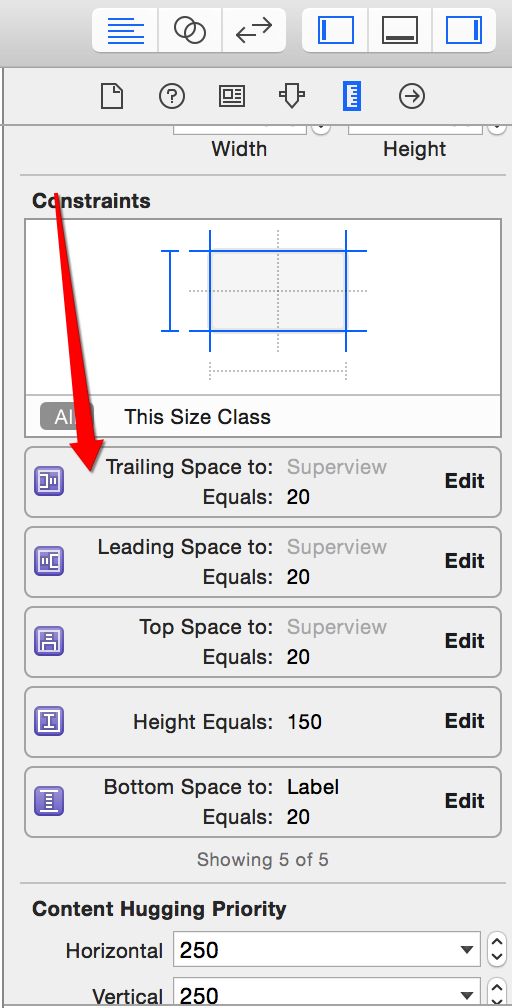
设置AutoLayout的相关界面:
警告与错误:
- 警告:
控件的frame不匹配所添加的约束, 比如:约束控件的宽度为100, 而控件现在的宽度是110;
- 错误:
1、缺乏必要的约束, 比如:只约束了宽度和高度, 没有约束具体的位置
2、两个约束冲突, 比如:1个约束控件的宽度为100, 1个约束控件的宽 度为110
-
在Xcode右边可以看到一个控件相关的约束:
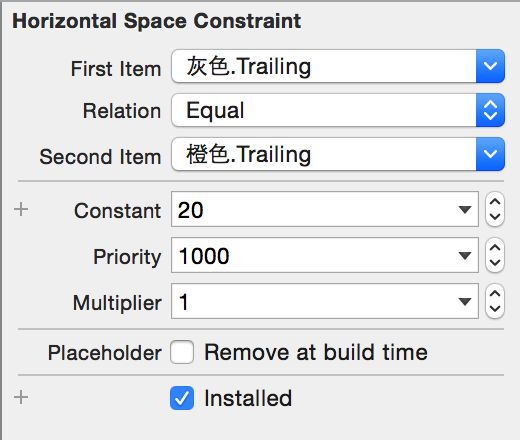
双击或作点击Edit可以修改约束相关的参数,也可以用一条核心公式来表达Autolayout:
obj1.property1 =(obj2.property2 * multiplier)+ constant value
解释:obj1的property1属性等于obj2的property2属性乘以multiplier(系数)再加constant(常量);
- 注意:priority表示优先级,取值区间为[0,1000],值越大,表示优先级越高,会优先执行
添加约束的规则
-
1.在创建约束之后,需要将其添加到作用的view上
在添加时要注意目标view需要遵循以下规则:
对于两个同层级view之间的约束关系,添加到它们的父view上,图示:
-
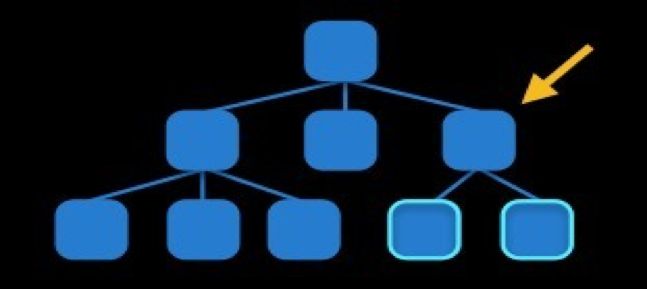
2.对于两个不同层级view之间的约束关系,添加到他们最近的共同父view上,图示:
-
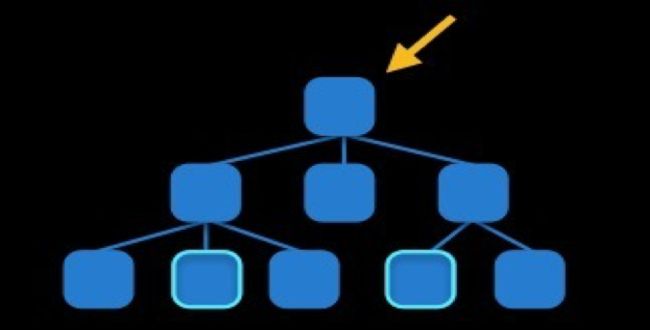
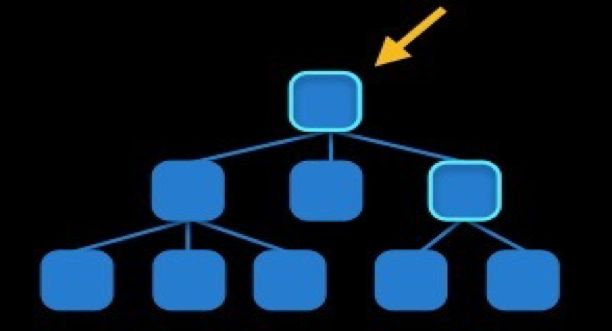
3.对于有层次关系的两个view之间的约束关系,添加到层次较高的父view上,图示
使用Autolayout实现UILabel内容包裹的步骤:
- 1、设置UILabel的上,左,右的约束
-
2、设置显示行数为0(目的为了能让字体自动换行)
使用Autolayout来实现动画功能:
- 在执行动画时记得调用一下方法:
//在修改了约束之后,只要执行下面代码,就能做动画效果
[UIView animateWithDuration:0.5 animations:^{
[self.view layoutIfNeeded];
}];
用第三方框架实现Autolayout功能
- 由于苹果官方通过代码实现Autolayout是很麻烦的,往往一条约束就需要显示三行代码,例如:
UIView *blueView = [[UIView alloc] init];
blueView.backgroundColor = [UIColor blueColor];
[self.view addSubview:blueView];
//关闭Autoresizing
blueView.translatesAutoresizingMaskIntoConstraints = NO;
//创建左边约束
NSLayoutConstraint *leftLc = [NSLayoutConstraint constraintWithItem:blueView attribute:NSLayoutAttributeLeft relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeLeft multiplier:1.0 constant:20];
[self.view addConstraint:leftLc];
//创建右边约束
