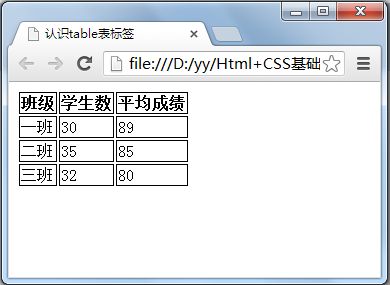
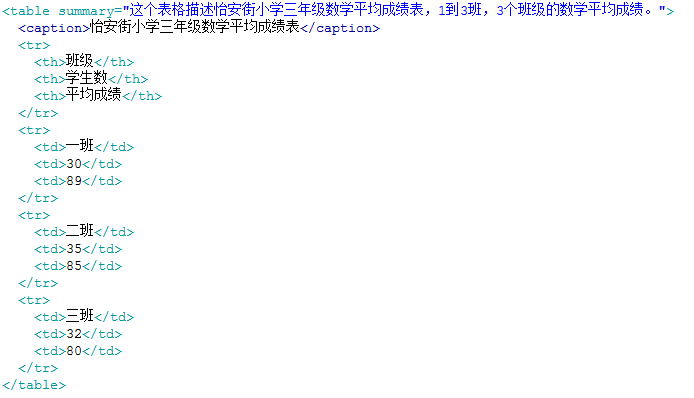
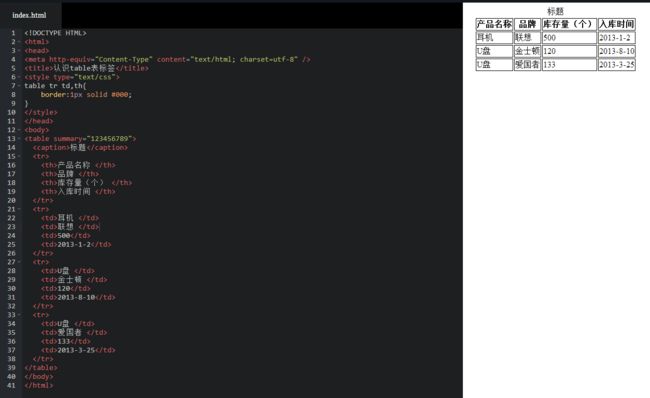
标题
用以描述表格内容,标题的显示位置:表格上方。
使用标签可实现超链接,它在网页制作中可以说是无处不在,只要有链接的地方,就会有这个标签。
语法:
链接显示的文本
例如:
click here!
上面例子作用是单击click here!文字,网页链接到http://www.imooc.com这个网页。
title属性的作用,鼠标滑过链接文字时会显示这个属性的文本内容。这个属性在实际网页开发中作用很大,主要方便搜索引擎了解链接地址的内容(语义化 更友好)
注意:还有一个有趣的现象不知道小伙伴们发现了没有,只要为文本加入a标签后,文字的颜色就会自动变为蓝色(被点击过的文本颜色为紫色),颜色很难看吧,不过没有关系后面我们学习了css样子就可以设置过来(a{color:#000})。
在新建浏览器窗口中打开链接
标签在默认情况下,链接的网页是在当前浏览器窗口中打开,有时我们需要在新的浏览器窗口中打开。
如下代码:
click here!
使用mailto在网页中链接Email地址
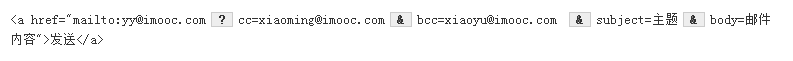
mailto做许多其它事情。下面一一进行讲解,请看详细图示:
注意 :如果mailto后面同时有多个参数的话,第一个参数必须以“?”开头,后面的参数每一个都以“&”分隔。
下面是一个完整的实例:
在浏览器中显示的结果:
发送
点击链接会打开电子邮件应用,并自动填写收件人等设置好的信息,如下图:
认识
在网页的制作中为使网页炫丽美观,肯定是缺少不了图片,可以使用
语法:
举例:
讲解:
1、src:标识图像的位置;
2、alt:指定图像的描述性文本,当图像不可见时(下载不成功时),可看到该属性指定的文本;
3、title:提供在图像可见时对图像的描述(鼠标滑过图片时显示的文本);
4、图像可以是GIF,PNG,JPEG格式的图像文件。
使用表单标签,与用户交互
网站怎样与用户进行交互?答案是使用HTML表单(form)。表单是可以把浏览者输入的数据传送到服务器端,这样服务器端程序就可以处理表单传过来的数据。
语法:
结束。
2.action :浏览者输入的数据被传送到的地方,比如一个PHP页面(save.php)。
3.method : 数据传送的方式(get/post)。
注意:
1、所有表单控件(文本框、文本域、按钮、单选框、复选框等)都必须 放在
标签之间(否则用户输入的信息可提交不到服务器上哦!)。
2、method : post/get 的区别这一部分内容属于后端程序员考虑的问题。感兴趣的小伙伴可以查看本小节的 wiki,里面有详细介绍。
文本输入框、密码输入框
当用户要在表单中键入字母、数字等内容时,就会用到文本输入框 。文本框也可以转化为密码输入框 。
语法 :
1、type:
当type="text"时,输入框为文本输入框;
当type="password"时, 输入框为密码输入框。
2、name:为文本框命名,以备后台程序ASP 、PHP使用。
3、value:为文本输入框设置默认值。(一般起到提示作用)
`举例:
在浏览器中显示的结果:
文本域,支持多行文本输入
当用户需要在表单中输入大段文字时,需要用到文本输入域。
语法 :
1、结束。
2、cols :多行输入域的列数。
3、rows :多行输入域的行数。
4、在标签之间可以输入默认值。
`举例:
注意:代码中的标签在本章5-9中讲解。
在浏览器中显示结果:
注意这两个属性可用css样式的width和height来代替:col用width、row用height来代替。
使用单选框、复选框
在使用表单设计调查表时,为了减少用户的操作,使用选择框是一个好主意,html中有两种选择框,即单选框 和复选框 ,两者的区别是单选框 中的选项用户只能选择一项,而复选框 中用户可以任意选择多项,甚至全选。请看下面的例子:
语法:
1、type:
当 type="radio" 时,控件为 单选框
当 type="checkbox" 时,控件为复选框
2、value: 提交数据到服务器的值(后台程序PHP使用)
3、name: 为控件命名,以备后台程序 ASP、PHP 使用
4、checked: 当设置 checked="checked" 时,该选项被默认选中
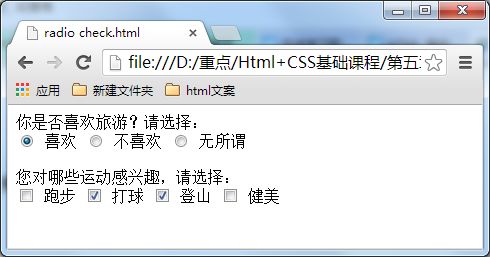
如下面代码:
注意:代码中的标签后面有讲解。
在浏览器中显示的结果:
注意:同一组 的单选按钮,name 取值一定要一致,比如上面例子为同一个名称“radioLove”,这样同一组的单选按钮才可以起到单选的作用。
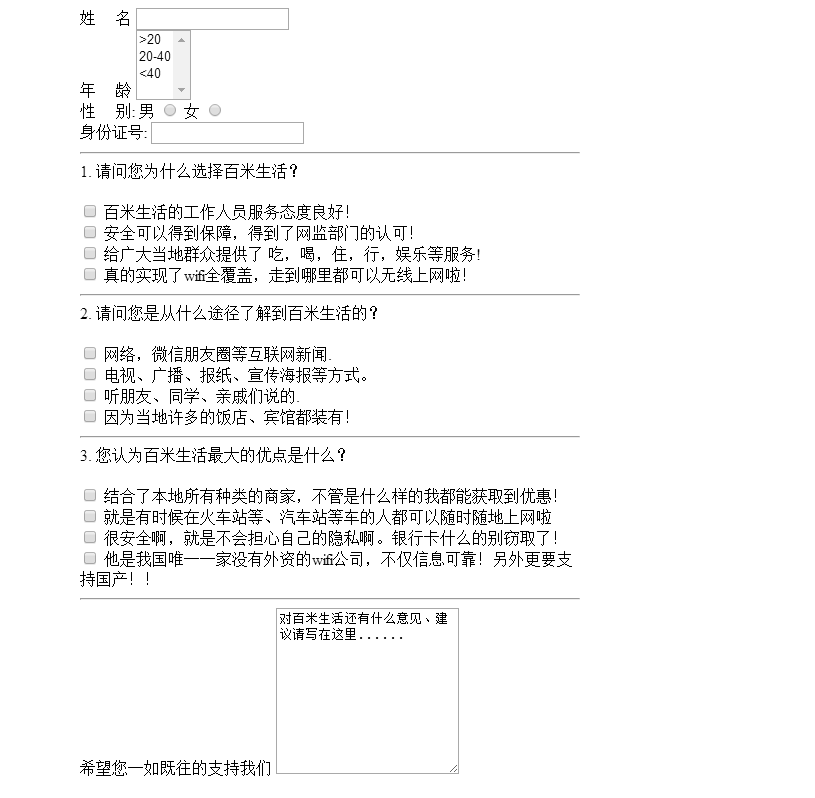
例子
单选框、复选框
百米用户的满意度调查表
姓 名
年 龄
>20
20-40
<40
性 别:
男
女
身份证号:
1. 请问您为什么选择百米生活?
百米生活的工作人员服务态度良好!
安全可以得到保障,得到了网监部门的认可!
给广大当地群众提供了 吃,喝,住,行,娱乐等服务!
真的实现了wifi全覆盖,走到哪里都可以无线上网啦!
2. 请问您是从什么途径了解到百米生活的?
网络,微信朋友圈等互联网新闻.
电视、广播、报纸、宣传海报等方式。
听朋友、同学、亲戚们说的.
因为当地许多的饭店、宾馆都装有!
3. 您认为百米生活最大的优点是什么?
结合了本地所有种类的商家,不管是什么样的我都能获取到优惠!
就是有时候在火车站等、汽车站等车的人都可以随时随地上网啦
很安全啊,就是不会担心自己的隐私啊。银行卡什么的别窃取了!
他是我国唯一一家没有外资的wifi公司,不仅信息可靠!另外更要支持国产!!
希望您一如既往的支持我们
对百米生活还有什么意见、建议请写在这里......