NSLayoutConstraint *rightLc = [NSLayoutConstraint constraintWithItem:blueView attribute:NSLayoutAttributeRight relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeRight multiplier:1.0 constant:-20];
[self.view addConstraint:rightLc];
//创建底部约束
NSLayoutConstraint *bottomLc = [NSLayoutConstraint constraintWithItem:blueView attribute:NSLayoutAttributeBottom relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeBottom multiplier:1.0 constant:-20];
[self.view addConstraint:bottomLc];
//创建高度约束
NSLayoutConstraint *heightLc = [NSLayoutConstraint constraintWithItem:blueView attribute:NSLayoutAttributeHeight relatedBy:NSLayoutRelationEqual toItem:nil attribute:NSLayoutAttributeNotAnAttribute multiplier:0.0 constant:50];
[blueView addConstraint: heightLc];
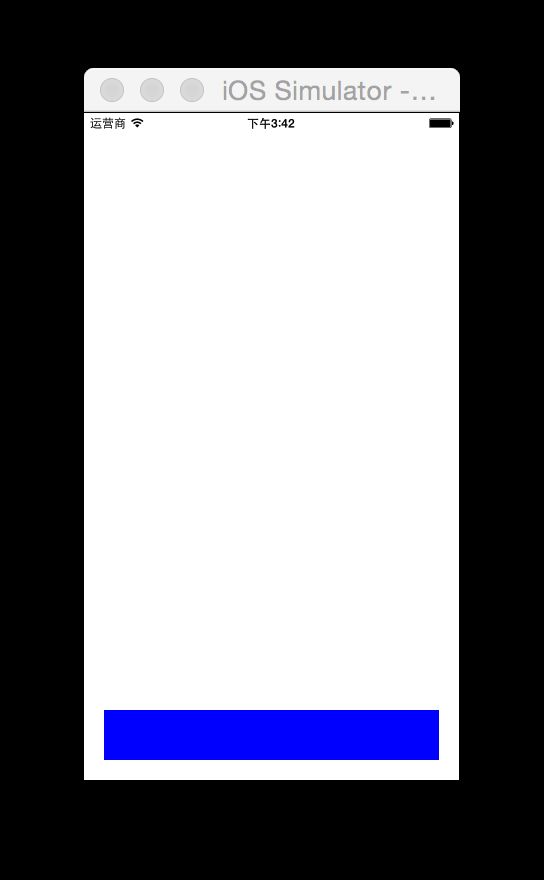
效果图:
VFL语言
苹果推出的相对简单的,用来进行自动布局的抽象语言,但相比代码来说,还有局限性,这里不做介绍
-
Masonry框架(主流)
- 目前最流行的Autolayout第三方框架
- 用优雅的代码方式编写Autolayout
- 省去了苹果官方恶心的Autolayout代码
- 大大提高了开发效率
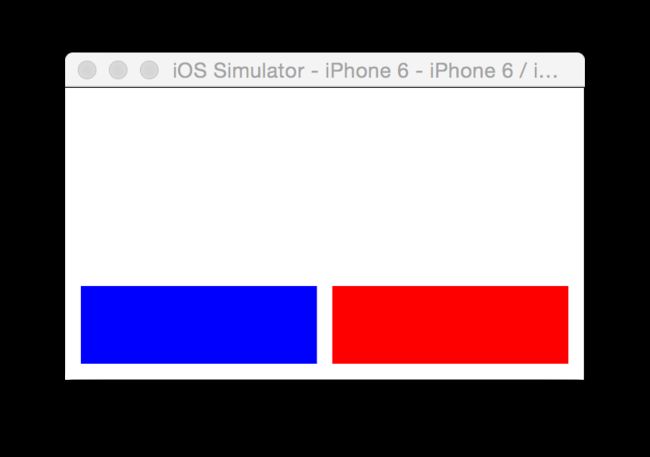
实例1:
//创建蓝色控件
UIView *blueView = [[UIView alloc] init];
blueView.backgroundColor = [UIColor blueColor];
[self.view addSubview:blueView];
//创建红色控件
UIView *redView = [[UIView alloc] init];
redView.backgroundColor = [UIColor redColor];
[self.view addSubview:redView];
[blueView makeConstraints:^(MASConstraintMaker *make) {
make.width.equalTo(redView.width).offset(0);
make.height.equalTo(redView.height).offset(0);
make.height.equalTo(100);
make.left.equalTo(blueView.superview.left).offset(20);
make.bottom.equalTo(blueView.superview.bottom).offset(-20);
make.right.equalTo(redView.left).offset(-20);