您的联系方式
QQ号
电子邮箱emil
效果
使用下拉列表框,节省空间
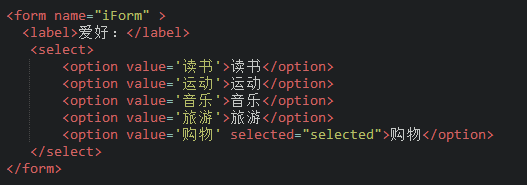
下拉列表在网页中也常会用到,它可以有效的节省网页空间。既可以单选、又可以多选。如下代码:
讲解:
1、value:
2、selected="selected" :
设置selected="selected" 属性,则该选项就被默认选中。
在浏览器中显示的结果:
使用下拉列表框进行多选
下拉列表也可以进行多选操作,在标签中设置multiple="multiple"属性,就可以实现多选功能,在 windows 操作系统下,进行多选时按下**Ctrl**键同时进行**单击**(在 Mac下使用 Command +单击),可以选择多个选项。如下代码:
在浏览器中显示的结果:
使用提交按钮,提交数据
在表单中有两种按钮可以使用,分别为:提交按钮、重置。这一小节讲解提交按钮:当用户需要提交表单信息到服务器时,需要用到提交按钮 。
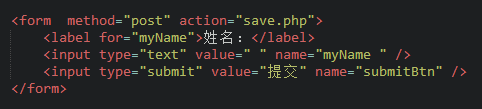
语法 :
type:只有当type值设置为submit时,按钮才有提交作用
value:按钮上显示的文字
举例:
在浏览器中显示的结果:
使用重置按钮,重置表单信息
当用户需要重置表单信息到初始时的状态时,比如用户输入“用户名”后,发现书写有误,可以使用重置按钮使输入框恢复到初始状态。只需要把type设置为"reset"就可以。
语法 :
type :只有当type值设置为reset时,按钮才有重置作用
value :按钮上显示的文字
举例:
在浏览器中显示的结果:
orm表单中的label标签
小伙伴们,你们在前面学习表单各种控件的时候,有没有发现一个标签--label,这一小节就来揭晓它的作用。
label标签不会向用户呈现任何特殊效果,它的作用是为鼠标用户改进了可用性。如果你在 label 标签内点击文本,就会触发此控件。就是说,当用户单击选中该label标签时,浏览器就会自动将焦点转到和标签相关的表单控件上(就自动选中和该label标签相关连的表单控件上)。
语法:
注意:标签的 for 属性中的值应当与相关控件的 id 属性值一定要相同。
例子:
男
女
输入你的邮箱地址
认识CSS样式
CSS全称为“层叠样式表 (Cascading Style Sheets)”,它主要是用于定义HTML内容在浏览器内的显示样式,如文字大小、颜色、字体加粗等。
如下列代码:
p{
font-size:12px;
color:red;
font-weight:bold;
}
使用CSS样式的一个好处是通过定义某个样式,可以让不同网页位置的文字有着统一的字体、字号或者颜色等。
CSS样式的优势
为什么使用css样式来设置网页的外观样式呢?右边编辑器是一段文字,我们想把“超酷的互联网”、“服务及时贴心”、“有趣易学”这三个短语的文本颜色设置为红色,这时就 可以通过设置样式来设置,而且只需要编写一条css样式语句。
第一步:把这三个短语用
第二步:写入下列代码:(见右边代码编辑器7-8行)
span{
color:red;
}
观察结果窗口文字的颜色是否变为红色了。
CSS代码语法
css 样式由选择符 和声明 组成,而声明 又由属性 和值 组成,如下图所示:
选择符: 又称选择器,指明网页中要应用样式规则的元素,如本例中是网页中所有的段(p)的文字将变成蓝色,而其他的元素(如ol)不会受到影响。
声明: 在英文大括号“{}”中的的就是声明,属性和值之间用英文冒号“:”分隔。当有多条声明时,中间可以英文分号“;”分隔,如下所示:
p{font-size:12px;color:red;}
注意:
1、最后一条声明可以没有分号,但是为了以后修改方便,一般也加上分号。
2、为了使用样式更加容易阅读,可以将每条代码写在一个新行内,如下所示:
p{
font-size:12px;
color:red;
}
CSS注释代码
就像在Html的注释一样,在CSS中也有注释语句:用/*注释语句*/来标明(Html中使用``)。就像下面代码:
内联式css样式,直接写在现有的HTML标签中
CSS样式可以写在哪些地方呢?从CSS 样式代码插入的形式来看基本可以分为以下3种:内联式、嵌入式和外部式三种。这一小节先来讲解内联式。
内联式css样式表就是把css代码直接写在现有的HTML标签中,如下面代码:
这里文字是红色。
注意要写在元素的开始标签里,下面这种写法是错误的:
这里文字是红色。
并且css样式代码要写在style=""双引号中,如果有多条css样式代码设置可以写在一起,中间用分号隔开。如下代码:
这里文字是红色。
嵌入式css样式,写在当前的文件中
嵌入式css样式,就是可以把css样式代码写在标签之间。如下面代码实现把三个标签中的文字设置为红色:
嵌入式css样式必须写在之间,并且一般情况下嵌入式css样式写在
之间。如右边编辑器中的代码。
嵌入式css样式
慕课网,超酷的互联网 、IT技术免费学习平台
外部式css样式,写在单独的一个文件中
外部式css样式(也可称为外联式)就是把css代码写一个单独的外部文件中,这个css样式文件以“.css”为扩展名,在
内(不是在代码的前面(实际开发中也是这么写的)。感兴趣的小伙伴可以试一下,把它们调换顺序,再看他们的优先级是否变化。
其实总结来说,就是--就近原则(离被设置元素越近优先级别越高)。
但注意上面所总结的优先级是有一个前提:内联式、嵌入式、外部式样式表中css样式是在的相同权值的情况下,什么是权值呢?
下一篇:HTML+CSS入门篇(下)
你可能感兴趣的:(HTML+CSS入门篇(上))
为什么会出现“与此站点的连接不安全”警告?
当浏览器弹出“与此站点的连接不安全”的红色警告时,不仅会让访客感到不安,还可能直接导致用户流失、品牌信誉受损,甚至引发数据泄露风险。作为网站运营者,如何快速解决这一问题?一、为什么会出现“与此站点的连接不安全”警告?浏览器提示“不安全连接”,本质上是检测到当前网站与用户之间的数据传输未经过加密保护。以下是触发警告的常见原因:1.未安装SSL证书SSL(SecureSocketsLayer)证书是网
有必要获得WHQL测试认证吗,有什么好处?
什么是WHQL认证?WHQL是MicrosoftWindowsHardwareQualityLab的缩写,中文意思是Windows硬件设备质量实验室,主要是对Windows操作系统的兼容性测试,检验硬件产品和驱动程序在windows系统下的兼容性和稳定性。当某一硬件或软件通过WHQL测试时,制造商可以在其产品包装和广告上使用“DesignedforWindows”标志。该标志可以证明硬件或软件已经
求是网:“内卷式”竞争的突出表现和主要危害有哪些?
加百力
财经研究 科技知识 人工智能 大数据
"内卷式"竞争主要表现为:企业层面的低价竞争、同质化竞争和营销"逐底竞争";地方政府层面的违规优惠政策、盲目重复建设和设置市场壁垒。危害体现在三个层面:微观上导致"劣币驱逐良币",损害消费者利益;中观上破坏行业生态,挤压产业链利润空间;宏观上扭曲资源配置,抑制创新活力。什么是“内卷式”竞争?概括其一般特征,是指经济主体为了维持市场地位或争夺有限市场,不断投入大量精力和资源,却没有带来整体收益增长的
分布式学习笔记_04_复制模型
NzuCRAS
分布式 学习 笔记 架构 后端
常见复制模型使用复制的目的在分布式系统中,数据通常需要被分布在多台机器上,主要为了达到:拓展性:数据量因读写负载巨大,一台机器无法承载,数据分散在多台机器上仍然可以有效地进行负载均衡,达到灵活的横向拓展高容错&高可用:在分布式系统中单机故障是常态,在单机故障的情况下希望整体系统仍然能够正常工作,这时候就需要数据在多台机器上做冗余,在遇到单机故障时能够让其他机器接管统一的用户体验:如果系统客户端分布
Python之七彩花朵代码实现
PlutoZuo
Python python 开发语言
Python之七彩花朵代码实现文章目录Python之七彩花朵代码实现下面是一个简单的使用Python的七彩花朵。这个示例只是一个简单的版本,没有很多高级功能,但它可以作为一个起点,你可以在此基础上添加更多功能。importturtleastuimportrandomasraimportmathtu.setup(1.0,1.0)t=tu.Pen()t.ht()colors=['red','skybl
Redis Sentinel(哨兵) 和 Redis Cluster(集群)
G丶AEOM
八股 普通学习区 Redis redis 数据库 缓存
哨兵机制和集群有什么区别Redis集群主要有两种,一种是RedisSentinel哨兵集群,一种是RedisCluster。主从集群,包括一个Master和多个Slave节点,Master负责数据的读写,Slave负责数据的读取,Master上收到的数据变更会同步到Slave节点上实现数据同步,但不提供容错和恢复,在Master宕机时不会选出新的Master,导致后续客户端所有写请求直接失败。所以
python中 @注解 及内置注解 的使用方法总结以及完整示例
慧一居士
Python python
在Python中,装饰器(Decorator)使用@符号实现,是一种修改函数/类行为的语法糖。它本质上是一个高阶函数,接受目标函数作为参数并返回包装后的函数。Python也提供了多个内置装饰器,如@property、@staticmethod、@classmethod等。一、核心概念装饰器本质:@decorator等价于func=decorator(func)执行时机:在函数/类定义时立即执行装饰
Java特性之设计模式【责任链模式】
Naijia_OvO
Java特性 java 设计模式 责任链模式
一、责任链模式概述顾名思义,责任链模式(ChainofResponsibilityPattern)为请求创建了一个接收者对象的链。这种模式给予请求的类型,对请求的发送者和接收者进行解耦。这种类型的设计模式属于行为型模式在这种模式中,通常每个接收者都包含对另一个接收者的引用。如果一个对象不能处理该请求,那么它会把相同的请求传给下一个接收者,依此类推主要解决:职责链上的处理者负责处理请求,客户只需要将
Python多版本管理与pip升级全攻略:解决冲突与高效实践
码界奇点
Python python pip 开发语言 python3.11 源代码管理 虚拟现实 依赖倒置原则
引言Python作为最流行的编程语言之一,其版本迭代速度与生态碎片化给开发者带来了巨大挑战。据统计,超过60%的Python开发者需要同时维护基于Python3.6+和Python2.7的项目。本文将系统解决以下核心痛点:如何安全地在同一台机器上管理多个Python版本pip依赖冲突的根治方案符合PEP标准的生产环境最佳实践第一部分:Python多版本管理核心方案1.1系统级多版本共存方案Wind
零信任落地难题:安全性与用户体验如何两全?