}];
[redView makeConstraints:^(MASConstraintMaker *make) {
make.bottom.equalTo(redView.superview.bottom).offset(-20);
make.right.equalTo(redView.superview.right).offset(-20);
}];
-
实例1的效果:
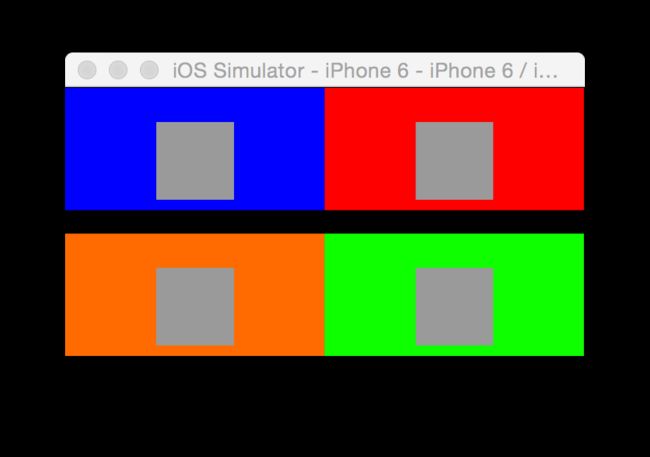
实例2:
UIView *blueView = [[UIView alloc] init];
blueView.backgroundColor = [UIColor blueColor];
[self.view addSubview:blueView];
UIView *blueView1 = [[UIView alloc] init];
blueView1.backgroundColor = [UIColor lightGrayColor];
[blueView addSubview:blueView1];
UIView *blueView2 = [[UIView alloc] init];
blueView2.backgroundColor = [UIColor blackColor];
[blueView addSubview:blueView2];
UIView *redView = [[UIView alloc] init];
redView.backgroundColor = [UIColor redColor];
[self.view addSubview:redView];
UIView *redView1 = [[UIView alloc] init];
redView1.backgroundColor = [UIColor lightGrayColor];
[redView addSubview:redView1];
UIView *redView2 = [[UIView alloc] init];
redView2.backgroundColor = [UIColor blackColor];
[redView addSubview:redView2];
UIView *greenView = [[UIView alloc] init];
greenView.backgroundColor = [UIColor greenColor];
[self.view addSubview:greenView];
UIView *greenView1 = [[UIView alloc] init];
greenView1.backgroundColor = [UIColor lightGrayColor];
[greenView addSubview:greenView1];
UIView *greenView2 = [[UIView alloc] init];
greenView2.backgroundColor = [UIColor blackColor];
[greenView addSubview:greenView2];
UIView *orangeView = [[UIView alloc] init];
orangeView.backgroundColor = [UIColor orangeColor];
[self.view addSubview:orangeView];
UIView *orangeView1 = [[UIView alloc] init];