粤海科技君
安全 零信任 终端安全 网络安全 iOA
在零信任架构的实施过程中,平衡安全性与用户体验是企业数字化转型的核心命题。这一挑战的本质在于:既要通过「永不信任,持续验证」的安全机制抵御新型攻击,又要避免过度验证导致的效率损耗。一、矛盾根源:安全与体验的天然张力零信任的“永不信任”原则,本质上要求对每一次访问都进行动态评估,但这与用户对“便捷、流畅”的诉求存在天然冲突。例如:频繁的身份验证(如每次登录都需短信验证码)会打断工作节奏,某制造企业统
数字孪生技术为UI前端注入新活力:实现产品设计的沉浸式体验
ui设计前端开发老司机
ui
hello宝子们...我们是艾斯视觉擅长ui设计、前端开发、数字孪生、大数据、三维建模、三维动画10年+经验!希望我的分享能帮助到您!如需帮助可以评论关注私信我们一起探讨!致敬感谢感恩!一、引言:从“平面交互”到“沉浸体验”的UI革命当用户在电商APP中翻看3D家具模型却无法感知其与自家客厅的匹配度,当设计师在2D屏幕上绘制汽车内饰却难以预判实际乘坐体验——传统UI设计的“平面化、静态化、割裂感”
Windows平台下Android Studio搭建Flutter开发环境的正确姿势(202506)
Flutter作为Google推出的跨平台移动应用开发框架,近年来获得了广泛关注。它允许开发者使用单一代码库构建iOS和Android应用,大大提高了开发效率。本文将带你一步步在Windows系统上搭建完整的Flutter开发环境。第一步:下载并安装FlutterSDK首先,我们需要获取FlutterSDK:访问Flutter官方中文文档的安装页面:https://docs.flutter.cn/
系统迁移从CentOS7.9到Rocky8.9
我有两台阿里云上的服务器是CentOS7.9,由于CentOS7已经停止支持,后续使用的话会有安全漏洞,所以需要尽快迁移,个人使用的话目前兼容性好的还是RockyLinux8,很多脚本改改就能用了。一、盘点系统和迁移应用查看当前系统发行版版本cat/etc/os-release盘点迁移清单服务器应用部署方式docker镜像来源v1wordpressdockerdockerhubv1zdirdock
Docker容器底层原理详解:从零理解容器化技术
Debug Your Career
面试 docker 容器 docker java
一、容器本质:一个“隔离的进程”关键认知:Docker容器并不是一个完整的操作系统,而是一个被严格隔离的进程。这个进程拥有独立的文件系统、网络、进程视图等资源,但它直接运行在宿主机内核上(而虚拟机需要模拟硬件和操作系统)。类比理解:想象你在一个办公楼里租了一间独立办公室(容器)。你有自己的桌椅(文件系统)、电话分机(网络)、门牌号(主机名),但共享整栋楼的水电(宿主机内核)和电梯(硬件资源)。办公
redis集群之Sentinel哨兵高可用
会飞的爱迪生
redis redis sentinel bootstrap
Sentinel是官网推荐的高可用(HA)解决方案,可以实现redis的高可用,即主挂了从代替主工作,在一台单独的服务器上运行多个sentinel,去监控其他服务器上的redismaster-slave状态(可以监控多个master-slave),当发现master宕机后sentinel会在slave中选举并启动新的master。至少需要3台redis才能建立起基于哨兵的reids集群。一、通过s
在 Windows 上安装 Docker Desktop
不老刘
人工智能 windows docker 容器
还是简单说一下,如何在Windows上安装DockerDesktop,具体步骤如下:系统要求Windows10/1164-bit(专业版、企业版或教育版,版本21H2或更高)启用WSL2(WindowsSubsystemforLinux2)或Hyper-V至少4GB内存BIOS中启用虚拟化(VT-x/AMD-V)安装步骤1.下载DockerDesktop访问Docker官网下载页面。下载Docke
.NET nupkg包的深度解析与安全防护指南
深盾科技
.net
在.NET开发领域,nupkg包是开发者们不可或缺的工具。它不仅是代码分发和资源共享的核心载体,还贯穿了开发、构建、部署的全流程。今天,我们将深入探讨nupkg包的核心功能、打包发布流程以及安全防护措施,帮助你在.NET开发中更加得心应手。nupkg包的核心功能nupkg是NuGet包的文件格式,本质上是一个ZIP压缩包,包含编译后的程序集(.dll文件)、调试符号(.pdb文件)、描述文件(.n
.NET 程序的强名称签名与安全防护技术干货
深盾科技
安全
在.NET开发领域,保障程序的安全性和完整性至关重要。强名称签名和有效的安全防护措施是实现这一目标的关键手段。下面将详细介绍.NET程序的强名称签名以及相关的安全防护方法。一、什么是强名称签名强名称签名是.NET框架提供的一种安全机制,其主要作用是唯一标识程序集、验证程序集的完整性以及解决版本冲突问题。它本质上是通过加密技术为程序集创建数字签名,确保程序集在分发和运行过程中的安全性。二、签名文件要
什么是RFM模型
走过冬季
学习笔记 大数据 数据分析
RFM模型是客户价值分析中一种经典且实用的量化模型,它通过三个关键维度评估用户价值,帮助企业识别最有价值的客户群体。名称RFM由三个核心指标的英文首字母组成:R(Recency)-最近一次消费时间定义:用户上一次发生交易行为距今的时间长度(如多少天前)。意义:衡量用户的活跃度和流失风险。R值越小(最近有消费),说明用户越活跃,流失风险越低;R值越大(很久没消费),用户流失风险越高。母婴场景示例:一
C++STL-set
s15335
C++STL c++ 开发语言
一.基础概念set也是一种容器,像vector,string这样,但它是树形容器。在物理结构上是二叉搜索树,逻辑上还是线性结构。set容器内元素不可重复,multiset内容器元素可以重复;这两个容器,插入的元素都是有序排列。二.基础用法1.set对象创建1.默认构造函数sets1;2.初始化列表sets2_1={9,8,7,6,5};//56789sets2_2({9,8,7,7,6,5});/
7. TCP 和 UDP 的区别
yqcoder
前端面试-服务协议 网络 网络协议 http
总结TCP面向连接,需要三次握手建立连接,UDP无连接,不需要握手,直接发送数据。UDP有较好的实时性,效率比TCP高。TCP面向字节流,实际上是TCP把数据看成一连串无结构的字节流,UDP是面向报文的,一次交付一个完整的报文,报文不可分割,报文是UDP数据报处理的最小单位。每一条TCP连接时一对一的,UDP可以一对多,多对一,多对多。UDP分组首部开销小,八个字节,TCP首部开销大约20字节。U
上位机知识篇---常见的文件系统
文件系统是操作系统用于管理和组织存储设备上文件的机制,它决定了文件的存储方式、命名规则、访问权限、数据结构等。以下是常见的文件系统及其应用场景、优势和劣势的详细介绍:一、Windows常用文件系统1.FAT32(FileAllocationTable32)基本特点:采用32位文件分配表,是FAT系列的升级版,支持最大单文件4GB,最大分区容量理论上为8TB(实际常用2TB以内)。应用场景:U盘、存
深度学习篇---昇腾NPU&CANN 工具包
Atticus-Orion
上位机知识篇 图像处理篇 深度学习篇 深度学习 人工智能 NPU 昇腾 CANN
介绍昇腾NPU是华为推出的神经网络处理器,具有强大的AI计算能力,而CANN工具包则是面向AI场景的异构计算架构,用于发挥昇腾NPU的性能优势。以下是详细介绍:昇腾NPU架构设计:采用达芬奇架构,是一个片上系统,主要由特制的计算单元、大容量的存储单元和相应的控制单元组成。集成了多个CPU核心,包括控制CPU和AICPU,前者用于控制处理器整体运行,后者承担非矩阵类复杂计算。此外,还拥有AICore
Python装饰器(decorator)
Python装饰器(decorator)是一种高阶函数,用于在不修改原函数代码的情况下,动态地为函数添加额外的功能。它本质上是一个接受函数作为输入并返回新函数的函数,常用于日志记录、性能测试、权限验证等场景。以下是关于Python装饰器的详细讲解:1.基本概念装饰器是一个函数,它接受一个函数作为参数,并返回一个新的函数。新函数通常会在调用原函数前后执行一些额外的逻辑。装饰器的语法糖是@decora
如何在 Linux 上安装 RTX 5090 / 5080 /5070 Ti / 5070 驱动程序 — 详细指南
知识大胖
NVIDIA GPU和大语言模型开发教程 linux 运维 服务器
简介为了获得最佳性能,您需要在Linux上运行5090/5080/5070Ti/5070或其他50系列GPU(或Windows上的WSL)。这篇文章将包含有关如何操作的详细指南。主线内核和驱动程序怪癖之旅Nvidia50系列GPU拥有最新的Nvidia技术。但是,新硬件需要一些新软件或更新,这需要一些耐心。如果您在这里,您可能会遇到Ubuntu默认设置的障碍。不要害怕!我最近自己摸索了这个迷宫,结
AI MCP教程之 什么是 MCP?利用本地 LLM 、MCP、DeepSeek 集成构建您自己的 AI 驱动工具
知识大胖
NVIDIA GPU和大语言模型开发教程 人工智能 mcp deepseek
介绍利用模型上下文协议(MCP)的工具吸引了我们的注意力—将AI变成触手可及的生产力引擎。它们巧妙、高效,让人难以抗拒。但如果您可以将这样的功能添加到自己的工具中,会怎么样呢?在本指南中,我将引导您构建一个具有本地运行的大型语言模型(LLM)和MCP集成的AI工具-让您以类似的方式自动执行利用MCP的工具您喜欢的任务。推荐文章《AnythingLLM教程系列之12AnythingLLM上的Olla
12 个强大的 DeepSeek AI 提示将彻底改变您的日常生活
知识大胖
NVIDIA GPU和大语言模型开发教程 人工智能 deepseek
内容写作的最佳提示让我们从写作开始吧。无论您是博主、学生还是社交媒体创作者,这些提示都将帮助您创作出精彩的内容。提示1:“扮演专业文案撰稿人,为[产品/服务]撰写引人注目的广告文案。文案应引人入胜、具有说服力,且字数不得超过100个字。”这使得ChatGPT的响应结构就像真实的广告文案一样。提示2:“以更具吸引力和说服力的方式重写此段落,同时保持含义不变:[插入文本]。”推荐文章《Neo4j上使用
使用 Deepseek Zero Coding Experience 创建类似飞扬的小鸟游戏
知识大胖
NVIDIA GPU和大语言模型开发教程 游戏 deepseek ollama janus pro
简介Flappybird在苹果商店推出后,每天大约能赚5000美元,但后来被苹果故意下架。现在我正尝试使用Deepseek制作这样一款游戏。技术在不断变化,编码知识也在不断变化,只需修改代码即可获得结果。让我们在Deepseek上试试这款游戏:推荐文章《如何在本地电脑上安装和使用DeepSeekR-1》权重1,DeepSeek《Nvidia系列之使用NVIDIAIsaacSim和ROS2的命令行控
在 Obsidian 中本地使用 DeepSeek — 无需互联网!