orangeView1.backgroundColor = [UIColor lightGrayColor];
[orangeView addSubview:orangeView1];
UIView *orangeView2 = [[UIView alloc] init];
orangeView2.backgroundColor = [UIColor blackColor];
[orangeView addSubview:orangeView2];
[blueView makeConstraints:^(MASConstraintMaker *make) {
make.width.equalTo(redView.width).offset(0);
make.height.equalTo(redView.height).offset(0);
make.width.equalTo(greenView.width).offset(0);
make.height.equalTo(greenView.height).offset(0);
make.width.equalTo(orangeView.width).offset(0);
make.height.equalTo(orangeView.height).offset(0);
make.top.left.equalTo(blueView.superview).offset(0);
make.bottom.equalTo(orangeView.top).offset(0);
make.right.equalTo(redView.left).offset(0);
}];
[redView makeConstraints:^(MASConstraintMaker *make) {
make.top.right.equalTo(redView.superview).offset(0);
make.bottom.equalTo(greenView.top).offset(0);
}];
[greenView makeConstraints:^(MASConstraintMaker *make) {
make.right.bottom.equalTo(greenView.superview).offset(0);
make.left.equalTo(orangeView.right).offset(0);
}];
[orangeView makeConstraints:^(MASConstraintMaker *make) {
make.left.bottom.equalTo(orangeView.superview).offset(0);
}];
[blueView1 makeConstraints:^(MASConstraintMaker *make) {
make.center.equalTo(blueView1.superview.center).offset(0);
make.width.height.equalTo(100);
}];
[redView1 makeConstraints:^(MASConstraintMaker *make) {
make.center.equalTo(redView1.superview.center).offset(0);
make.width.height.equalTo(100);
}];
[greenView1 makeConstraints:^(MASConstraintMaker *make) {
make.center.equalTo(greenView1.superview.center).offset(0);