知识大胖
NVIDIA GPU和大语言模型开发教程 人工智能 deepseek
简介您是否想在Obsidian内免费使用类似于ChatGPT的本地LLM?如果是,那么本指南适合您!我将引导您完成在Obsidian中安装和使用DeepSeek-R1模型的确切步骤,这样您就可以在笔记中拥有一个由AI驱动的第二大脑。推荐文章《24GBGPU中的DeepSeekR1:UnslothAI针对671B参数模型进行动态量化》权重1,DeepSeek类《在RaspberryPi上运行语音识别
AnythingLLM教程系列之 12 AnythingLLM 上的 Ollama 与 MySQL+PostgreSQL
知识大胖
NVIDIA GPU和大语言模型开发教程 mysql postgresql 数据库 anythingllm ollama
简介一款全栈应用程序,可让您将任何文档、资源或内容转换为上下文,任何LLM都可以在聊天期间将其用作参考。此应用程序允许您选择要使用的LLM或矢量数据库,并支持多用户管理和权限。本文将介绍如何在AnythingLLM上将Ollama与MySQL+PostgreSQL连接起来。系列文章如何安装《无需任何代码构建自己的大模型知识库:AnythingLLM最易于使用的一体化AI应用程序,可以执行RAG、A
java观察者模式
3213213333332132
java 设计模式 游戏 观察者模式
观察者模式——顾名思义,就是一个对象观察另一个对象,当被观察的对象发生变化时,观察者也会跟着变化。
在日常中,我们配java环境变量时,设置一个JAVAHOME变量,这就是被观察者,使用了JAVAHOME变量的对象都是观察者,一旦JAVAHOME的路径改动,其他的也会跟着改动。
这样的例子很多,我想用小时候玩的老鹰捉小鸡游戏来简单的描绘观察者模式。
老鹰会变成观察者,母鸡和小鸡是
TFS RESTful API 模拟上传测试
ronin47
TFS RESTful API 模拟上传测试。
细节参看这里:https://github.com/alibaba/nginx-tfs/blob/master/TFS_RESTful_API.markdown
模拟POST上传一个图片:
curl --data-binary @/opt/tfs.png http
PHP常用设计模式单例, 工厂, 观察者, 责任链, 装饰, 策略,适配,桥接模式
dcj3sjt126com
设计模式 PHP
// 多态, 在JAVA中是这样用的, 其实在PHP当中可以自然消除, 因为参数是动态的, 你传什么过来都可以, 不限制类型, 直接调用类的方法
abstract class Tiger {
public abstract function climb();
}
class XTiger extends Tiger {
public function climb()
hibernate
171815164
Hibernate
main,save
Configuration conf =new Configuration().configure();
SessionFactory sf=conf.buildSessionFactory();
Session sess=sf.openSession();
Transaction tx=sess.beginTransaction();
News a=new
Ant实例分析
g21121
ant
下面是一个Ant构建文件的实例,通过这个实例我们可以很清楚的理顺构建一个项目的顺序及依赖关系,从而编写出更加合理的构建文件。
下面是build.xml的代码:
<?xml version="1
[简单]工作记录_接口返回405原因
53873039oycg
工作
最近调接口时候一直报错,错误信息是:
responseCode:405
responseMsg:Method Not Allowed
接口请求方式Post.
关于java.lang.ClassNotFoundException 和 java.lang.NoClassDefFoundError 的区别
程序员是怎么炼成的
真正完成类的加载工作是通过调用 defineClass来实现的;
而启动类的加载过程是通过调用 loadClass来实现的;
就是类加载器分为加载和定义
protected Class<?> findClass(String name) throws ClassNotFoundExcept
JDBC学习笔记-JDBC详细的操作流程
aijuans
jdbc
所有的JDBC应用程序都具有下面的基本流程: 1、加载数据库驱动并建立到数据库的连接。 2、执行SQL语句。 3、处理结果。 4、从数据库断开连接释放资源。
下面我们就来仔细看一看每一个步骤:
其实按照上面所说每个阶段都可得单独拿出来写成一个独立的类方法文件。共别的应用来调用。
1、加载数据库驱动并建立到数据库的连接:
Html代码
St
rome创建rss
antonyup_2006
tomcat cms xml struts Opera
引用
1.RSS标准
RSS标准比较混乱,主要有以下3个系列
RSS 0.9x / 2.0 : RSS技术诞生于1999年的网景公司(Netscape),其发布了一个0.9版本的规范。2001年,RSS技术标准的发展工作被Userland Software公司的戴夫 温那(Dave Winer)所接手。陆续发布了0.9x的系列版本。当W3C小组发布RSS 1.0后,Dave W
html表格和表单基础
百合不是茶
html 表格 表单 meta 锚点
第一次用html来写东西,感觉压力山大,每次看见别人发的都是比较牛逼的 再看看自己什么都还不会,
html是一种标记语言,其实很简单都是固定的格式
_----------------------------------------表格和表单
表格是html的重要组成部分,表格用在body里面的
主要用法如下;
<table>
&
ibatis如何传入完整的sql语句
bijian1013
java sql ibatis
ibatis如何传入完整的sql语句?进一步说,String str ="select * from test_table",我想把str传入ibatis中执行,是传递整条sql语句。
解决办法:
<
精通Oracle10编程SQL(14)开发动态SQL
bijian1013
oracle 数据库 plsql
/*
*开发动态SQL
*/
--使用EXECUTE IMMEDIATE处理DDL操作
CREATE OR REPLACE PROCEDURE drop_table(table_name varchar2)
is
sql_statement varchar2(100);
begin
sql_statement:='DROP TABLE '||table_name;
【Linux命令】Linux工作中常用命令
bit1129
linux命令
不断的总结工作中常用的Linux命令
1.查看端口被哪个进程占用
通过这个命令可以得到占用8085端口的进程号,然后通过ps -ef|grep 进程号得到进程的详细信息
netstat -anp | grep 8085
察看进程ID对应的进程占用的端口号
netstat -anp | grep 进程ID
&
优秀网站和文档收集
白糖_
网站
集成 Flex, Spring, Hibernate 构建应用程序
性能测试工具-JMeter
Hmtl5-IOCN网站
Oracle精简版教程网站
鸟哥的linux私房菜
Jetty中文文档
50个jquery必备代码片段
swfobject.js检测flash版本号工具
angular.extend
boyitech
AngularJS angular.extend AngularJS API
angular.extend 复制src对象中的属性去dst对象中. 支持多个src对象. 如果你不想改变一个对象,你可以把dst设为空对象{}: var object = angular.extend({}, object1, object2). 注意: angular.extend不支持递归复制. 使用方法: angular.extend(dst, src); 参数:
java-谷歌面试题-设计方便提取中数的数据结构
bylijinnan
java
网上找了一下这道题的解答,但都是提供思路,没有提供具体实现。其中使用大小堆这个思路看似简单,但实现起来要考虑很多。
以下分别用排序数组和大小堆来实现。
使用大小堆:
import java.util.Arrays;
public class MedianInHeap {
/**
* 题目:设计方便提取中数的数据结构
* 设计一个数据结构,其中包含两个函数,1.插
ajaxFileUpload 针对 ie jquery 1.7+不能使用问题修复版本
Chen.H
ajaxFileUpload ie6 ie7 ie8 ie9
jQuery.extend({
handleError: function( s, xhr, status, e ) {
// If a local callback was specified, fire it
if ( s.error ) {
s.error.call( s.context || s, xhr, status, e );
}
[机器人制造原则]机器人的电池和存储器必须可以替换
comsci
制造
机器人的身体随时随地可能被外来力量所破坏,但是如果机器人的存储器和电池可以更换,那么这个机器人的思维和记忆力就可以保存下来,即使身体受到伤害,在把存储器取下来安装到一个新的身体上之后,原有的性格和能力都可以继续维持.....