make.width.height.equalTo(100);
}];
[orangeView1 makeConstraints:^(MASConstraintMaker *make) {
make.center.equalTo(orangeView1.superview.center).offset(0);
make.width.height.equalTo(100);
}];
[blueView2 makeConstraints:^(MASConstraintMaker *make) {
make.left.bottom.right.equalTo(blueView2.superview).offset(0);
make.height.equalTo(30);
}];
[redView2 makeConstraints:^(MASConstraintMaker *make) {
make.left.bottom.right.equalTo(redView2.superview).offset(0);
make.height.equalTo(30);
}];
[greenView2 makeConstraints:^(MASConstraintMaker *make) {
make.left.bottom.right.equalTo(greenView2.superview).offset(0);
make.height.equalTo(30);
}];
[orangeView2 makeConstraints:^(MASConstraintMaker *make) {
make.left.bottom.right.equalTo(orangeView2.superview).offset(0);
make.height.equalTo(30);
}];
-
实例2的效果:
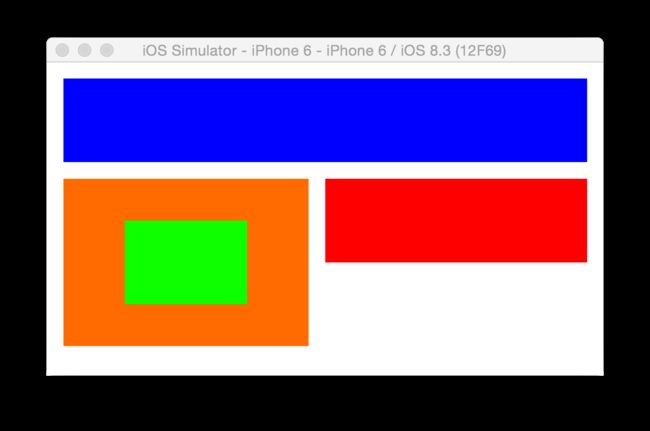
实例3:
- (void)viewDidLoad {
[super viewDidLoad];
[self test2:1];
}
- (void)test1
{
UIView *blueView = [[UIView alloc] init];
blueView.backgroundColor = [UIColor blueColor];
[self.view addSubview:blueView];
UIView *redView = [[UIView alloc] init];
redView.backgroundColor = [UIColor redColor];
[self.view addSubview:redView];
UIView *orangeView = [[UIView alloc] init];
orangeView.backgroundColor = [UIColor orangeColor];
[self.view addSubview:orangeView];
UIView *greenView = [[UIView alloc] init];
greenView.backgroundColor = [UIColor greenColor];
[orangeView addSubview:greenView];
[blueView makeConstraints:^(MASConstraintMaker *make) {
make.left.equalTo(blueView.superview.left).with.offset(20);
make.right.equalTo(blueView.superview.right).with.offset(-20);