另外,如果一
Oracle Multitable INSERT 的用法
daizj
oracle
转载Oracle笔记-Multitable INSERT 的用法
http://blog.chinaunix.net/uid-8504518-id-3310531.html
一、Insert基础用法
语法:
Insert Into 表名 (字段1,字段2,字段3...)
Values (值1,
专访黑客历史学家George Dyson
datamachine
on
20世纪最具威力的两项发明——核弹和计算机出自同一时代、同一群年青人。可是,与大名鼎鼎的曼哈顿计划(第二次世界大战中美国原子弹研究计划)相 比,计算机的起源显得默默无闻。出身计算机世家的历史学家George Dyson在其新书《图灵大教堂》(Turing’s Cathedral)中讲述了阿兰·图灵、约翰·冯·诺依曼等一帮子天才小子创造计算机及预见计算机未来
小学6年级英语单词背诵第一课
dcj3sjt126com
english word
always 总是
rice 水稻,米饭
before 在...之前
live 生活,居住
usual 通常的
early 早的
begin 开始
month 月份
year 年
last 最后的
east 东方的
high 高的
far 远的
window 窗户
world 世界
than 比...更
在线IT教育和在线IT高端教育
dcj3sjt126com
教育
codecademy
http://www.codecademy.com codeschool
https://www.codeschool.com teamtreehouse
http://teamtreehouse.com lynda
http://www.lynda.com/ Coursera
https://www.coursera.
Struts2 xml校验框架所定义的校验文件
蕃薯耀
Struts2 xml校验 Struts2 xml校验框架 Struts2校验
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 15:54:59 星期六
http://fa
mac下安装rar和unrar命令
hanqunfeng
mac
1.下载:http://www.rarlab.com/download.htm 选择
RAR 5.21 for Mac OS X 2.解压下载后的文件 tar -zxvf rarosx-5.2.1.tar 3.cd rar sudo install -c -o $USER unrar /bin #输入当前用户登录密码 sudo install -c -o $USER rar
三种将list转换为map的方法
jackyrong
list
在本文中,介绍三种将list转换为map的方法:
1) 传统方法
假设有某个类如下
class Movie {
private Integer rank;
private String description;
public Movie(Integer rank, String des
年轻程序员需要学习的5大经验
lampcy
工作 PHP 程序员
在过去的7年半时间里,我带过的软件实习生超过一打,也看到过数以百计的学生和毕业生的档案。我发现很多事情他们都需要学习。或许你会说,我说的不就是某种特定的技术、算法、数学,或者其他特定形式的知识吗?没错,这的确是需要学习的,但却并不是最重要的事情。他们需要学习的最重要的东西是“自我规范”。这些规范就是:尽可能地写出最简洁的代码;如果代码后期会因为改动而变得凌乱不堪就得重构;尽量删除没用的代码,并添加
评“女孩遭野蛮引产致终身不育 60万赔偿款1分未得”医腐深入骨髓
nannan408
先来看南方网的一则报道:
再正常不过的结婚、生子,对于29岁的郑畅来说,却是一个永远也无法实现的梦想。从2010年到2015年,从24岁到29岁,一张张新旧不一的诊断书记录了她病情的同时,也清晰地记下了她人生的悲哀。
粗暴手术让人发寒
2010年7月,在酒店做服务员的郑畅发现自己怀孕了,可男朋友却联系不上。在没有和家人商量的情况下,她决定堕胎。
12月5日,
使用jQuery为input输入框绑定回车键事件 VS 为a标签绑定click事件
Everyday都不同
jsp input 回车键绑定 click enter
假设如题所示的事件为同一个,必须先把该js函数抽离出来,该函数定义了监听的处理:
function search() {
//监听函数略......
}
为input框绑定回车事件,当用户在文本框中输入搜索关键字时,按回车键,即可触发search():
//回车绑定
$(".search").keydown(fun
EXT学习记录
tntxia
ext
1. 准备
(1) 官网:http://www.sencha.com/
里面有源代码和API文档下载。
EXT的域名已经从www.extjs.com改成了www.sencha.com ,但extjs这个域名会自动转到sencha上。
(2)帮助文档:
想要查看EXT的官方文档的话,可以去这里h
mybatis3的mapper文件报Referenced file contains errors
xingguangsixian
mybatis
最近使用mybatis.3.1.0时无意中碰到一个问题:
The errors below were detected when validating the file "mybatis-3-mapper.dtd" via the file "account-mapper.xml". In most cases these errors can be d
。
标签,为网页插入图片
标签来插入图片。