make.top.equalTo(blueView.superview.top).with.offset(20);
make.height.equalTo(100);
}];
[redView makeConstraints:^(MASConstraintMaker *make) {
make.right.equalTo(blueView.right).offset(0);
make.top.equalTo(blueView.bottom).offset(20);
make.height.equalTo(blueView.height);
make.width.equalTo(blueView.width).multipliedBy(0.5);
}];
[orangeView makeConstraints:^(MASConstraintMaker *make) {
make.left.equalTo(blueView.left).offset(0);
make.right.equalTo(redView.left).offset(-20);
make.top.equalTo(redView.top);
make.height.equalTo(redView.height).multipliedBy(2).offset(0);
}];
[greenView makeConstraints:^(MASConstraintMaker *make) {
make.centerX.equalTo(greenView.superview.centerX).offset(0);
make.centerY.equalTo(greenView.superview.centerY).offset(0);
make.width.equalTo(greenView.superview.width).multipliedBy(0.5);
make.height.equalTo(greenView.superview.height).multipliedBy(0.5);
}];
}
/**
* 产生0~10个随机色的View,它们的间距为20
*
* @param num View的个数
*/
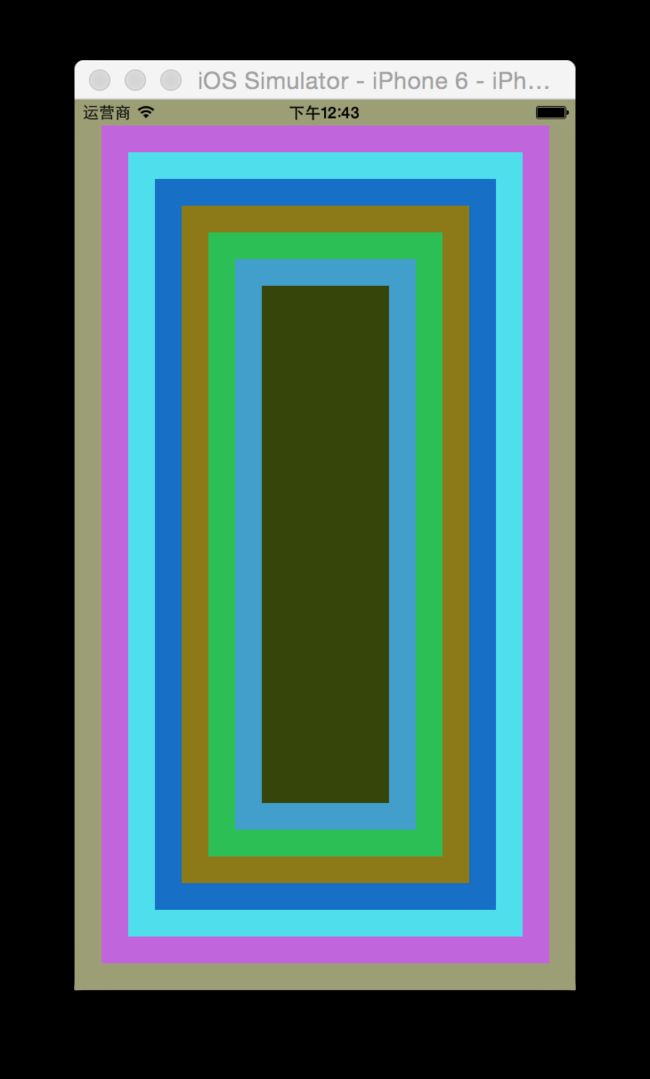
- (void)test2:(int)num
{
// int count = num;
int margin = arc4random_uniform(20);
for (int i = 0; i-
实例3的test1方法实现效果:
-
实例3的test2方法实现效果:
Autoresizing
- UIViewAutoresizingFlexible`Left`Margin = 1 << 0,
- 距离父控件`左边`的间距是伸缩的
- UIViewAutoresizingFlexible`Right`Margin = 1 << 2,
- 距离父控件`右边`的间距是伸缩的
- UIViewAutoresizingFlexible`Top`Margin = 1 << 3,
- 距离父控件`上边`的间距是伸缩的
- UIViewAutoresizingFlexible`Bottom`Margin = 1 << 5
- 距离父控件`下边`的间距是伸缩的
- UIViewAutoresizingFlexible`Width` = 1 << 1,
- `宽度`跟随父控件`宽度`进行伸缩
- UIViewAutoresizingFlexible`Height` = 1 << 4,
- `高度`跟随父控件`高度`进行伸缩